Dans certains cas, il peut être intéressant pour un site WooCommerce de donner la possibilité au client de choisir un prix libre pour certains produits.
C'est par exemple le cas si vous voulez mettre en place un produit "Réglez mes honoraires" ou "Pourboire" ou encore "Donation".
Pour implémenter cette fonctionnalité, il va falloir utiliser un plugin (ou coder beaucoup, mais on ne verra pas ça aujourd'hui). Je vais donc tester trois extensions permettant de choisir un prix libre pour vous présenter quelques options.
Option 1 : le prix libre avec YITH WooCommerce Name Your Price
Je suis très fan de YITH, cette boîte propose pleins de plugins super sympas pour WooCommerce. Il faut souvent les retoucher un peu pour obtenir exactement ce qu'on veut, surtout niveau CSS, mais ils sont solides et bien pratiques.
Pour commencer, rendez-vous dans le panneau des extensions, cliquez sur "Ajouter" et recherchez le plugin. Installez-le et bien sûr, activez-le.

Pas de panique au sujet des étoiles : les plugins YITH ont des versions gratuites assez limitées, ce qui fait grincer des dents dans un monde où tout le monde veut tout gratuitement.
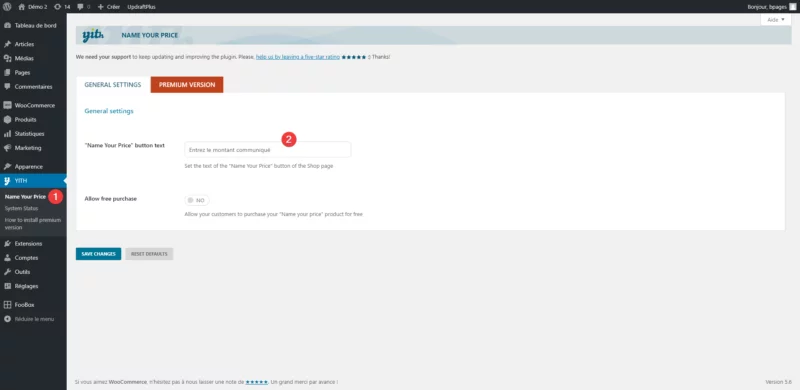
Une fois le plugin activé, allez dans "Name Your Price" dans le menu de gauche (1), et choisissez un label qui vous convient (2). C'est ce que vos client verront au-dessus du champs de prix libre.

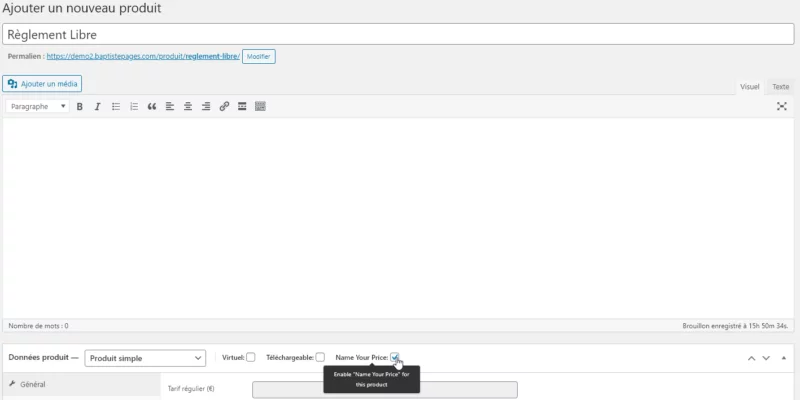
Maintenant, créez un nouveau produit et vous verrez qu'une nouvelle option de produit "Name Your Price" s'est ajoutée à droite de "Téléchargeable". Cochez cette option et publiez le produit.

