Dans ce tutoriel, je vais vous expliquer comment inclure un formulaire Contact Form 7 dans Elementor. Je ferai de mon mieux pour illustrer un maximum mes propos, pour que même les débutants puissent s'y retrouver.
- Dans la liste des formulaires Contact Form 7, copiez le code court du formulaire qui vous intéresse.
- Dans l'édition de page Elementor, ajoutez un bloc "Code Court" puis collez le code court du formulaire.
- Pour finir, stylisez votre formulaire avec un peu de CSS (optionnel).
Préambule : pourquoi vouloir utiliser Contact Form 7 dans Elementor ?
C'est une question qu'il faut se poser avant de vous lancer.
Sachez qu'Elementor propose un bloc de formulaire qui conviendra parfaitement pour un simple formulaire de contact.
Par contre, dès que vous voudrez faire des choses un peu plus avancées, il vous faudra souvent laisser de côté le formulaire inclus dans Elementor au profit d'une autre solution comme Contact Form 7.
C'est par exemple le cas si vous voulez créer un formulaire à plusieurs étapes comme je l'explique dans ce tuto.
Aussi, sachez que vous n'avez pas besoin d'Elementor pour styliser un formulaire Contact Form 7.
Prérequis
Avant de commencer, veillez à avoir installé Elementor et Contact form 7 sur votre site. Si vous ne savez pas installer une extension WordPress, je vous l'explique dans cet article.
Dans ce tutoriel, nous utiliserons le formulaire par défaut de contact form 7.
Insérer un formulaire contact form 7 dans une page Elementor
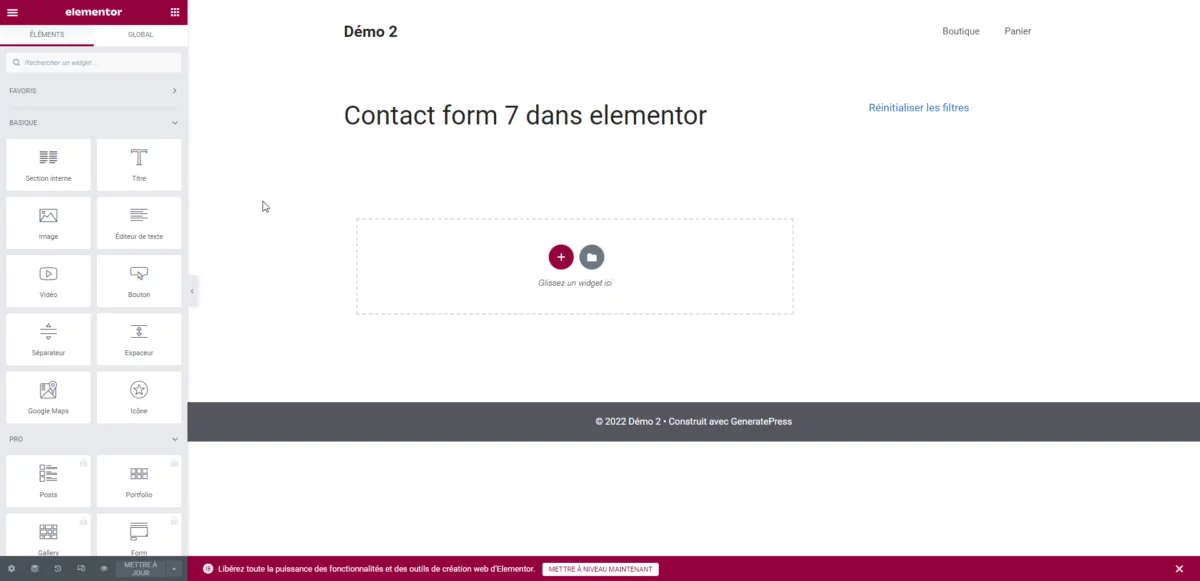
Pour commencer, ouvrez l'éditeur de page Elementor pour la page qui vous intéresse.

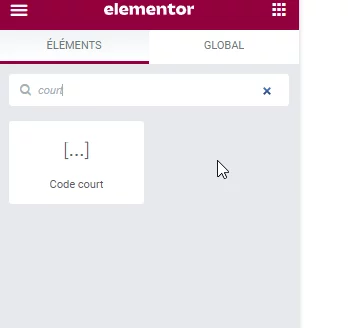
Ensuite, il faudra simplement aller chercher un bloc "Code court" dans le menu de gauche, puis le déposer dans la page.

