Vous êtes-vous déjà demandé pourquoi une page web était structurée de telle ou telle façon ? Si oui bravo, car après tout, c'est le plus important : une page web réussie a pour ambition de structurer de l'information de façon à rendre cette dernière plus attractive et compréhensible.
Si vous n'êtes pas webdesigner, je vous invite à prendre une seconde pour relire cette dernière phrase. Toute fantaisie qui ne va pas dans ce sens ne pourra que heurter le taux de conversion de votre site internet, et donc ses résultats concrets.
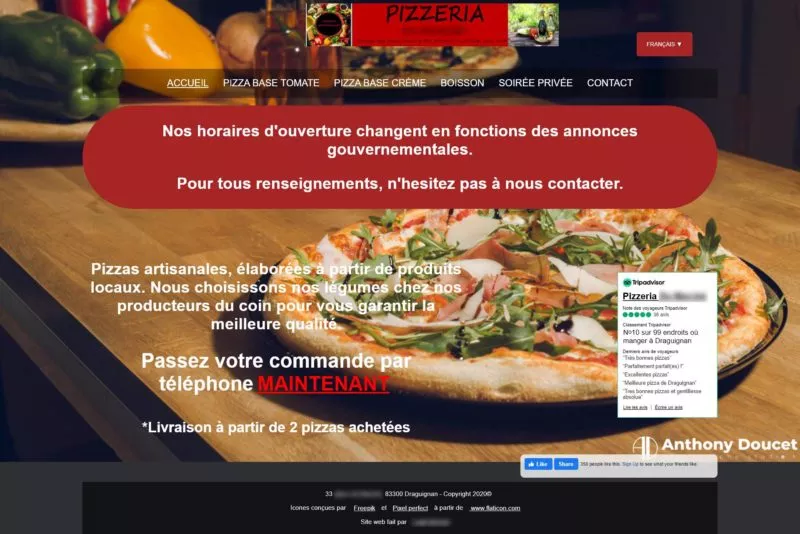
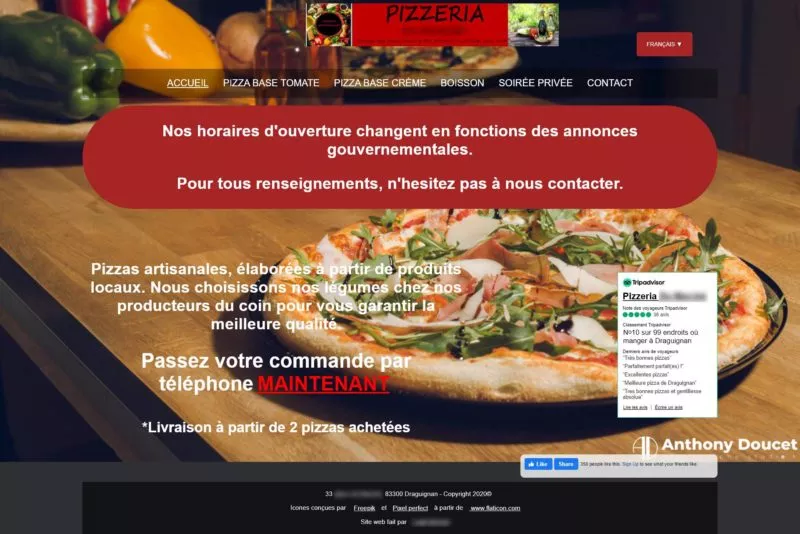
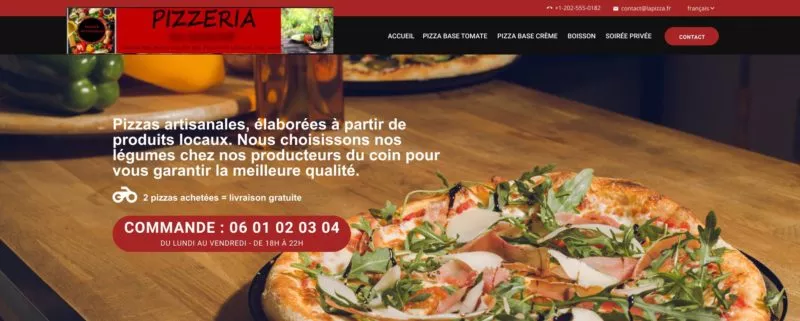
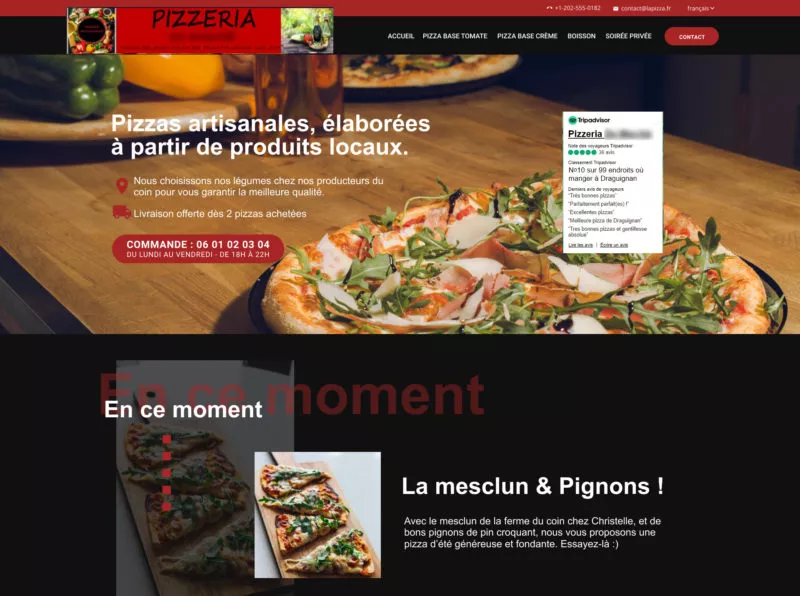
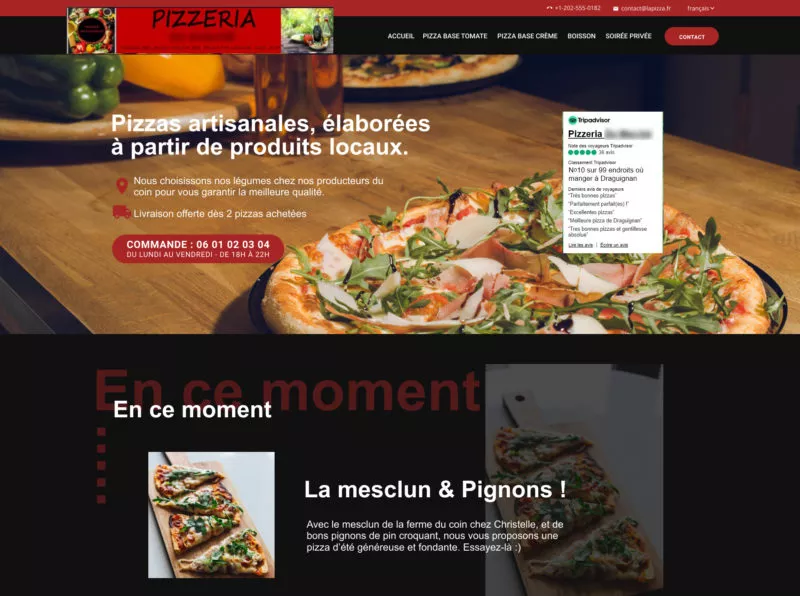
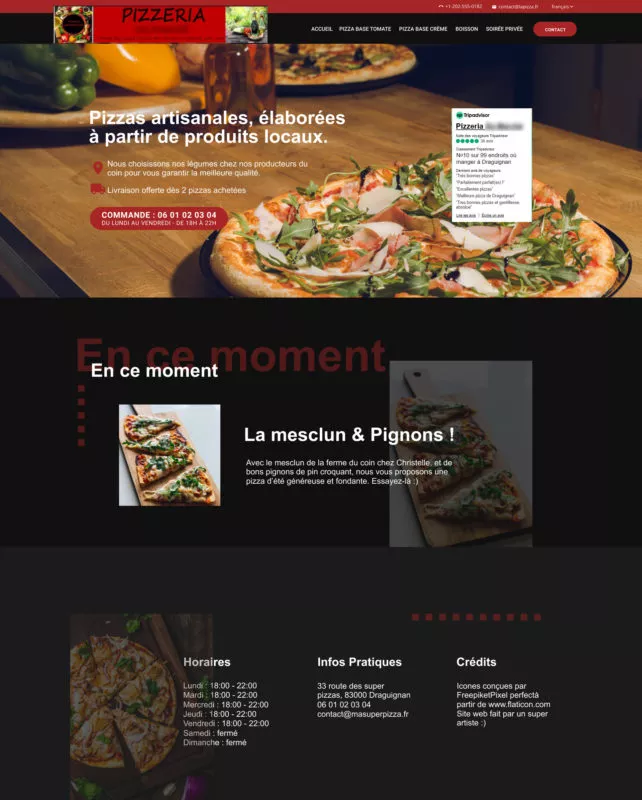
Aujourd'hui, nous allons modifier la structure d'une page pour transformer cette page :

