Chaque webdesigner a un process de création bien différent. Aujourd'hui, je vais partager avec vous le mien, du moins ce qu'il en est dans la plupart des cas quand je veux réaliser une page web. Bien sûr, la réalisation d'un site complet auprès d'un client demande un process bien plus complexe, mais je vais vous expliquer ici comment je procède pour réaliser les différentes pages de mes sites.
Dans l'exemple d'aujourd'hui, nous allons réaliser une page pour un service un peu spécial : des atelier d'œnologie (l'œnologie est l'étude du vin). Les ateliers consistent donc à apprendre des choses sur la culture de la vigne, l'élaboration du vin, et bien sûr sa dégustation.
Chez moi, on ne boit pas plus de trois bouteilles de vins par an, alors je vous laisse imaginer à quel point le sujet m'est inconnu. Bien que j'ai travaillé récemment avec des clientes qui tiennent un petit vignoble, j'ai encore de très fortes lacunes sur le sujet.
J'ai choisi un tel sujet pour vous montrer que peu importe le domaine, on peut faire une bonne page web si on a le bon process, des connaissances solides en webdesign et un peu d'expérience 😉
Phase 1 : Contenu
Avant de réfléchir au design, nous devons définir le contenu que nous allons afficher sur la page. En effet, un bon design web valorise le contenu, il n'est pas là juste pour faire joli. Voici le plan du contenu de la page :
- Le titre : "Ateliers d'Œnologie pour tous les niveaux".
- Le sous-titre : "Découvrez et dégustez le monde du vin au travers de nos ateliers bimensuels de 3 heures".
- Un bouton d'action
- Des témoignages
- La liste des prochains ateliers
- Un paragraphe d'explication "Qu'est ce que l'oenologie"
Phase 2 : Direction artistique
Maintenant que nous savons quel contenu la page est chargée de mettre en valeur, nous pouvons définir une direction artistique.
Dans cet exemple, nous allons tâcher de réaliser une page pour un service haut de gamme, dans le monde du luxe. Nous allons donc partir sur une D.A. sobre et classe, dans des notes de bois et de raisin rouge.
À cette étape, j'aime bien choisir une image d'inspiration :

D'ici, on peut définir une palette de couleur Noire / Bois / Rouge foncé.
Et on peut imaginer partir sur des polices sobres sans serif.
Phase 3 : Design
Pour commencer, on réalise le haut de page. Pour ce thème, je part sur l'image que j'ai choisie comme fond. Après, j'ajoute un titre très descriptif (de quoi parle la page ?) un sous-titre pour préciser à qui le service s'adresse, et un petit texte d'accroche.
Bien sûr, on fini par un appel à l'acte.

Pour les polices, j'ai choisi Roboto pour le texte et Marlin, une police payante, pour le titre. Utiliser une police payante pour les titres d'un design aide souvent à le rendre plus unique, car celles-ci sont moins utilisées que les gratuites.
Enfin, j'ai placé un peu de rouge raisin pour le sous-titre afin de mettre un peu de couleur là dedans.
Le résultat est simple, sobre il marche bien.
Pour la section suivante, je devais placer quelques exemples d'ateliers. Je suis donc parti sur l'idée de faire trois colonnes, chacune présentant un thème très brièvement. On veut donner une idée au visiteur de ce qui se passe dans ces ateliers.

Je garde un fond noir, et ici j'utilise simplement une texture pour ne pas avoir un fond trop ennuyeux.
Le design de cette section est très simple, et je met l'accent sur un mot puissant pour stimuler l'attention du visiteur.
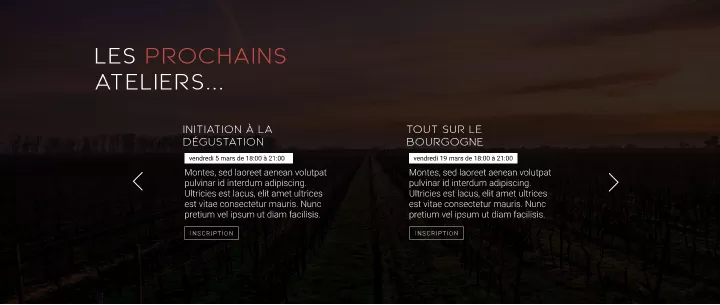
Il est maintenant temps de présenter les dates et thèmes des prochains ateliers. Pour ça, je vais réaliser un slider qui afficher les prochains ateliers classer par date. Pour contraster avec le fond très uniforme précédent, je place une belle image d'arrière-plan toujours en faisant attention que le contraste avec le texte sois très fort.

Je met l'accent rouge dans un mot du titre pour conserver une cohérence visuelle, et je met un fond blanc derrière les dates pour qu'elles sautent aux yeux du visiteur.
Sous chaque atelier, je propose un petit bouton visible mais pas invasif qui invite le visiteur à s'inscrire.
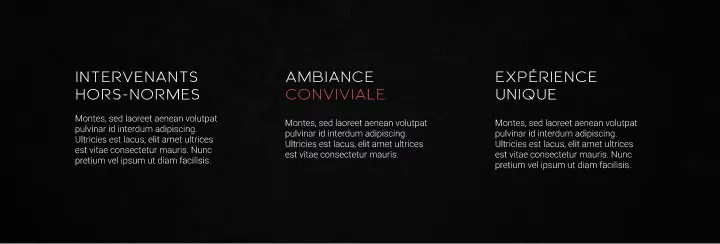
Pour la prochaine section, je m'attaque aux arguments de vente. Le visiteur a maintenant les informations essentielles en sa possession et il sait où il doit cliquer pour aller plus loin : c'est le moment de lui présenter des arguments pour le rassurer et le convaincre de tenter le coup.
Pour garder une cohérence visuelle et créer un effet de symétrie dans ma page, je décide d'utiliser exactement le même design que pour la section des thèmes d'atelier.