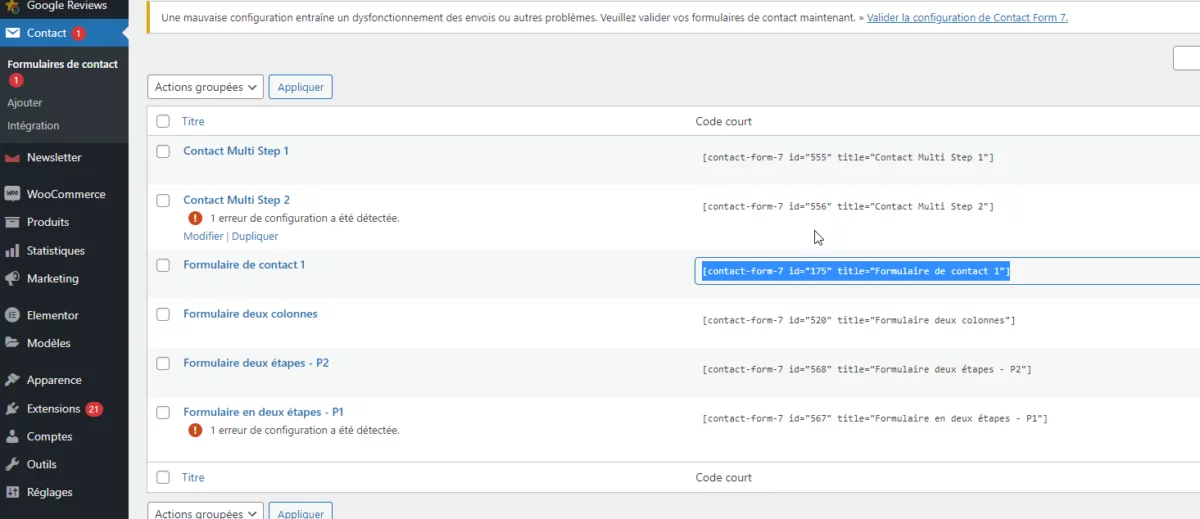
Après, dans un autre onglet, allez trouver la liste des formulaires Contact Form 7 dans l'onglet Contact de l'administration WordPress. Puis copiez le code court du formulaire qui vous intéresse.

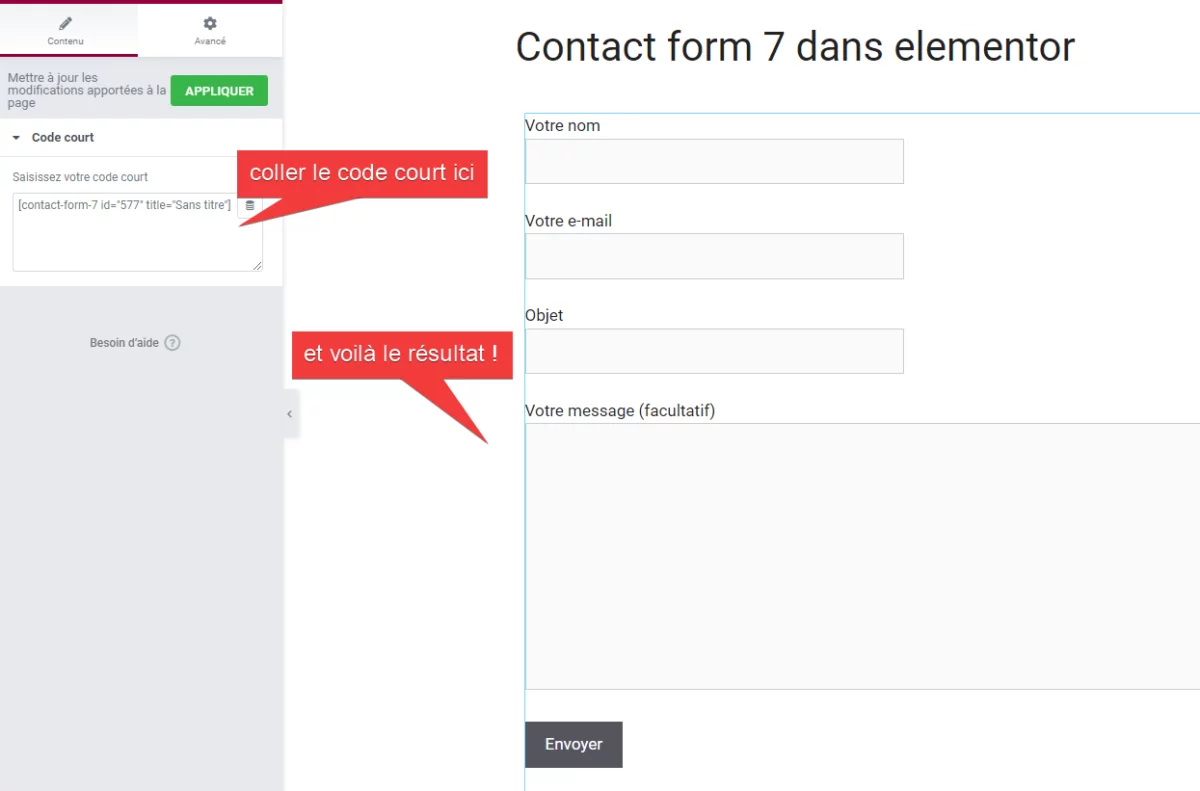
Il ne reste plus qu'à coller ce formulaire dans le bloc "Code Court" d'Elementor !

