Rien de tel que des photos pour rassurer vos visiteurs et pour illustrer vos propos. Que vous réalisiez des sites comme moi ou que vous teniez un petit magasin, savoir comment créer une galerie photo dans WordPress vous sera très utile. Aujourd'hui, je vous montre comment faire ça, une étape à la fois.
Étape 1 : Créer une page (ou l'éditer)
Pour commencer, nous allons devoir créer ou éditer une page ou un article utilisant l'éditeur Gutenberg de WordPress. Autrement dit, une page "par défaut" de WordPress, sans constructeur comme Divi ou Elementor. Si vous débutez de zéro, commencez par vous familiariser avec le panneau d'administration de WordPress.
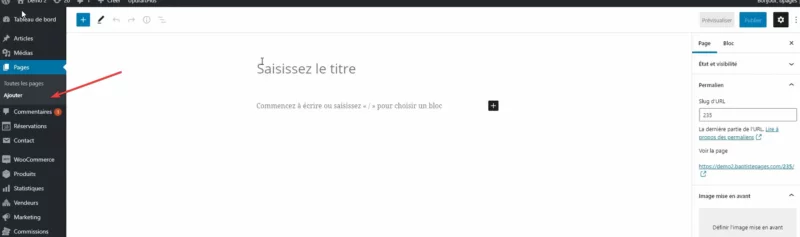
Dans le menu de gauche, cliquez donc sur "Ajouter" et commençons.

Étape 2 : Ajouter un bloc Gutenberg "Galerie"
Dans l'éditeur du contenu de la page (l'éditeur Gutenberg) nous allons maintenant créer un bloc Galerie.
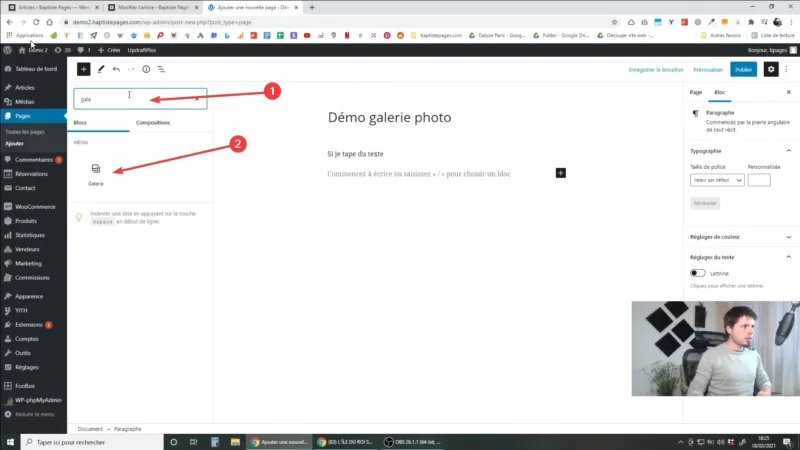
- Cliquez sur le petit "Plus" dans l'éditeur
- Tapez "Galerie" dans le champs de recherche de blocs
- Sélectionnez le bloc "Galerie" pour l'insérer dans la page