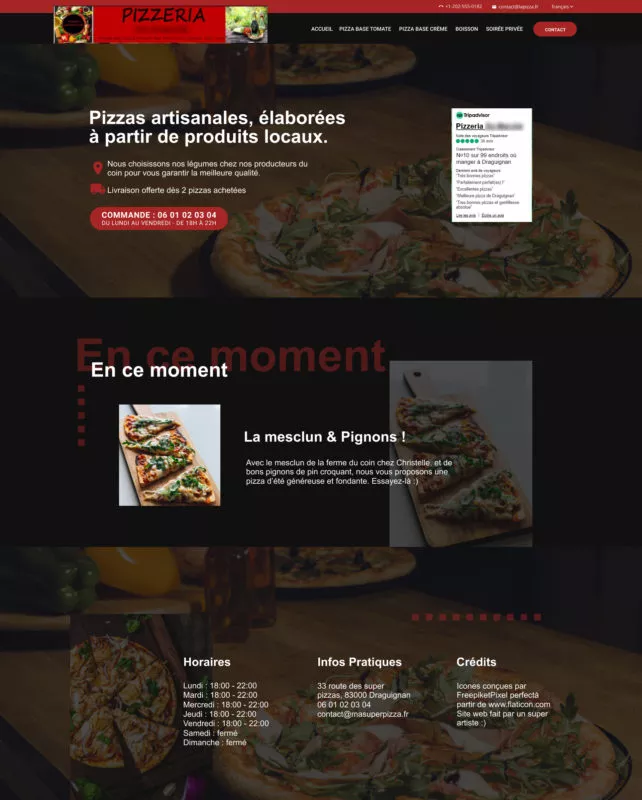
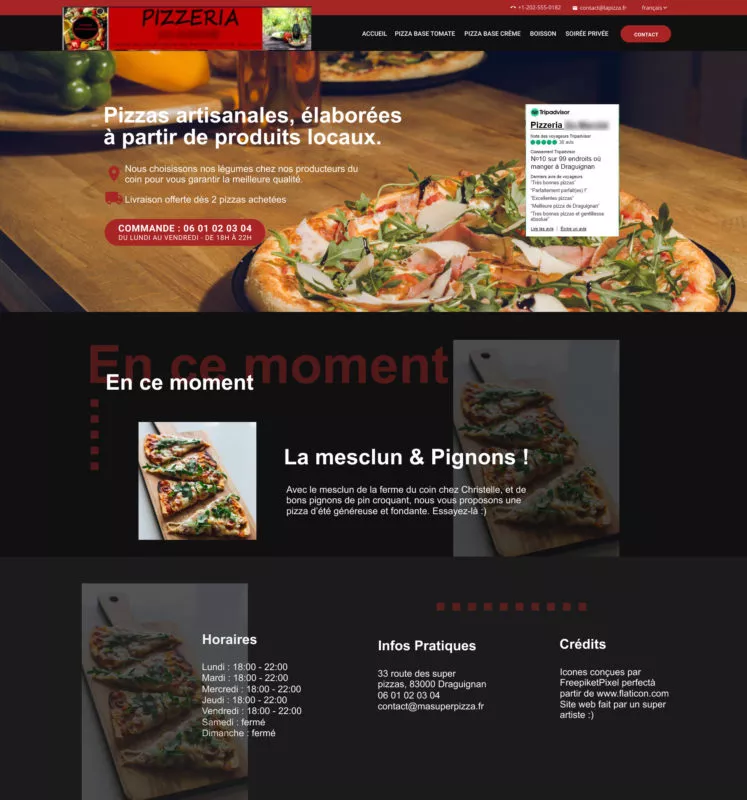
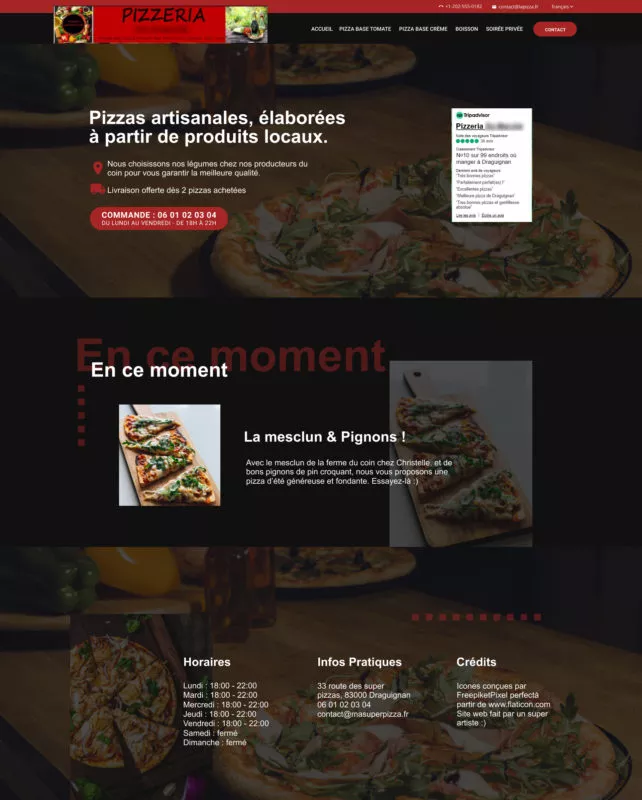
En cette page :

