L’attribut alt d’une image est une petite description qui vient se placer dans son code HTML et qui a pour rôle de décrire l’image au cas où celle-ci ne puisse pas se charger. Alors pourquoi s’en inquiéter en SEO ? Parce que l’attribut ALT est aussi utilisé par les robots de Google pour comprendre vos images.
Du coup, renseigner l’attribut alt aide Google à mieux comprendre vos pages, vos services et vos produits. Aujourd’hui, je vous propose un guide complet sur ce point précis du référencement, en particulier pour les sites WordPress.
Dans cet article, nous verrons tout ce qu’il faut savoir sur l’attribut alt, et comment en tirer partie dans différentes situations. On verra aussi comment automatiser l’attribut alt pour ne pas se casser la tête avec.
Souvenez-vous : en optimisant les attributs ALT, vous pouvez aider les moteurs de recherche à mieux comprendre le contexte et la pertinence de vos images par rapport au contenu. Cela peut augmenter votre visibilité dans les résultats de recherche et conduire à un trafic organique plus élevé vers votre site.
Meilleures pratiques pour rédiger un texte alternatif
Commençons avec quelques conseils généraux pour bien rédiger un texte ALT. Voici ce que j’ai pour vous, ce n’est pas compliqué.
Description précise et concise
Lorsque vous rédigez un attribut ALT, il est important d'utiliser une description précise et concise du contenu de l'image. Cela signifie que votre texte alternatif doit décrire ce qui se passe dans l'image de manière simple et directe. Si vous utilisez des mots compliqués ou des phrases longues, cela peut rendre la compréhension difficile pour les utilisateurs qui ont besoin d'une assistance visuelle.
Par exemple, si vous avez une image d'un chien courant dans un parc, votre texte alternatif pourrait simplement dire "Chien courant dans le parc". Évitez les descriptions trop générales comme "Image de chien" ou "Chien mignon", car elles ne fournissent pas suffisamment d'informations sur le contenu réel de l'image.

Éviter les mots-clés non pertinents
Il est important d'éviter les mots-clés non pertinents ou en excès dans les attributs ALT. Bien que vous puissiez être tenté d'ajouter autant de mots-clés que possible pour améliorer le référencement, cela peut en fait nuire à l'accessibilité de votre site web.
Les utilisateurs ayant besoin d'une assistance visuelle peuvent avoir des difficultés à comprendre pourquoi certains mots-clés sont inclus dans le texte alternatif s'ils ne sont pas pertinents pour l'image elle-même. Par exemple, si vous avez une image d'un chat endormi sur un canapé, évitez les mots-clés tels que "animaux domestiques", "chatons" ou "dormir profondément".
Inclure des informations importantes
En plus de décrire le contenu de l'image, il est également important d'inclure des informations importantes telles que la couleur, la taille ou le contexte. Ces informations peuvent aider les utilisateurs à mieux comprendre l'image et à naviguer sur votre site web.
Par exemple, si vous avez une image d'un t-shirt rouge avec un logo blanc sur le devant, votre texte alternatif pourrait dire "T-shirt rouge avec logo blanc". Si l'image montre un produit spécifique, vous pouvez également inclure des informations telles que le nom du produit ou son numéro de référence.
Images purement décoratives
Si une image est purement décorative et n'a pas de lien direct avec le contenu de la page, elle n'a pas besoin d'attribut ALT. Cela peut inclure des images comme des icônes décoratives ou des arrière-plans graphiques qui ne fournissent aucune information supplémentaire aux utilisateurs.
Cependant, si vous utilisez une image comme bouton cliquable (horreur !) pour accéder à une autre page ou effectuer une action spécifique, vous devez inclure un attribut ALT décrivant la fonction du bouton. Par exemple, si vous avez un bouton "Ajouter au panier" avec une image de panier d'achat, votre texte alternatif pourrait dire "Ajouter au panier".
Pourquoi vouloir être indexé dans Google Images ?
Quand on parle d’optimiser ses images, on pense souvent que c’est pour se classer plus haut dans Google.
Et c’est vrai.
Mais optimiser les images permet aussi de se classer dans Google Images. Et ce n’est pas négligeable.
