Sur une page produit classique d'un site WooCommerce, vous trouverez un image principale et à côté ou en dessous une galerie de miniatures. Lorsque vous cliquez sur une miniature, elle remplace l'image principale. Par défaut, WooCommerce propose des miniatures carrées de 100 pixels de côtés. Aujourd'hui, je vais vous montrer comment modifier la taille des images miniatures des produits (les thumbnails) pour utiliser 150 pixels à la place (vous pouvez aussi cliquer ici pour apprendre à compresser vos images wordpress).
Modifier les tailles des miniatures chargées en PHP
Pour augmenter la taille de 100px à 150px, nous allons utiliser un peu de code que nous allons ajouter dans notre fichier function.php.
Attention : ce fichier est très important pour votre site. Si vous ne connaissez rien au PHP, passez plutôt par moi ou par un confrère pour effectuer cette opération. Une erreur peut mettre votre site HS, faites une sauvegarde avant de faire des folies 😉
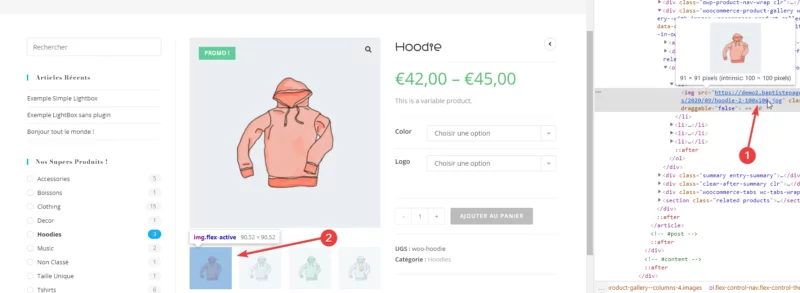
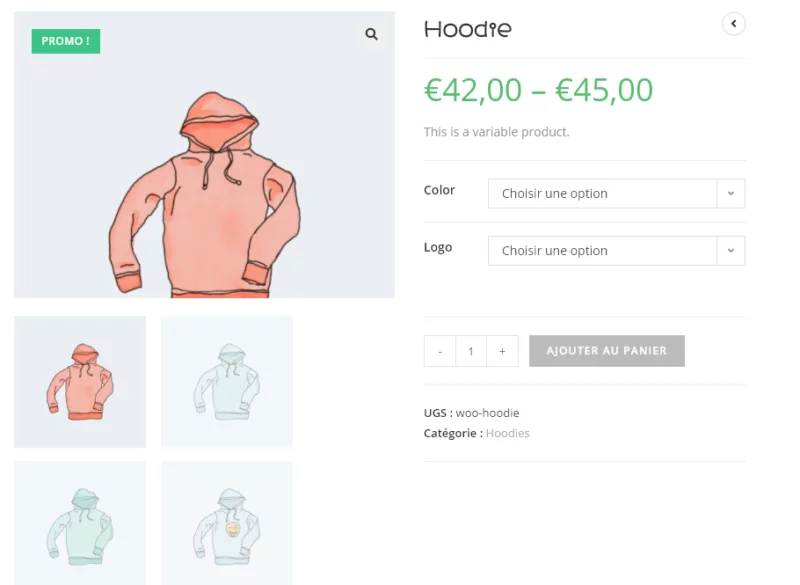
Voici tout d'abord la page de produit telle qu'elle est par défaut sur le theme OceanWP.

Ici, je vous montre le code à droite et le résultat à gauche. Comme vous le voyez dans le code, la miniature utilise une image au format 100x100, automatiquement redimensionné par WooCommerce. Notre objectif sera dans un premier temps d'utiliser un format 150x150.
Pour y arriver, nous allons utiliser le filtre WooCommerce nommé "woocommerce_get_image_size_gallery_thumbnail" qui permet justement de modifier la taille des images de la galerie (au fait, n'oubliez pas de définir l'attribut alternatif de vos miniatures) des miniatures d'un produit WooCommerce .
Dans ce filtre, la taille est un Array PHP passé en paramètre. Ce tableau comprend une largeur, une hauteur et un ratio de redimensionnement. On peut donc le modifier avec le code suivant.
function changer_taille_miniatures_galerie($taille){
return array(
'width' => 150,
'height' => 150,
'crop' => 1,
);
}
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', 'changer_taille_miniatures_galerie');Et voici le résultat :

