Pour un débutant, la gestion des menus dans WordPress est souvent une tâche difficile. Que vous souhaitiez créer un nouveau menu dans WordPress ou simplement ajuster sa configuration, je vous montre aujourd'hui comment faire de A à Z.
Nous verrons ainsi ensemble comment créer un menu en partant de rien et comment ajouter des liens dans ce menu. Ensuite, nous verrons comment assigner ce menu à un emplacement de votre thème, de façon à ce que le menu s'affiche dans votre site. Enfin, je vous montrerai comment structurer votre menu et je vous donnerai quelques astuces pour obtenir un menu clair pour vos visiteurs.
Dans ce guide, je m'efforcerai de vous donner des astuces qui fonctionnent avec n'importe quel thème WordPress. Cependant, il peut arriver que des détails diffèrent pour certains thèmes. Si vous rencontrez des difficultés malgré la lecture de ce guide, n'hésitez pas à me contacter 😄
Créer un nouveau menu WordPress à partir de zéro
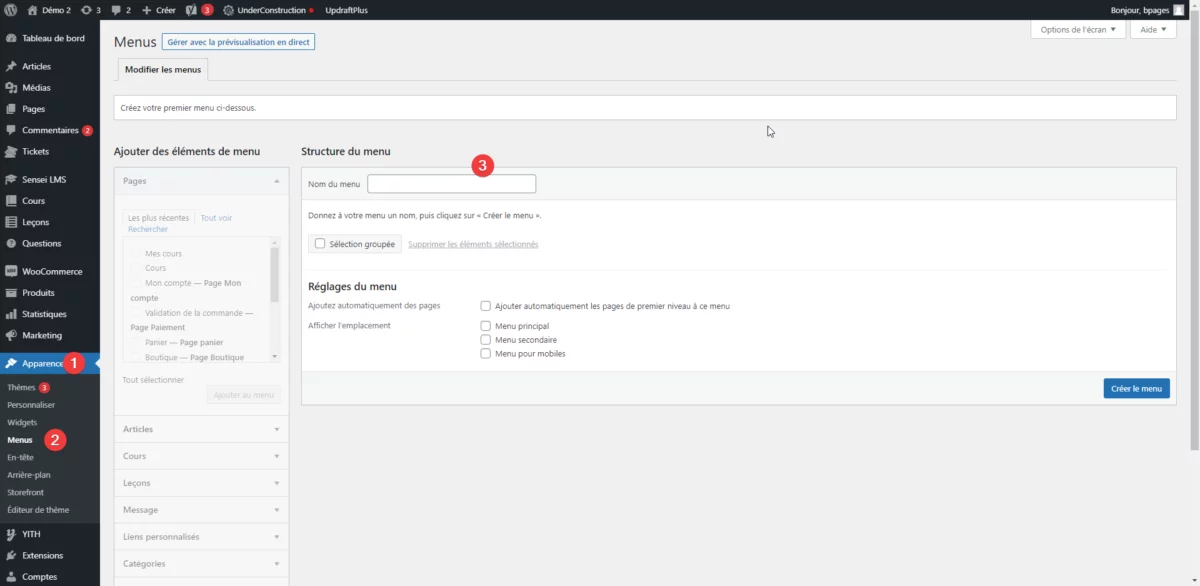
Pour commencer, connectons-nous à notre administration WordPress. Nous allons ensuite nous rendre dans "Apparence" (1) puis dans "Menu" (2). Nous allons ensuite donner un nom à notre menu (3).

Pour cet exemple, nommons le "Menu Principal" puis validons en appuyant sur "Créer un menu".