Avec plus d'un milliard de recherches effectuées chaque jour, Google est le moteur de recherche le plus utilisé au monde. Et parmi les types de résultats qu'il propose, il y a les images. En effet, Google Images est une plateforme puissante pour trouver des photos et des illustrations sur tous les sujets possibles.
En tant que propriétaire de site web, vous pouvez profiter de cette opportunité en optimisant vos images pour Google Images. Si vous y parvenez, vous pourrez bénéficier d'une augmentation significative de la visibilité de votre site web.
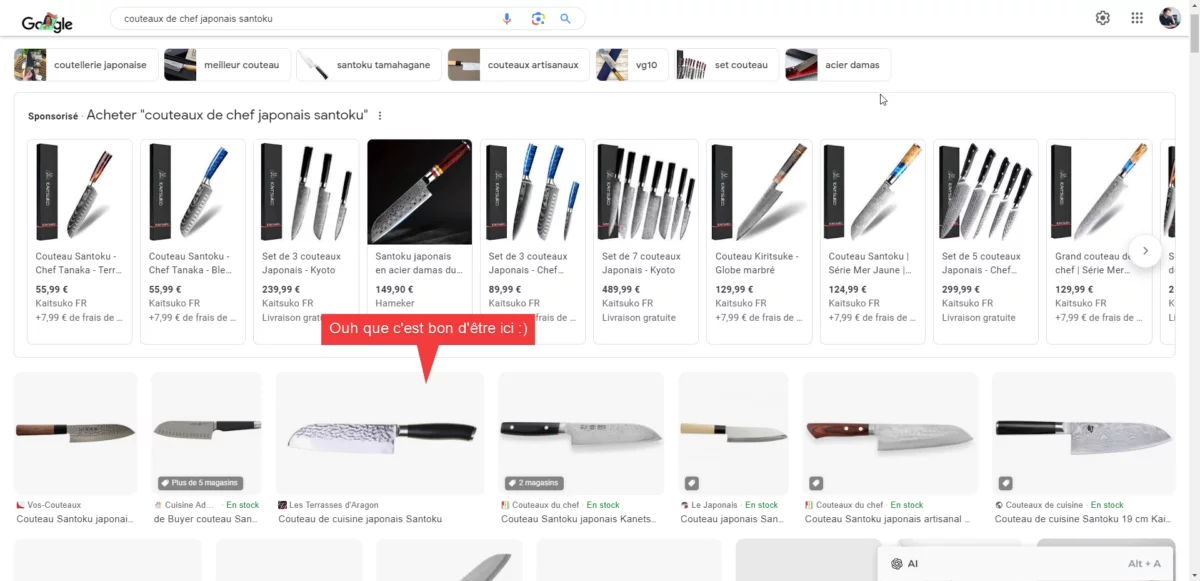
Lorsque vos images sont indexées dans Google Images, elles peuvent apparaître dans les résultats de recherche lorsque quelqu'un effectue une requête liée à votre sujet. Cela signifie que si vous avez des images qui correspondent à ce que recherchent les utilisateurs, ils seront plus susceptibles de cliquer sur votre site web.

De plus, lorsque vos images apparaissent dans les résultats de recherche Google Images, cela peut aider à renforcer la marque et l'image de votre entreprise. Les utilisateurs verront votre nom associé à des images pertinentes et utiles, ce qui peut contribuer à augmenter la notoriété et la crédibilité de votre entreprise.