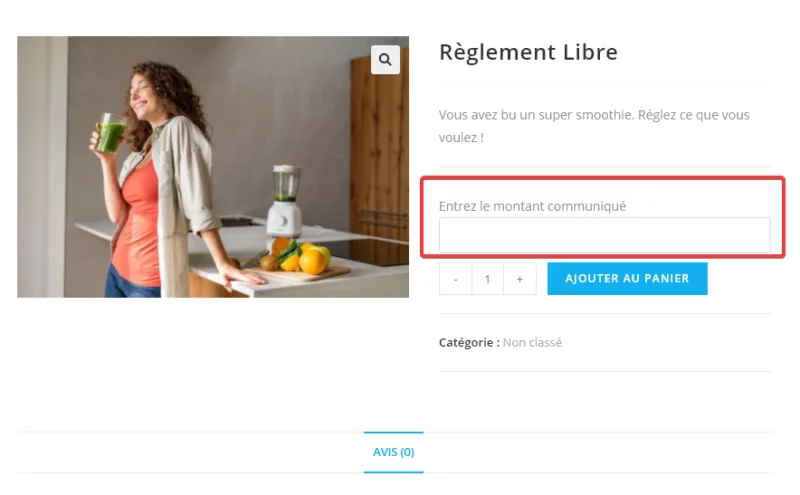
Comme vous pouvez le voir ci-dessous, un champs est maintenant disponible pour saisir un prix juste avant le bouton d'ajout au panier.

Veillez donc à ce que le label que vous aviez choisi soit logique.
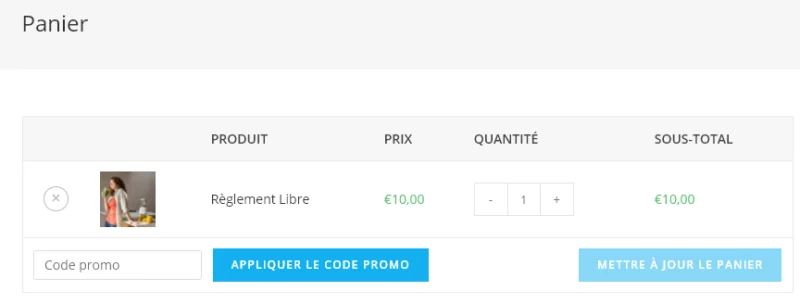
Et si on ajoute ce produit au panier avec "10" dans le champ de prix, on le retrouve bien tel quel dans le panier :

Option 2 : Product Open Pricing (Name Your Price) for WooCommerce
Similaire au plugin précédent, il permet aussi au client de choisir un prix libre dans son produit. Il est plus complexe que le plugin de YITH. Je le recommande moins aux amateurs, mais il vaut le détour.
Pour commencez, installez et activez le plugin en passant la le panneau des extensions de WordPress.
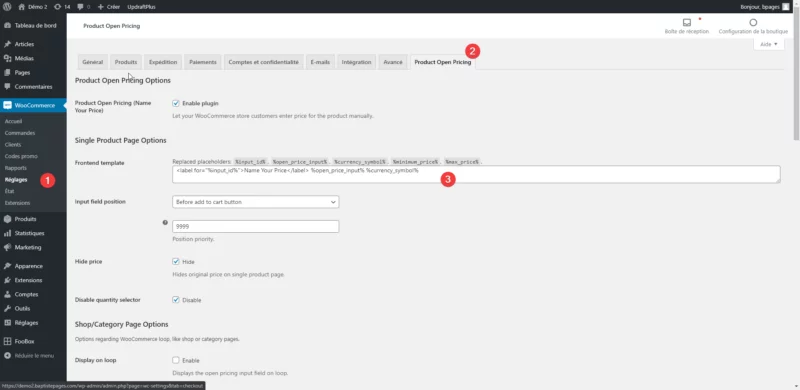
Une fois que c'est fait, vous verrez que dans l'onglet "Réglages" de WooCommerce (1) vous avez un nouvel onglet "Product Open Pricing" (2) dans lequel vous pouvez modifier le texte qui précède le champ (3).

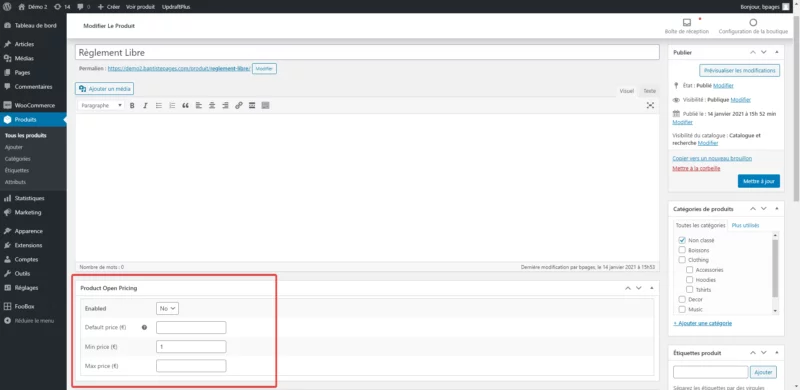
Vous pouvez maintenant ajouter ou modifier un produit, et vous verrez un nouveau cadre dédié aux réglages du prix libre.

