Contact form 7 Multi Step est une extensions WordPress gratuite qui permet de créer des formulaires à plusieurs étapes dans Contact Form 7 (ce plugin WordPress qu'on a déjà abordé souvent sur ce blog).
Aujourd'hui, je vous montre comment installer ce plugin, comment l'utiliser et comment créer un formulaire à plusieurs étapes de A à Z, le tout en images. C'est parti !
- Pour créer un formulaire à plusieurs étapes avec Contact Form 7, on utilise le plugin "Contact Form 7 Multi Step Forms".
- On créer ensuite un formulaire par étape, en ajoutant une balise [multistep] dans sa configuration.
- Enfin, on assigne chaque formulaire d'étape à une page WordPress distincte.
Installer Contact Form 7 Multi Step
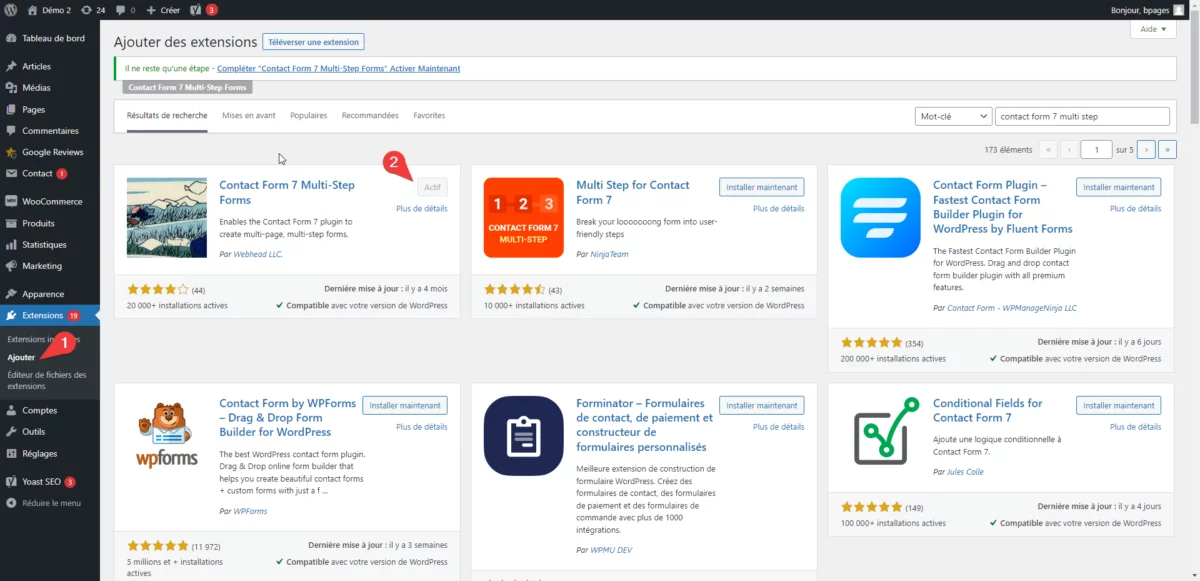
Nous commencerons donc par installer le plugin "Contact Form 7 Multi Step Forms". Un plugin plus récent nommé "Multi Step for Contact Form 7" existe également, mais je ne l'ai pas encore testé.

Comme le montre l'image ci-dessus, vous devez pour ça aller dans "Extensions" puis "Ajouter" et enfin taper "multi step" dans la barre de recherche.
Ensuite, vous pourrez installer et activer l'extension. Voici le lien vers la page WordPress de l'extensions.
Comment fonctionne Contact Form 7 Multi Step ?
Le fonctionnement du plugin peut être assez déconcertant pour un débutant.
En effet, il va assigner chaque étape du formulaire à une page (ou un article) WordPress. Chaque étape aura donc sa propre URL (c'est crucial de comprendre ça).
Exemple concret : un formulaire de contact en deux étapes
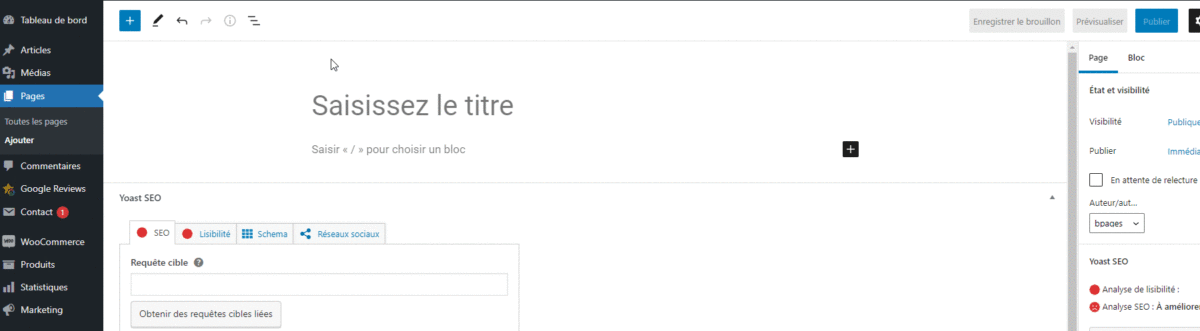
Pour commencer, nous allons devoir créer deux pages WordPress. Une page pour l'étape 1 et une autre pour l'étape 2.