Attirer plus de trafic organique vers le site web
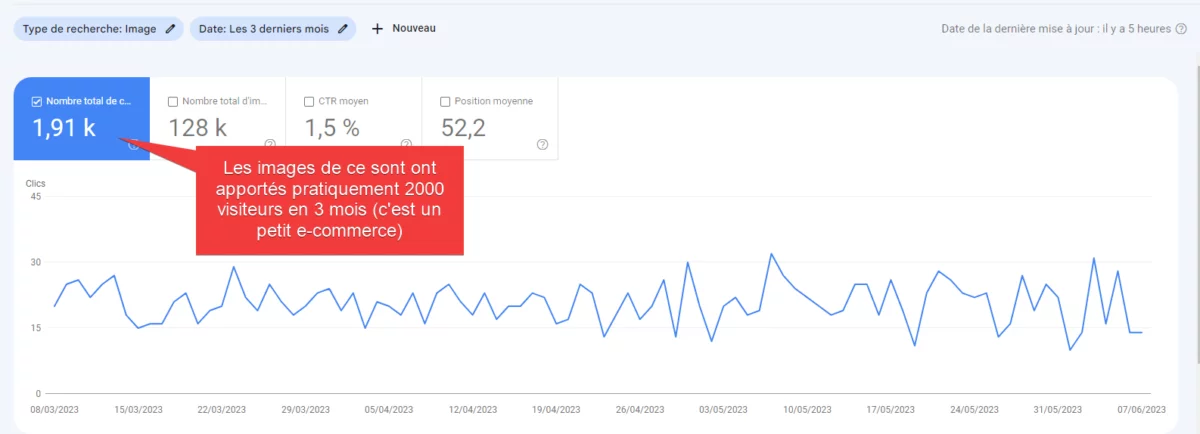
L'optimisation pour Google Images peut également aider à attirer plus de trafic organique vers votre site web. Lorsque vos images sont indexées et apparaissent dans les résultats de recherche Google Images, cela peut amener davantage d'utilisateurs sur votre site web.
Cela est particulièrement vrai si vous utilisez des images de haute qualité et pertinentes qui attirent l'attention des utilisateurs. Lorsque les utilisateurs cliquent sur une image dans les résultats de recherche Google Images, ils sont redirigés vers la page web sur laquelle se trouve cette image.
En optimisant vos images pour Google Images, vous pouvez donc attirer plus de trafic organique vers votre site web sans avoir à payer pour des publicités ou du référencement payant.
Possibilité d'apparaître en haut des résultats de recherche avec une image bien optimisée
Enfin, l'optimisation pour Google Images peut également offrir la possibilité d'apparaître en haut des résultats de recherche avec une image bien optimisée. En effet, lorsque vous utilisez les bonnes techniques d'optimisation pour vos images, il est possible que celles-ci apparaissent en haut des résultats de recherche Google Images.
Cela signifie que si quelqu'un effectue une requête liée à votre sujet et que vous avez une image pertinente et bien optimisée, elle pourrait apparaître en première position dans les résultats de recherche. Cela peut aider à renforcer votre crédibilité et votre autorité dans votre domaine.
Pour maximiser vos chances d'apparaître en haut des résultats de recherche Google Images, assurez-vous d'utiliser des descriptions précises et détaillées pour chaque image. Utilisez également des mots-clés pertinents dans le nom du fichier et l'attribut alt de chaque image.
Balise ou attribut alt ? Question piège !
La balise alt est souvent appelée "attribut alt", mais techniquement parlant, il s'agit de l'attribut (alt) d'une balise HTML (img). Les deux termes sont donc interchangeables. Mais “attribut alt” est le plus correct d’un point de vue technique.
Erreurs fréquentes à éviter dans les attributs ALT d'images
Plus haut, on a vu quelques bonnes pratiques pour renseigner un attribut alt. Voyons maintenant ce que l’on peut faire de travers !
Ne pas inclure d'informations pertinentes sur le contenu de l'image
L'un des objectifs principaux de l'attribut alt est de fournir une description textuelle alternative pour les utilisateurs qui ne peuvent pas voir l'image. Cela peut inclure les personnes atteintes de troubles visuels, celles qui utilisent des lecteurs d'écran et celles qui ont une connexion Internet lente. Par conséquent, il est important que la description soit pertinente et informative.
Une erreur courante consiste à ne pas inclure suffisamment d'informations sur le contenu de l'image. Par exemple, si vous avez une image d'une personne pratiquant un sport, ne vous contentez pas d'utiliser "homme pratiquant un sport" comme texte alternatif. Au lieu de cela, décrivez plus en détail ce que fait la personne et quel est le contexte. Utilisez des mots clés pertinents pour aider les moteurs de recherche à comprendre le contenu de votre page.
Utiliser des mots-clés non pertinents ou en excès
Bien qu'il soit important d'utiliser des mots clés dans vos descriptions alternatives d'image, il est tout aussi important qu'ils soient pertinents pour le contenu réel de l'image. L'utilisation excessive ou inappropriée de mots-clés peut être considérée comme du spamming et peut nuire au classement SEO de votre site web.
