De nos jours, la plupart des internautes s'attendent à pouvoir cliquer sur les numéros de téléphones qui apparaissent sur un site Internet pour que le numéro soit composé automatiquement. Après tout, il est laborieux de faire des aller-retours entre la numérotation de l'appel et le site internet pour composer un numéro. Seulement voilà, tout le monde ne sait pas comment ajouter un numéro de téléphone cliquable dans WordPress.
Aujourd'hui, je vous montre comment faire ça de A à Z. Nous verrons comment créer un lien de type "tel" et comment l'insérer dans votre site. Suivez le guide !
Ce qu'est un numéro de téléphone cliquable "techniquement"
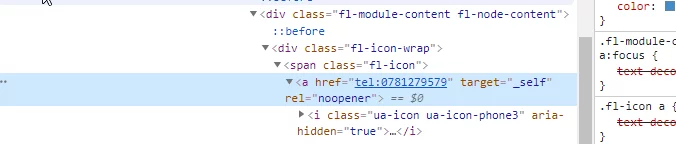
Techniquement, un numéro de téléphone cliquable est une balise HTML "a" avec un numéro de téléphone dans son paramètre "href". C'est donc un lien comme un autre, mais au lieu de mettre une adresse web dedans qui commencerait par "https", on met le numéro précédé de la mention "tel:".
Ainsi, voici à quoi ressemble le code d'un numéro de téléphone cliquable :
<a href="tel:0611223344">Cliquez ici pour composer le numéro</a>
WordPress vous permet très facilement de créer des liens un peu partout, si bien que créer un numéro de téléphone cliquable peut se faire de la même façon. Vous pouvez ainsi ajouter un numéro de téléphone cliquable dans un page via l'éditeur Gutenberg, ou dans un widget de texte par exemple.
Vous pouvez même insérer un numéro cliquable dans le menu, ou encore placer un numéro flottant qui reste toujours à l'écran. Pratique si objectif du site est de générer des appels !