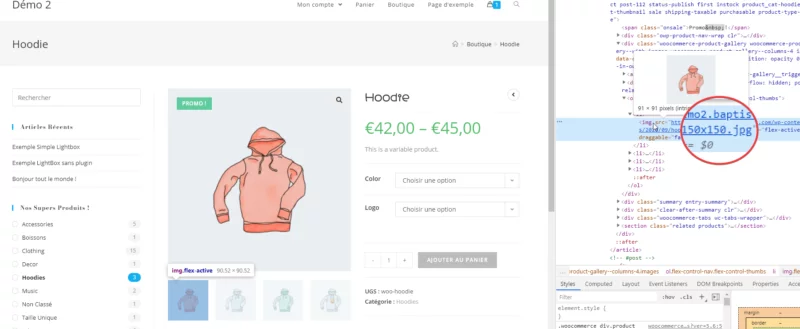
Comme vous le voyez, les miniatures sont toujours de la même taille. Mais dans le code, c'est bien du 150x150 qui est chargé. Ce qui veut dire qu'on peut maintenant utiliser du code CSS pour modifier la taille des miniatures jusqu'à 150 pixels de côtés sans perdre en qualité d'image.
Modifier la taille des miniatures affichées en CSS
Vous allez maintenant ajouter du code CSS dans votre site WordPress (cliquez sur le lien si vous ne savez pas le faire, j'ai fais un guide sur le sujet).
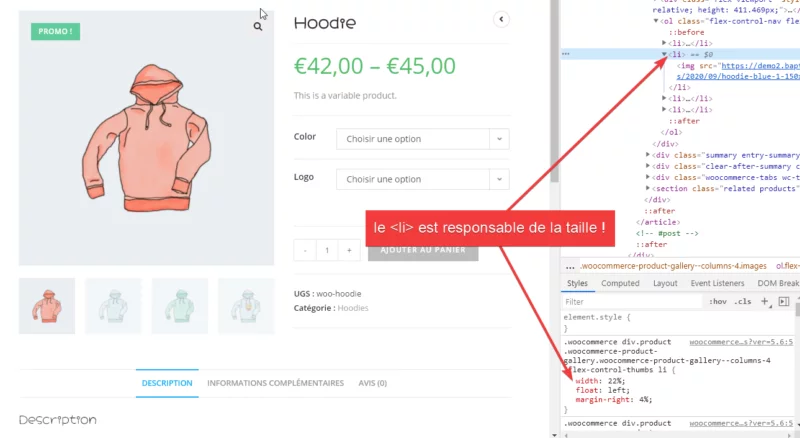
D'abord, trouvez le sélecteur correspondant à l'élément CSS bloquant la taille de vos miniatures. Typiquement, ce sera l'élément <img> ou l'élément <li>. Pour ça dans Google Chrome, inspectez l'image (clic droit puis "inspecter" et recherchez "width" dans les attributs CSS comme ci-dessous.
Psst ! Si vous voulez changer ce label promo vert tout moche, j'ai fait un article sur le sujet 😉

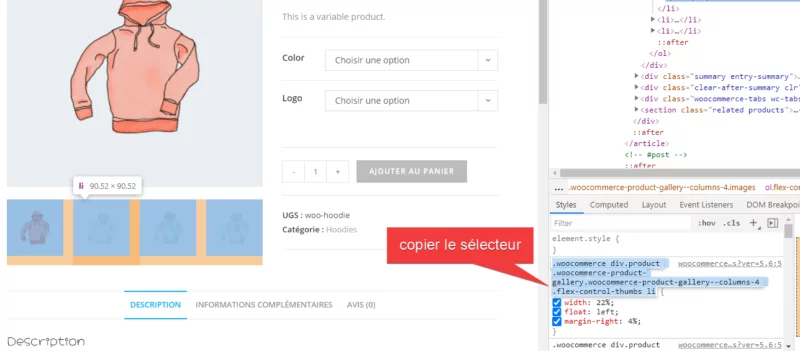
Il va maintenant falloir changer l'attribut width de cette élément en CSS. Copiez d'abord le sélecteur qui s'affiche écrit en noir au-dessus de width.

Maintenant, modifiez la taille de ces éléments avec du CSS. Dans mon exemple, voici ce que ça donne :
.woocommerce div.product .woocommerce-product-gallery.woocommerce-product-gallery--columns-4 .flex-control-thumbs li{
width:150px;
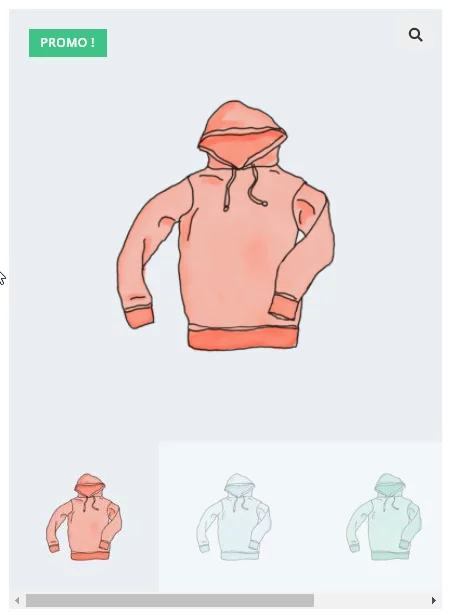
}Et voici le résultat dans ma situation :

Et après un peu de CSS dont je vous passerai les détails :

Pour affiner ce design, je pourrais maintenant remplacer la barre de scroll par des flèches de navigation avec un peu de javascript, mais ce n'est pas l'objectif de cet article.
Sur un site-e-commerce, il peut aussi être utile d'ajouter une galerie photo classique sur une page, par exemple pour faire un lookbook.
Merci d'avoir lu !
Merci d'avoir pris le temps de lire cet article, j'espère qu'il pourra vous aider. Si vous avez besoin d'aide ou que vous avez envie de réaliser un vrai site professionnel à mes côtés, n'hésitez pas à me contacter.
À la prochaine 👍

