Admettons-le. WordPress est génial, mais les thèmes ne vous permettent pas toujours de changer la police facilement, c'est même souvent un casse-tête. Alors posons-nous la question : comment changer la police de son site WordPress sans devenir fou ? Regardons ça ensemble.
Table des matières
- Changer la police de votre site WordPress avec le plugin Easy Google Fonts
- Changer la police avec "WP Google Fonts"
- Comment changer la police à la main, en CSS
- Trouver et ajouter des polices originales à votre site WordPress
- Changer la police de votre site WordPress avec le plugin Custom Fonts (Mon favori)
- Ajouter une police personnalisée dans Elementor
- Quel format de police utiliser sur WordPress ?
- Le mot de la fin
Changer la police de votre site WordPress avec le plugin Easy Google Fonts
L'une des grandes forces de WordPress est son système de plugins. La solution la plus simple pour changer la police de votre site WordPress est donc de passer par un plugin. Plusieurs choix s'offrent à vous, mais nous allons ici utiliser Easy Google Fonts.
Installation du plugin "Easy Google Fonts"
Pour commencer, il va falloir installer l'extension.
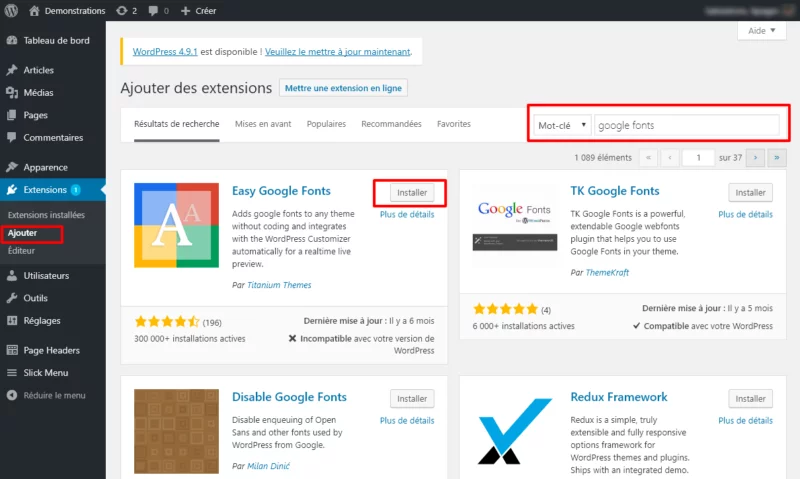
- Rendez-vous dans votre panneau d'administration WordPress, puis "Extensions" et "Ajouter".
- Ensuite, tapez "Google Fonts" dans le champs de recherche à droite.
- Dans les premiers résultats, le plugin "Easy Google Fonts" devrait apparaitre. Cliquez sur "Installer", puis activez le plugin.

Une fois l'extension activée, elle apparaîtra dans les réglages. Vous pouvez obtenir des réglages avancés dans "Réglages" > "Google Fonts" mais nous n'irons pas là bas dans cet article.
Changement de la police de caractère
On arrive à la partie intéressante. Rendez-vous sur votre page d'accueil, puis cliquer sur "personnaliser".

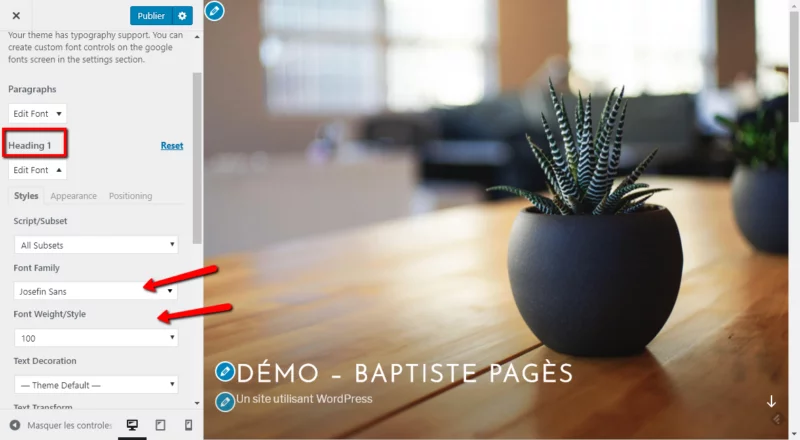
Le panneau latéral s'ouvre, rendez-vous dans "Typography" > "Default Typography".
Nous allons voir comment changer la police des titres principaux (ou titres de niveau 1) dont le code HTML est "h1". Pour y arriver, cliquez sur "Edit Font" sous "Heading 1". Un tas d'options s'affiche. L'option qui nous intéresse est "Font Family". Dans cette liste déroulante, choisissez la police qui vous plaît. Pour l'exemple, prenons "Josefin Sans".
Vous pouvez également gérer l'épaisseur et le style de la police juste en dessous, dans la liste déroulante "Font Weight/Style".