Qu'est ce que la structure en webdesign ?
On parle de la structure d'une page web pour décrire le positionnement des éléments dans celle-ci, souvent les uns par rapport aux autres. Ce dernier détail à de l'importance.
En effet, une page internet est très différent d'une page papier parce qu'elle n'a pas de taille fixe prédéfinie.
Sur une feuille A4, on peut positionner un élément "à 2 cm du haut et 3cm de la gauche" par exemple. C'est une position fixe, qui n'est pas fonction du reste.
Sur une page web, un élément n'est quasiment jamais placé de façon fixe car on ne sait pas sur quelle taille d'écran il va s'afficher. On le positionne donc par rapport aux autres éléments.
Par exemple, on place l'élément B sous l'élément A avec un espacement de 20 pixels. Et on place ces deux éléments dans la section 3, elle-même placée après la section 2, etc.
Avant d'aller plus loin sur la notion de structure en webdesign, il était donc nécessaire que je vous aide à perdre la vision naïve qu'un débutant à souvent de cette dernière. La structure d'une page web est bien plus complexe à appréhender que la structure d'une page papier.
Pourtant, bien des principes de design sont similaires dans ces deux mondes. Simplement, ce ne sont pas les mêmes contraintes qui s'appliquent.
Les bases maintenant posées, attaquons nous au vrai but de cet article : comment rendre votre page web plus compréhensible et plus efficace en modifiant sa structure ?
Restructurons le menu
Reprenons la page de la pizzeria que nous avons vu plus haut. J'ai flouté les noms pour ne faire de tort à personne. Nous allons complètement la retravailler.