Ajouter des liens dans votre menu WordPress
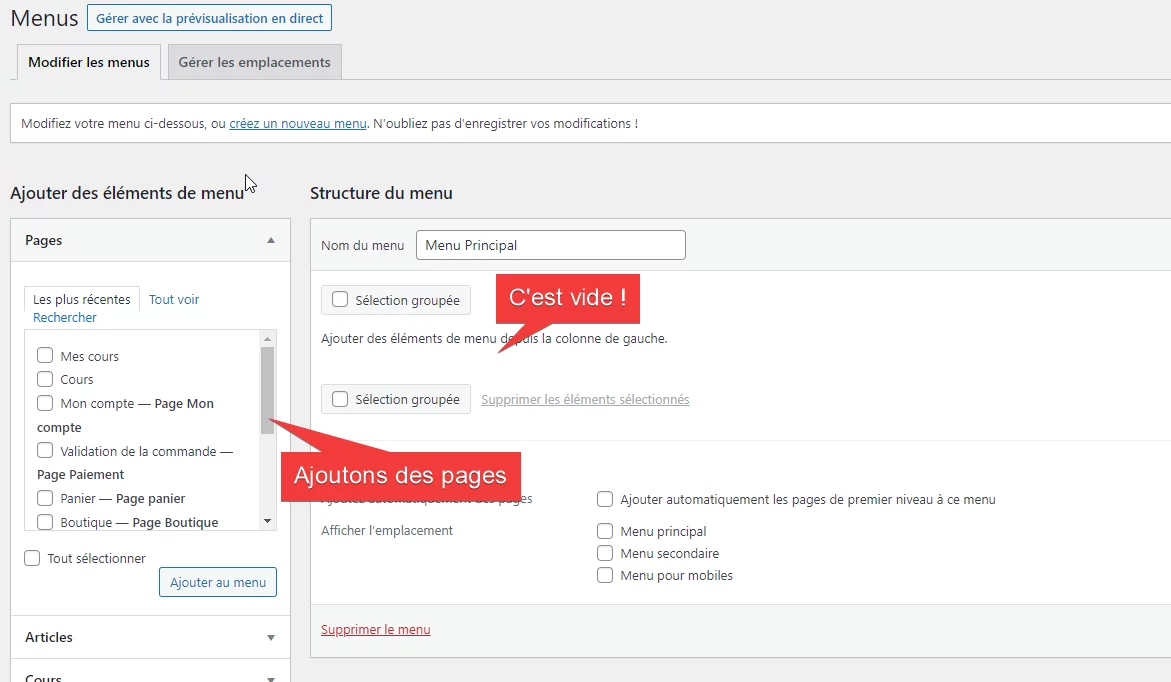
Notre menu est maintenant créé, mais il est vide. Commençons par lui ajouter des pages 😉

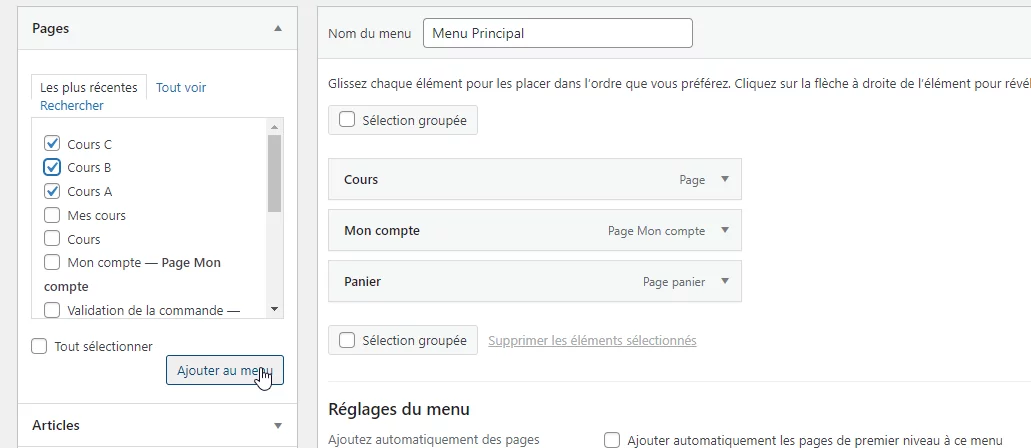
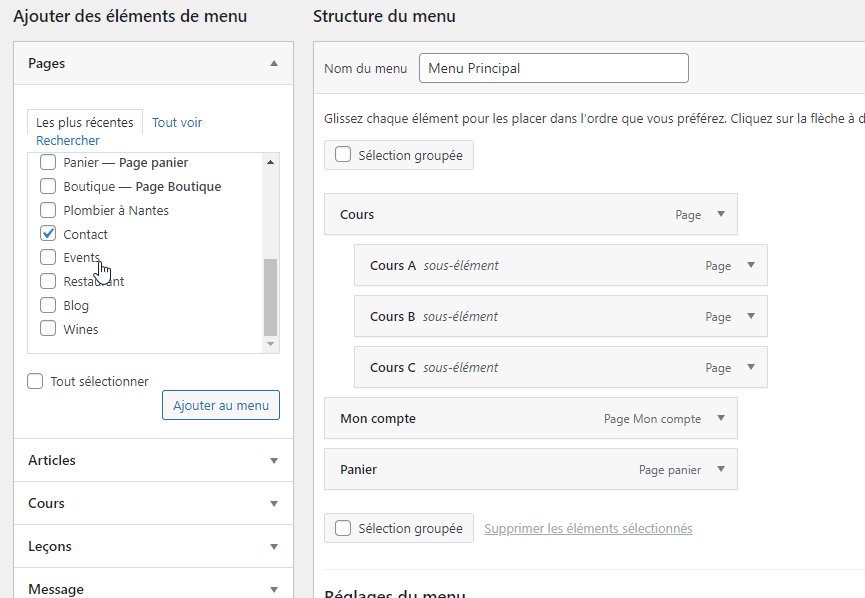
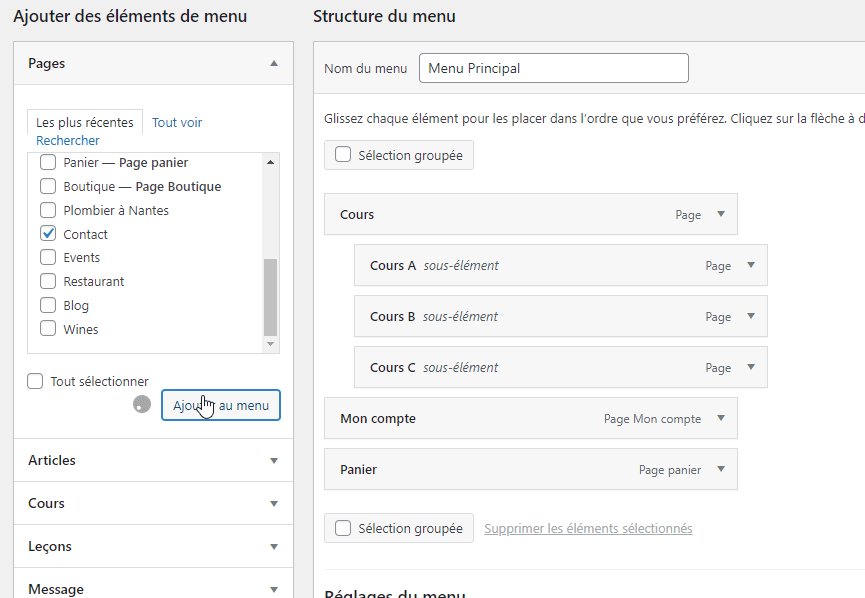
Pour ça, dans la zone de gauche, cochons les pages qui nous intéressent. Ici, je vais cocher "Cours", "Mon Compte" et "Panier". Notre menu sera composé ce ces trois pages pour commencer, évitons