Pour ajouter des données structurées Google (schema.org) dans WordPress sans utiliser de plugin, il faut d'abord générer un script JSON-LD pour le schéma qui nous intéresse, le valider dans l'outil de test des résultats enrichis Google, puis l'injecter dans notre site WordPress. Aujourd'hui, je vous montre comment faire tout ça.
Pour le bon déroulement de ce tutoriel, nous allons travailler avec un exemple. L'objectif sera d'injecter une structure de donnée "Local Business" schema.org sur un site WooCommerce. Mais je ferai au mieux pour que le tuto puisse s'appliquer à la majorité des cas de figures.
Mais au fait, pourquoi vouloir ajouter du schema.org dans son site WordPress ?
Si vous vous posez cette question, vous avez bien raison. La principale motivation derrière l'ajout de telles données est qu'elles rendent vos pages éligibles aux résultats enrichis dans les SERPs. Ainsi, on booste son SEO, et donc potentiellement son placement dans les résultats de Google.
Pour parler simplement, les données structurées nous permettent de déclarer formellement des informations à Google qu'il devait jusqu'ici déduire par lui-même. Par exemple, avec le schéma "Local Business", on est capable de dire clairement à Google avec du code : "Mon entreprise se nomme Smoothies Sans Soucis, et mon adresse et 53 rue de la boustifaille à Nice".
Le moteur de recherche sait ainsi, sans aucun doute possible, que ceci correspond au nom de l'entreprise et à l'adresse. Cela pourra jouer en votre faveur lorsqu'il se demandera s'il doit vous mettre en avant à la place d'un concurrent lorsque quelqu'un cherchera des smoothies proche de la rue de la boustifaille.
Assez parlé de théorie, entrons dans la pratique.
Étape 1 : Générer son code de données structurées Google schema.org
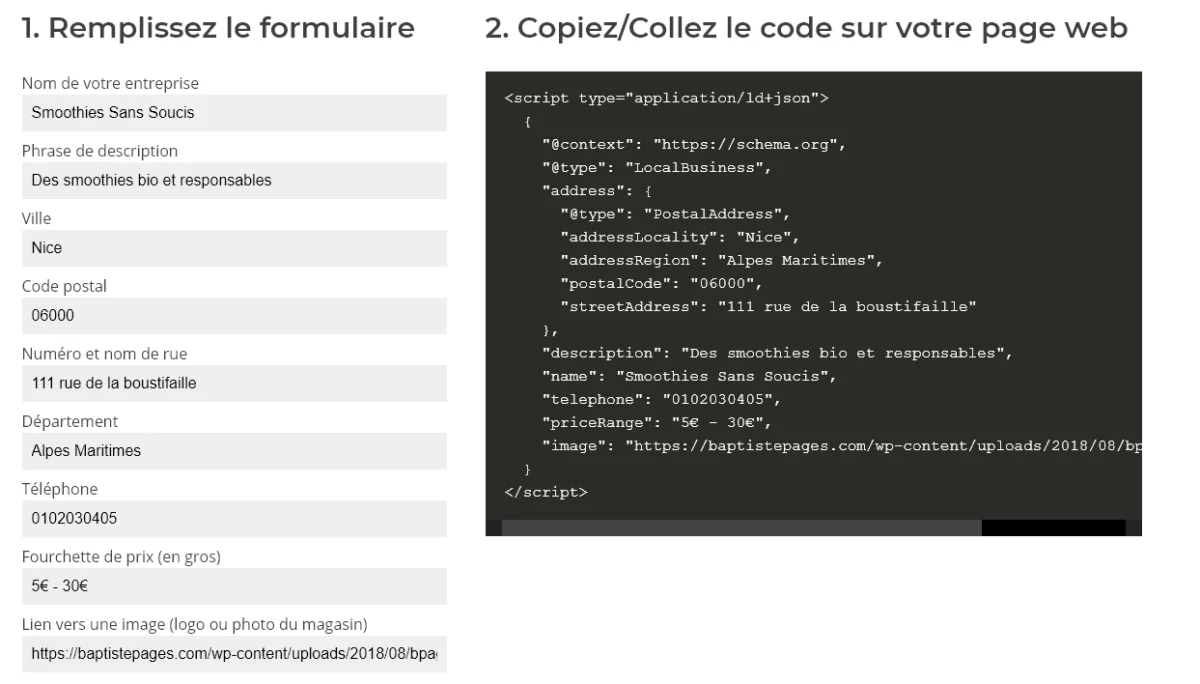
Pour générer une donnée structurée schema.org, vous pouvez passé par un générateur ou vous pouvez directement copier / coller un exemple de code depuis https://schema.org/.
