Contact Form 7 est une extension WordPress très pratique, seulement voilà...
Elle est moche.
Mais moche !
Si vous laissez votre formulaire CF7 tel quel et que votre thème n'a rien prévu pour le styliser, vous donnerez à votre site un aspect amateur qui massacrera votre taux de conversion.
Heureusement, j'ai une solution pour vous ! Si vous ne voulez pas engager quelqu'un pour écrire du CSS et que vous ne savez pas le faire vous-même, je vous présente aujourd'hui un plugin qui stylisera Contact avec la norme Material Design.
Le nom de ce plugin : Material Design for Contact Form 7.
Prêt à changer le style de Contact Form 7 ? C'est parti.
Note Cette astuce est tirée de cette vidéo sur ma chaîne Youtube.
Étape 1 - Installer du plugin
Pour commencer, il suffit d'installer et d'activer l'extension Le nom de ce plugin : Material Design for Contact Form 7. Pour ça, rendez-vous dans votre administration WordPress, puis dans le panneau des extensions. Cliquez sur Ajouter, puis recherchez Material Design for Contact Form 7.
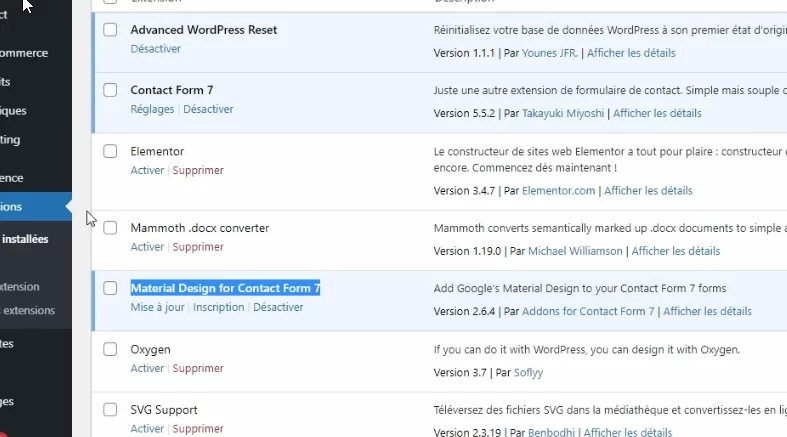
Enfin, installez et activez l'extension. Elle devrait alors apparaître dans la liste de vos extension active comme ci-dessous.

