Besoin d'améliorer le temps de chargement de votre site WordPress ? Aujourd'hui, je vous partage plusieurs méthodes pour compresser une image WordPress comme un pro, avec ou sans plugin. Je vous donne aussi des astuces pour améliorer l'optimisation de vos images au-delà de leur simple compression. Suivez le guide 😊

- Compresser les images d'un site WordPress est essentiel pour garantir de bonnes performances ;
- Imsanity est mon plugin favori pour garantir des images pas trop grandes et bien compressées ;
- ShortPixel est une alternative plus solide à Imsanity, mais sa gratuité est limitée ;
- On peut aussi compresser une image en amont de sa mise en ligne via des sites de compression comme TinyPNG ;
- On peut aller plus loin dans l'optimisation des images WordPress en utilisant le format WebP au lieu du JPG ou PNG ;
- Enfin, utiliser un plugin d'optimisation comme WP-Rocket est essentiel en complément d'une bonne politique de compression des images.
Pourquoi compresser une image WordPress ?
Je sais que pour beaucoup, on enfonce ici une porte ouverte.
Mais si vous êtes débutant dans la réalisation de sites web, sachez que maintenir un site léger est le principal moyen d'améliorer son temps de chargement. En particulier si vous utilisez des galeries photos WordPress.
Et pour avoir des pages légères, il faut avoir des images légères.
Compresser les images d'un site WordPress est donc essentiel puisque cela permet de limiter le poids des images (donc des pages) sur tout le site.
Les conséquences d'un site rapide sont nombreuses :
- Meilleur référencement ;
- Meilleur taux de conversion ;
- Donc plus de résultats !
Bien sûr, optimiser la vitesse d'un site WordPress va bien plus loin qu'optimiser ses images. Il faut aussi le cache, la minification, les chargements asynchrones, la gestion du CSS, des plugins, etc. Pour tout ça, je recommande le plugin WP-Rocket qui est un partenaire de mon blog et que j'utilise sur tous mes sites 😉
Compresser une image en réduisant sa résolution directement dans WordPress
Il existe plusieurs façons de réduire les dimensions d'une image dans le panneau des médias de WordPress. Voici deux méthodes possibles :
Utiliser l'outil de redimensionnement d'image intégré
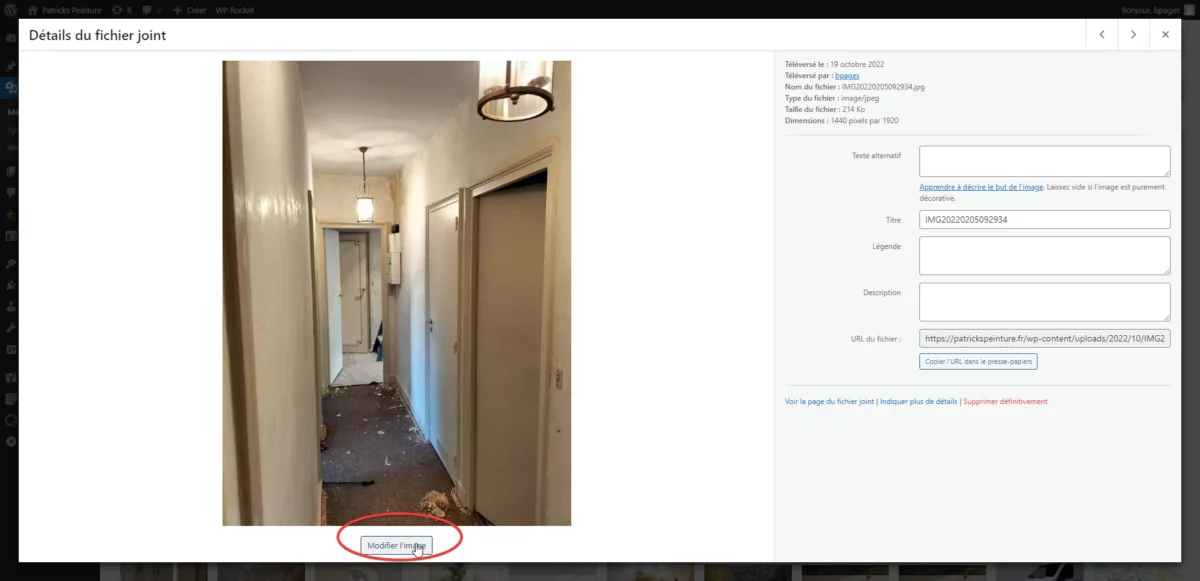
Lorsque vous avez téléchargé une image dans le panneau des médias de WordPress, vous pouvez cliquer sur l'image pour l'ouvrir en mode édition.