Pour finir, n'oubliez pas de sauvegarder votre nouveau réglage de police en cliquant sur "Publier".
Félicitation, vous savez maintenant comment changer la police de caractère de votre site WordPress !
Note : Souvent, ce n'est pas une mauvaise police qui coule un site WordPress, mais son manque de visibilité. Si vous le souhaitez, je propose un audit SEO très abordable qui est un excellent point de départ pour travailler là dessus.
Changer la police avec "WP Google Fonts"
Si Easy Google Fonts ne vous convient pas, n'abandonnez pas encore. Je vous présente un autre plugin qui fonctionne de façon simmilaire : WP Google Fonts.

Pour l'installer, suivez les étapes suivantes :
- Connectez-vous à votre tableau de bord WordPress.
- Dans le menu de gauche, cliquez sur "Extensions" puis "Ajouter".
- Dans le champ de recherche, tapez "WP Google Fonts".
- Installez puis activez "WP Google Fonts" qui n'est pas forcément le premier résultat, attention (image ci-dessous)

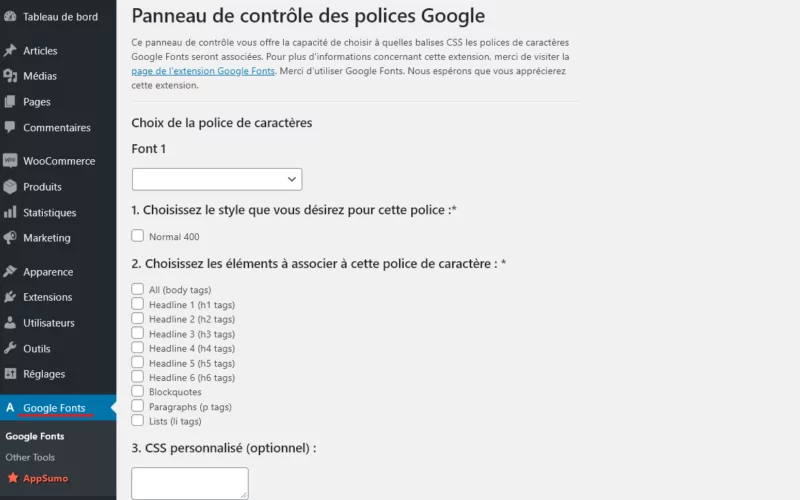
Une fois l'extension activée, vous aurez un nouvel objet "Google Fonts" dans le menu de WordPress. Cliquez dessus.

Pour vous expliquer comment ça marche, je vais prendre un exemple. Nous allons faire en sorte que les titres de niveau 1 (les plus importants) utilisent la police "Bad Script" de Google Font.
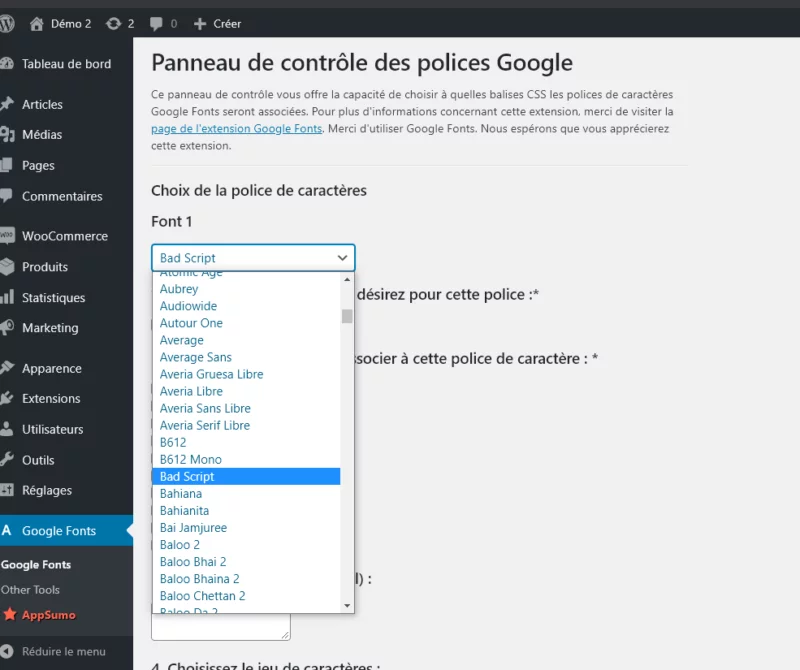
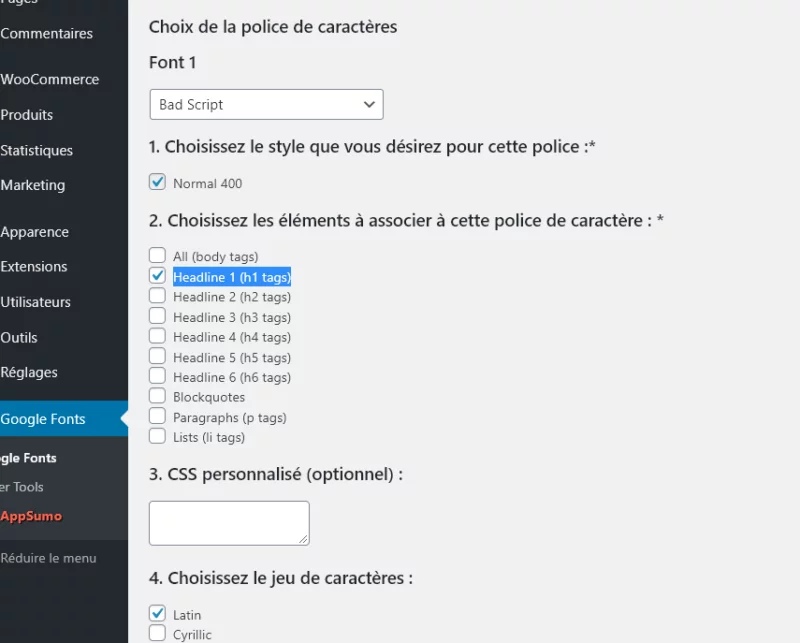
Pour ça, nous allons commencé par sélectionner "Bad Script" dans la liste déroulante sous "Font 1".