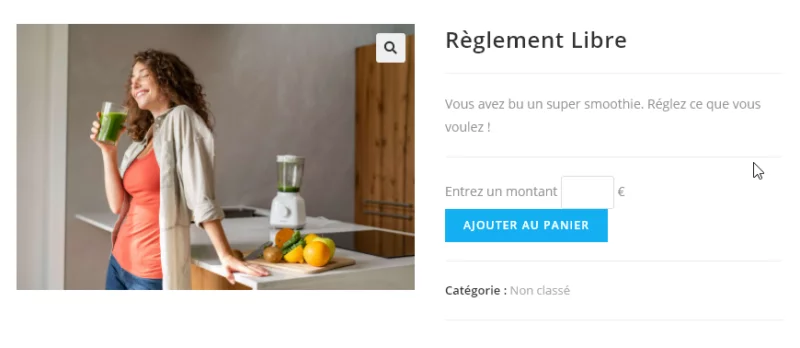
Contrairement à la version gratuite du plugin précédent, vous pouvez ici définir un prix par défaut, un prix minimum et un maximum. Et voilà comment ça se présente au final :

Personnellement, j'aime bien cette présentation en ligne avec le symbole de la devis pile après le champ, je trouve que ça rend la chose bien plus intuitive.
Note : si vous avez un peu suivi mes posts sur les principes de webdesign, vous remarquez peut-être qu'il manque de l'espacement avant le bouton d'ajout au panier. C'est quelque chose qui se règlerait facilement avec un peu de code CSS.
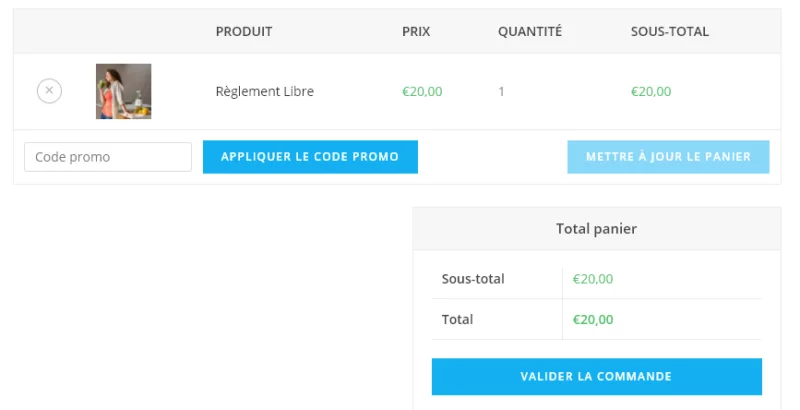
Essayez maintenant d'entrer un montant (20€ par exemple) et d'ajouter au panier. Comme précédemment, tout se passe bien et le panier a bien le bon montant :

Astuce : vous pouvez envoyer à votre client un lien vers le produit avec le champs de paiement pré-rempli, par exemple : https://testmonsitedefou/produit/reglement-libre/?alg_open_price=100 plutôt cool non ?
Option 3 : WPC Name Your Price for WooCommerce
Encore un plugin similaire aux deux autres, celui-ci vous permettra de proposer un prix libre pour les produits de votre choix dans WooCommerce.
Comme d'habitude, commencez par installer et activer cette extension.