Étape 3 : Ajouter des images à la galerie photos
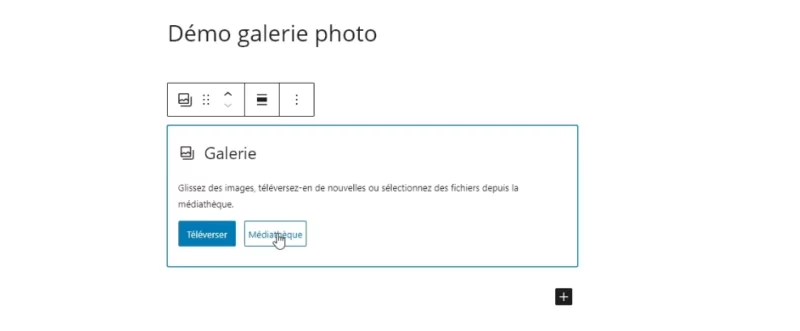
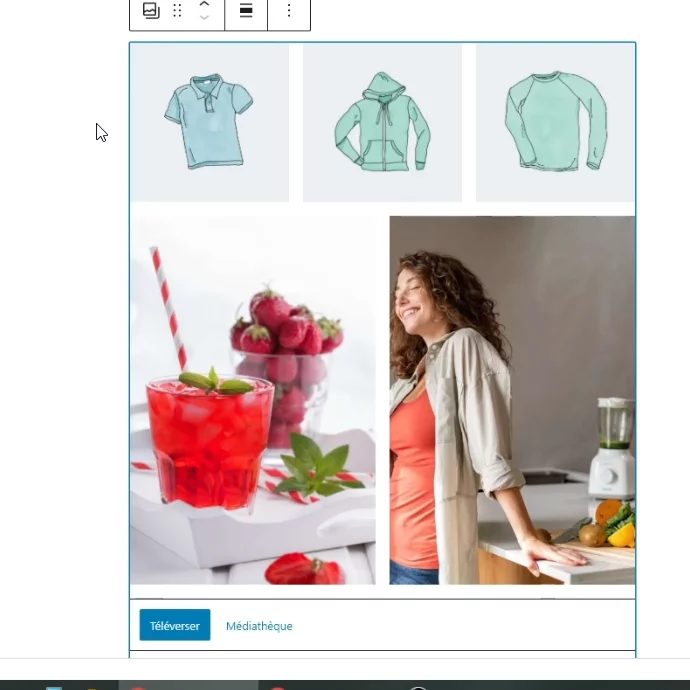
Maintenant vous allez pouvoir sélectionner les photos que vous voulez ajouter à la galerie. Pour ça, sélectionnez "Médiathèque", ça vous ouvrira la médiathèque WordPress dans laquelle vous pourrez choisir et redimensionner les images, ou en ajouter de nouvelles.

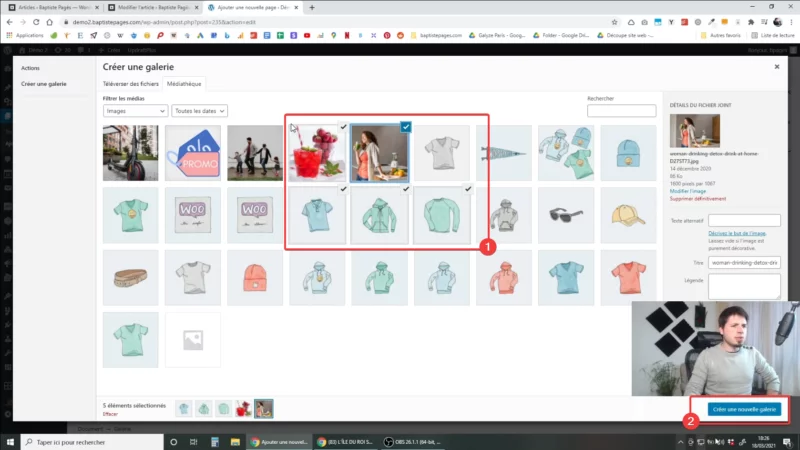
- Cliquez sur les images qui vous plaisent, elles auront un petit "check" en haut à droite.
- Cliquez sur "Créer une nouvelle Galerie".