Par exemple, si vous avez une image d'un chat domestique noir et blanc, n'utilisez pas "chien" ou "oiseau" comme texte alternatif simplement parce que ce sont des mots clés populaires. Utilisez plutôt quelque chose comme "chat noir et blanc domestique assis sur une chaise".
Copier-coller simplement le nom du fichier comme attribut ALT
Une autre erreur courante consiste à copier-coller simplement le nom du fichier en tant qu'attribut alt. Bien que cela puisse fonctionner si le nom de fichier est descriptif de l'image, cela ne fournit pas beaucoup d'informations utiles aux utilisateurs qui ne peuvent pas voir l'image. En tout cas, la plupart du temps.
Au lieu de cela, utilisez une description appropriée pour décrire ce qui se passe dans l'image. Si vous avez plusieurs images avec des noms de fichiers similaires ou identiques, donnez-leur des descriptions différentes pour éviter toute confusion.
On verra plus loin les façons d’automatiser ce copier / coller. Mais dans ce cas, il faudra faire attention au nom du fichier en amont ! En fin de compte, ça décale le problème en quelques sortes.
Justement, entrons maintenant dans la partie technique de cette article. Je vais vous expliquer comment gérer les balises alternatives de vos images WordPress dans différentes situations et avec différents outils.
Définir l'attribut alt d'une image WordPress sans plugin
C’est la base. Ici, on passera simplement par la médiathèque WordPress.
Accéder à la bibliothèque de médias de WordPress
Pour définir l'attribut alt d'une image dans WordPress, vous devez tout d'abord accéder à votre bibliothèque de médias. Pour ce faire, connectez-vous à votre tableau de bord WordPress et cliquez sur "Médias" dans le menu principal.
Dans la bibliothèque de médias, vous trouverez toutes les images que vous avez téléchargées sur votre site. Vous pouvez sélectionner une image en cliquant dessus.
Sélectionner l'image et ajouter une description précise dans le champ "Texte alternatif"
Une fois que vous avez sélectionné l'image pour laquelle vous souhaitez définir l'attribut alt, il est temps d'ajouter une description précise dans le champ "Texte alternatif".
Pour ceux qui auraient sauté jusqu’ici (on les connait) rappelons que le texte alternatif est un attribut HTML qui fournit une description textuelle de l'image pour les utilisateurs qui ne peuvent pas voir ou charger l'image. Cela inclut les personnes malvoyantes ou celles qui utilisent des lecteurs d'écran pour naviguer sur le web.
Pour ajouter un texte alternatif à votre image, recherchez la section "Détails du fichier" sous laquelle se trouve le champ "Texte alternatif". Entrez ensuite une description précise et concise de ce que représente cette image. Assurez-vous que le texte est descriptif mais bref - environ 125 caractères maximum.
Si votre image contient du texte important ou des informations cruciales, ces informations doivent également être incluses dans le texte alternatif afin qu'elles soient accessibles aux utilisateurs qui ne peuvent pas voir ou charger l'image.
Enregistrer les modifications
Une fois que vous avez ajouté votre texte alternatif, n'oubliez pas d'enregistrer vos modifications en cliquant sur le bouton "Mettre à jour" en bas à droite de la page. Cela permettra de définir l'attribut alt pour cette image et de rendre votre site plus accessible aux utilisateurs malvoyants ou aveugles.
Définir l'attribut alt des images WordPress dans Gutenberg
Dans la plupart des cas, c’est de cette façon que j’ajoute les attributs alt dans mes pages et articles SEO. Je dirais que ça représente facilement 9 cas sur 10. Pour rappel, Gutenberg est l’éditeur de bloc par défaut de WordPress.
Se connecter à votre espace d'administration WordPress
Pour commencer, il est nécessaire de se connecter à votre espace d'administration WordPress. Une fois que vous êtes connecté, cliquez sur "Pages" dans la barre latérale de navigation pour accéder à la liste de vos pages.
Sélectionner l'article ou la page contenant l'image à laquelle vous souhaitez ajouter l'attribut alt
Une fois que vous avez sélectionné l'article ou la page contenant l'image à laquelle vous souhaitez ajouter l'attribut alt, cela ouvrira l'éditeur de blocs de Gutenberg. Dans cet éditeur, cliquez sur l'image à laquelle vous voulez ajouter l'attribut alt. Une barre de menu s'affichera au-dessus de cette image.