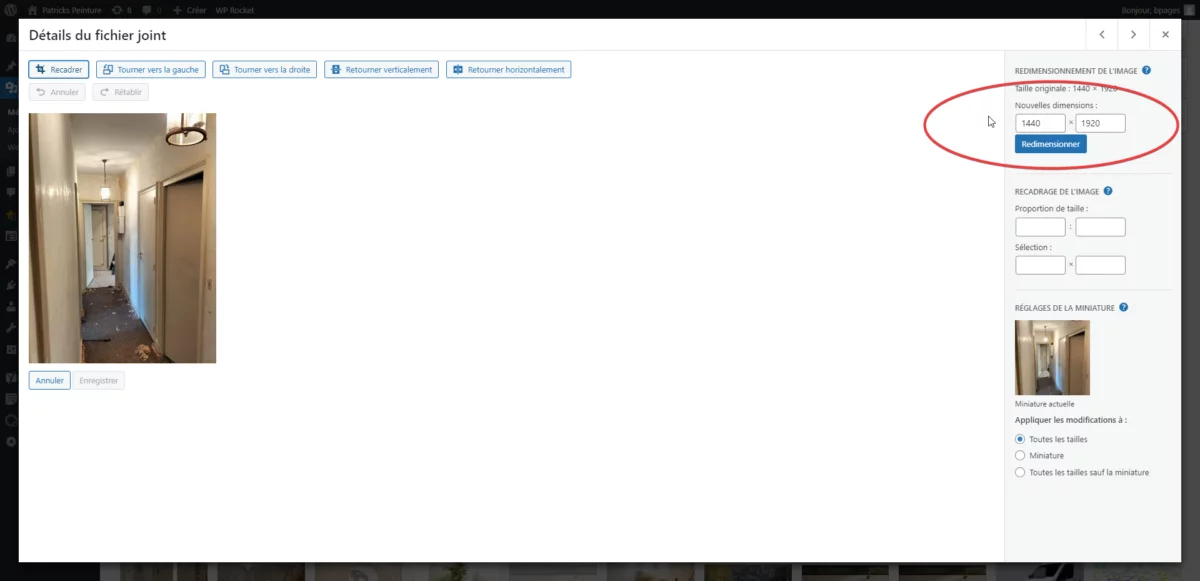
En haut de la page, vous verrez une option "Redimensionner". Cliquez dessus, puis entrez les dimensions souhaitées pour l'image.

Cette méthode est simple, mais elle a l'inconvénient de ne toucher qu'aux dimensions (et non pas au niveau de compression) d'une image. En plus, ça demande beaucoup de temps.
Il ne faut pas jeter cette méthode pour autant : sur les pages les plus importantes de votre site, les images devraient être dimensionnées parfaitement pour ne charger aucun octet superflu.
Dans un site WooCommerce, il peut être utile de modifier certaines images avec cette méthode pour limiter la taille des images secondaires de produit.
Utiliser un plugin de redimensionnement d'image
Il existe plusieurs plugins WordPress qui vous permettent de redimensionner les images de votre site.
Ils vous offrent généralement plus de contrôle sur la compression de l'image et sur d'autres paramètres de redimensionnement. Un exemple de plugin de redimensionnement d'image populaire est Imsanity, dont on va parler maintenant.
Compresser une image WordPress avec le plugin Imsanity
Imsanity est un plugin WordPress qui vise à réduire la taille des images téléchargées sur un site WordPress en les redimensionnant.

C'est mon plugin favori pour redimensionner et compresser des images WordPress.
Il vous permet de définir des limites de taille maximale pour les images téléchargées et de convertir automatiquement les images de grande taille en des versions plus petites, afin de réduire la taille des fichiers et d'accélérer le temps de chargement du site.
Voici quelques fonctionnalités clés de Imsanity :
- Redimensionnement des images : Imsanity peut redimensionner automatiquement les images téléchargées sur votre site WordPress afin qu'elles ne dépassent pas la taille maximale que vous avez définie.
- Conversion de la qualité de l'image : Imsanity peut également réduire la qualité des images téléchargées afin de réduire leur taille de fichier, sans affecter trop visiblement la qualité de l'image.