Comme vous pouvez le voir ci-dessus, vous devez donc aller dans "Pages" puis "Ajouter" et publier une nouvelle page vierge. Faites de même pour la seconde page.
Définissons ensuite nos formulaires.
Premier formulaire (première étape)
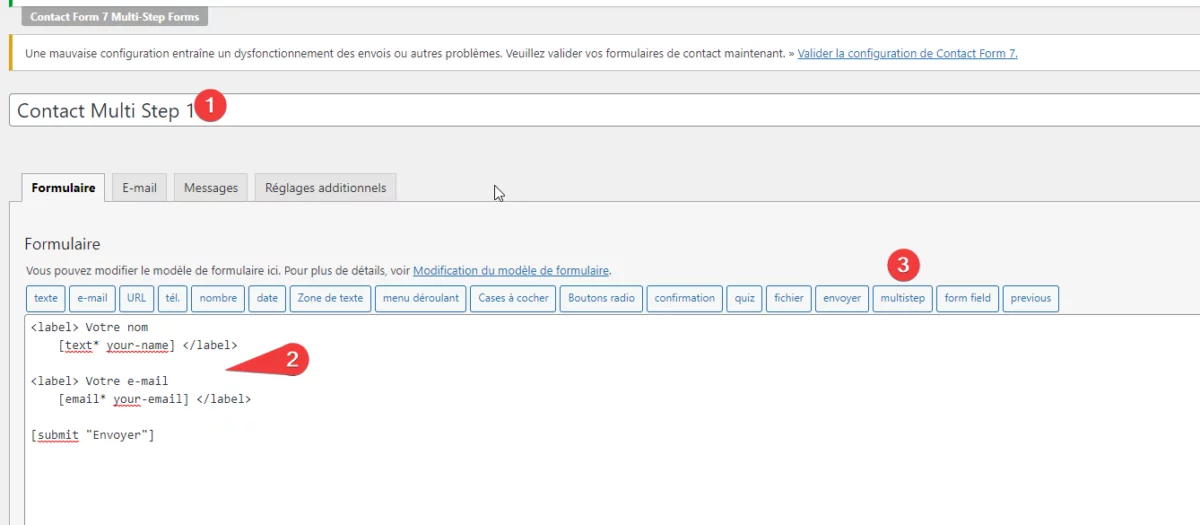
Nous devons ensuite aller dans l'onglet "Contact" de Contact Form 7 puis "Ajouter" un formulaire.

Pour cet exemple, on va dire que la première étape consistera à donner les informations de contact, tandis que la seconde étape demandera le message.
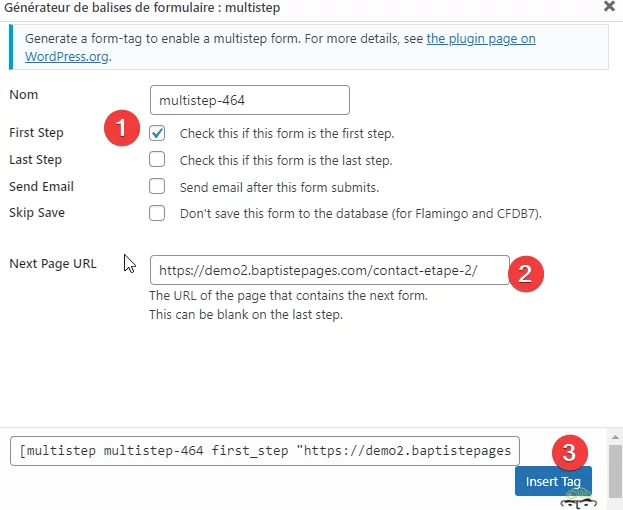
On commence par renommer le formulaire (1) puis on le simplifie pour n'y demander que le mail et le nom. Ensuite, on clique sur le bouton "multistep". Ceci va nous permettre de définir où se formulaire se situe dans notre suite de formulaires.