Étape 2 - Englober le formulaire dans les nouveaux shortcodes
Le plugin permet d'insérer de nouveaux shortcodes dans vos formulaires Contact Form 7. Ils englobent les champs par défaut de CF7 afin d'y ajouter du style.
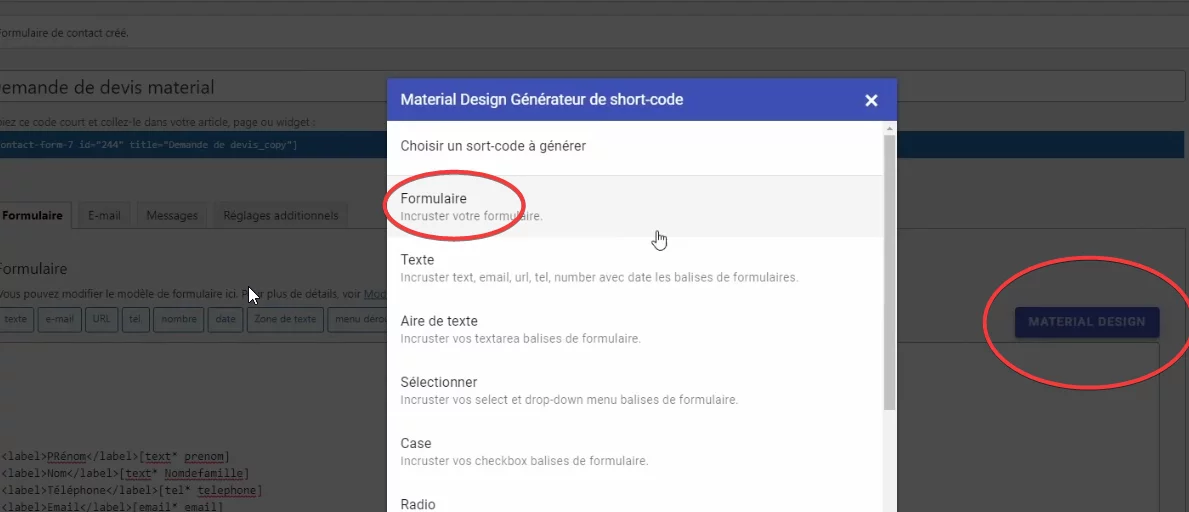
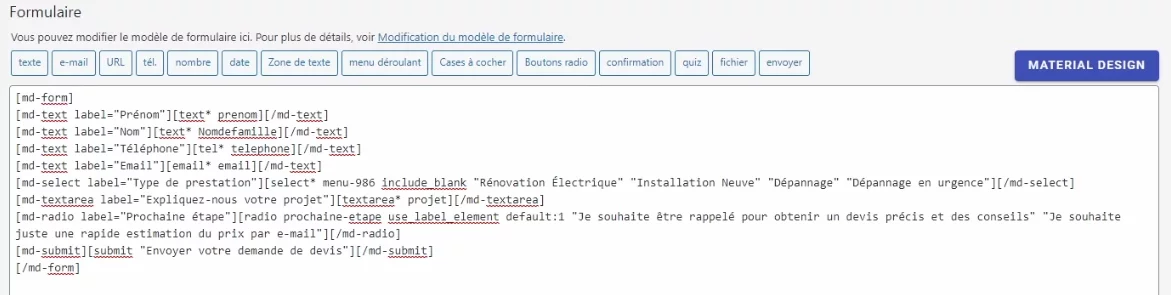
Éditez le formulaire que vous voulez styliser, et cliquez sur le bouton "Material". Choisissez ensuite Formulaire pour commencer. Tout le code de votre formulaire devra aller entre les deux balises obtenues.

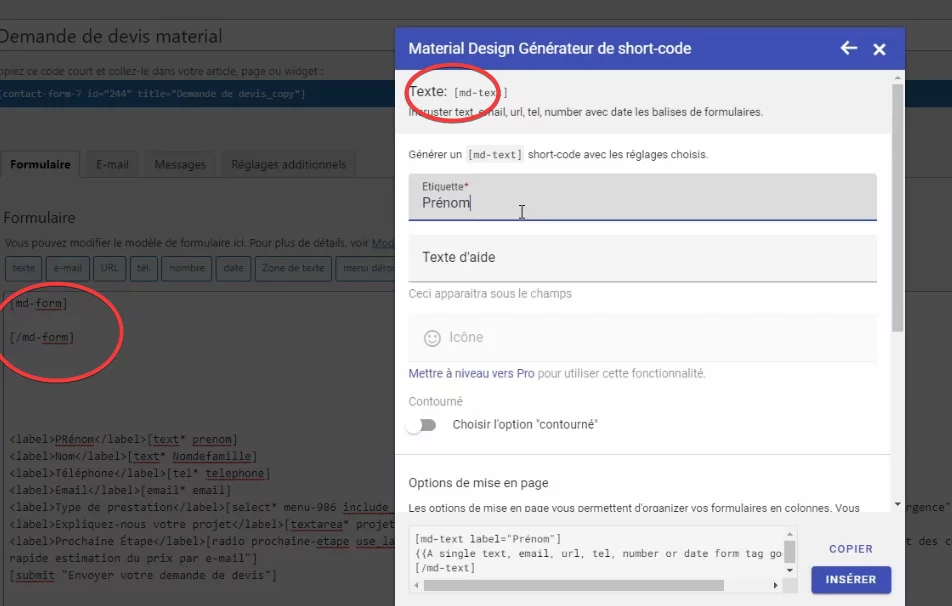
Entre les balises de formulaires que vous venez de générer, insérez maintenant des balises correspondants aux champs de votre formulaire. Par exemple, le premier champ de mon formulaire est un texte, donc j'insère une balise Material de texte.