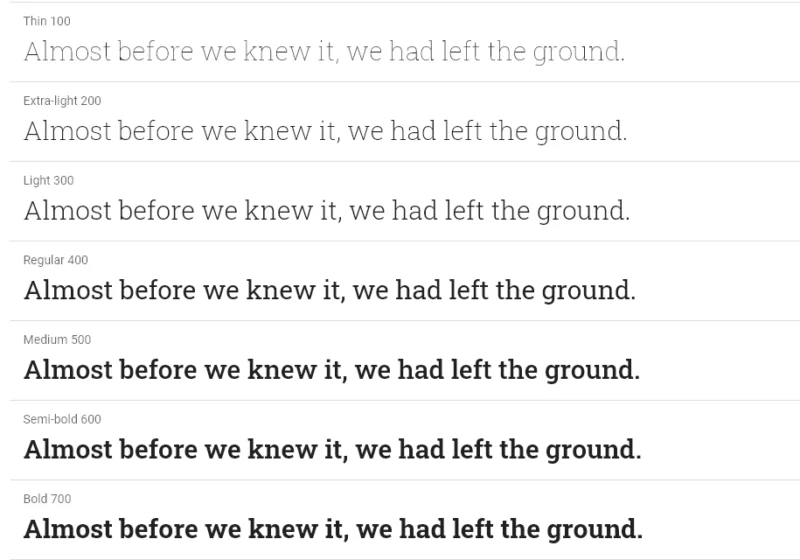
Ensuite, on laisse le style sur normal puisque Bad Script ne propose rien d'autre. Ici, 400 représente l'épaisseur de la police. Plus ce nombre est grand, plus le texte est gras, comme vous le voyez sur l'exemple ci-dessous.

Enfin, on coche "Headline 1 (h1 tags)" pour appliquer ces réglages au titres de niveau 1. On laisse le reste par défaut.

Si besoin, on peut ajouter du CSS pour affiner les choses, comme par exemple la taille souhaitée pour la police.
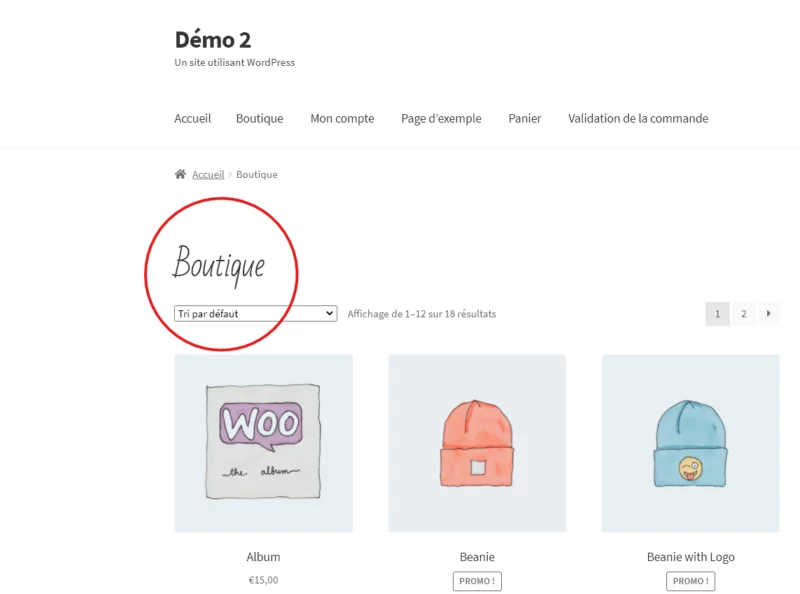
Cliquez maintenant sur "Sauvegarder toutes les polices" et le tour est joué ! Si je retourne sur mon site, je vois que mes titres H1 sont maintenant en famille de police "Bad Script".