Et voilà ! Votre formulaire est fonctionnel. Mais il est moche.
Styliser rapidement le formulaire sans plugin
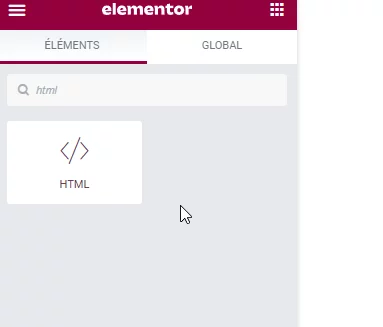
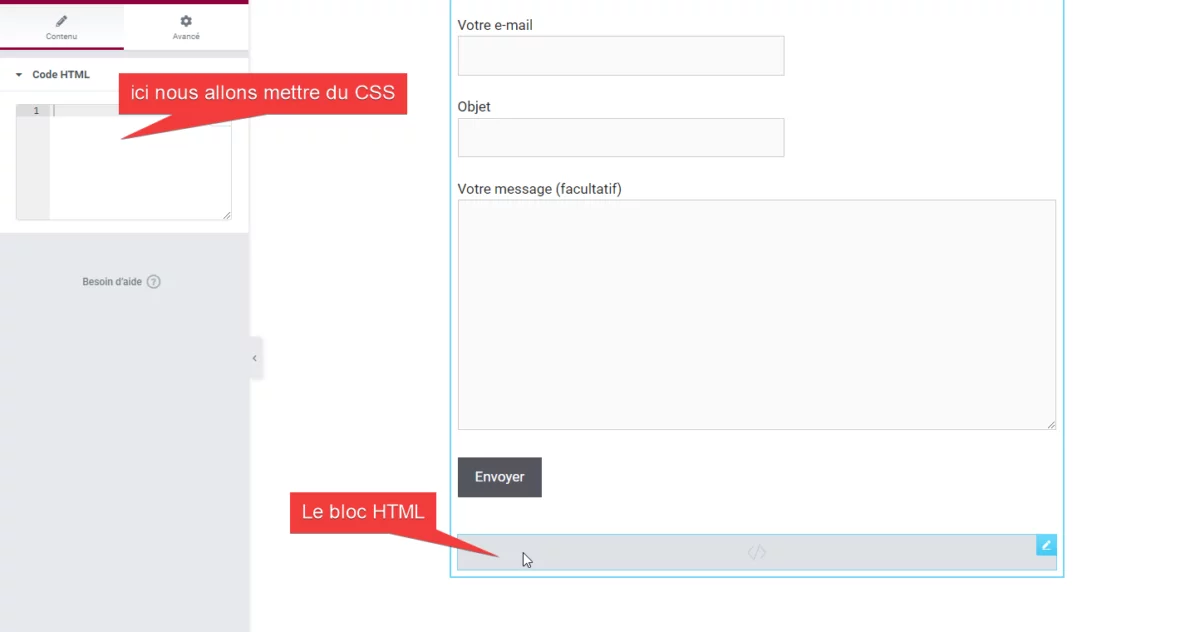
Pour ajouter un peu de style à ce formulaire, nous allons ajouter un bloc "HTML" juste en dessous.