WordPress vous permet très facilement de créer des liens un peu partout, si bien que créer un numéro de téléphone cliquable peut se faire de la même façon. Vous pouvez ainsi ajouter un numéro de téléphone cliquable dans un page via l'éditeur Gutenberg, ou dans un widget de texte par exemple.
Vous pouvez même insérer un numéro cliquable dans le menu, ou encore placer un numéro flottant qui reste toujours à l'écran. Pratique si objectif du site est de générer des appels !
Insérer un numéro de téléphone cliquable via les widgets de WordPress
Créer un numéro de téléphone cliquable via les widgets (nous en avions déjà parlé ici) peut être très utile, en particulier si vous voulez placer votre numéro dans le pied de page, ou dans la sidebar de votre site WordPress. Pour ça, suivez les étapes ci-dessous :
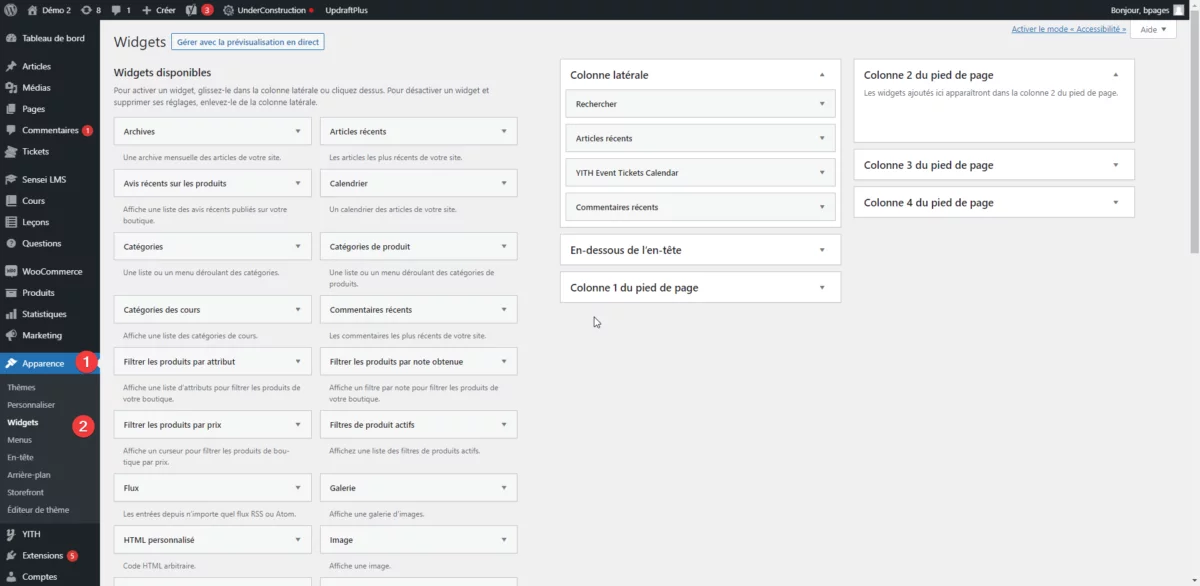
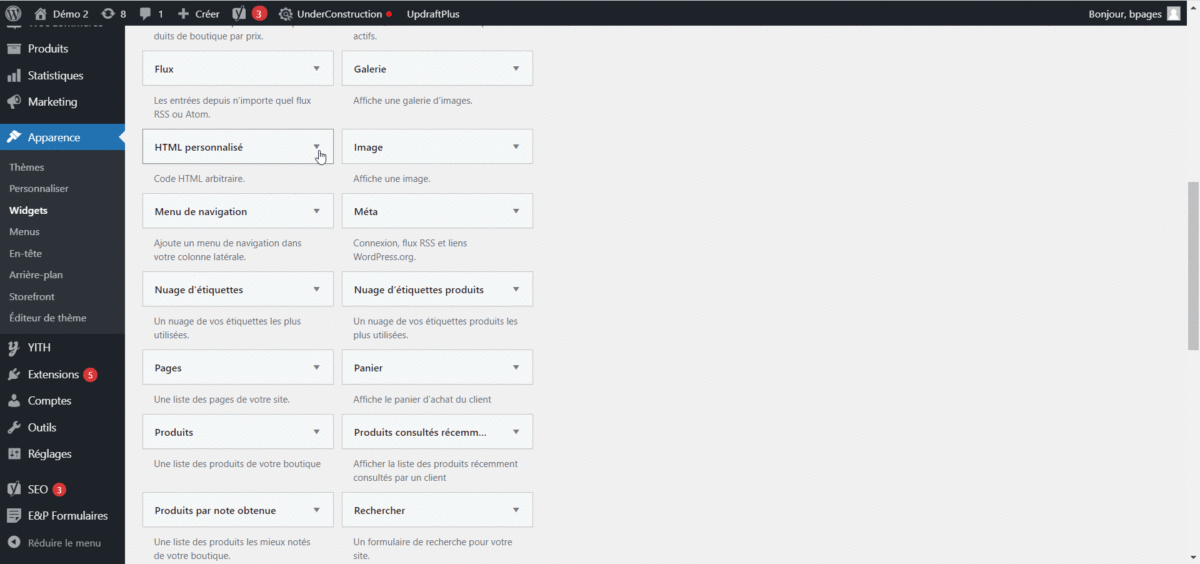
Allez dans votre panneau d'administration WordPress, puis "Apparence" et enfin "Widgets". Vous arrivez sur le panneau des widgets que vous pouvez voir ci-dessous.

Dans ce panneau, vous avez à gauche les types de widgets disponibles, et à droite les emplacements prévus par votre thème où vous pouvez les ajouter.
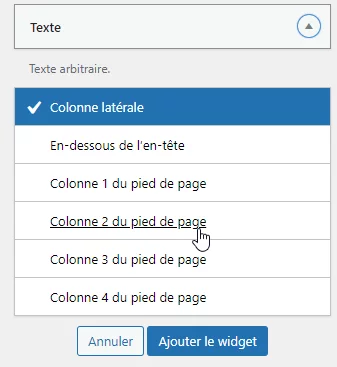
Dans notre exemple, nous voulons ajouter un widget "Texte" dans la seconde colonne du pied de page. On trouve donc dans la zone de gauche le widget texte puis on clique sur la petite flèche à droite et on sélectionne "colonne 2 du pied de page" avant de valider avec le bouton bleu.

Notez que chaque thème aura des emplacements de widgets différents, vous devrez adapter ça à votre situation !
Maintenant, le widget est disponible dans la zone de droite et nous allons ajouter un lien dedans.