Comment changer la police à la main, en CSS
Vous n'êtes pas obligé d'utiliser un plugin pour modifier la police de votre site, tant que vous pouvez éditer son code CSS. Dans cette section, voyons comment modifier le titre de niveau 1 en "Josefin Sans" avec une épaisseur de 100 en utilisant uniquement le CSS.
Pourquoi utiliser le CSS pour changer la police de son site ?
Utiliser du code CSS alourdira largement moins votre site que d'utiliser un plugin. La vitesse d'un site étant un facteur très important pour le visiteur, il est logique de s'en préocuper. Si votre site a déjà beaucoup de plugins, il vaut sûrement mieux pour vous utiliser du code CSS directement.
Modifions la police de votre site en CSS
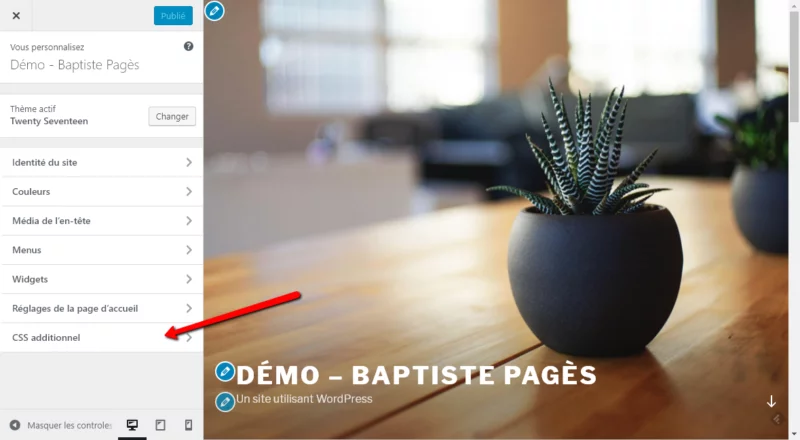
Pour commencer, il faut parvenir à ajouter du code CSS à votre site WordPress. Pour ça, rendez-vous sur l'accueil et cliquez sur "Personnaliser". Ensuite, choisissez "CSS Additionnel" dans la barre latérale gauche.

Dans la zone d'édition qui vient de s'ouvrir, vous allez pouvoir écrire du code CSS. Mais d'abord, il faut aller trouver le code pour importer la police recherchée : "Josefin Sans".
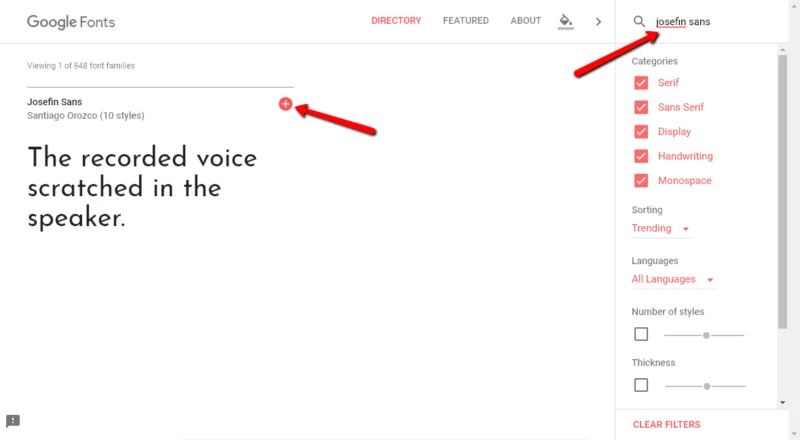
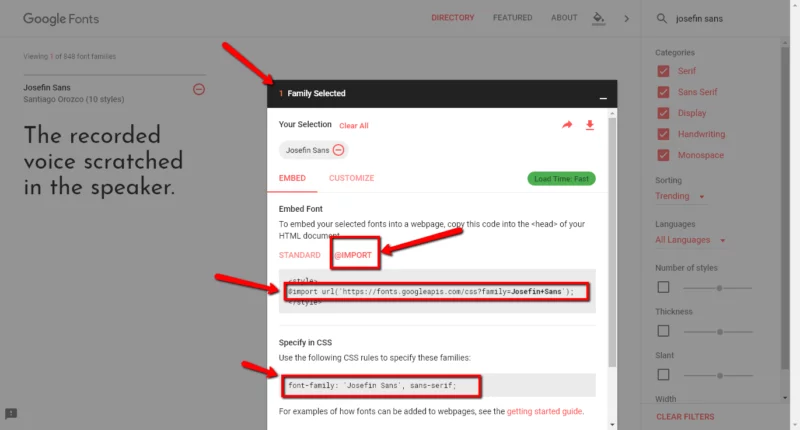
Pour ça, rendez-vous sur https://fonts.google.com/ et tapez "Josefin Sans" dans le champ de recherche. Lorsque Josefin Sans apparaît dans les résultats, sélectionnez-la en cliquant sur le "+" rouge.

Maintenant, un petit onglet est apparut en bas à droite de votre écran. Cliquez dessus (Family Selected) puis sélectionnez l'option @IMPORT.
Ici, deux lignes de codes nous intéressent.
- La première commence avec "@import", elle nous servira à importer la police pour qu'on puisse l'utiliser sur le site.
- La seconde commence avec "font-family", elle nous servira à appliquer la police à certains éléments du site.