les choses compliquées comme les numéros de téléphones cliquables pour le moment.
Une fois les pages sélectionnées, cliquons simplement sur le bouton "Ajouter au menu".
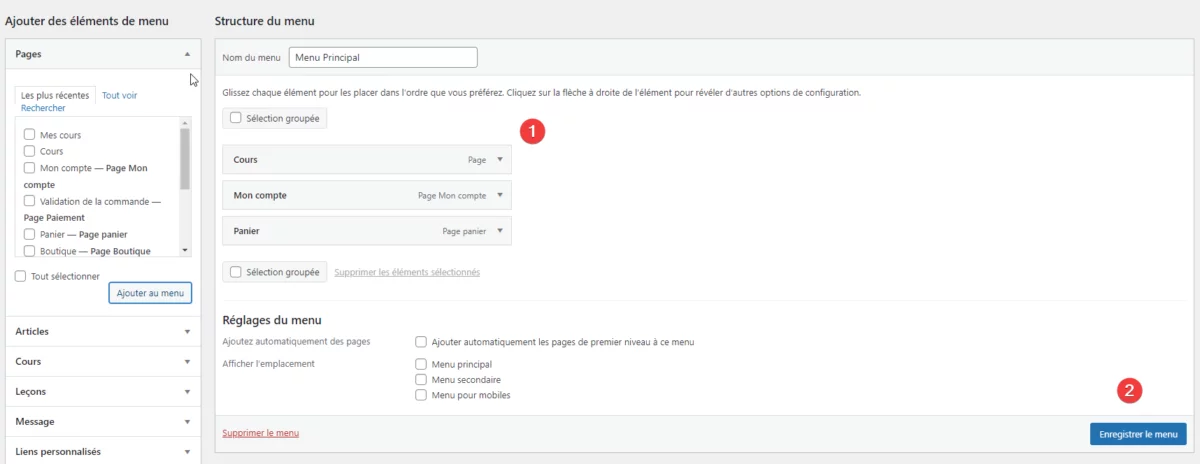
Les pages s'affichent dans le menu (1), il ne nous reste plus qu'à enregistrer le menu pour confirmer les changements.

Assigner le menu à un emplacement de thème
La structure de notre menu est prête. Mais pour l'instant, notre site ne sait pas où l'afficher, on ne lui a pas dit.