Ce formulaire est la première étape, donc on coche la case "First Step". Et comme il doit envoyer vers un autre formulaire (l'étape suivante) on n'oublie pas de remplir le champ "Next Page URL". Pour finir, on clique sur "Insert Tag"

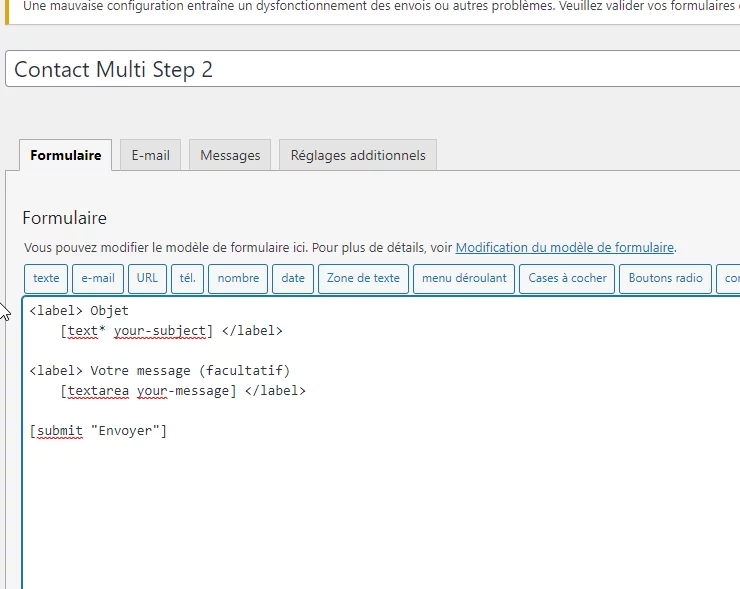
Second formulaire (seconde étape)
On procède ici de la même façon que pour le premier formulaire, mais je garde d'autres champs que le nom et le téléphone.

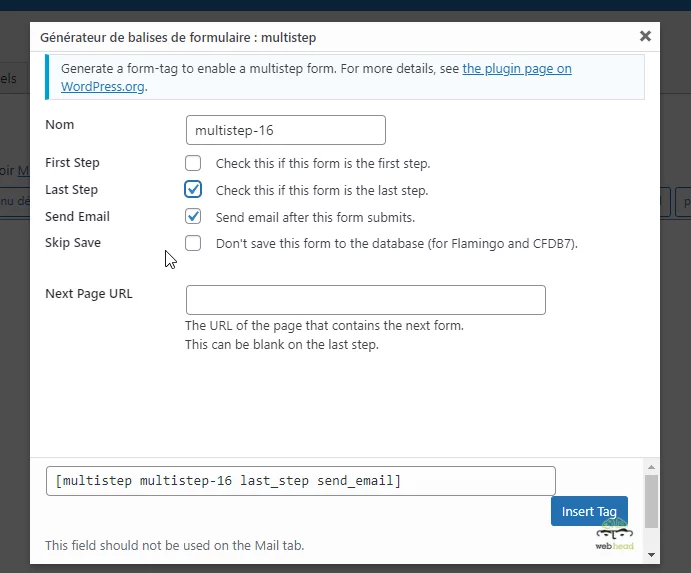
Et cette fois, dans les options du bouton multistep, on le configure de cette façon :