Dans le premier cas, vous pouvez par exemple vous servir de mon générateur de schema.org Local Business, parfait pour les débutants.

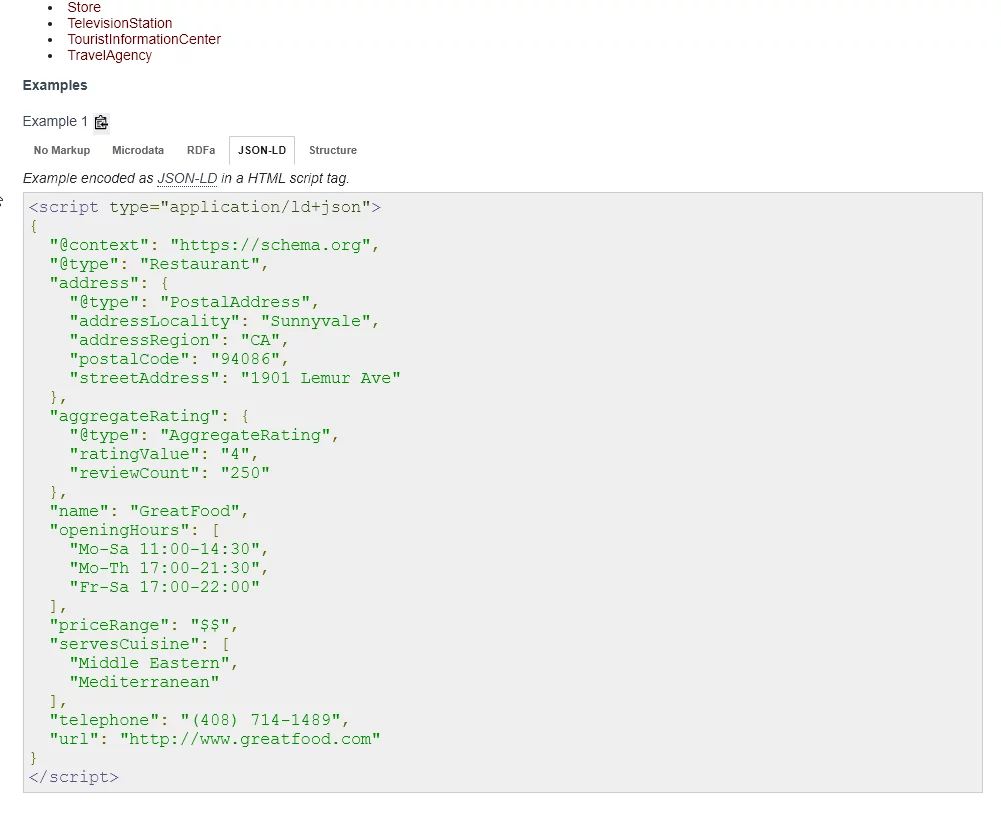
Dans le second cas, rendez-vous sur la page du schéma qui vous intéresse. Dans notre cas, https://schema.org/LocalBusiness. À la fin de cette page, vous allez trouver des exemples de code. Trouvez un exemple qui correspond aux infos que vous souhaitez faire passer et cliquez sur "JSON-LD" qui est le format recommandé par Google.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Nice",
"addressRegion": "Alpes Maritimes",
"postalCode": "06000",
"streetAddress": "111 rue de la boustifaille"
},
"description": "Des smoothies bio et responsables",
"name": "Smoothies Sans Soucis",
"telephone": "0102030405",
"priceRange": "5€ - 30€",
"image": "https://picsum.photos/200"
}
</script>
Remplacez le code par vos informations spécifiques et supprimez ce que vous n'avez pas. Par exemple ici, je n'ai pas les infos "servesCuisine" et "aggregateRating". Je les enlève donc :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"address": {
"@type": "PostalAddress",
"addressLocality": "Sunnyvale",
"addressRegion": "CA",
"postalCode": "94086",
"streetAddress": "1901 Lemur Ave"
},
"name": "GreatFood",
"openingHours": [
"Mo-Sa 11:00-14:30",
"Mo-Th 17:00-21:30",
"Fr-Sa 17:00-22:00"
],
"priceRange": "$$",
"telephone": "(408) 714-1489",
"url": "http://www.greatfood.com"
}
</script>Note : si vous n'êtes pas à l'aise avec le Javascript ou l'anglais, contentez-vous d'un générateur comme le miens ou faites appel à un professionnel. Comme nous le verrons à la prochaine étape, un code ma écrit ne sert à rien.