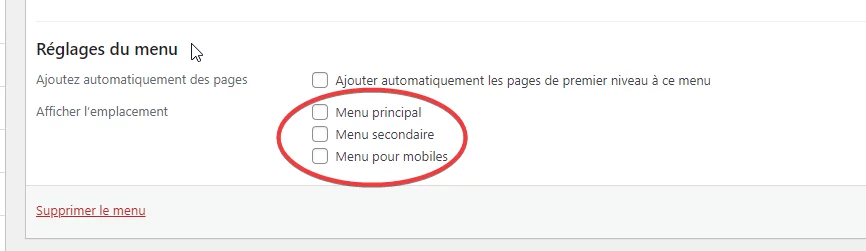
En effet, un menu WordPress doit être assigné à un emplacement afin d'être affiché sur le site. Les emplacements disponibles sont défini par le thème que vous utilisez.
Dans cet exemple nous utilisons Storefront, le thème basique de WooCommerce (très bon choix si vous vous lancez d'ailleur). Ce thème nous propose trois emplacements de menu.

Comme nous travaillons actuellement sur le menu principal, cochons simplement "menu principal" puis enregistrons le menu.
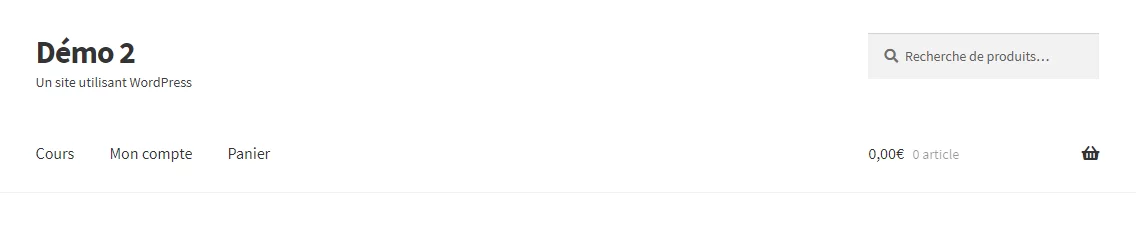
Nous pouvons maintenant aller sur l'accueil de notre site pour voir si le menu est bien affiché à l'emplacement souhaité. Dans cet exemple, tout va bien, le menu est bien là.

Note : pensez à vérifier votre menu sur mobile également, dans mon cas pour que le menu soit OK sur mobile, il faut aussi que je l'assigne à l'emplacement "menu mobile".