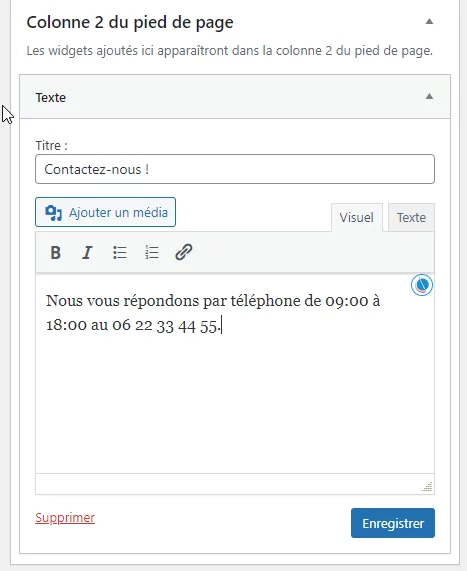
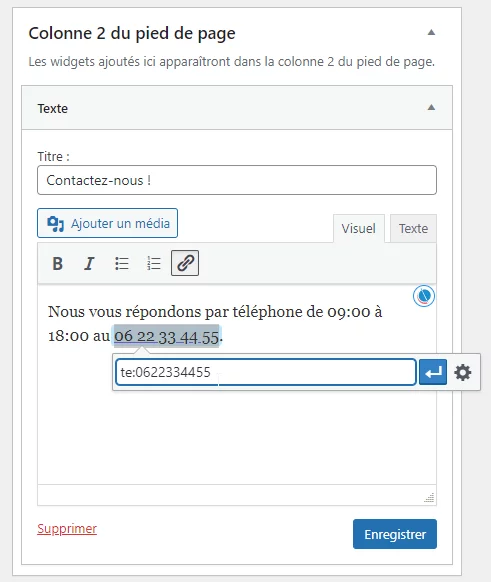
Configurez le widget comme vous le souhaitez. Dans mon cas, je lui ai donné un titre et un texte qui soit sensé.

Pour rendre le numéro de téléphone cliquable, nous allons le sélectionner, puis cliquer sur l'icône de lien (ou utiliser le raccourcit clavier ctrl+k) pour faire apparaître l'interface de création de lien.
Ensuite, nous allons taper le numéro de téléphone, sans espace, précédé de la mention "tel:". Bien sûr, il faudra ensuite enregistrer le widget !

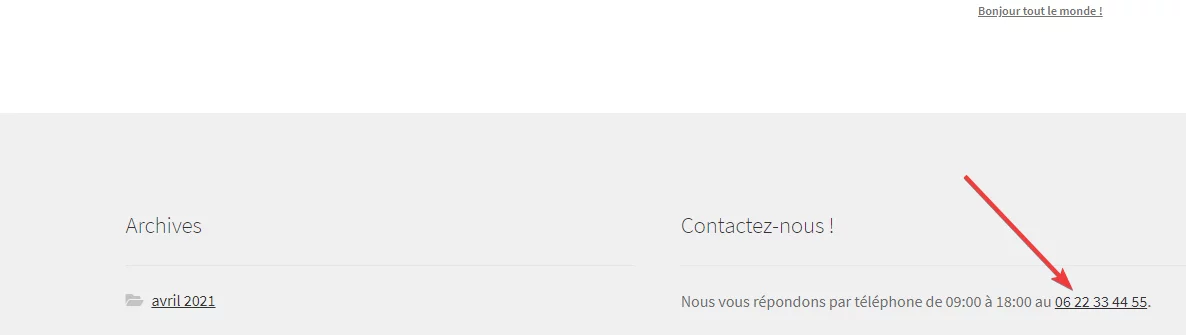
Si tout va bien, votre numéro de téléphone cliquable devrait maintenant apparaître sur votre site. Dans mon exemple, voici ce qui ça donne.

Voyons maintenant comment ajouter un numéro de téléphone en plein cœur d'une page WordPress.
Insérer un numéro de téléphone cliquable dans une page WordPress
Savoir insérer un numéro de téléphone "lien" dans une page WordPress est très important, en particulier si vos pages manquent de bouton call to action. Les liens dans vos pages peuvent pousser vos visiteurs à agir au bon moment et ainsi les transformer en client.
Cependant, si personne ne visite votre site, peu importe le nombre de numéros de téléphone cliquables que vous ajoutez dans ses pages, il ne générera aucun appel ! Faites appel à moi pour développer votre référencement et rendre votre site visible sur Google 😉
Comme moi ci-dessus, vous allez pouvoir ajouter votre numéro ou un autre lien au milieu de vos pages et articles WordPress.