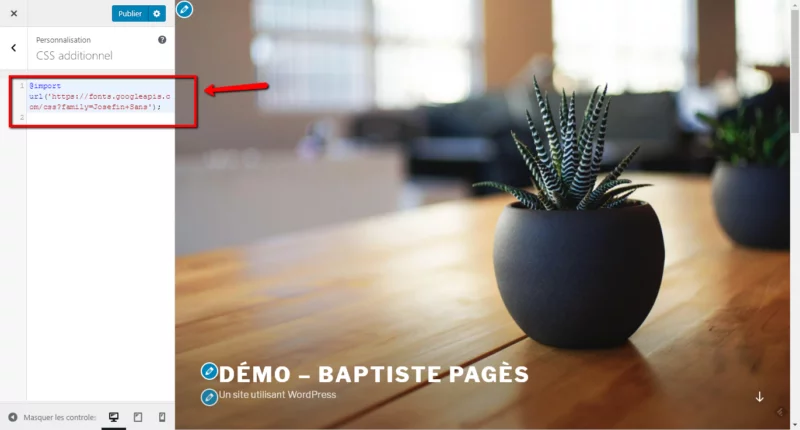
Commençons par importer la police pour pouvoir l'utiliser par la suite. Pour ça, copiez la première ligne, qui commence avec @import, puis collez-la en haut de votre code CSS comme ci-dessous :

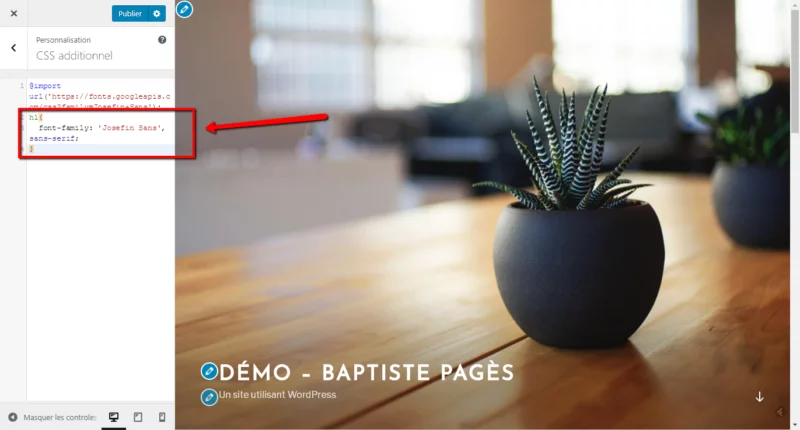
La police est maintenant importée dans le système. Comme prévu, appliquons-la au titre principal. En HTML, le titre principal est la balise h1. Il faut donc appliquer la police à la balise h1. Pour ça, copiez la seconde ligne de code, et collez-la comme ci-dessous :

Au final, on a donc ajouté ce code CSS au site :
@import url('https://fonts.googleapis.com/css?family=Josefin+Sans');
h1{
font-family: 'Josefin Sans', sans-serif;
}Modifier la taille de la police avec du CSS
Sachez que vous pouvez également modifier la taille de la police avec du CSS. Pour définir une taille de 64px pour vos titres de niveau 1, vous pouvez par exemple ajouter le code suivant :
h1{ font-size: 64px;}Quelques règles à suivre lors du choix de vos nouvelles polices
À présent, vous savez comment changer la police de votre site WordPress, avec un plugin ou directement en CSS. C'est un grosse responsabilité que vous prenez sur vos épaules, car la police est très importante dans votre site.
Après tout, un site est fait pour présenter des informations, et la police impactera tous vos textes. Vous n'êtes certainement pas designer, alors voici quelques règles à suivre pour éviter de rendre votre site moche en retouchant les polices :
- Le texte doit être parfaitement lisible. Ne demandez pas à votre lecteur de faire des efforts pour lire le texte, ou il ira voir ailleurs. Essayez de lire votre texte de loin, ou demandez à votre chère mamie si elle arrive à lire le texte sans avoir à zoomer.
- Jamais plus de deux polices sur le site : une pour les titres et une pour le corps, c'est tout. Ajoutez-en et vous rendrez votre site brouillon, vos efforts seront contre-productifs.
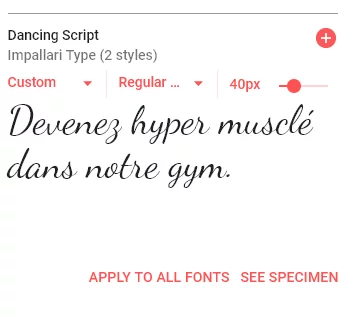
- Essayez de choisir une police de titres qui soit dans le ton de votre site n'utilisez pas une police "féminine" pour un site au public masculin un peu macho par exemple, ou un police "handwriting" pour un business très sérieux comme un cabinet d'avocat.