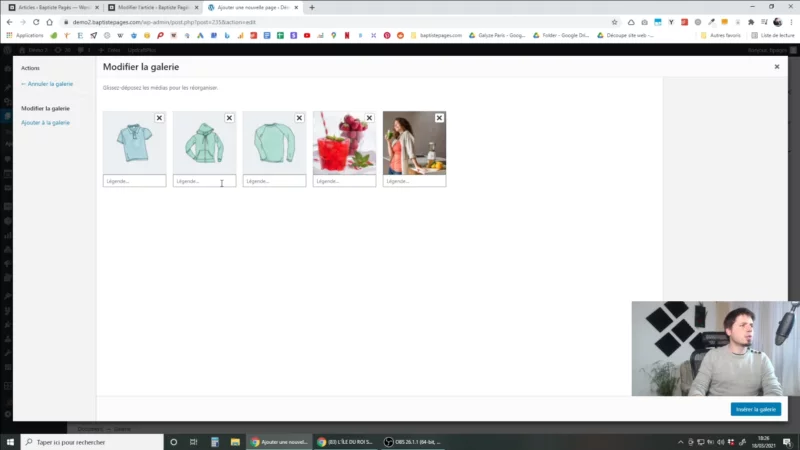
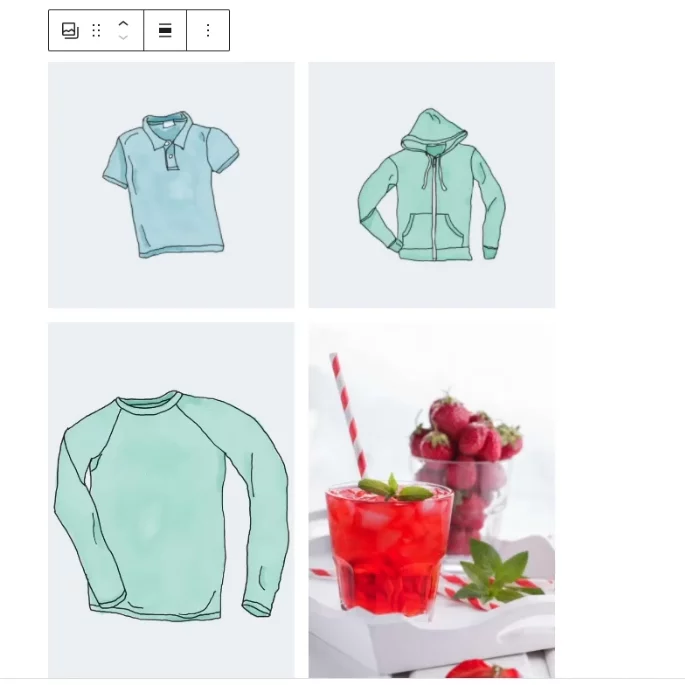
Vous allez maintenant arriver sur un résumé de la galerie qui vous permettra d'ajouter des légendes si vous le souhaitez, ou encore de réordonner les images. S'il vous manque des images, vous pouvez aussi cliquez sur "Ajouter à la galerie" dans le menu de gauche pour régler ça.
Dans mon cas je ne touche à rien pour l'instant, et je clique juste sur "Insérer la galerie".

Configuration avancée
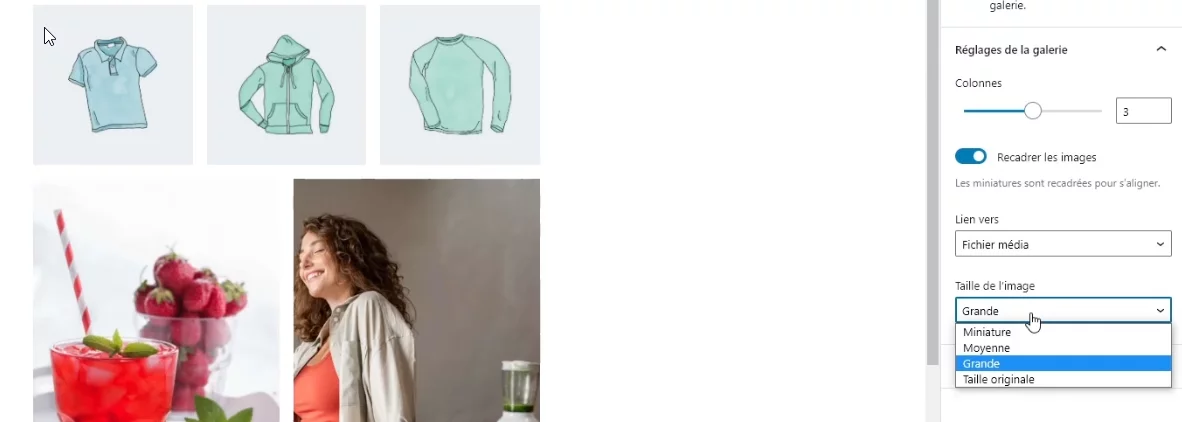
1. Recadrer les images
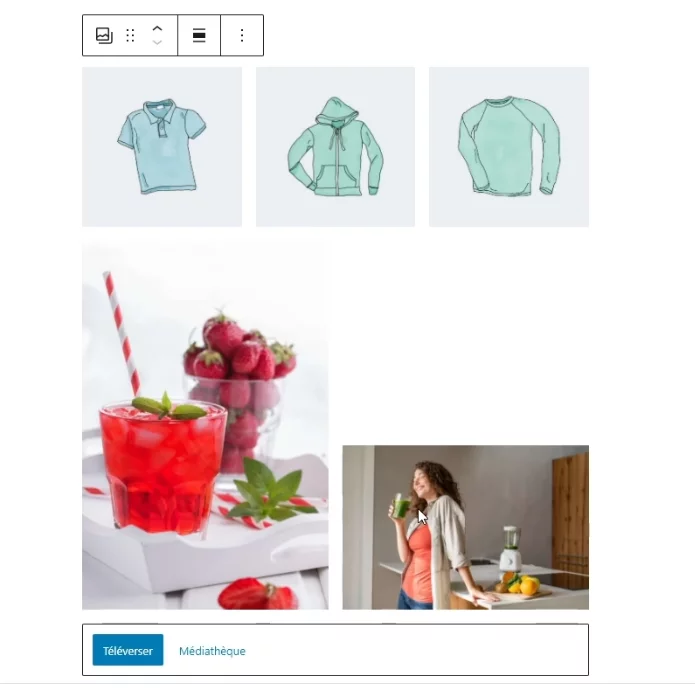
Si vos images sont de formats différents (de dimensions variables) alors cette option est un must. Elle permet de recadrer les images pour que la galerie soit visuellement beaucoup plus sympa.