Créer un sous-menu WordPress
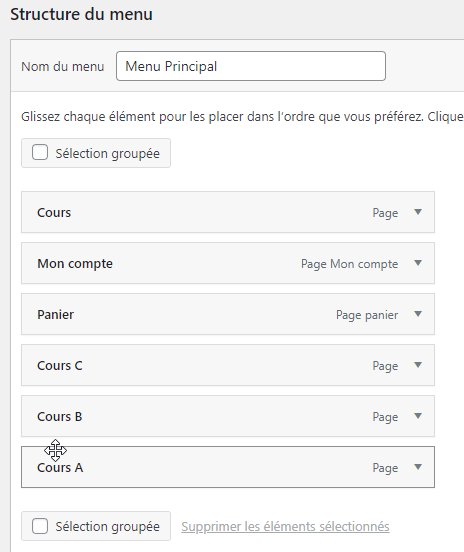
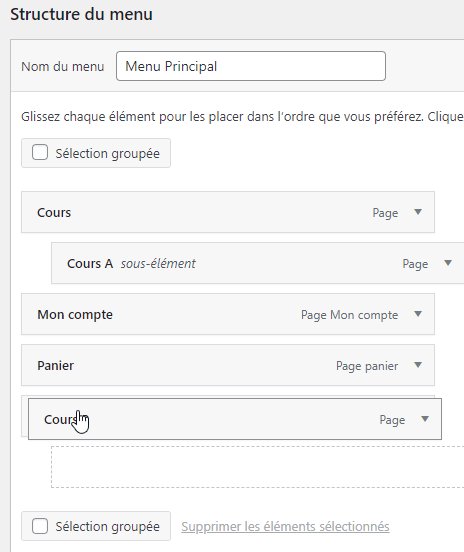
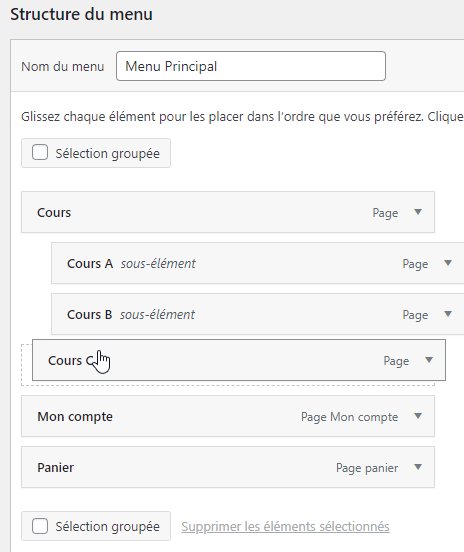
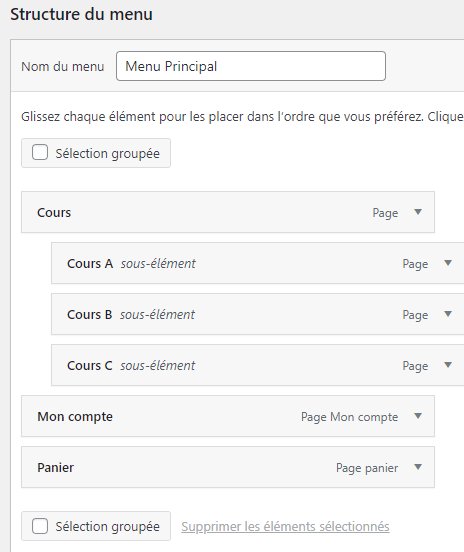
Maintenant, imaginons que nous ayons 3 cours disponibles. Ajoutons-les sous la forme d'un sous-menu. Pour ça, nous allons les cocher dans les pages à ajouter au menu.

Ensuite, il faut ordonner les éléments du menu de façon à placer les nouvelles pages sous la page "Cours".

Astuce : placer un bouton dans votre menu WordPress
Vous le savez, les boutons d'appel à l'acte sont très importants pour que votre site apporte des résultats. Heureusement, vous pouvez en ajouter dans vos menus en faisant preuve d'un peu d'ingéniosité.
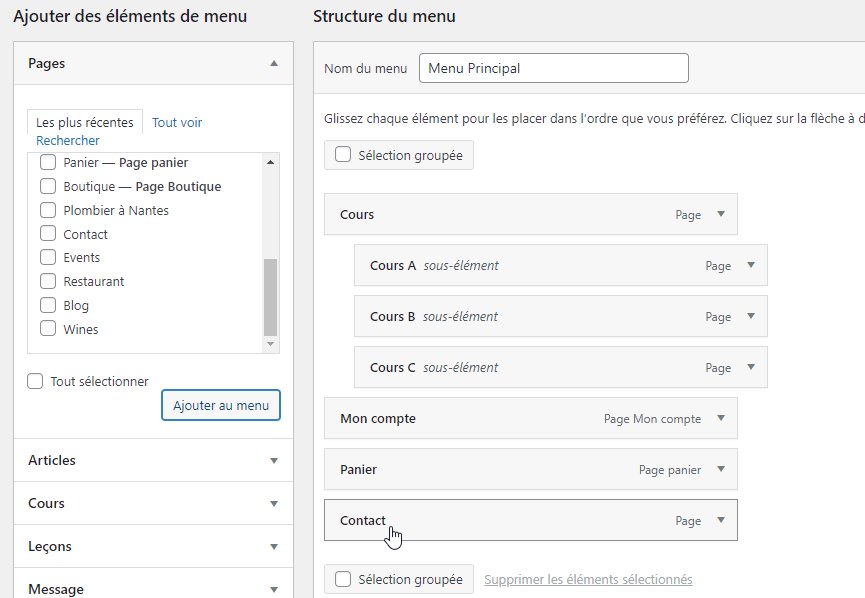
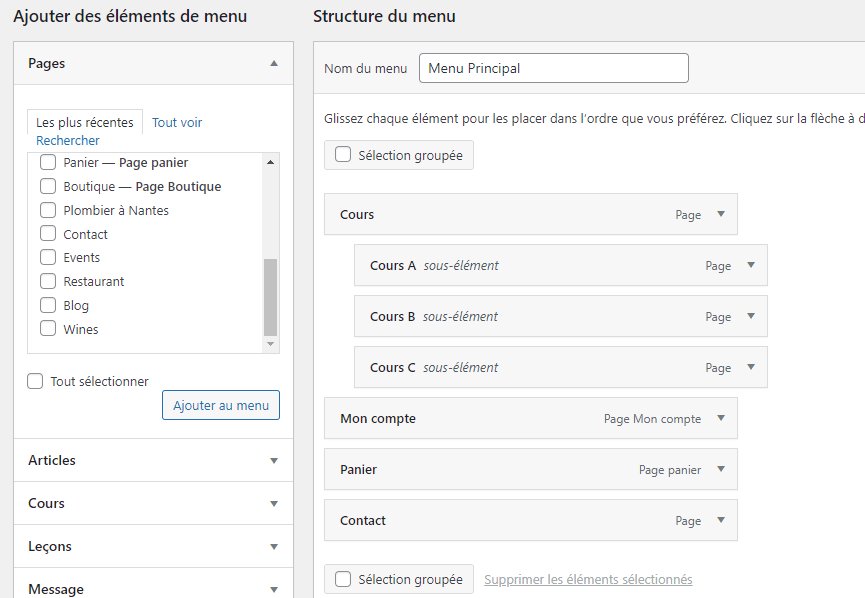
Pour commencer, ajoutons une page d'action à notre menu. Par exemple "Contact".