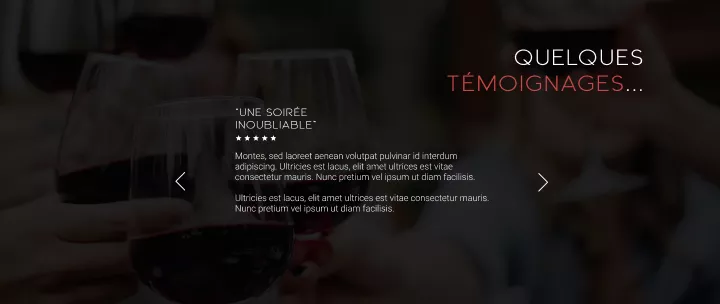
Il est temps de réaliser la dernière section de la page : les témoignages. C'est l'argument final pour tenter de rassurer le visiteur. Je décide d'utiliser un slider et une image de fond, encore une fois pour créer un effet de symétrie entre les sections et de cohérence dans le design.

Note : si vous avez l'oeil, vous aurez noté que j'ai mis le titre à droite cette fois. C'est pour créer un axe de symétrie vertical avec la section des ateliers à venir. Vous allez pouvoir le constater sur la page finale.
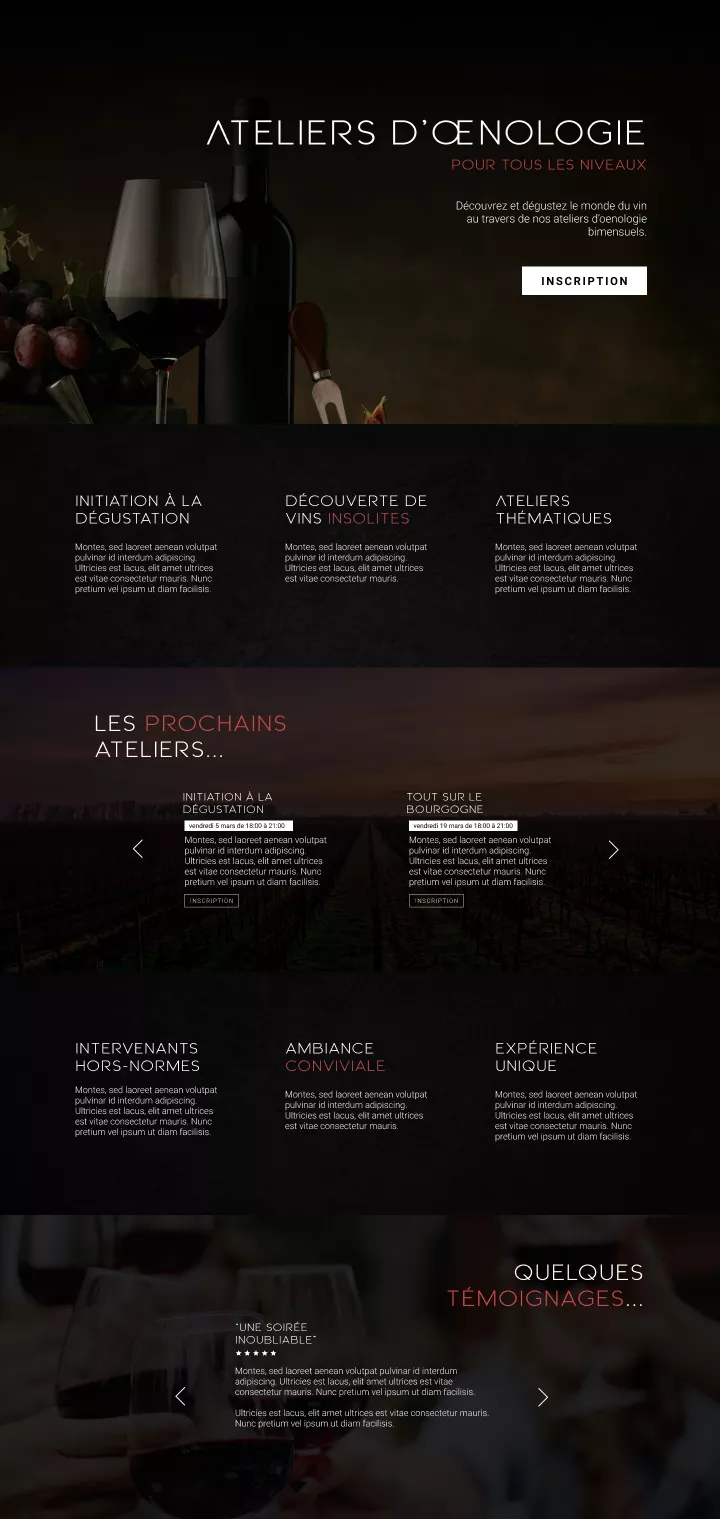
Et voici le résultat final 🙂

Au final on a une jolie page qui segmente bien les informations pour faciliter la compréhension.
Merci d'avoir lu, à la prochaine 😉