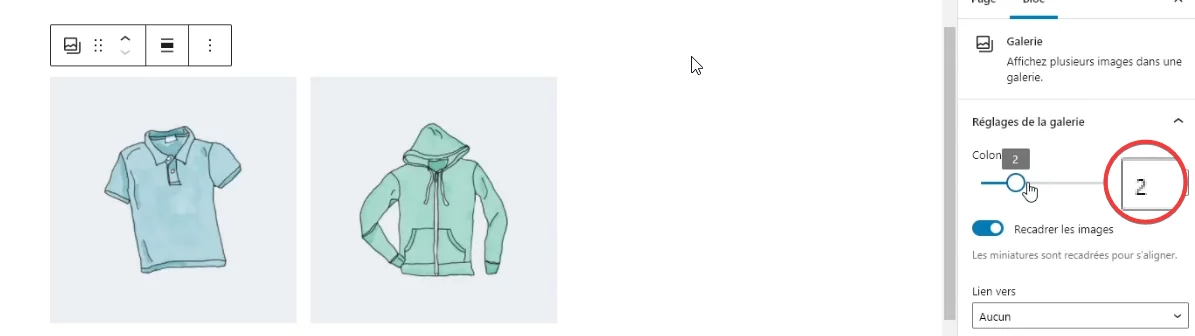
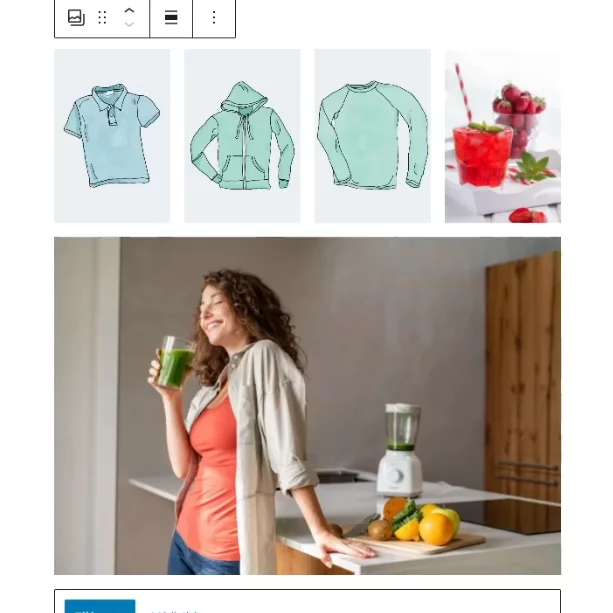
2. Changer le nombre de colonnes
Vous disposez également d'un slider vous permettant de choisir le nombre de colonnes de la galerie. Si les images ne sont pas un multiple parfait de ce chiffre, elle se réorganiseront automatiquement.

Les colonnes se réorganiseront également sur mobile et sur tablette automatiquement, donc regardez surtout le rendu sur un ordinateur. En règle générale, trois ou quatre colonnes font l'affaire.