Étape 2 - Vérifier les données structurées avec l'outil de Google
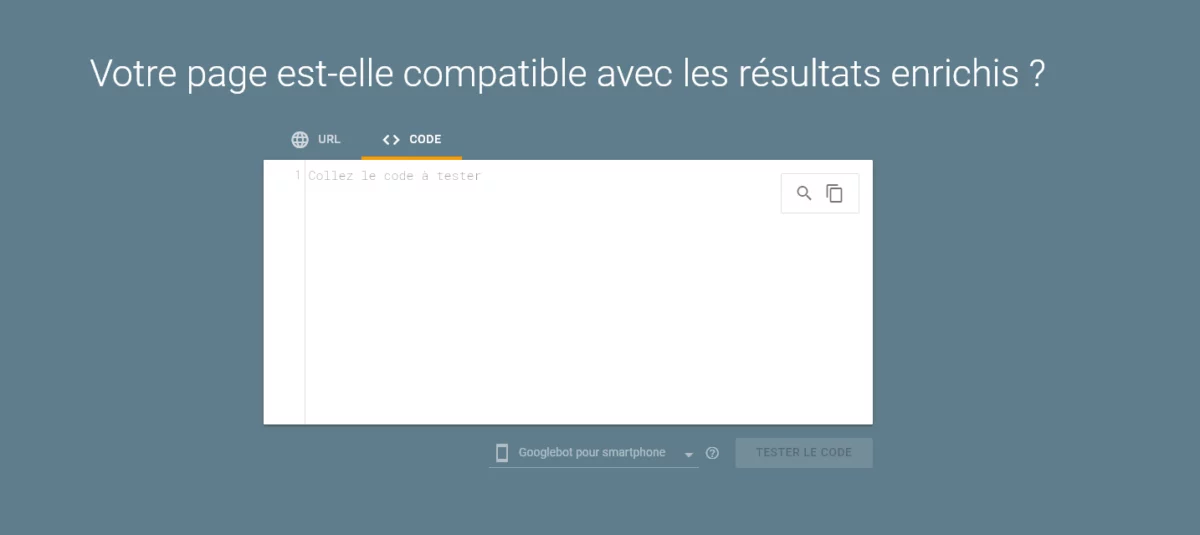
Maintenant que le code est prêt, il va falloir aller sur https://search.google.com/test/rich-results. On pourra ensuite tester notre code dans l'onglet "code".

Nous allons donc copier / coller le code obtenu