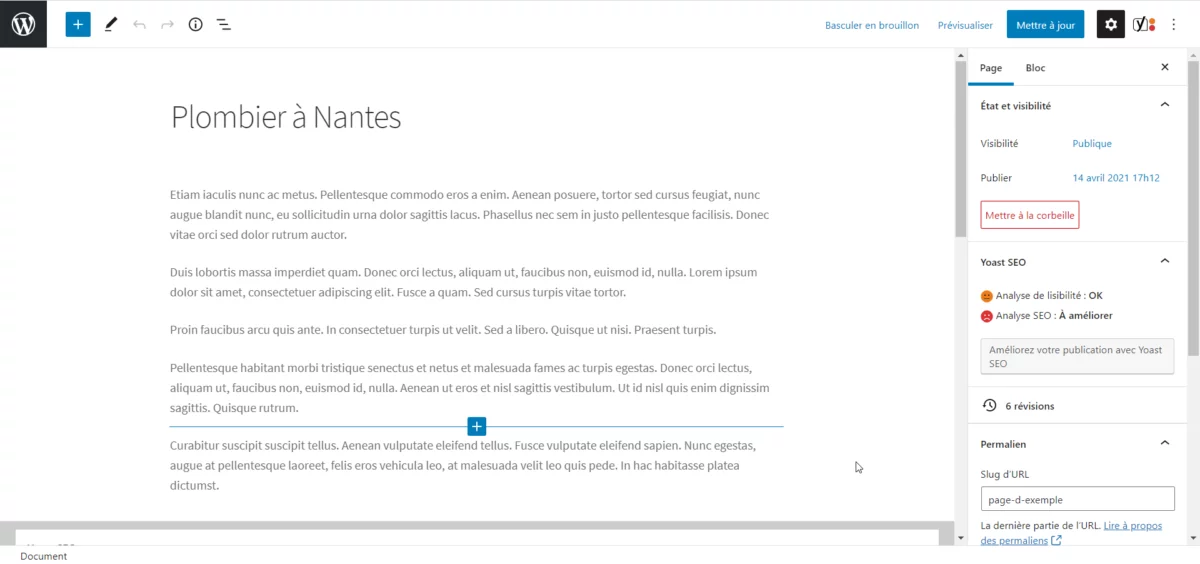
Pour ça, commencez par éditer la page qui vous intéresse et rendez-vous dans son éditeur de contenu. Dans cet exemple, nous verrons une page qui utilise l'éditeur de contenu par défaut de WordPress, Gutenberg. Je vais reprendre la page de "Plombier à Nantes" que j'avais créée pour un autre tutoriel.

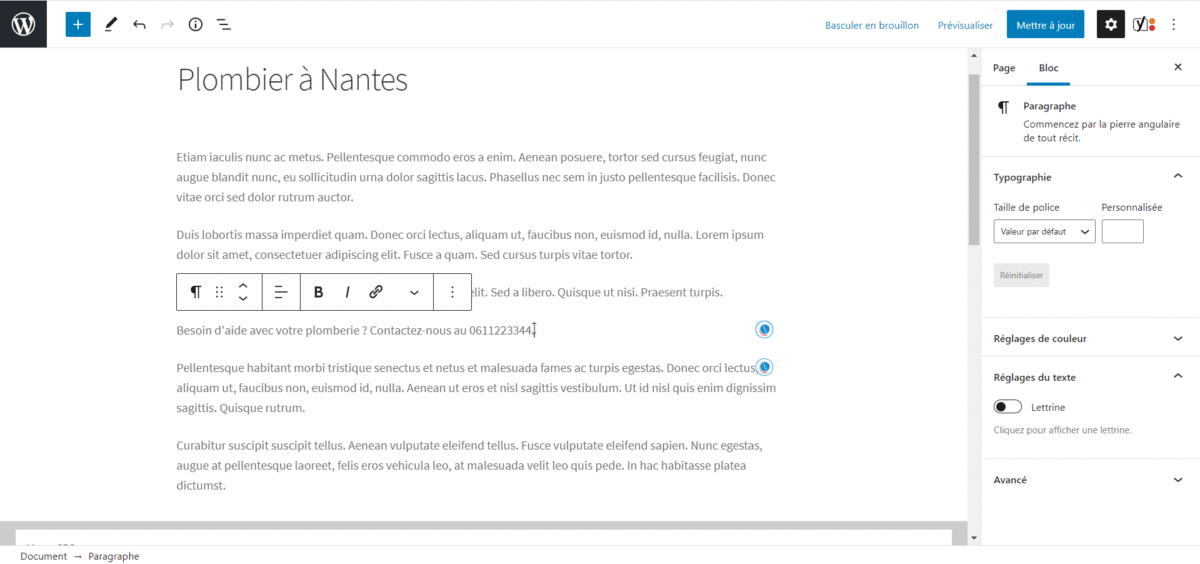
Maintenant, nous allons ajouter un paragraphe, puis sélectionner le numéro de téléphone et le transformer en lien. Je vous met ci-dessous un GIF qui montre comment faire !