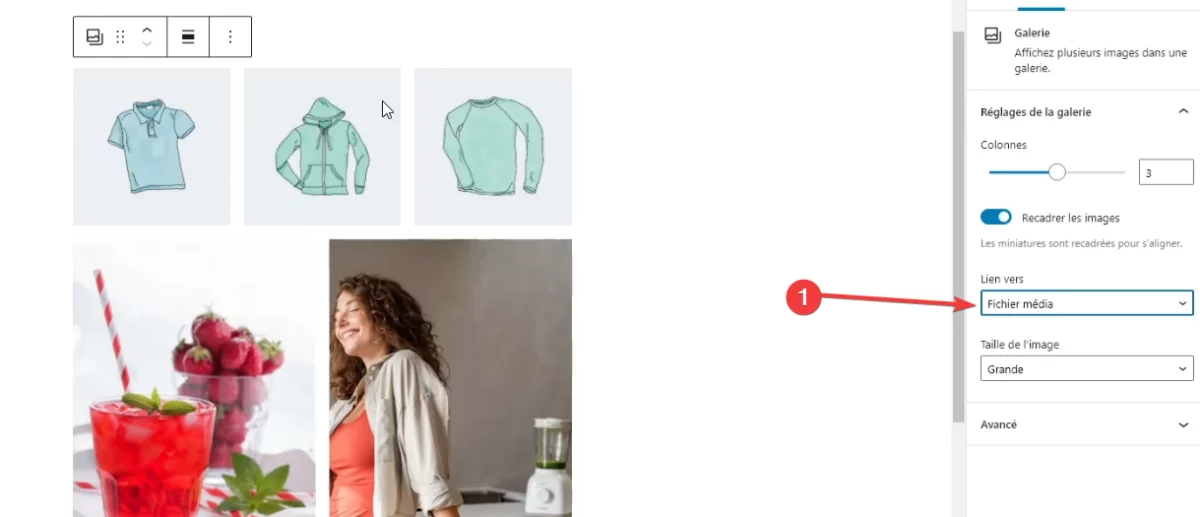
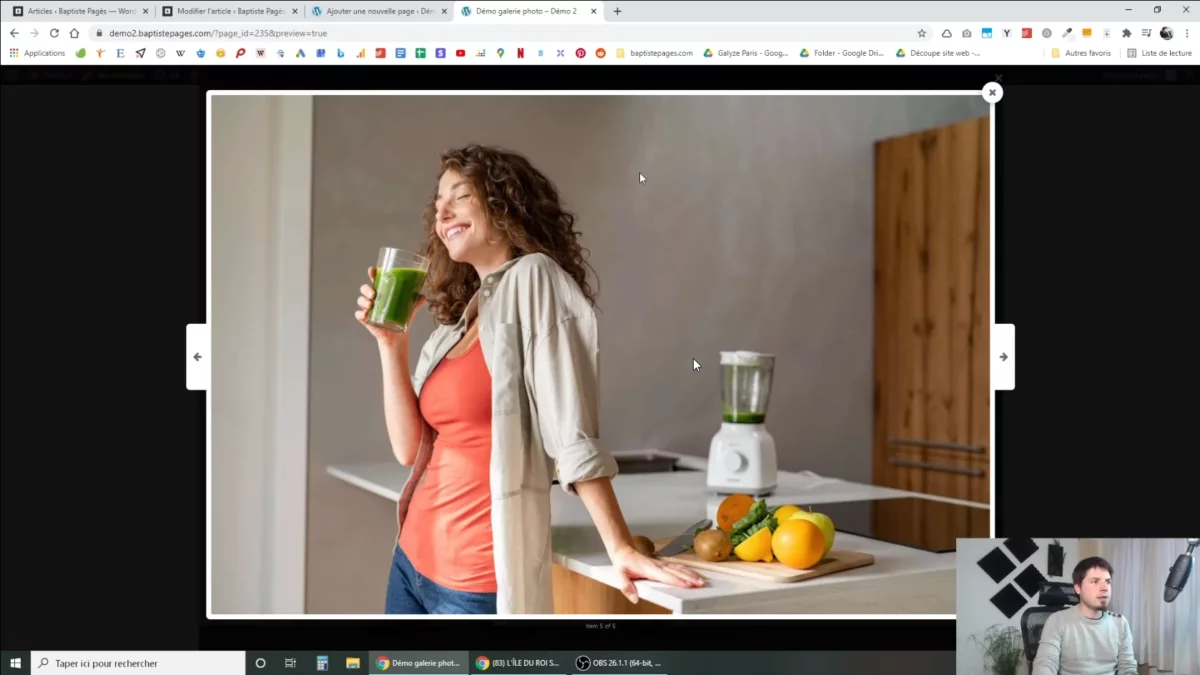
3. Rendre les images zoomables avec une lightbox
Sous l'option de recadrage, vous avez une liste déroulante intitulée "Lien vers". Par défaut, "Aucun" est selectionné. Si vous voulez rendre vos images zoomables lors d'un clic, alors il faudra choisir "Fichier média" ici.