Pour commencer, cette page ne présente pour l'instant que deux sections : la grosse zone du haut avec tout un vrac d'informations, et le footer. La zone du haut place en vrac les informations suivantes :
- Logo
- Langue
- Menu
- Annonce d'actualité
- Titre descriptif de l'activité
- Appel à l'acte
- Offre livraison gratuite (argument de vente)
- Note tripadvisor (crédibilité)
- Module Facebook (crédibilité)
On a beaucoup d'informations dans une seule section, et pour tout voir il faut vraiment prendre le temps de se poser de et de regarder comme je viens de le faire. Dans la vraie vie, jamais un internaute ne fera ça.
Pour commencer, nous allons diviser ces informations en sections, en commençant par créer une véritable zone de menu.

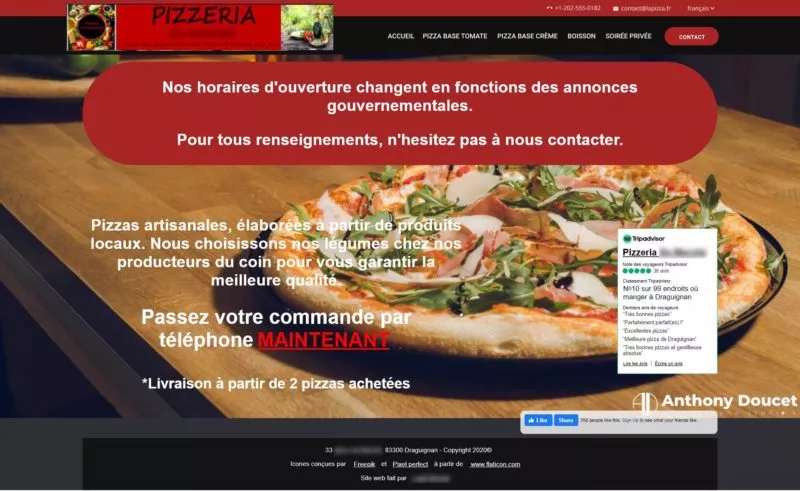
Comme vous pouvez le constater, les informations on été clairement groupés dans des sections. La première section, en rouge, présente le choix de la langue ainsi que les informations de contact qui étaient absentes avant.
La seconde section du menu, en noir, présente les pages du site et en profites pour mettre en avant la page contact.
Restructurons le haut de page
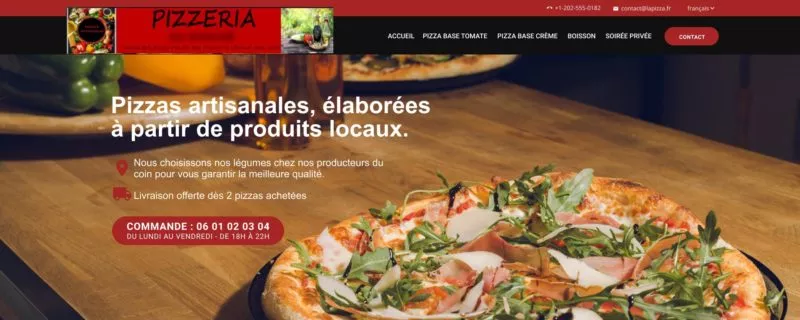
Ensuite, nous devons nous attaquer au haut de page. Ça reste un énorme vrac avec beaucoup trop d'informations. On va donc séparer les informations de base des actualités. Pour commencer, nous allons nous concentrer sur le titre, l'appel à l'acte et l'offre en ignorant la partie actualité.