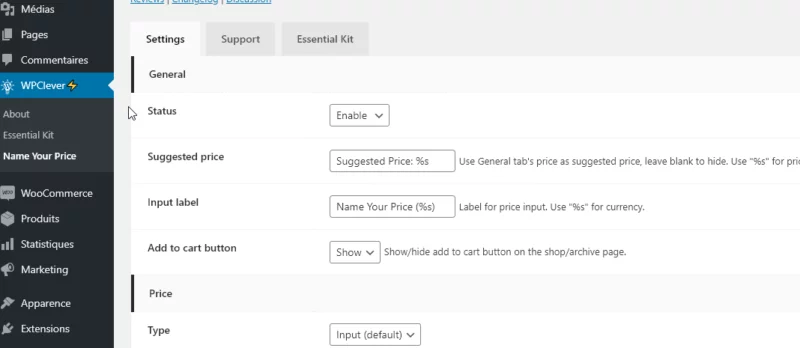
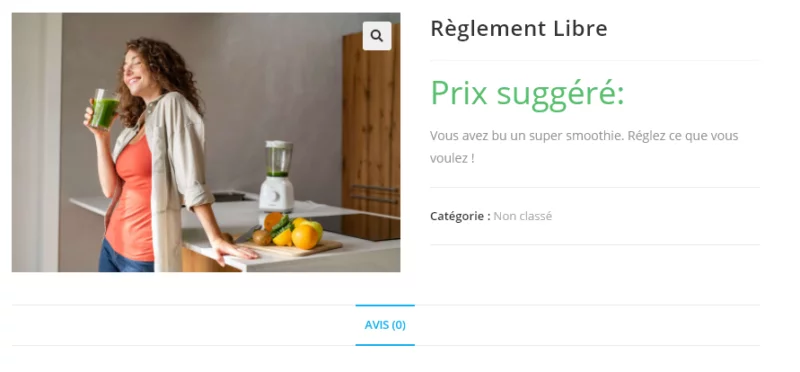
Ensuite, vous pouvez accéder aux options du plugin dans WPClever > Name Your Price. La particularité de ce plugin est de nous donner la possibilité de proposer au client un sélecteur de prix au lieu d'un prix libre à 100%.
Cependant, on ne va pas s'attarder là dessus aujourd'hui. Comme pour les autres extensions, changeons simplement les labels pour les adapter à notre cas d'utilisation.

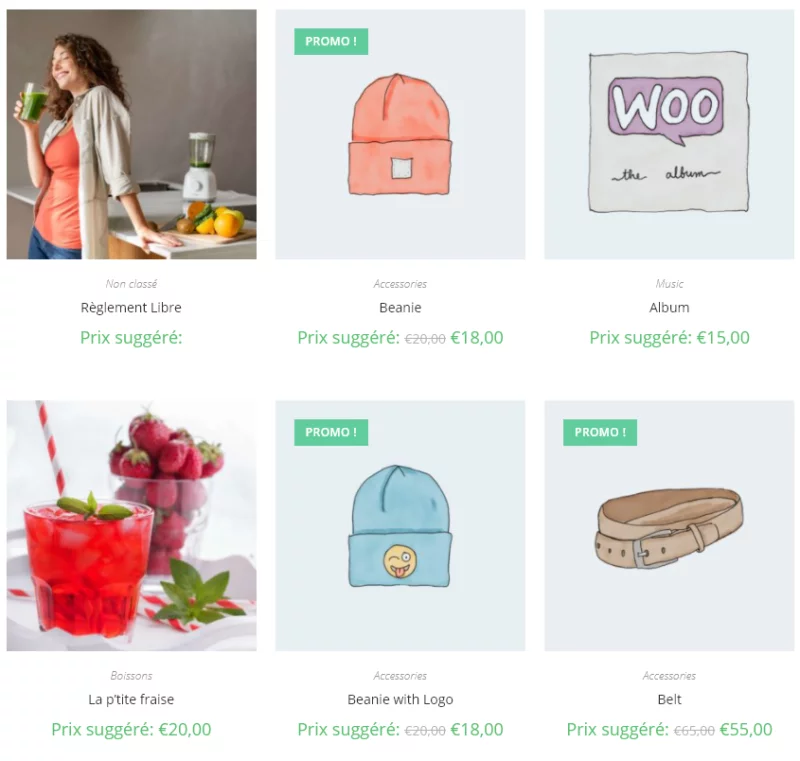
Petite faiblesse de cette extension : tous les prix de la boutique deviennent des "prix suggérés" et l'extension modifie la grille des produits. Plutôt un gros souci si on veut juste ajouter un seul produit en prix libre.

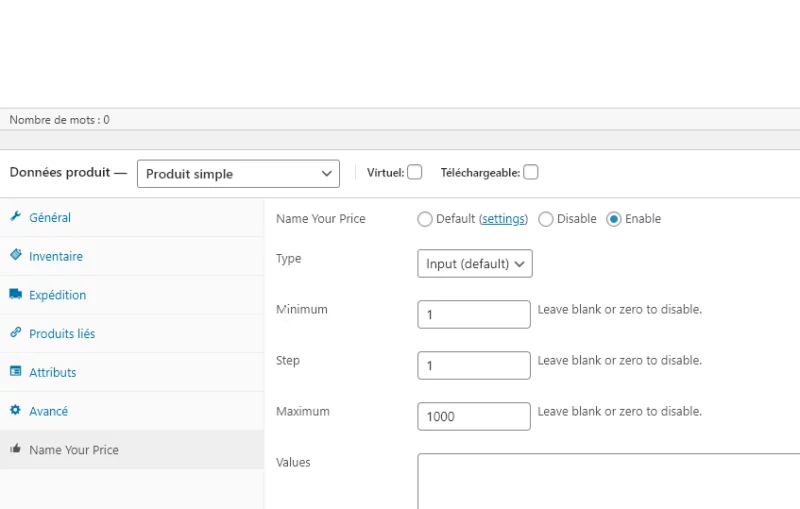
Mais regardons ce que ça donne sur un produit. Dans la gestion du produit, on a un nouvel onglet dans les données de produit.