À gauche, une police hors-sujet.
Petite astuce pour éviter une gaffe de police : commencez par choisir la police de votre titre, puis passez voir les associations habituelles à la fin de sa page Google Fonts pour avoir des idées (exemple avec Josefin Sans).
Trouver et ajouter des polices originales à votre site WordPress
Il existe pleins de plateformes pour trouver des polices originales (souvent payantes) pour votre site.
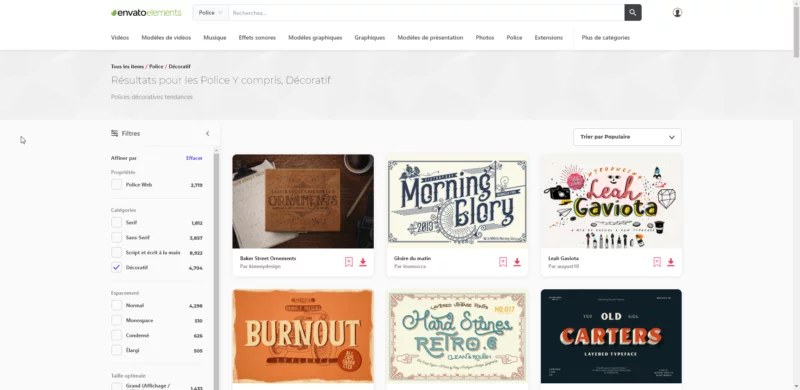
Le souci avec ces plateformes, c'est que souvent il faut acheter une police à la fois. C'est par exemple le cas sur https://graphicriver.net/fonts c'est super si vous savez exactement ce que vous voulez, mais souvent vous aurez besoin de tester votre police sur votre site pour être sûr qu'elle convient.
Du coup, j'ai personnellement une préférence pour envato elements qui vous donne accès à toute une librairie de polices pour 30€ par mois. Il vous suffit de prendre un mois pour tester plein de polices puis de mettre l'abonnement en pause si vous n'en avez plus l'utilité.

Bien sûr ce conseil n'est pas sponsorisé, c'est juste une astuce pour vous aider 😉
Les polices d'auteurs originales rendront votre site plus "unique" que des polices Google Fonts. En effet, elles sont plus complexes à ajouter à WordPress et sont donc moins utilisées. En plus, il y en a un nombre bien plus grand que ce qui est disponible sur Google Font.
Aujourd'hui, j'aime utiliser une police originale dans chaque nouveau projet. Je trouve qu'elles apportent du style et de la personnalité à un site web, bien plus que des polices standard. Vous pouvez vous référer à la vidéo en haut de page pour savoir comment ajouter une police d'auteur sur WordPress. Ceci dit, voici les 4 étapes pour y arriver en résumé :
- Installer un plugin qui vous permettra d'uploader des fichiers de polices sur WordPress.
- Télécharger un fichier de police compatible web.
- Charger le fichier de police sur WordPress grâce au plugin.
- Assigner la nouvelle police à des éléments HTML à l'aide de CSS additionnel.
Bien sûr vous pouvez faire tout ça sans plugin, mais il faudra que vous soyez à l'aise avec l'idée d'uploader un fichier de police dans votre site à l'aide d'un FTP.
Changer la police de votre site WordPress avec le plugin Custom Fonts (Mon favori)
Développé par Brainstorm Force, le plugin Custom Fonts vous permet d'ajouter n'importe quelle police à votre site WordPress facilement. Vous n'aurez pas à connaître la propriété CSS @font-face ou à utiliser le FTP de votre site, youhou 😉

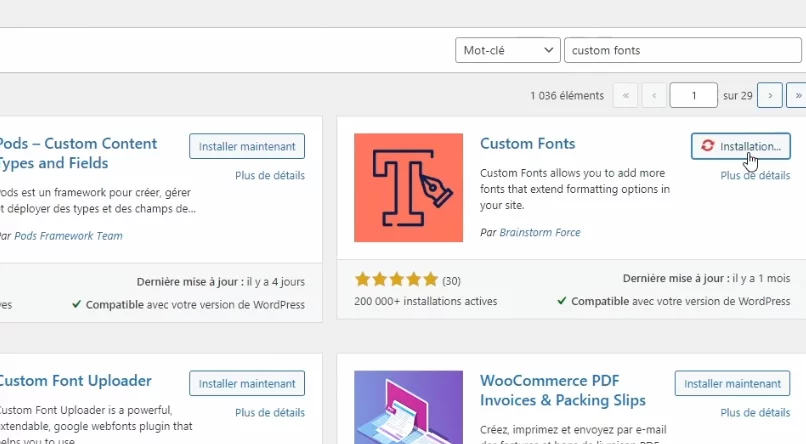
Commencez par installer le plugin comme vous le faites habituellement. Rendez-vous dans votre panneau d'administration WordPress, puis utiliser le moteur de recherche des extensions pour trouver votre bonheur. Une fois le plugin activé, vous pouvez passer à l'étape suivante.
Étape 1 - Télécharger un fichier de police compatible web
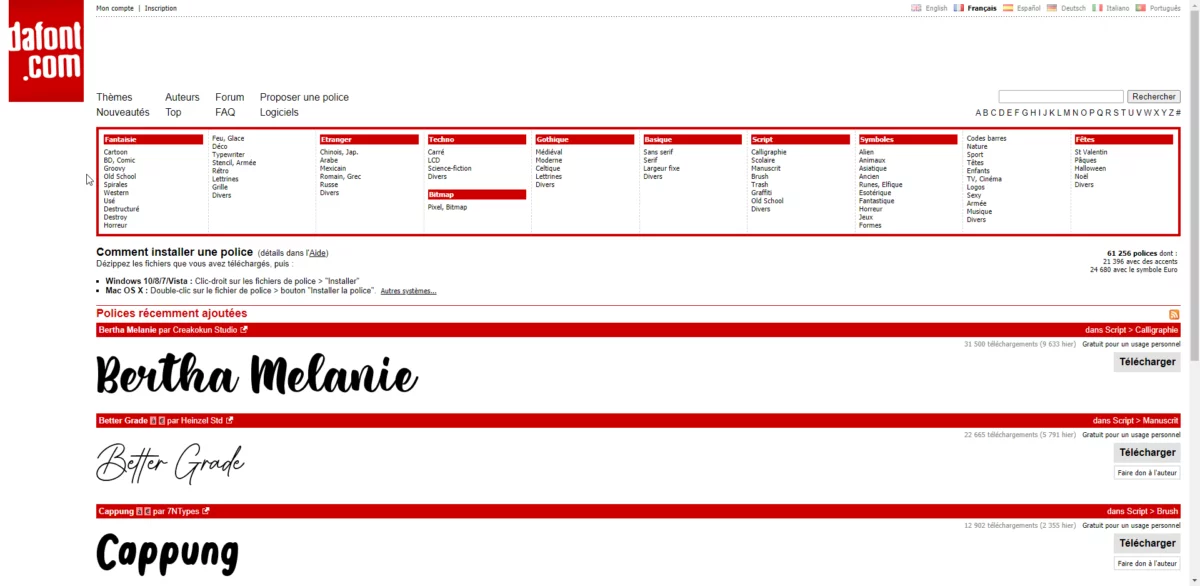
Pour ça, vous pouvez vous rendre sur envato elements que je vous ai présenté plus haut, ou sur un site comme dafont.
Attention aux droits d'utilisation de vos polices ! Respectez le travail des auteurs et vérifiez les licences des polices pour rester dans les clous.