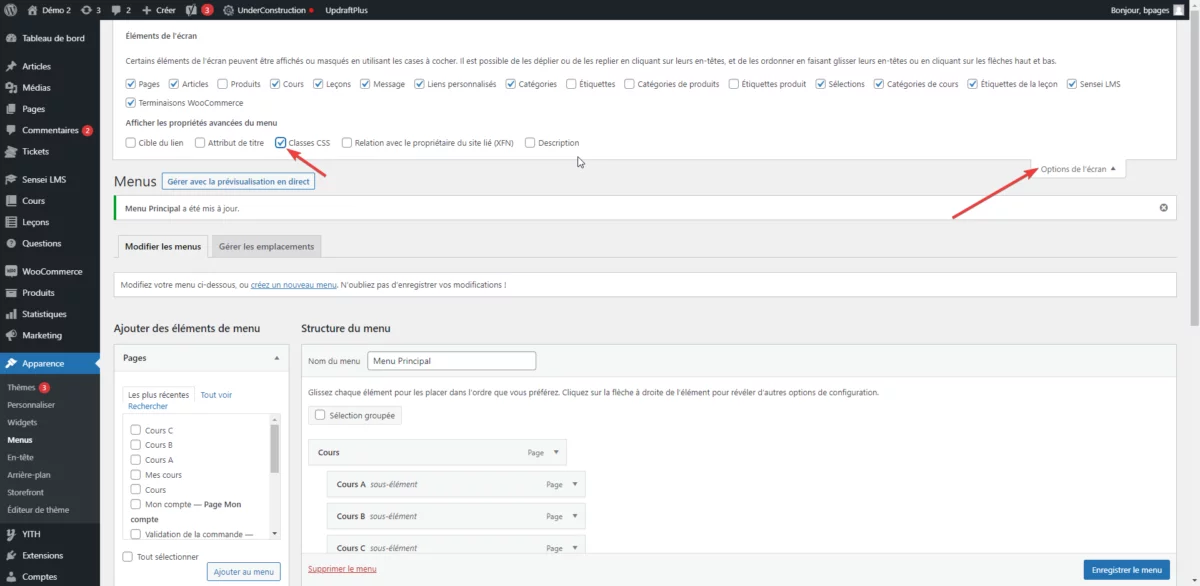
En préparation de la prochaine étape, nous allons ajouter une classe CSS à cet élément du menu. Allons dans les options de l'écran, puis cochons "Classe CSS".