par le générateur dans cette section puis cliquer sur "Tester le code".
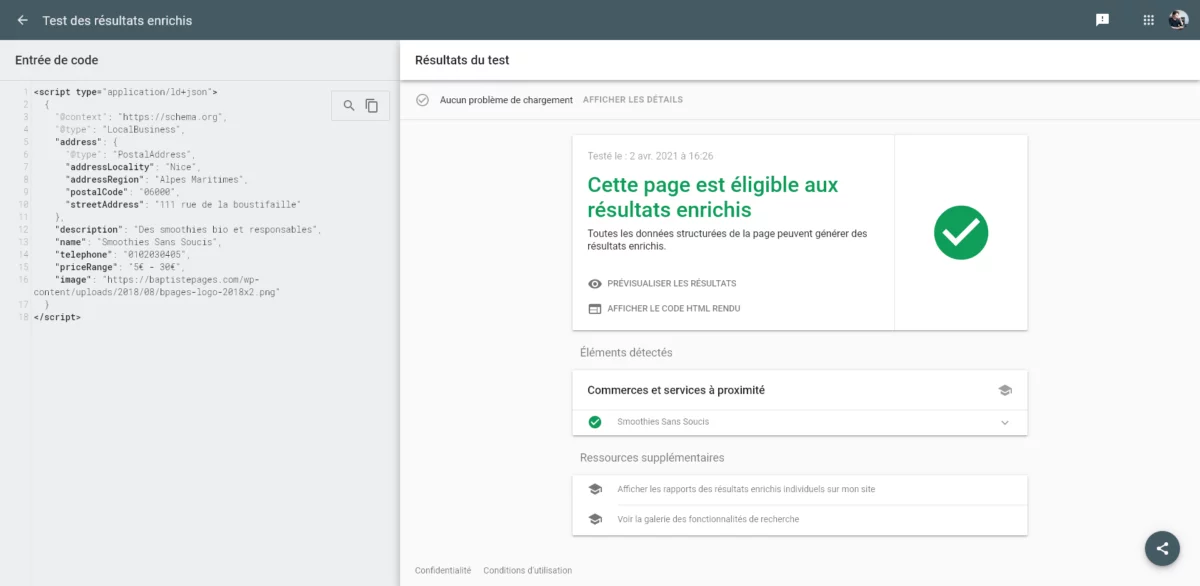
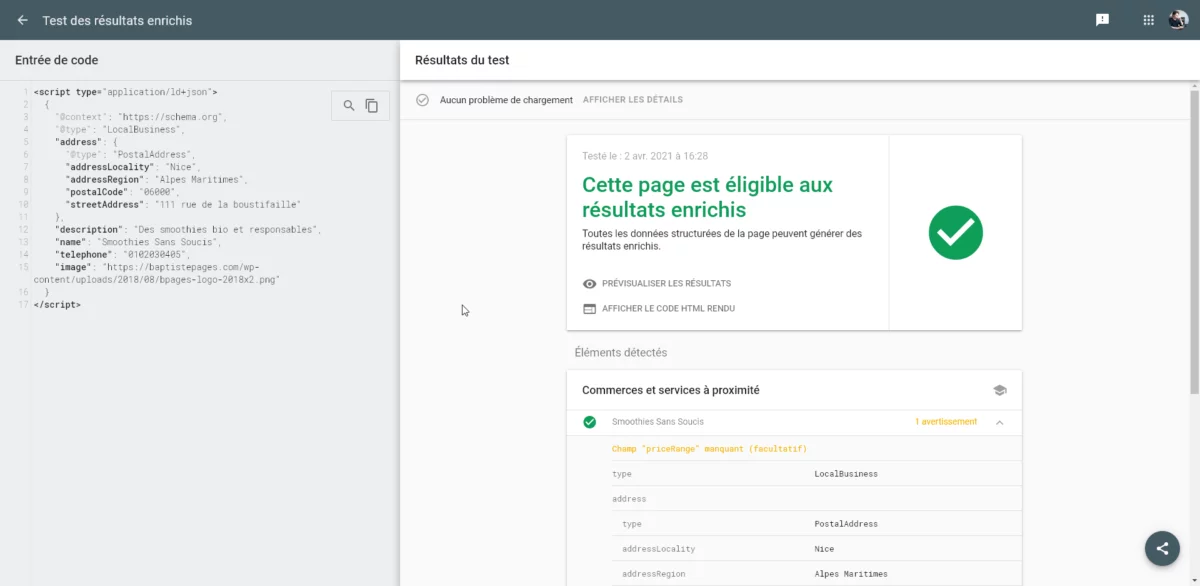
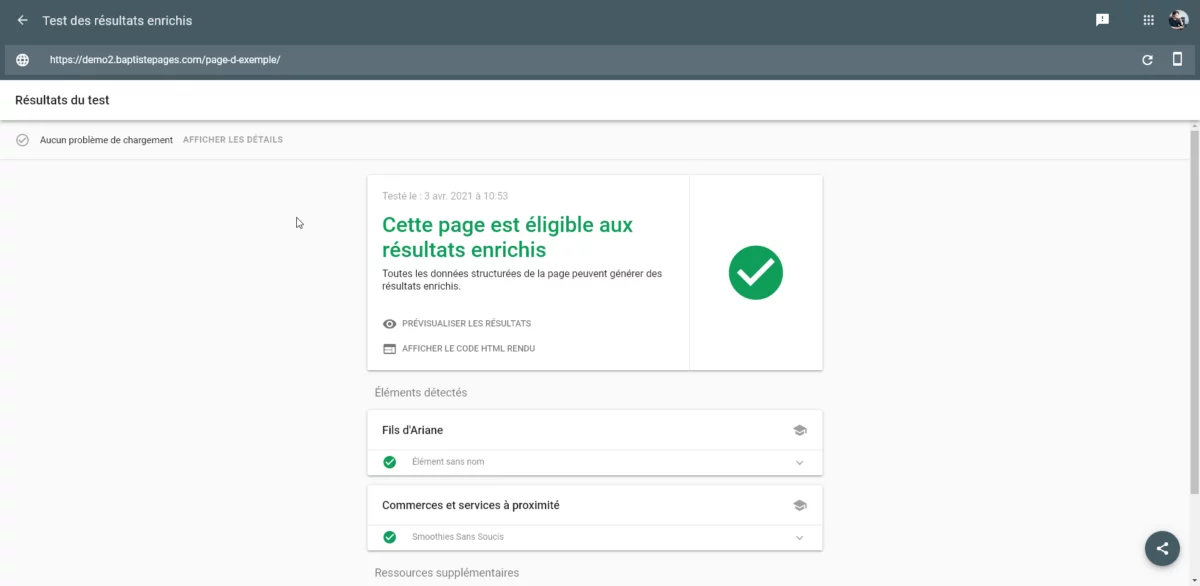
Cas de figure #1 : tout roule
Dans ce premier cas, l'outil valide notre code. Il est prêt à être utilisé sur notre site !