Une fois que vous aurez téléchargé la police de votre choix, assurez-vous qu'elle soit au format woff ou woff2. Si ce n'est pas le cas, vous pouvez utiliser un convertisseur en ligne pour passer votre fichier de police en woff2.
Par exemple, après avoir téléchargé la police "Better Grade" sur DaFont, je n'avais qu'un fichier ".TTF". Je suis donc allé sur https://cloudconvert.com/ttf-to-woff2 pour convertir ce fichier en woff2.
Étape 2 - Charger la nouvelle police dans WordPress avec Custom Fonts
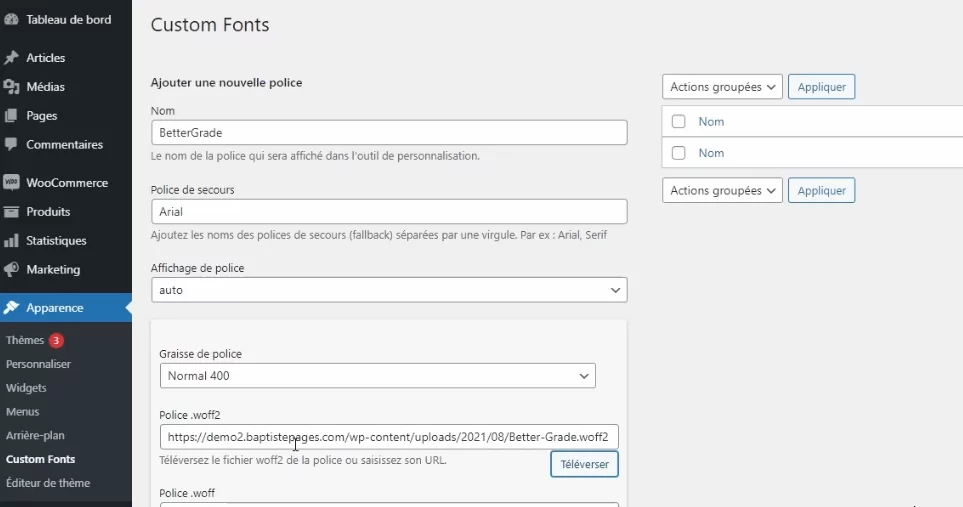
Vous devez maintenant retourner dans votre administration WordPress, dans la section "Apparence". Ensuite, allez dans "Custom Fonts".

Ensuite, il ne vous reste plus qu'à nommer votre police (choisissez un nom sans espace, c'est plus simple), donner une police de secours en cas de problème de chargement, puis téléverser votre fichier woff.
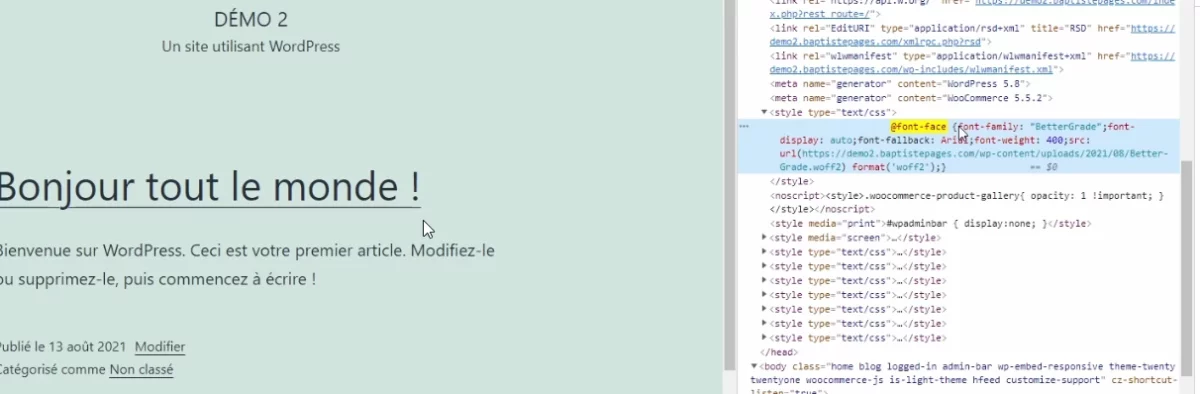
Une fois validée, votre police sera chargée sur chaque page de votre site (voir ci-dessous). Alors attention à ne pas mettre trop de polices en ligne ! Supprimez celles que vous n'utilisez pas.