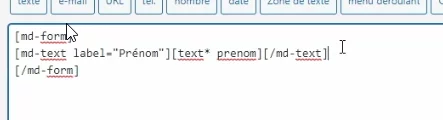
Vous obtenez la structure qu'il faut pour styliser votre champ de texte. Il ne reste plus qu'à ajouter le champ Contact Form 7 au milieu comme ci-dessous.

Procédez ainsi pour tous les champs de votre formulaire.
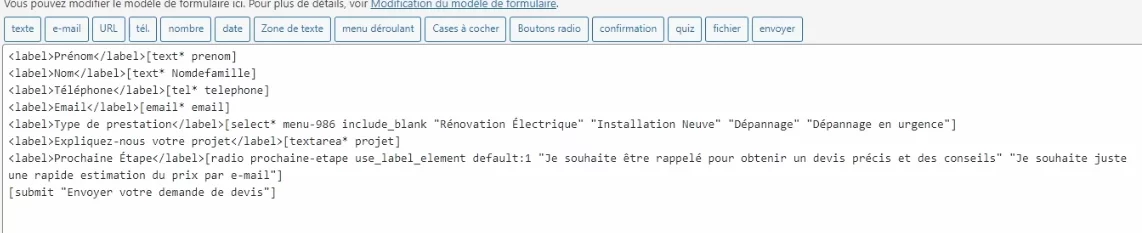
Dans mon exemple, voici ce le formulaire sans Material :

Et le voici avec Material :

Étape 3 - Tester et profiter du résultat !
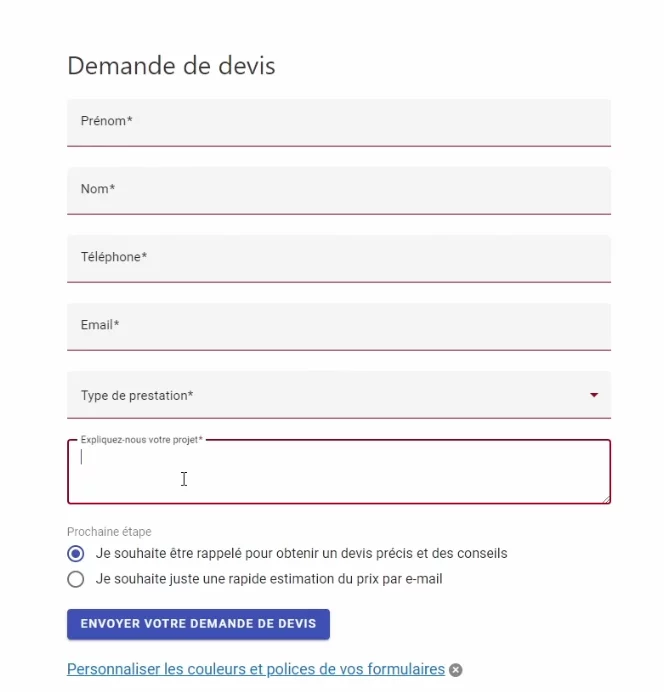
Pour tester le résultat, il vous suffit d'inclure le formulaire dans une page, comme avec n'importe quel formulaire CF7. Voici ce que ça donne dans mon exemple :

Merci d'avoir lu, à bientôt
Vous savez maintenant ajouter du style à votre formulaire Contact Form 7. Si cet article vous a été utile, n'hésitez pas à le partager. À bientôt !