Et voilà ! Je compte sur vous pour ajouter quelques liens d'appel à l'acte dans vos contenus à partir de maintenant 😉
Insérer un numéro de téléphone cliquable dans un menu WordPress
Si le téléphone est particulièrement important pour votre entreprise, comme par exemple pour un plombier ou un salon de coiffure, alors vous pouvez ajouter un numéro de téléphone cliquable dans le menu. Ça évitera à vos clients d'avoir à chercher cette info de base.
Astuce : certains thèmes permettent de placer des widgets au-dessus du menu, si c'est le cas alors pas la peine de placer votre numéro dans le menu, placez-le plutôt dans cette zone.
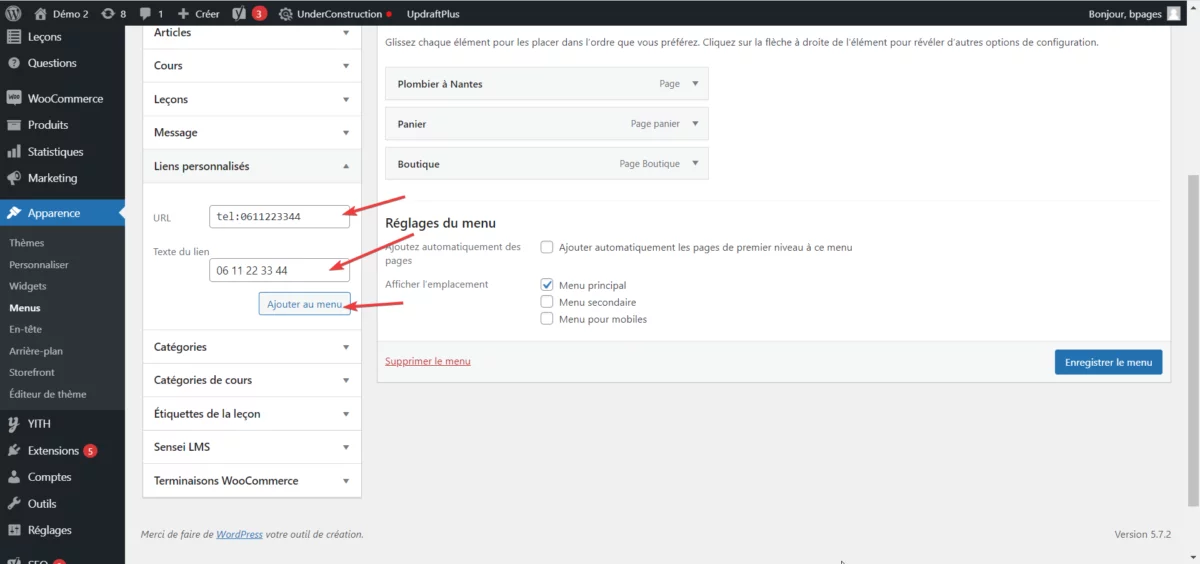
Commencez par vous rendre dans "Apparence" puis "Menus" dans l'administration de votre site WordPress.
Une fois sur le panneau des menus, allez dans "Liens Personnalisés" et entrez "tel:votrenumeroici" dans le champ URL. Mettez ce que vous voulez dans le champs "Texte du lien" et cliquez sur "Ajouter au menu".

Comme texte pour le lien, je vous conseille d'utiliser le numéro de téléphone, car il faut que ce soit évident pour le visiteur que cliquer ici composera votre numéro.
Sachez que vous pouvez aussi utiliser une balise HTML d'image dans ce champ pour placer une image à la place d'un texte. Ceci permet par exemple de placer une icône de téléphone dans votre menu, mais c'est trop avancé et ça sort du cadre de cet article. Contactez-moi si vous souhaitez que j'intervienne pour intégrer quelque chose dans ce genre sur votre site.