Ajouter un texte alternatif (ALT) approprié
Cliquez sur les trois points de la barre de menu pour afficher plus de réglages. Dans le menu latéral droit, cliquez sur "Réglages". Vous verrez un champ intitulé "Texte Alternatif (ALT)". C'est là que vous pouvez saisir le texte alternatif approprié pour décrire votre image.
Lorsque vous saisissez une description appropriée dans le champ "Texte Alternatif (ALT)", cela aide les moteurs de recherche et les personnes ayant des besoins spéciaux comme les malvoyants et les non-voyants qui utilisent des lecteurs d'écran pour comprendre ce qui est représenté par cette image.
Par exemple, si votre image montre une tasse à café en céramique blanche avec du café noir fumant dedans, alors une bonne description alternative serait "Tasse à café en céramique blanche remplie de café noir fumant". De cette façon, les moteurs de recherche peuvent indexer votre image avec une description appropriée et les personnes ayant des problèmes de vision peuvent également comprendre ce qui est représenté dans l'image.
Enregistrer les modifications
Une fois que vous avez saisi la description appropriée dans le champ "Texte Alternatif (ALT)", cliquez sur le bouton "Mettre à jour" pour enregistrer vos modifications. Cela ajoute l'attribut alt à votre image, ce qui aide les moteurs de recherche et les personnes ayant des besoins spéciaux à comprendre votre contenu.
En somme, il est important d'ajouter un texte alternatif approprié pour toutes vos images dans WordPress. Cela aide non seulement les moteurs de recherche à indexer votre contenu plus efficacement, mais cela permet également aux personnes ayant des besoins spéciaux d'accéder à votre contenu visuel. Suivez ces étapes simples pour ajouter facilement un attribut alt à vos images dans Gutenberg.
Définir l'attribut alt d'une image WordPress avec RankMath
RankMath est un excellent plugin SEO pour WordPress. Vraiment excellent. Je ne suis pas fan de son analyse de contenu on de sa monétisation, mais à part ça, c’est le rêve 👌 Et niveau images, RankMath propose quelques options intéressantes.
Installation et activation de Rank Math
Bien sûr, il faut d’abord avoir installé et activé le plugin Rank Math sur votre site. Je ne vous ferai pas l’offense de vous expliquer comment. Une fois que vous avez terminé cette étape, accédez à votre tableau de bord WordPress, puis naviguez vers "Rank Math" dans le menu de gauche.
Accès aux réglages généraux
Dans le menu déroulant de Rank Math, cliquez sur "Réglages généraux". Cette option vous permettra d'accéder aux paramètres liés à l'optimisation des images.
Optimisation des images
Dans les réglages généraux de Rank Math, recherchez l'option "Images" et cliquez dessus. Vous trouverez plusieurs paramètres liés aux attributs alt dans cette section.
Ajout automatique des attributs ALT manquants
Pour commencer, activez l'option "Ajouter les attributs ALT manquants". Cela ajoutera automatiquement un texte alternatif à toutes les images qui n'en ont pas déjà. Juste en dessous, on peut définir le format de cet attribut alt automatique.
Formatage personnalisé des attributs ALT
Ensuite, vous pouvez définir le format de l'attribut alt en utilisant le paramètre "Format de l'attribut ALT de l'image". Par défaut, Rank Math utilise la variable "%filename%", qui utilise le nom du fichier de l'image comme texte alternatif. Cependant, vous pouvez également utiliser d'autres variables et du texte statique pour créer vos propres formats personnalisés. Par exemple : "%title% - %caption%" affichera le titre et la légende de l'image.
Enregistrement des modifications
Une fois que vous avez terminé de définir les paramètres liés à l'attribut alt dans Rank Math, enregistrez vos modifications en cliquant sur le bouton "Enregistrer les modifications" en bas de la page.
Définir l'attribut alt d'une image WordPress avec Elementor
Je n’ai jamais aimé la façon dont Elementor gère ses attributs alt. Voici ce que je peux vous dire sur le sujet.
Ajouter le widget "Image" à votre page Elementor
Pour définir l'attribut alt d'une image WordPress avec Elementor, vous devez tout d'abord ajouter le widget "Image" à votre page. Vous pouvez également utiliser le widget "Text Editor" si vous préférez.