Cas de figure #2 : Ce n'est pas parfait
Dans ce cas, l'élément détecté par l'outil affiche un ou plusieurs avertissements. Ce n'est pas grave, mais vous pouvez essayer de les résoudre en lisant les explications. Par exemple, voici ce qui se passe si j'enlève "priceRange". L'outil me dit qu'il est important et m'encourage à l'ajouter.

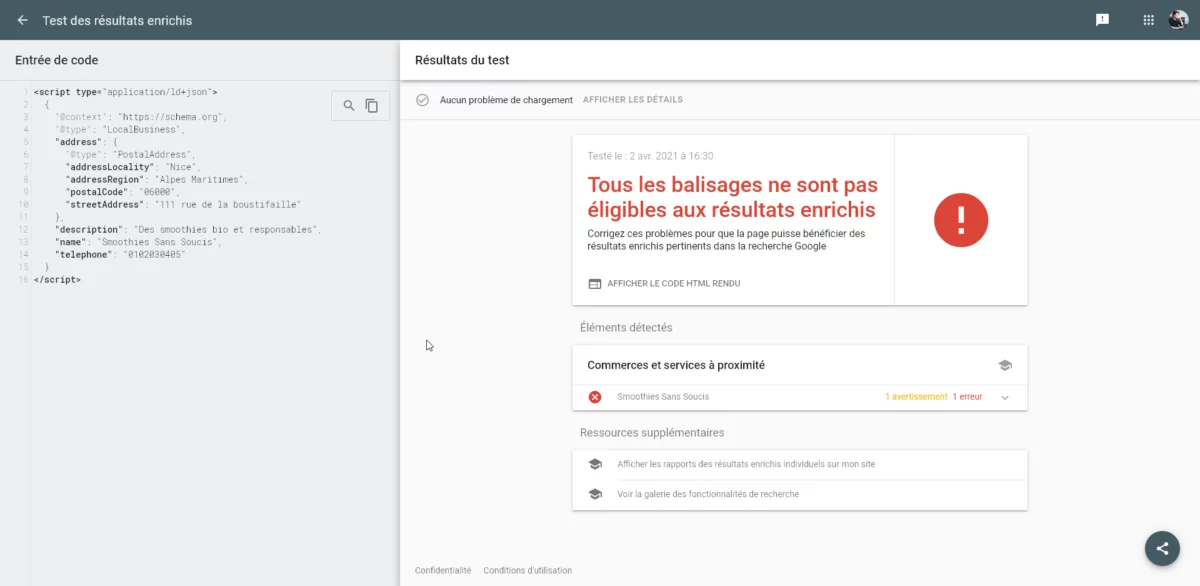
Cas de figure #3 : le schéma est invalide !
C'est par exemple ce qu'il se passe si j'enlève la balise "image" de mon code. Google insiste : il veut une image valide pour que nous soyons éligibles aux résultats enrichis.

Il ne nous reste plus qu'à ajuster ça dans la zone de gauche et à tester de nouveau, jusqu'à ce qu'on arrive à résoudre le problème.
Étape 3 - Ajouter le script schema.org dans WordPress
Maintenant que notre code est prêt, il faut que nous l'injections dans la page qui nous intéresse. Dans notre cas il s'agit du schéma "Local Business". On peut donc par exemple l'inclure dans la page d'accueil, ou même l'inclure sur toutes nos pages.