4. Pensez à ajuster la taille des images
Pensez également à ajuster la taille des images pour qu'elles correspondent à votre situation. Plus une image est grande, plus elle alourdira votre page, plus celle-ci sera difficile à charger par les petites connexions.
On peut très bien partir avec l'idée de faire une galerie pour que ça plaise au visiteur, et au final que ça ruine sa navigation parce que les images sont trop lourdes.

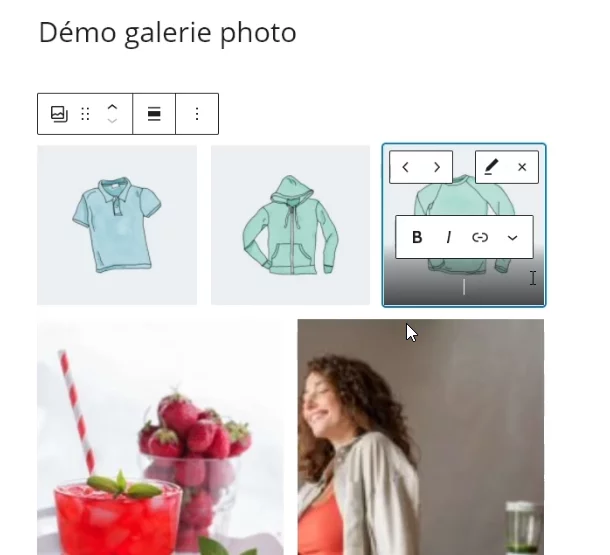
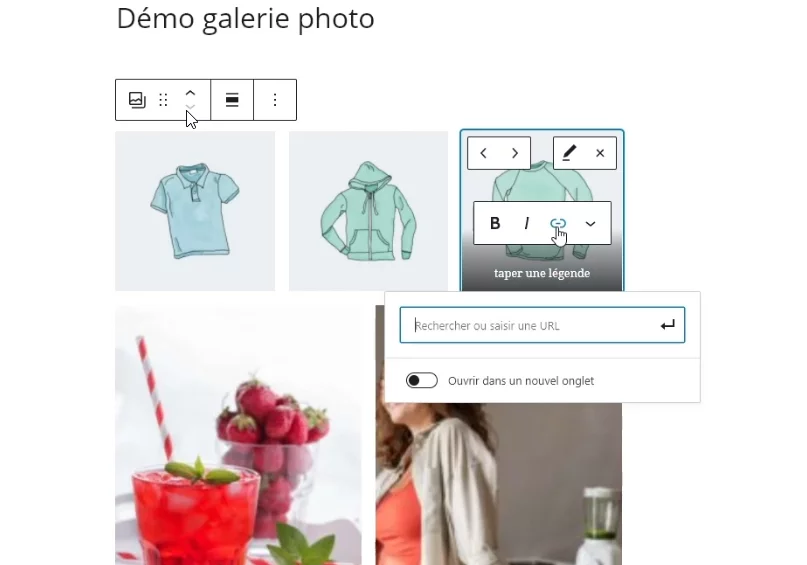
5. Ajouter des légendes
Pour ajouter une légende, vous pouvez passer par l'interface de modification de la galerie, ou vous pouvez directement écrire sur les images comme ci-dessous. Si vous avez envie d'aller plus loin, vous pouvez aussi changer la police de caractère des légendes avec un peu de CSS ou via un plugin.

Si vous avez envie d'aller plus loin, vous pouvez aussi changer la police de caractère des légendes avec un peu de CSS ou via un plugin.

Ajuster l'affichage avec du css
Je n'aime pas que la légende s'affiche par défaut. J'aimerais faire en sorte qu'elle se s'affiche uniquement lorsque le curseur est au-dessus de la vidéo. Pour ça, je vous invite à ajouter le code suivant dans la partie "CSS additionnel" du panneau de personnalisation de WordPress.
.gros-espace {
margin: 40px;
}
.wp-block-gallery .blocks-gallery-item figcaption{
opacity:0;
transition:.3s linear all;
}
.wp-block-gallery .blocks-gallery-item:hover figcaption{
opacity:1;
}N'hésite pas à me contacter si vous souhaitez de l'aide avec tout ça, bonne journée et à bientôt !