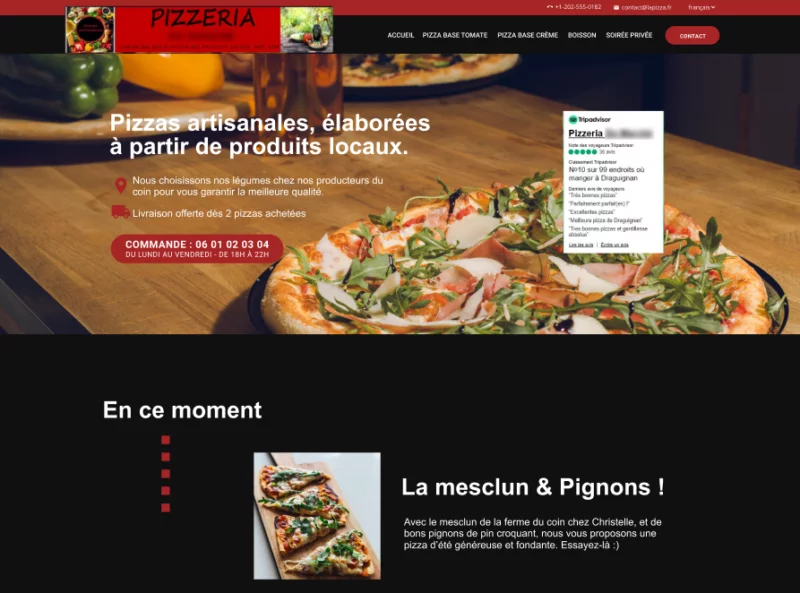
À présent, la structure du haut de page est bien plus claire. Le titre est clairement établit, comme l'offre avec et l'appel à l'acte qui ressort beaucoup mieux qu'avant.
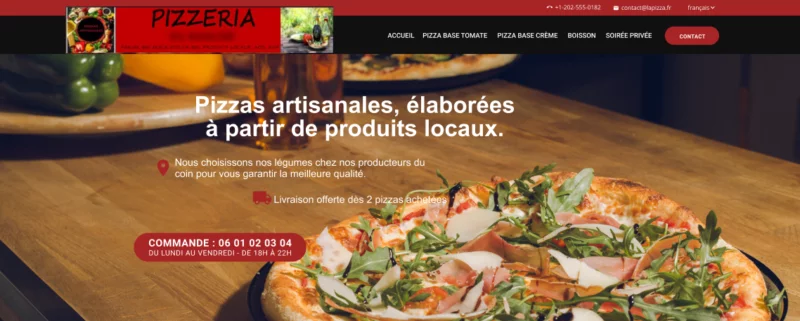
On peut aussi aller plus loin est restructurer la taille de la police pour créer une hiérarchie visuelle plus claire.