Étape 3 - Assigner la police à des éléments du site
Maintenant, on passe à la partie un peu technique : il va falloir passer par l'ajout de CSS additionnel. Allez dans le panneau de personnalisation, puis "CSS additionnel".
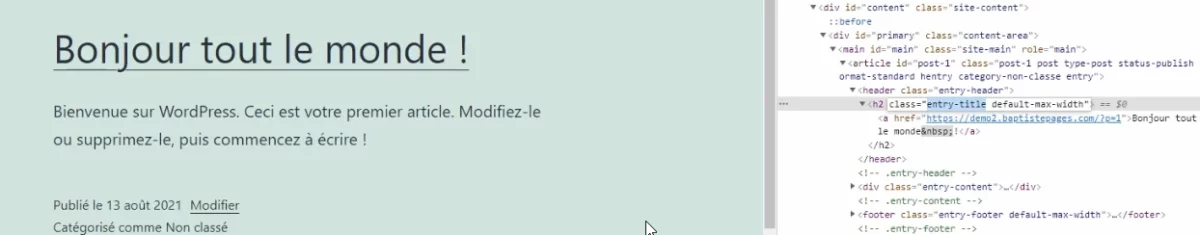
Vous devrez trouver le sélecteur CSS de ce que vous voulez modifier. Par exemple, si je souhaite modifier un titre, je peux inspecter mon code (ici sur Google Chrome) afin de trouver son sélecteur.

Dans ce cas, le sélecteur est un H2 avec la classe "entry-title".
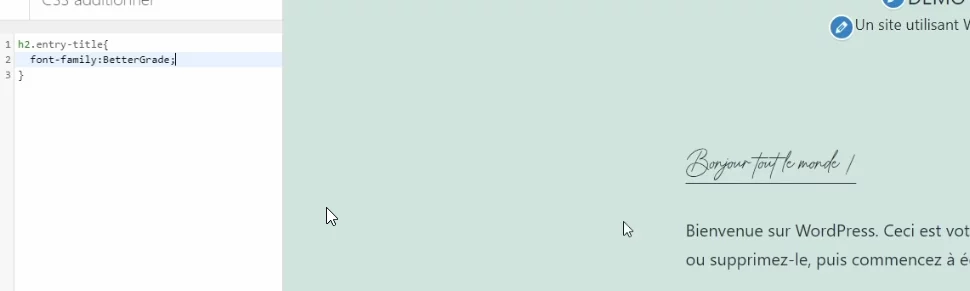
Le code correspondant sera donc :

Note : pensez à ajuster la taille de la police avec la propriété CSS "font-size" pour que la police reste lisible. Dans l'exemple ci-dessus, elle est bien trop petite !
Ajouter une police personnalisée dans Elementor
Si vous utilisez le builder Elementor, il vous sera très facile d'utiliser une police personnalisée sur votre site. Mais attention à ne pas utiliser trop de polices sous peine d'aboutir à un site WordPress très lent.. Avec le plugin Custom Fonts qu'on a vu plus haut, vous pourrez simplement importer une police et l'utiliser directement dans Elementor.
La nouvelle police sera présente dans les options de typographies des différents blocs d'Elementor.
Quel format de police utiliser sur WordPress ?
Lorsque vous téléchargerez une police sur une plateforme comme envato Elements, elle ne sera pas toujours disponible au bon format immédiatement. Pour le web, je recommande le format "woff2" qui est souvent le plus léger.
Souvent, ce format de police n'est pas donné par défaut. La plupart du temps, on vous donne du format "ttf" ou "otf". Il va donc falloir convertir du "ttf" en "woff2". Pour ça, un super outil existe que j'utilise très régulièrement : Cloudconvert. Il vous permet de convertir n'importe quel format de police en woff2 si vous cherchez un peu.

Le mot de la fin
Tout d'abord, merci de m'avoir lu. C'est le premier article type "tutoriel" que j'ai publié sur mon site, et je le tiens à jour depuis plusieurs années maintenant ! Posez-moi vos questions et j'ajouterai peut-être des détails dedans.
Ensuite, retoucher son site par soi-même ira un moment, mais rien ne vaut un bon site web professionnel pour prouver votre sérieux, booster votre visibilité et obtenir de nouveaux clients grâce au web. Je réalise ce genre de sites pour les entreprises, alors n'hésitez pas à fouiller mon site pour plus d'informations, ou à me contacter directement.
Très bonne journée à vous 🙂
Baptiste