Technique avancée : créer un numéro de téléphone cliquable flottant
Passons à une solution un peu plus avancée ! Vous allez ici devoir utiliser un widget de type HTML libre et écrire du code CSS et HTML dedans afin de créer un numéro de téléphone cliquable flottant. C'est un peu compliqué pour les débutants, mais je vous montre quand même comment faire.
D'abord, il faudra que votre thème supporte une zone widget de pied de page pour que ça marche. Ou une autre zone, pourvu qu'elle apparaisse sur toutes les pages du site.
On retourne donc dans "Apparence" puis "Widgets" et on ajoute un nouveau widget de type "HTML Personnalisé" à la bonne zone de widgets.

Maintenant on passe aux choses sérieuses ! Écrivons du code.
Laissez le titre vide, et dans le contenu saissez le code suivant. Si possible, ajustez-le à vos goûts. J'ai fais exprès de le laisse bien générique pour qu'il convienne au plus grand nombre.
<a id="telflottant" href="tel:0611223344">06 11 22 33 44</a>
<style>
#telflottant{
position:fixed;
bottom:20px;
left:0px;
padding:10px;
background:white;
z-index:2;
text-decoration:none;
box-shadow:0 0 30px rgba(0,0,0,0.1)
}
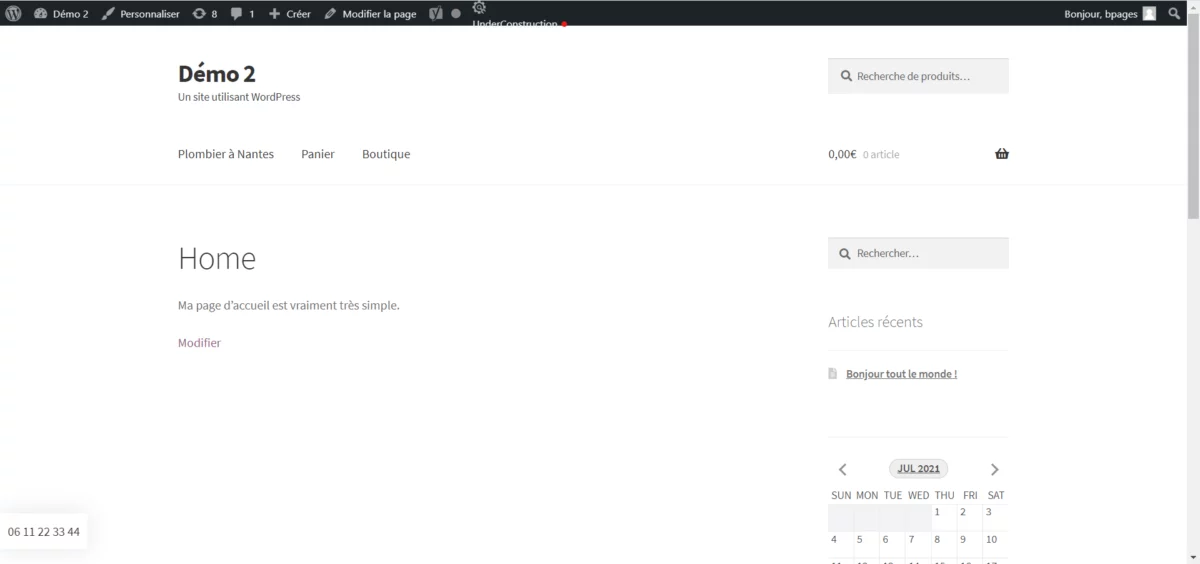
</style>Et voici le rendu de ce code sur mon site WordPress de démonstration (regardez en bas à gauche) :

En conclusion
Merci d'avoir lu cet article !
Comme vous avez pu le constater, il existe beaucoup de façons d'ajouter un numéro de téléphone cliquable dans votre site WordPress. Si votre entreprise dépend des appels des clients, alors vous devriez vraiment prendre le temps d'implémenter une ou plusieurs de ces méthodes aujourd'hui.
Bien sûr, cette seule mesure ne suffira pas à faire sonner le téléphone. Il faut aussi que vous ayez une visibilité solide sur Google ou une autre méthode pour attirer des visiteurs sur votre site.