Nous allons voir une méthode pour inclure le code sur une page précise, et une méthode pour l'inclure sur toutes les pages du site.
Option 1 - Ajouter le code schema.org sur une page WordPress spécifique
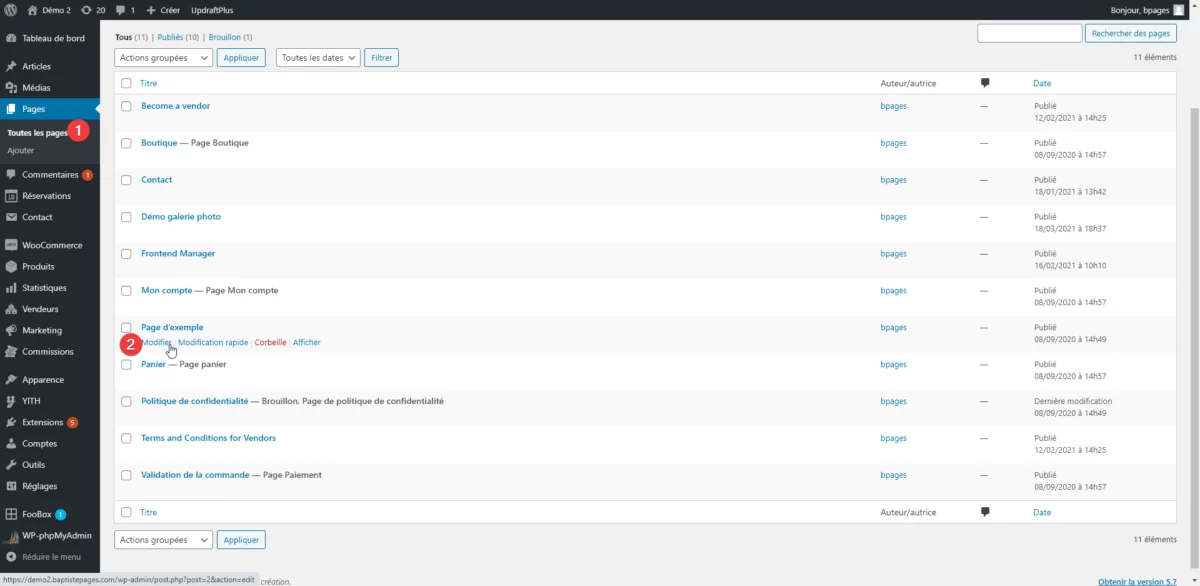
Pour ajouter le code à une page spécifique, nous allons commencé par nous rendre dans l'administration de WordPress, puis dans "Page" et enfin nous allons éditer la page qui nous intéresse. Dans cet exemple, nous allons édité "Page d'exemple".

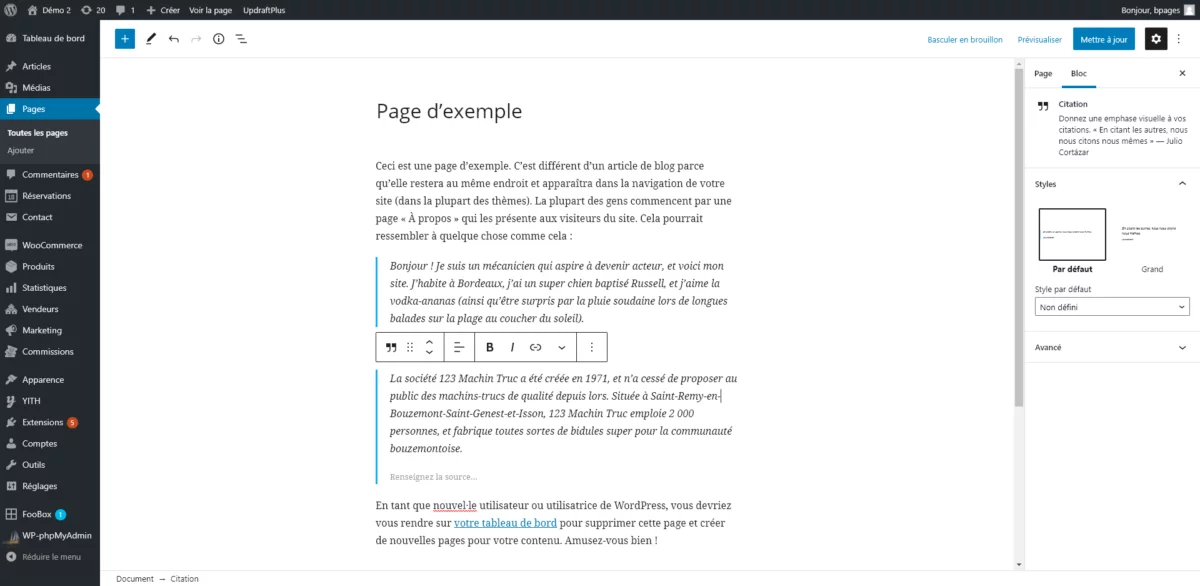
Sur un site lambda, vous arriverez alors sur l'éditeur Gutenberg. Celui-ci fonctionne par blocs, nous allons donc ajouter un bloc de type "HTML personnalisé" pour y placer notre script JSON-LD.