- Gestion des médias existants : Imsanity peut aussi redimensionner les images existantes dans votre médiathèque, vous permettant de réduire la taille de vos anciennes images sans avoir à les télécharger à nouveau.
- Options de configuration avancées : Imsanity vous permet de personnaliser de nombreux paramètres, tels que la taille maximale des images, le type de fichiers à redimensionner, etc. Vous pouvez ainsi exclure certains types de fichiers ou certaines tailles d'images du processus de redimensionnement.
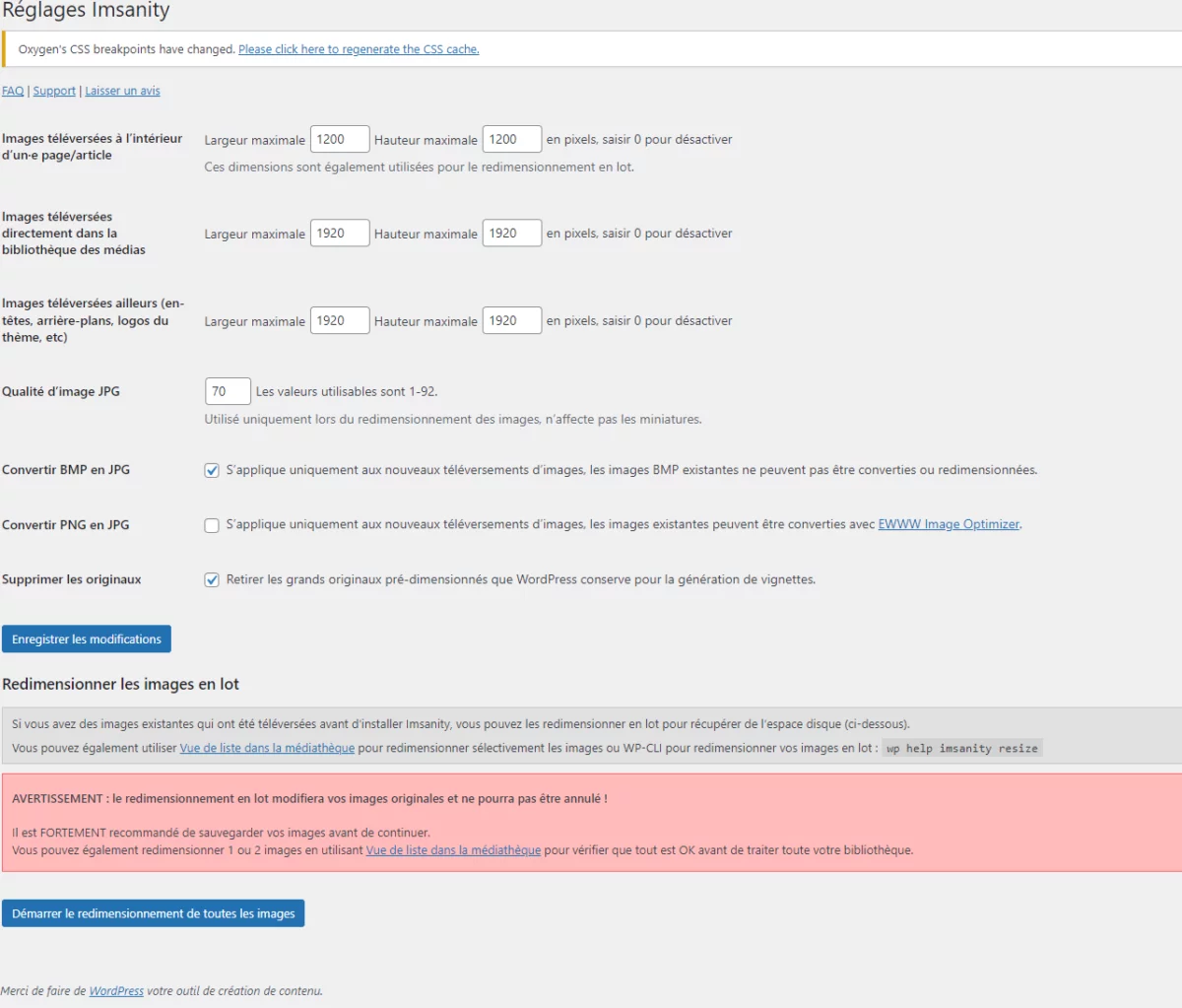
Mes réglages favoris Imsanity
Voici les réglages avec lesquels je commence sur la grande majorité de mes clients :
- 70 de compression JPG
- 1800 de largeur maximale
- Pas de conversion automatique de PNG vers JPG
Compresser une image avec le plugin ShortPixel
ShortPixel est un plugin WordPress qui vous permet de compresser les images de votre site pour réduire leur poids et améliorer les temps de chargement de votre site. Le plugin utilise une technologie de compression avancée pour réduire la taille des images sans perte de qualité, ce qui peut contribuer à améliorer les performances de votre site et à réduire la consommation de données de vos visiteurs.