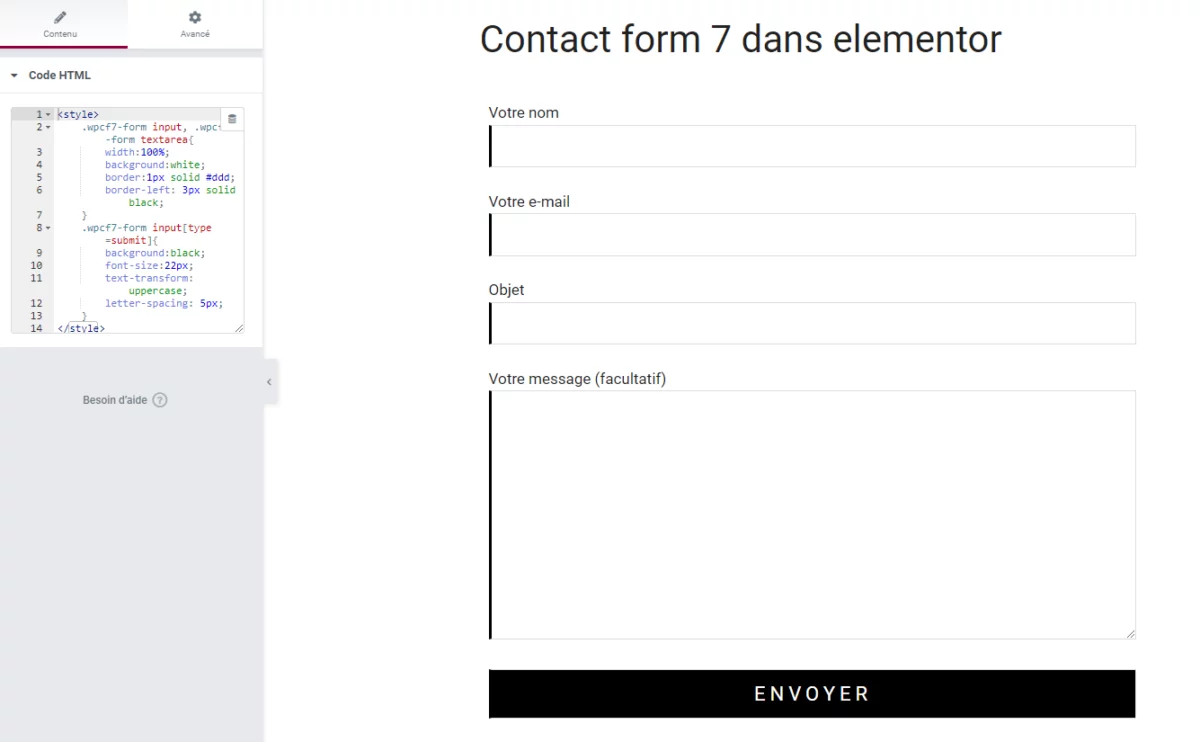
Dedans, nous allons définir un peu de CSS afin de rendre le formulaire un peu plus jolie. Je vous met le code à copier coller ci-dessous.

Et voilà le code utilisé :
<style>
.wpcf7-form input, .wpcf7-form textarea{
width:100%;
background:white;
border:1px solid #ddd;
border-left: 3px solid black;
}
.wpcf7-form input[type=submit]{
background:black;
font-size:22px;
text-transform: uppercase;
letter-spacing: 5px;
}
</style>Dans le cas où vous souhaitez utiliser le formulaire sur plus d'une page, alors il vaudra mieux oublier les balises <style> et inclure le CSS directement dans le panneau de CSS additionnel de WordPress ou dans le fichier style.css de votre thème.
Vous pouvez aussi copier coller ce code, avec les balises <style>, après votre formulaire Contact Form 7 dans la configuration du formulaire.