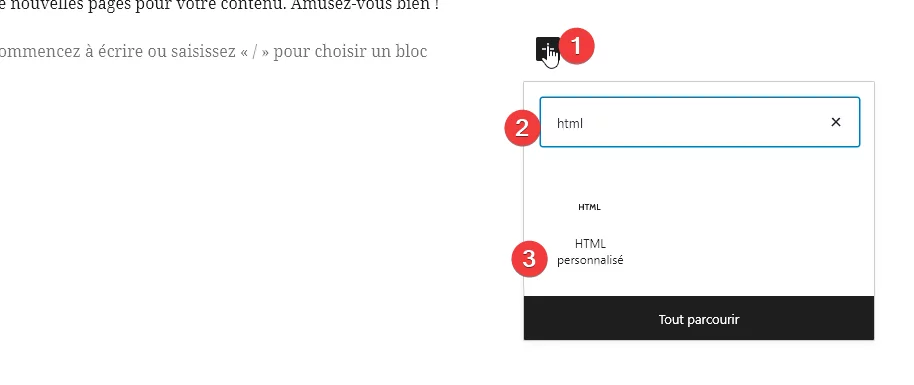
Trouvez une icone "+" et utilisez le champs de recherche pour trouver le bloc "HTML personnalisé".

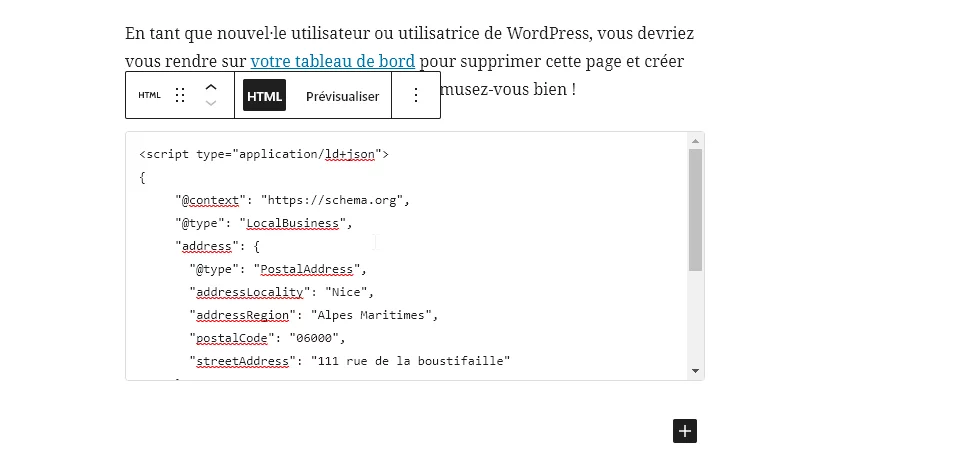
Enfin, collez le code dans ce bloc comme ci-dessous :

Mettez à jour votre page, et le tour est joué ! Il ne reste plus qu'à vérifier que le code fonctionne bien en testant l'URL de la page avec l'outil https://search.google.com/test/rich-results.

Option 2 - Inclure le code schema.org sur toutes nos pages
Pour insérer le code sur toutes les pages, vous pouvez utiliser un plugin comme https://fr.wordpress.org/plugins/insert-headers-and-footers/ qui vous permet d'insérer du code sur toutes les pages de votre site. Mais avant ça, essayez de le faire sans plugin.