ShortPixel propose plusieurs niveaux de compression, y compris "Lossless", "Lossy" et "Glossy", qui vous permettent de trouver le juste équilibre entre la qualité de l'image et la réduction de poids. Le plugin vous offre également la possibilité de compresser les images en masse, ce qui vous permet de traiter plusieurs images en même temps et de gagner du temps.
Contrairement au plugin précédent (mon favori), celui-ci utilise un système de crédits pour limiter le nombre d'images optimisées gratuitement chaque mois.
Ceci étant, il suffira largement à 90% des petits sites, et est plus simple à utiliser que Imsanity.
Passons donc aux choses sérieuses ! 😤
Voici comment vous pouvez compresser vos images WordPress avec ShortPixels.
- Téléchargez et installez le plugin ShortPixel sur votre site WordPress.
- Accédez à la section "Plugins" de votre tableau de bord WordPress et cliquez sur "Activer" pour activer le plugin.
- Cliquez sur "Réglages" dans la colonne de gauche de votre tableau de bord et sélectionnez "ShortPixel" dans la liste.
- Cliquez sur l'onglet "Compression" et sélectionnez le niveau de compression que vous souhaitez utiliser. Vous pouvez choisir entre "Lossless", "Lossy" et "Glossy", chacun ayant un niveau de compression différent.
- Cliquez sur "Enregistrer les modifications" pour enregistrer vos réglages.
- Sélectionnez les images que vous souhaitez compresser en accédant à la section "Médias" de votre tableau de bord WordPress.
- Cochez les images que vous souhaitez compresser et cliquez sur "Short-Pixel Bulk" dans le menu déroulant "Actions en masse".
- Cliquez sur "Exécuter" pour lancer le processus de compression. Le plugin compressera alors vos images et vous affichera un message indiquant le nombre d'images compressées et le gain de poids obtenu.
Note: si vous utilisez le niveau de compression "Lossy" ou "Glossy", il est recommandé de faire une sauvegarde de vos images avant de les compresser, car la compression peut entraîner une perte de qualité.
On n'est jamais trop prudents 😊
Compresser une image avec l'outil en ligne CompressPNG.com
https://compresspng.com/fr/ est un petit site que j'utilise très souvent lorsque je veux compresser des PNG (et parfois des JPG).
Le concept est très simple. On dépose des images dans la zone du milieu, le site les compresse au mieux sans perte de qualité, et il faut ensuite les télécharger à nouveau.
En général, on gagne facilement 50% de poids par rapport à l'image non compressée.
Une fois l'image compressée en poche, il ne reste plus qu'à la mettre en ligne !
MAJ 2025 : Compresser les PNG avec Image Compressor de WebsitePlanet.com
Merci à Kate pour m'avoir signalé cet outil ! J'ai testé et j'ai obtenu d'excellent résultat avec sur un logo sur fond transparent : https://www.websiteplanet.com/fr/webtools/imagecompressor
Utiliser le format WebP avec WebP Express
WebP est un format d'image créé par Google qui a été conçu pour offrir une meilleure compression et une meilleure qualité d'image que les formats d'image traditionnels tels que JPEG, PNG et GIF.
Il est particulièrement bien adapté aux images de type photographies et aux images contenant de nombreux détails, mais il peut également être utilisé pour les images de type dessins et autres images simples.
Il y a de nombreux avantages à utiliser des images WebP sur un site WordPress.
Tout d'abord, comme les images WebP ont une taille de fichier plus petite, elles peuvent aider à accélérer le temps de chargement de votre site, ce qui est bénéfique pour l'expérience utilisateur et pour votre référencement.
Deuxièmement, la qualité d'image supérieure de WebP peut vous permettre d'obtenir des images plus attrayantes et plus détaillées sans avoir à sacrifier la vitesse de votre site.