Une fois que vous avez ajouté le widget Image, cliquez sur le champ "Choisir une image" dans le panneau de paramètres Elementor du widget.
Insérer une image et définir son attribut alt
Lorsque vous cliquez sur le champ "Choisir une image", une boîte de dialogue "Insérer des médias" apparaît. Dans cette boîte de dialogue, vous pouvez soit télécharger une nouvelle image depuis l'onglet "Télécharger des fichiers", soit choisir une image existante dans votre bibliothèque multimédia depuis l'onglet "Bibliothèque de médias".
Sélectionnez l'image que vous souhaitez ajouter dans la boîte de dialogue "Insérer des médias". Ensuite, entrez le texte alternatif de l'image dans le champ "Texte alternatif" de la même boîte de dialogue.
Le texte alternatif est un court texte qui décrit brièvement ce que représente l'image pour les personnes qui ne peuvent pas la voir. Il est important pour les personnes malvoyantes ou aveugles qui utilisent des lecteurs d'écran pour naviguer sur Internet. Le texte alternatif doit être précis et concis.
Enfin, cliquez sur le bouton "Insérer les médias" pour insérer l'image sur la page avec le texte alternatif défini.
Enregistrer vos modifications
Une fois que vous avez défini l'attribut alt de votre image WordPress avec Elementor, n'oubliez pas d'enregistrer vos modifications. Cela garantit que toutes les informations sont sauvegardées et que votre page est à jour.
Définir l'attribut alt d'une image WordPress avec Auto Image Attributes From Filename
Enfin, si aucune des méthodes précédente ne trouve grâce à vos yeux, permettez moi de partager une dernière méthode avec vous pour automatiser la génération des balises ALT de vos images. On va utiliser un plugin spécialisé :
Installation et activation du plugin Auto Image Attributes
Avant de pouvoir définir l'attribut alt d'une image WordPress avec le plugin Auto Image Attributes, il faut tout d'abord installer et activer ce dernier sur votre site. Si vous ne l'avez pas encore fait, vous pouvez trouver le plugin dans le répertoire des extensions WordPress.
Une fois que vous avez installé et activé le plugin, accédez à l'onglet "Réglages" dans votre tableau de bord WordPress. Dans le menu déroulant, sélectionnez "Image Attributes". Cela vous permettra d'accéder aux paramètres du plugin pour configurer les champs d'attributs qui seront automatiquement remplis pour les nouvelles images téléchargées.
Configuration des paramètres de base
Dans la section "Basic" de l'onglet "Réglages", vous pouvez choisir les champs d'attributs qui seront automatiquement remplis pour les nouvelles images téléchargées. Cochez la case "Image Alt Text" (Texte alternatif de l'image) pour activer cette fonctionnalité.
Ensuite, vous pouvez configurer les autres paramètres selon vos besoins. Par exemple, si certains signes indésirables apparaissent dans le nom de fichier de l'image, vous pouvez choisir de les supprimer en cochant la case correspondante. Vous pouvez également insérer la balise HTML "title" dans l'attribut alt de l'image en cochant la case appropriée.
Enregistrement des modifications
Une fois que vous avez effectué tous vos réglages, n'oubliez pas de sauvegarder les modifications en cliquant sur le bouton correspondant.
Désormais, chaque fois que vous téléchargez une nouvelle image sur votre site, le plugin Auto Image Attributes remplira automatiquement l'attribut alt de l'image en utilisant le nom de fichier de l'image.
Avant de partir
Vous savez maintenant tout ce qu'il faut savoir sur l'attribut ALT et son optimisation sur WordPress.
Mais si vous avez l'impression d'être le roi du pétrole et que le travail s'arrête là, je vous arrête tout de suite. Il reste encore beaucoup de chemin à parcourir, car les textes alternatifs ne sont qu'une petite fraction du travaille de référencement qu'il faut effectuer pour classer un site WordPress.
Pour comprendre vraiment ce qu'il faut faire, au-delà de ça, pour classer un site, je vous encourage à regarder la vidéo d'explication sur la page de mon service de SEO. Je vous explique ça là-dessus, sans détours et sans langue de bois.
Merci d'avoir lu, à bientôt !