Il ne faut pas oublier de définir le tarif régulier également contrairement avec les deux plugins précédent, sinon voici ce qui vous attend :

Mon opinion sur ces trois plugins
Pour un amateur débutant, je recommande l'extension de YITH. Le plugin est simple, les réglages minimalistes. Ça marche, tout simplement.
Pour moi et les autres utilisateurs plus avancés, je pense que "Product Open Pricing" est une meilleure option. Elle propose plus d'options et plus de fonctionnalités. Son interface utilisateur avec du code HTML la rend super intéressante pour des utilisateurs avancés.
Enfin, la dernière option. Elle pourra convenir à une boutique WooCommerce qui ne veut faire QUE des produits en prix libre, en suggérant toujours un montant. Par exemple une boutique solidaire ou quelque chose comme ça. Je n'aime pas le fait que cette extension empiète énormément sur le style du site, une extension devrait se limiter à la fonctionnalité idéalement.
Règlement de devis sur WooCommerce avec un plugin de prix libre et PPOM
PPOM for WooCommerce est mon plugin par défaut lorsque je veux ajouter des options à une boutique WooCommerce. Il est un peu difficile à prendre en main mais il est très complet.
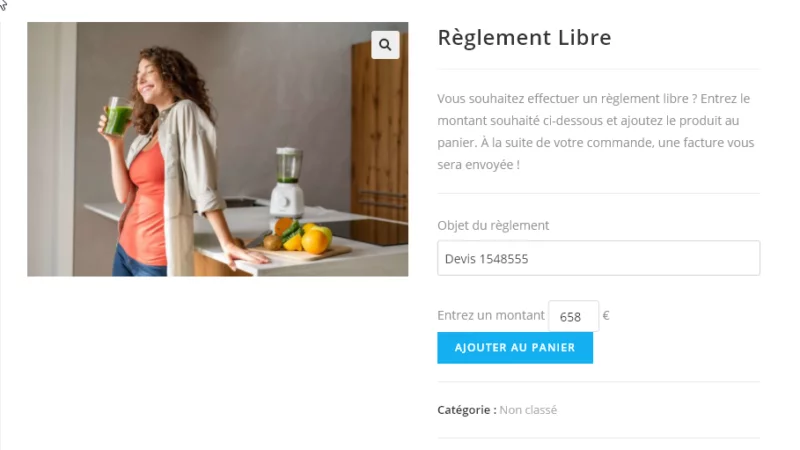
Figurez-vous qu'on peut facilement le coupler à un plugin de prix libre pour faire, par exemple, un produit qui permet de régler de devis 😉 Je vous ferai peut-être un point sur PPOM à l'avenir mais pour l'instant regardez ce que ça donne :

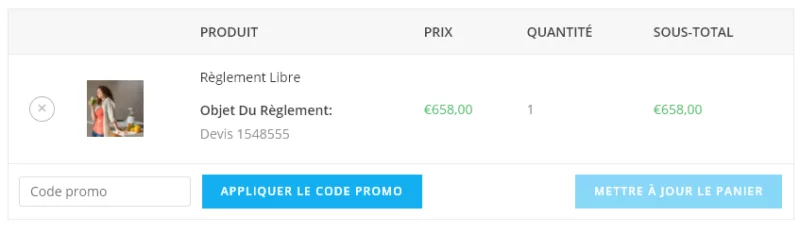
Et voici ce que ça donne dans le panier :

Merci !
Cet article m'a demandé pas mal de temps, merci de m'avoir lu jusqu'au bout. Comme toujours, n'hésitez pas à consulter d'autres de mes articles ou à travailler avec moi sur votre prochain projet.
Bonne journée et à bientôt !