Enfin, la prise en charge étendue de WebP signifie que vous pouvez utiliser ces images sans avoir à vous inquiéter de la compatibilité avec les navigateurs de vos utilisateurs.
Ce dernier point est très important. Vérifiez toujours qu'une technologie est bien utilisable par les navigateurs avant de l'utiliser sur votre site WordPress 😉
WebP Express va très loin en vous permettant non seulement de transformer automatiquement les images de votre site en WebP (à la mise en ligne ou en vrac après la mise en ligne) mais aussi de vous en servir ou non en fonction du navigateur du visiteur.
Donc, si un visiteur est sur un vieux navigateur qui ne gère pas le format WebP, votre site lui servira des images JPG ou PNG. Plutôt cool 😎

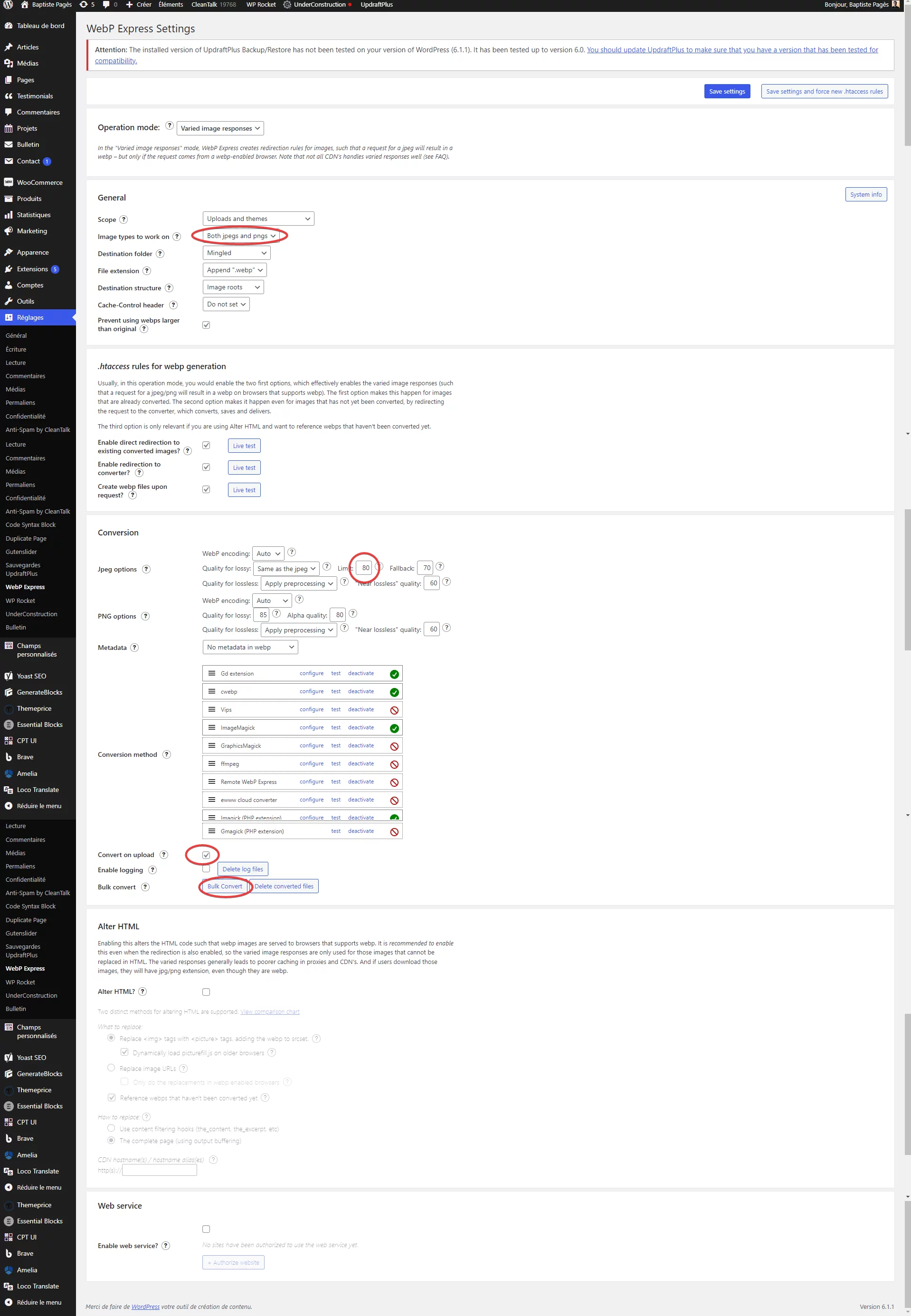
Je ferai un tuto complet dédié à WebP Express à l'avenir, mais en attendant, voici ce qu'il faut savoir en résumé pour l'utiliser.