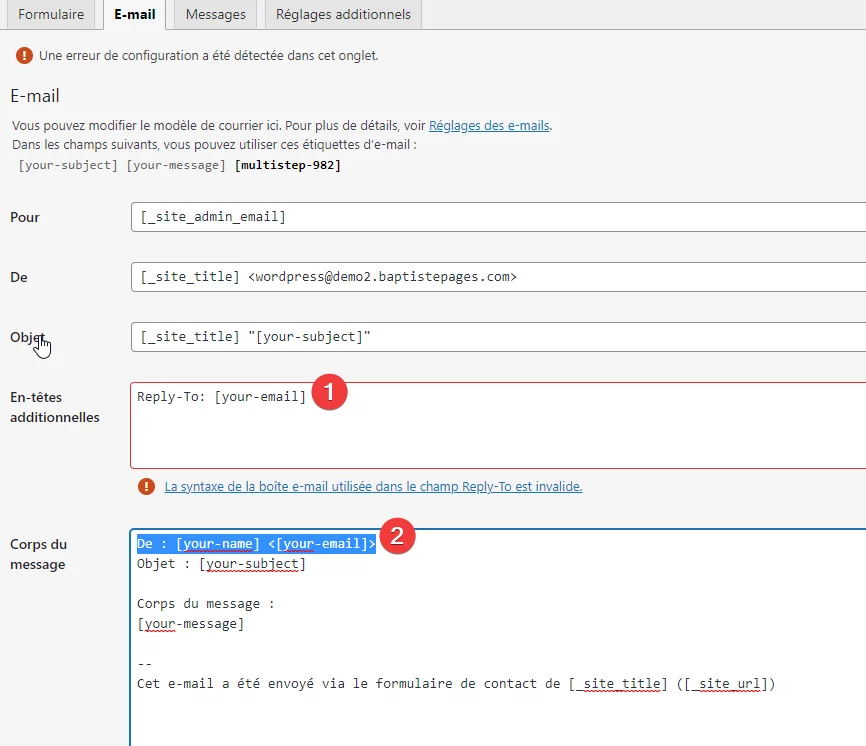
Configuration du mail
On configure le mail envoyé par le dernier formulaire comme on le ferait normalement. On peut y utiliser les balises des arguments des précédentes étapes (même si Contact Form 7 ne les liste pas).
Dans cet exemple, on laisse donc l'email par défaut contenant les balises [your-name] et [your-email] même si Contact Form 7 râle.

Assigner les formulaires Contact Form 7 Multi Step Forms aux pages
On y est presque !
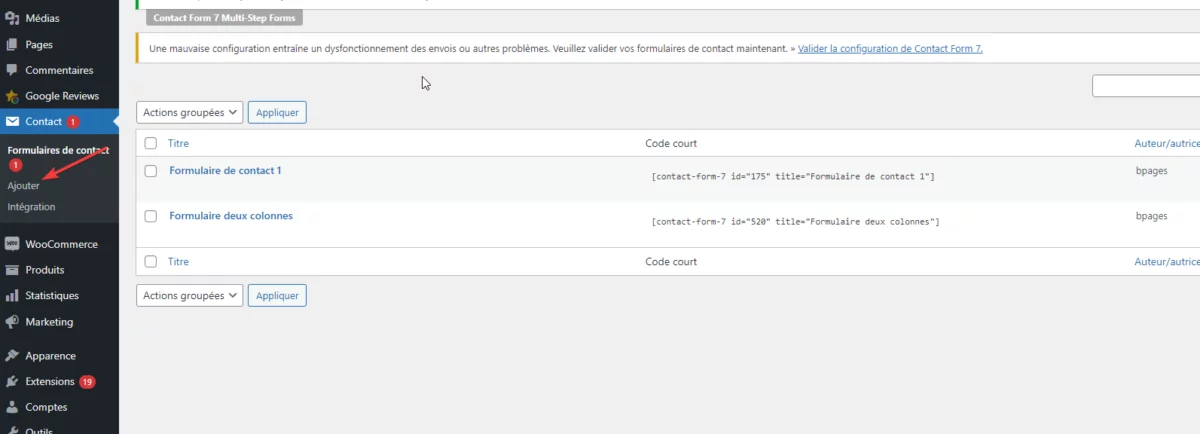
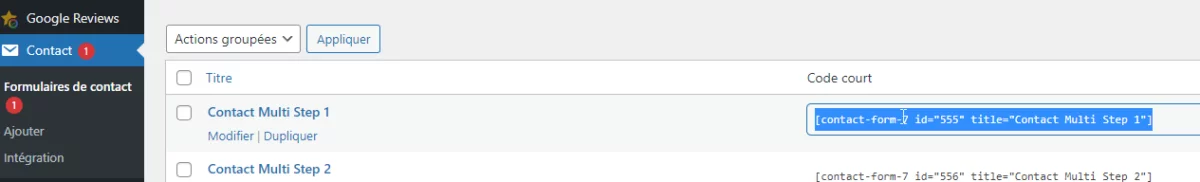
Maintenant, copions le shortcode du formulaire de la première étape.
- Cliquez sur "Contact" pour voir la liste des formulaires
- Copiez le shortcode du formulaire qui vous intéresse