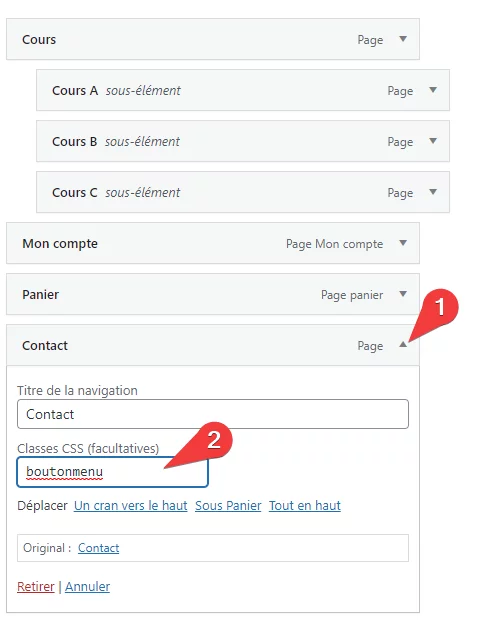
Ensuite, retournons sur notre nouvel élément du menu, affichons les options en cliquant sur la flèche (1), et définissions une classe CSS "boutonmenu" (2). Pensez à enregistrer les changements 😉

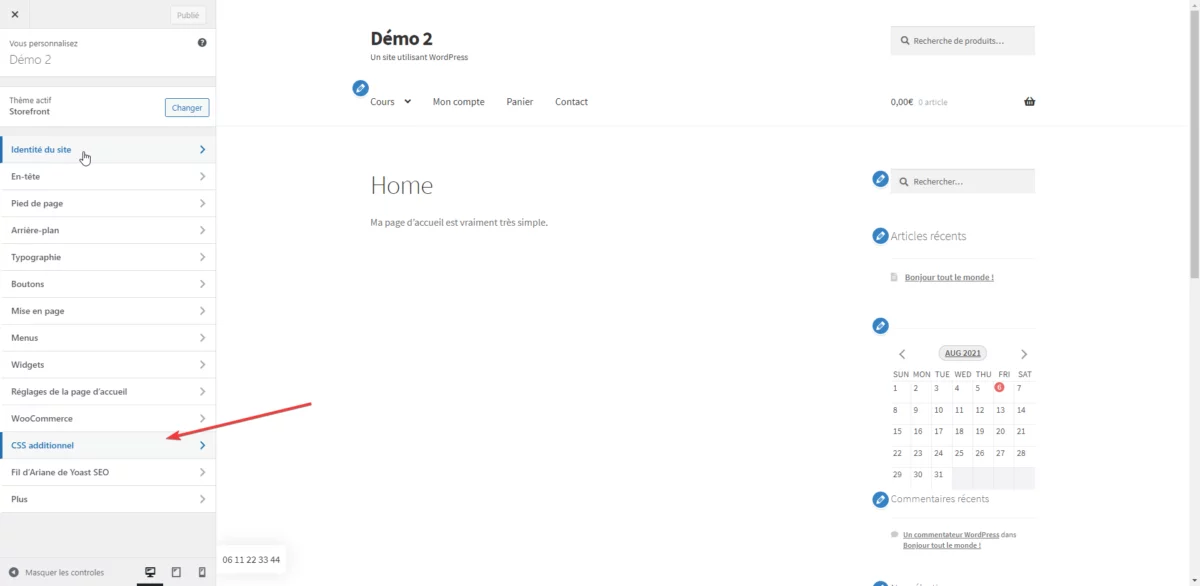
Maintenant, nous allons devoir ajouter un peu de CSS personnalisé. Rendez-vous donc dans le panneau de personnalisation, puis CSS personnalisé.

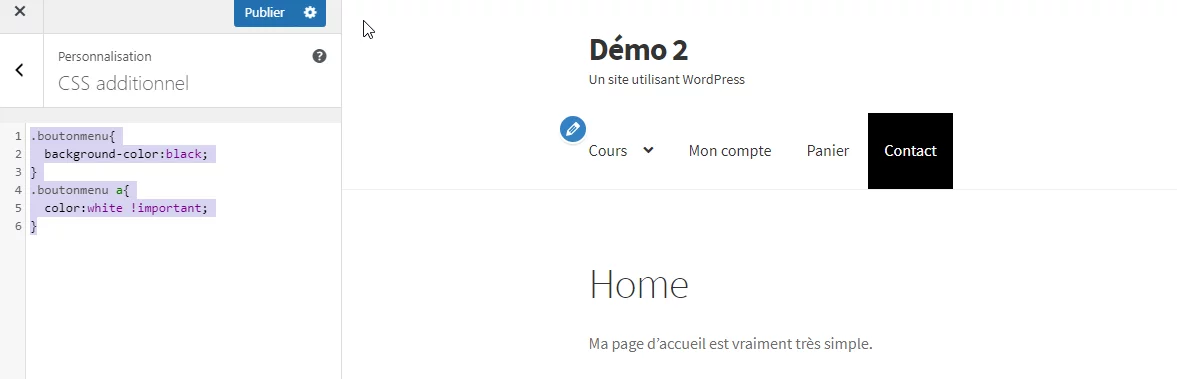
Commençons par faire simple. Un bouton noir, avec du texte blanc. Ajoutons donc le code CSS suivant :
.boutonmenu{
background-color:black;
}
.boutonmenu a{
color:white !important;
}Et voici le résultat, un beau bouton noir dans le menu.