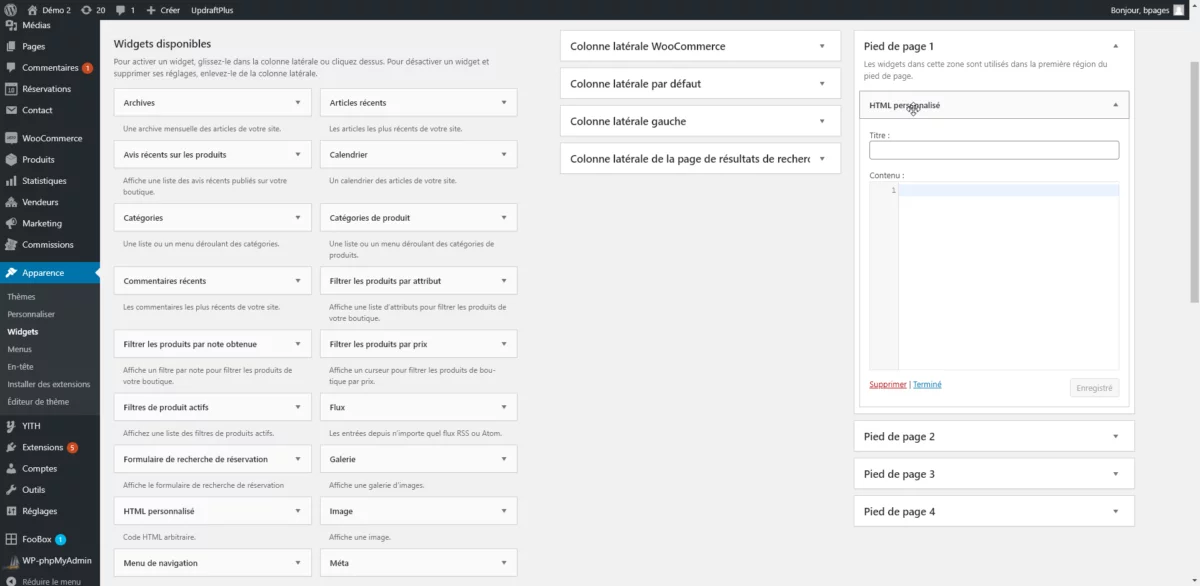
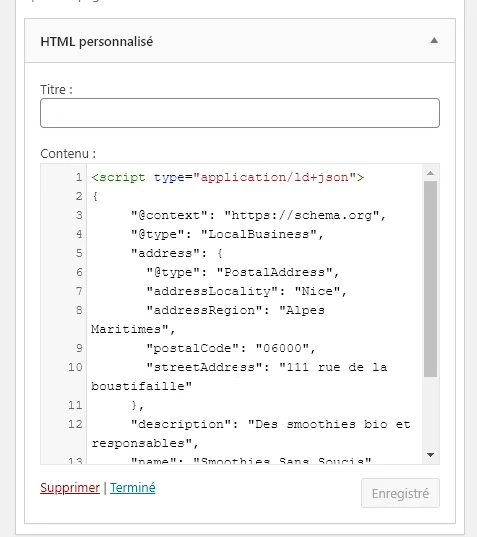
La plupart des thèmes WordPress vous permettent d'insérer du code HTML personnalisé dans le footer via le panneau des widgets. Rendez-vous donc dans ce panneau et ajoutez un widget "HTML personnalisé" à un emplacement de footer. Dans mon thème, je choisi l'emplacement "Pied de page 1".

Nous allons maintenant copier / coller le script schema.org, comme précédemment, dans le contenu du widget. Laissez le titre de celui-ci vide.

Enregistrez le widget et allez sur https://search.google.com/test/rich-results pour tester quelques URLs de votre site. Si tout va bien, vos pages devraient toutes êtes éligibles aux résultats enrichis !
Le mot de la fin
Merci d'avoir lu ce tutoriel, j'espère qu'il vous aura été utile et qu'il n'aura pas été trop difficile à suivre. Si vous êtes ici parce que vous essayez de travailler votre référencement, souvenez-vous que le faire seul est très difficile, n'hésitez pas à passer par un professionnel comme moi-même ou des confères pour vous aider.
Si vous avez des questions ou que vous avez besoin d'aide, n'hésitez pas à me contacter, je ferai au mieux pour vous répondre vite. À bientôt pour un prochain article !