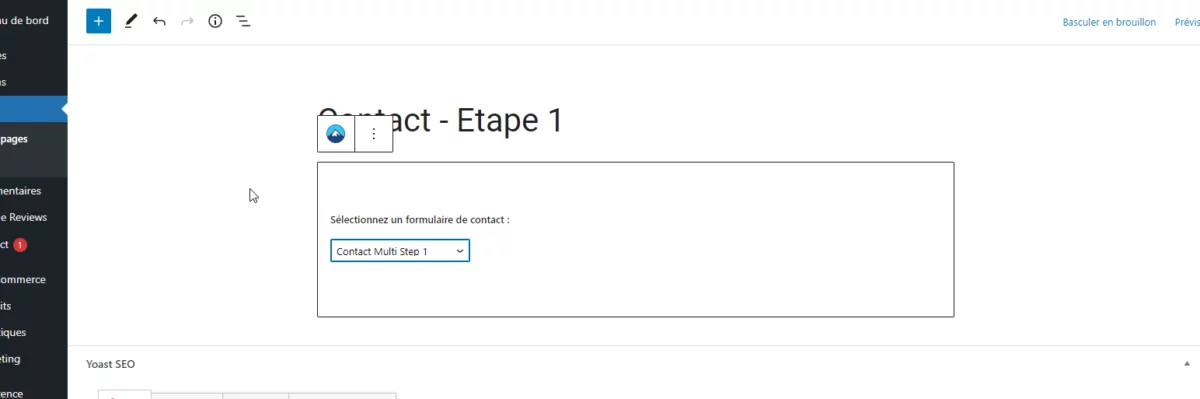
Il ne reste plus qu'à le coller dans la page que nous avons créée au début.

Si vous utilisez Gutenberg, alors WordPress placera automatiquement un bloc CF7 avec une liste déroulante sur le bon formulaire. Vous pouvez aussi ajouter directement ce bloc via Gutenberg sans passer par un shortcode.
Faites de même pour la seconde page et bien sûr enregistrez tout ça.
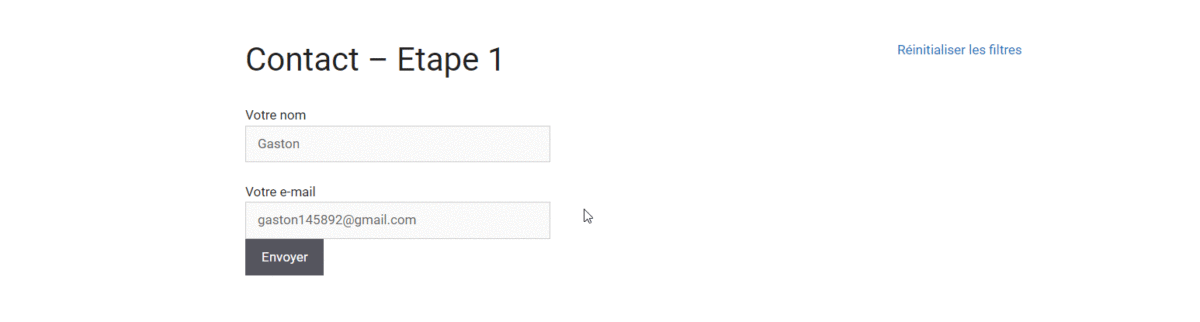
Résultat
Et voici une petite capture du résultat !

Bien sûr il reste beaucoup de travail de design, mais le formulaire multi step est bien fonctionnel !
Le mot de la fin
J'espère que ce petit tutoriel d'utilisation du plugin Contact Form 7 Multi Step Forms vous a été utile.
Si c'est le cas, n'hésitez pas à rejoindre ma newsletter ou à me suivre sur Youtube.
Et enfin, contactez-moi si vous avez besoin de mon assistance avec votre site WordPress. Je suis un expert WordPress depuis maintenant plus de 7 ans et je peux vous aider avec la plupart des sujets WordPress.