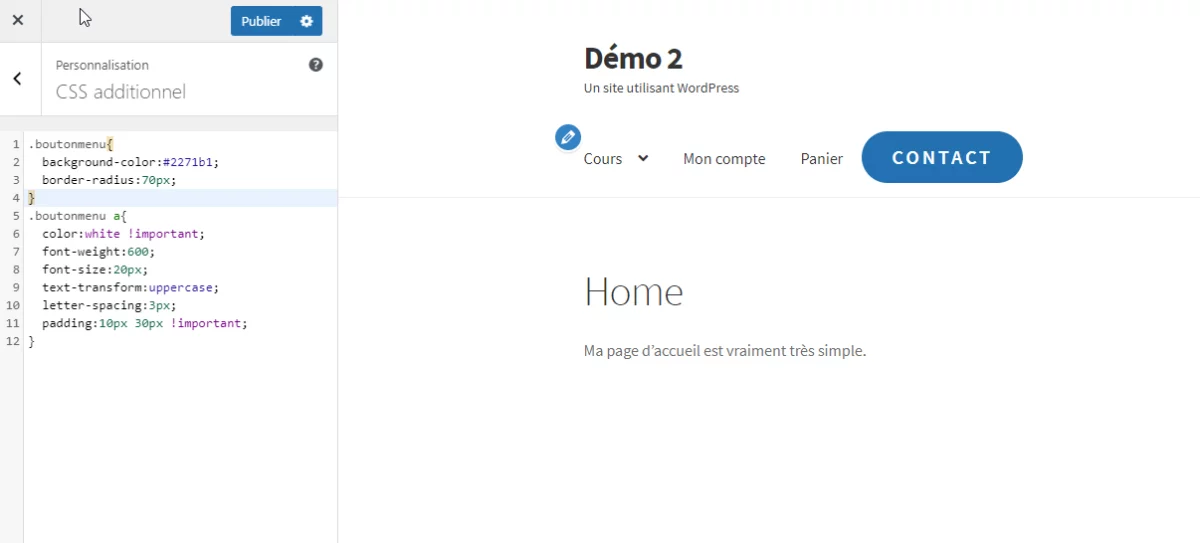
Pour le fun, ajoutons quelques règles CSS afin de rendre ça plus sympa 😊
.boutonmenu{
background-color:#2271b1;
border-radius:70px;
}
.boutonmenu a{
color:white !important;
font-weight:600;
font-size:20px;
text-transform:uppercase;
letter-spacing:3px;
padding:10px 30px !important;
}Et voilà, un beau bouton bleu arrondi !

Questions fréquentes
D'autres questions ? Laissez moi un message et j'ajouterai votre question ci-dessous 🙏
Question - Combien d'éléments devrait avoir mon menu ?
Ma réponse :
Plus un menu a d'éléments, plus il est compliqué à analyser par le visiteur. Les pages importantes sont comme "noyées" dedans. Il est donc très important de limiter le nombre d'éléments de votre menu à 4 - 6 par niveau. Le premier niveau de votre menu, celui visible par défaut, devrait ainsi compter environ 5 liens. Et lorsqu'on passe sur un élément avec un sous-menu, alors le sous-menu devrait aussi avoir jusqu'à 5 - 6 liens, et ainsi de suite.
N'ayez pas peur de placer des liens dans un menu de pieds de page, ou carrément de ne mettre le lien vers une page dans aucun menu. Vous imaginez un blog qui mettrait un lien pour chaque article dans le menu ? Ou un e-commerce qui ferait ça pour chaque produit ? Ce serait un enfer 😄
Question - Devrais-je faire un menu spécial pour les mobiles ?
Ma réponse :
Dans 99% des cas, non. Si vous pensez que votre menu principal est trop complexe pour les mobiles, alors il l'est sûrement aussi pour les ordinateurs, et il est temps de simplifier et organiser tout ça. Faites un nettoyage de printemps et ne gardez que les liens importants dans votre menu.
Souvenez-vous que la structure des informations de votre site sera un gros facteur de son succès.
Question - Devrais-je utiliser un menu mobile sur ordinateur ?
Ma réponse :
Non. Sauf exception, il est important que vous laissiez un menu bien visible sur ordinateur pour que le visiteur puisse le scanner rapidement à son arrivée sur le site.
Question - Est-ce que je peux changer la typographie du texte de mon menu WordPress ?
Ma réponse :
Oui, mais faites attention. Veillez à ne pas choisir une typo juste pour le menu, il faut qu'elle soit reprise à d'autres endroits du site. Souvenez-vous que pour une bonne cohérence visuelle, vous devriez utiliser une à deux polices de caractères sur votre site web. Référez-vous à mon guide sur les polices de caractères pour en savoir plus 👍
Conclusion
Merci d'avoir visité mon site ! Si vous ne me connaissez pas je m'appelle Baptiste. Je suis un webdesigner / consultant SEO indépendant spécialisé dans WordPress. J'aide les petites entreprises à développer leur clientèle grâce au web. Vous pouvez me retrouver sur Youtube, sur Twitter et sur Pinterest.
À bientôt pour un prochain article !