Dans cette dernière version, on a encore divisé la structure pour la rendre plus compréhensible. En un coup d'œil, le visiteur peut maintenant lire le titre et comprendre les deux points forts de cette pizzeria.
L'appel à l'acte est toujours très visible, mais il n'est plus aussi gros que dans la version précédente, justement pour que la hiérarchie visuelle soit plus nette.
Notez également que toutes les informations sont alignées sur la gauche. Un ensemble d'élément alignés sont logiquement liés, c'est pour ça que je n'ai pas choisi de faire quelque chose comme le contre-exemple ci-dessous :

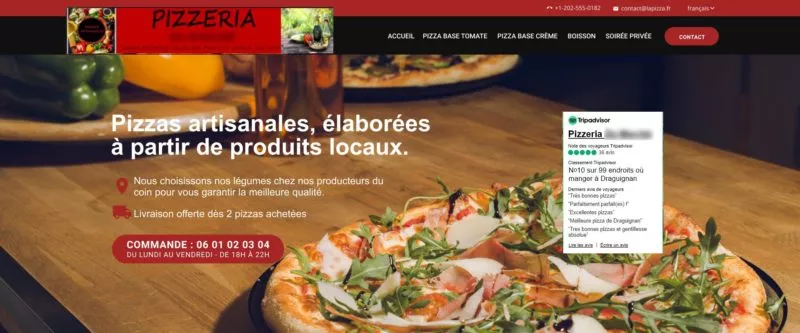
Bon, et maintenant que fait-on pour le reste ? Personnellement, j'aime placer un élément de crédibilité dans mes hauts de pages, et on a justement une zone libre sur la droite. Plaçons-y le cadre Tripadvisor et voyons ce que ça donne.

Je trouve que ce n'est pas mal du tout. Ça ne prend pas trop de place, c'est visible et ça apporte une bonne dose de crédibilité au tout. La structure du haut de page est maintenant sur deux colonne.
La première colonne est chargé du plus important, et celle de droite ajoute une pointe de crédibilité.
Ajoutons une section avec une structure équilibrée mais originale
Je vais me permettre d'ajouter un peu de contenu à cette page. Souvent les pizzerias proposent une pizza du moment. On va donc designer une section pour cette fameuse pizza.
Dedans nous aurons les informations suivantes :
- Une image de la pizza
- Un titre qui explique que c'est la pizza du moment
- Le nom de la pizza
- Une description de la pizza

Comme le fond du menu est noir, nous continuons sur cette couleur. Pour commencer, on réalise un titre simple, et le bloc de la pizza avec nom, image et décription.
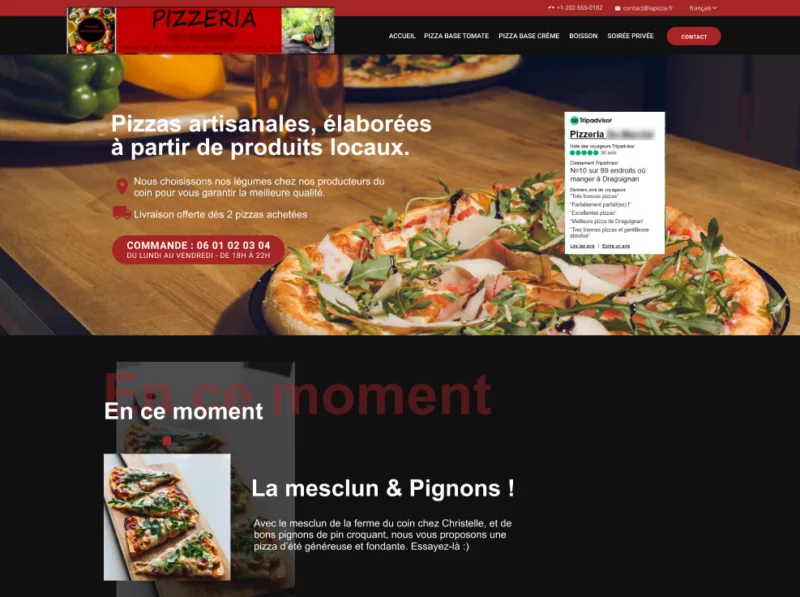
Ensuite, on joue sur la transparence et des duplicatas dans la structure pour créer un effet original. Notre que le plus important, la pizza du moment, est bien mise à l'honneur. Le bloc de droite est très facile à comprendre même pour un visiteur pressé.
Le côté sympa de cette structure repose sur deux choses.
D'abord, les dupli estompés. Si nous les enlevons, regardez ce que ça donne ci-dessous.