- Installer et activer le plugin ;
- Dans les réglages, activer "convertir à l'upload" ;
- Si votre site existait déjà, utiliser la fonction "bulk convert" pour convertir tous les médias de votre site.
Choisir le bon format d'image (JPG vs PNG)
Pour aller plus loin que simplement compresser les images de votre site WordPress, vous devez être capable de choisir le bon format d'image.
Ce n'est pas très compliqué.
Si votre image est un dessin "vectoriel", comporte du texte ou de la transparence, alors le format PNG sera recommandé dans la majorité des cas.
Dans tous les autres cas, en particulier pour les photos, on préférera le JPEG.
Il faut savoir que le PNG est bien plus lourd que le JPEG, on ne l'utilise donc que lorsqu'on n'a pas d'autre option. En fin de compte, avec un plugin comme WebP Express, tout le monde se retrouve au format WebP de toute façon.
Aller encore plus loin avec WP-Rocket
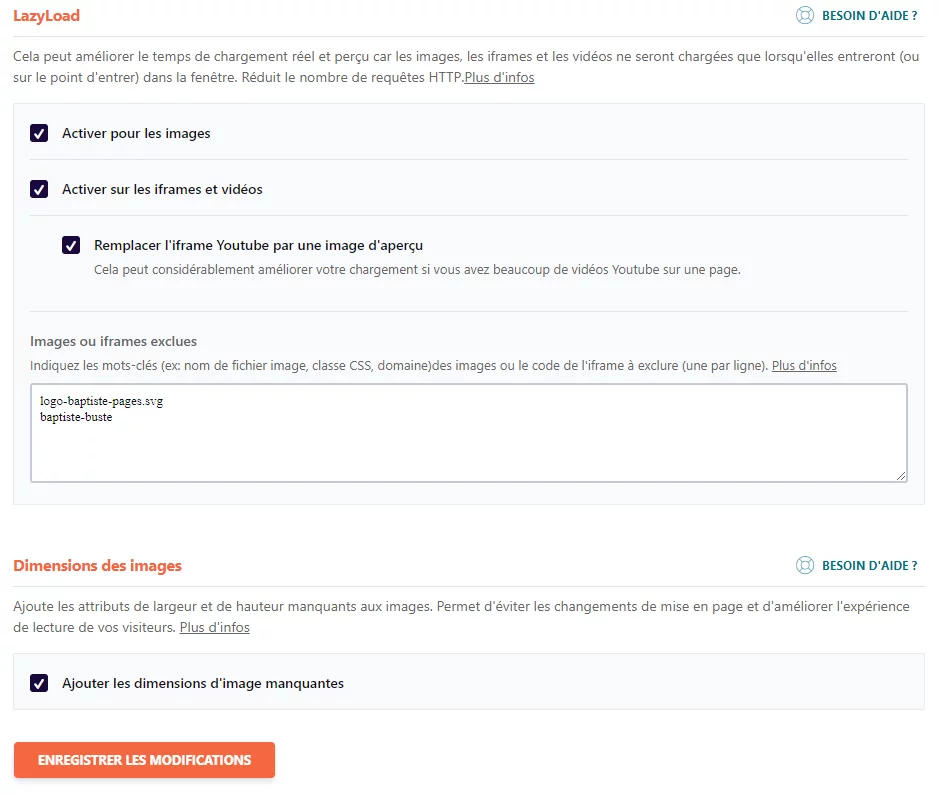
Pour finir, l'idéal est de charger les images de votre site en asynchrone. C'est-à-dire qu'elles ne se chargeront que si elles peuvent s'afficher à l'écran du visiteur.
Cette technique, qui ne date pas d'hier, permet d'économiser beaucoup de temps de chargement lors du chargement initial de la page.
Depuis peu, WordPress propose par défaut un système de chargement asynchrone, mais j'ai pu remarquer que celui de WP-Rocket est bien plus puissant.
En plus, le plugin permet aussi d'activer ce chargement asynchrone sur les iframes (ce qui est très important).
En bonus, il aide votre référencement WordPress grâce à ses ajustements automatique des dimensions d'images.