Pas terrible car les espacements n'ont plus de raison d'être dans ce cas ! On a juste l'impression que la structure a été faire au hasard.
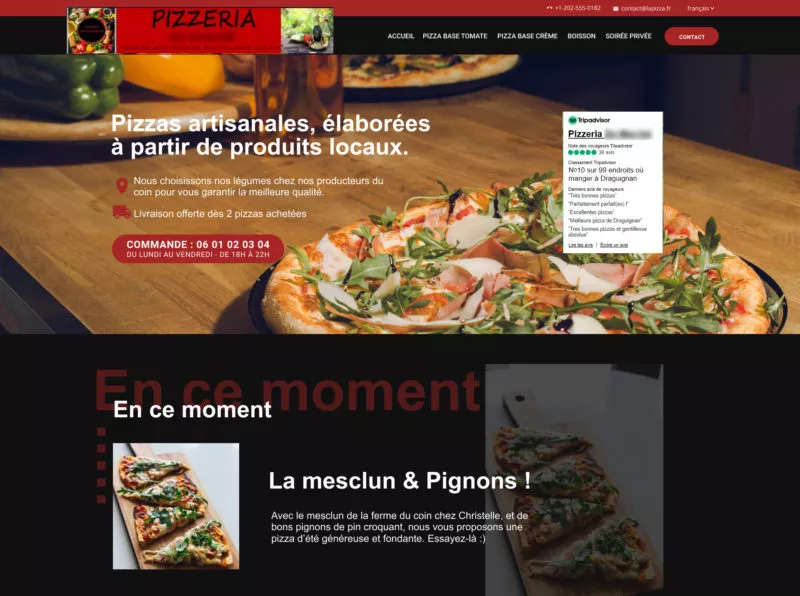
Ensuite, l'alignement des éléments. Si non retournons à un alignement classique, regardez comme le design est soudainement moins intéressant.

On se retrouve ici avec une structure déséquilibrée, surchargée à gauche et complètement vide à droite. Ça n'est pas forcément un problème, mais ici avec un arrière-plan tout noir on ressent vraiment le vide que ça engendre.
On n'est pas obligé de faire comme je l'ai fais au début pour régler ce problème, voici une autre façon d'équilibrer ça par exemple :

Ou en décalant un peu plus le bloc de pizza...

Il y a beaucoup de façons d'arriver à une structure équilibrée, tout comme il y a beaucoup de façons d'arriver à une structure amateur et incompréhensible. À nous de faire attention !
Ajoutons le footer
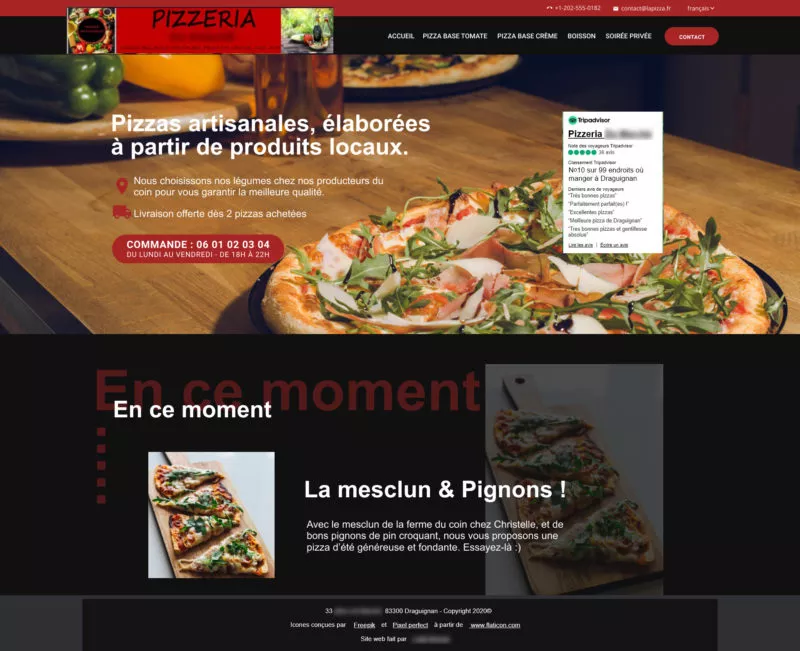
Il est maintenant temps de nous attaquer au pied de page. Si nous laissons les choses tel quel, voici le résultat.

Ce n'est pas atroce mais on peut certainement mieux faire qu'un simplement blob centré horizontalement. Commençons par lister les informations qui doivent apparaître :
- Adresse de la pizzeria
- Crédits des photos et icones
- Crédits du site
Ce à quoi je pense qu'il serait très utile d'ajouter les horaires de la pizzeria.
On part donc sur un footer avec au moins trois colonnes de contenu. Il doit aussi faire à peu près la même largeur que le menu pour créer un effet de symétrie.

Pour séparer le footer de la section précédente, j'éclaircie un petit peu son noir. On voir ainsi bien qu'il s'agit d'une autre section.
Cependant la structure est encore trop déséquilibrée et trop simpliste. Comme nous n'avons pas davantage de contenu à placer pour une quatrième colonne, nous pouvons soit centrer le tout, soit ajouter une image.
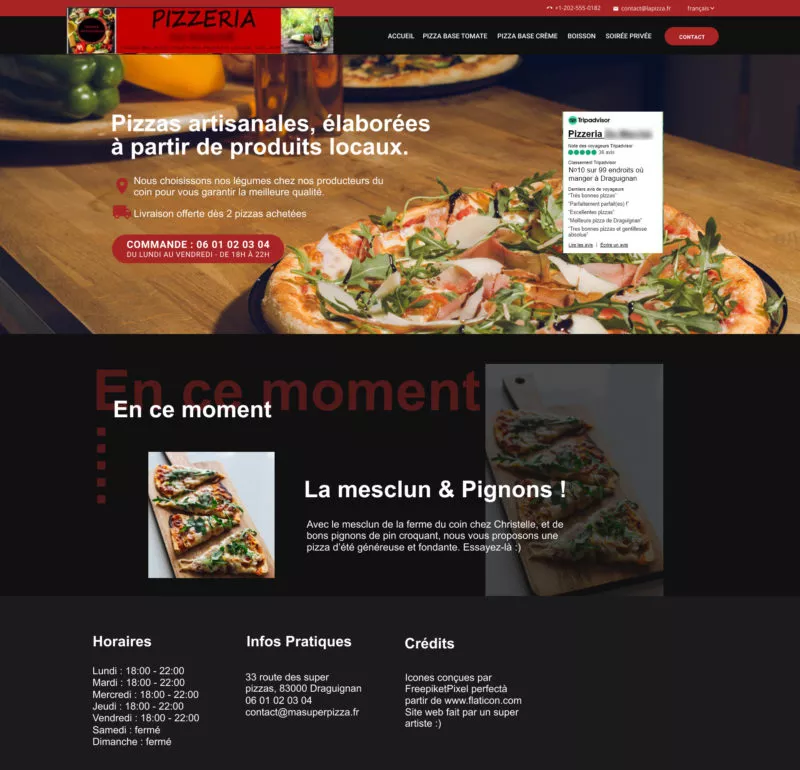
Voici comment j'ai décidé d'équilibrer le footer dans mon cas.

La décoration en pointillés rouge sert justement à ajuster l'équilibre de la structure de cette section, sans quoi elle aurait été un peu lourde à gauche.
Ajoutons de l'espace négatif à la structure de la page
Un élément très important d'une structure de page est ce qu'on appelle l'espace négatif. Il s'agit de l'espace vide de la page, l'espace où il n'y a pas de contenu.
Dans le cas de la page initiale, l'espace négatif était quasiment inexistant. Tout était entassé et ce problème contribuait à rendre la page confuse, malgré le peu de texte qu'elle contenait.
En divisant le contenu en sections et en équilibrant leurs structures, on a déjà pas mal réduit les problèmes d'espaces négatifs, mais on va quand même aérer un peu plus le tout.
Au fil des changements, on a en effet eu tendance à serrer un peu trop les sections. J'ajoute donc un peu d'espace dans chaque section pour faire respirer tout ça et rendre la page plus agréable à lire.

C'est léger, mais si vous comparez cette version à la précédente, vous constaterez que celle-ci et bien plus lisible.
Ajoutons de la symétrie pour un design plus attrayant
Si vous regardez notre dernière version, vous verrez que nous avons maintenant un problème de symétrie dans la structure. Ce n'est pas dramatique, mais chaque section a un fond différent. C'est assez désagréable à regarder.
Comme la page commence avec une section image d'arrière-plan, essayons de la terminer de la même façon. Pour y arriver, on va également devoir assombrir les images d'arrière-plan. Ça n'a rien a voir avec la structure, mais une image d'arrière plan doit toujours proposer un contraste fort par rapport au texte (cf mon article sur le sujet).

Et voilà ! Ici j'ai pris le parti de mettre un filtre bien sombre, on aurait pu faire plus clair, mais peu importe : je veux avant tout que les visiteur puissent lire sans se casser les yeux.
On a maintenant une structure qui propose de la symétrie dans ses sections, au niveau des arrière-plan.
Note : rien ne nous oblige à choisir la même image en haut et en bas.
Conclusion
Merci d'avoir lu, j'espère que cet article vous aura aidé à mieux comprendre ce qu'est la structure en webdesign et pourquoi elle est si importante. Je n'ai pas touché qu'à des éléments de structure pour redesigner la page de cette pizzeria, mais j'ai essayé de m'en tenir autant que possible à des modifications de ce type.
Pour le message d'actualités, je l'aurais implémenté sous la forme d'un pop-up ou d'un bandeau d'accueil, mais pas d'un élément fixe dans la page. Les boutons Facebook auraient pu soit être placés dans le footer, sans dans la barre tout en haut, avec le numéro de téléphone.
N'hésitez pas à me contacter si vous avez des questions, à bientôt !

