Il y a quelque temps, un client m'a demandé s'il pouvait modifier le texte "Ajouter au panier" de son site WooCommerce. En cherchant comment faire, je me suis dit que j'allais partager ma méthode avec mes lecteurs. C'est parti !
- On peut modifier le texte Ajouter au Panier de WooCommerce avec du code, ou avec un plugin.
- Le faire avec du code est l'idéal pour maximiser les performances du site et limiter la surcharge de plugins.
- Modifier le texte d'ajout au panier avec un plugin est plus simple, mais les extensions ne sont pas toujours bien tenues à jour.
- Attention, il est souvent peu souhaitable de modifier le texte d'ajout au panier. Réfléchissez bien si c'est pertinent avant de le faire.
Pourquoi modifier le texte "Ajouter au panier" ?
Avant d'entrer dans le vif du sujet, je vous invite à vous poser cette question et à y réfléchir sérieusement. Si 95% des e-commerces utilisent cet exact label pour leurs boutons, ce n'est pas pour rien, c'est une histoire d'expérience utilisateur et de taux de conversion, comme souvent.
En effet, les internautes sont habitués à voir des boutons "Ajouter au panier" sur la grande majorité des e-commerces. Chamboulez cette habitude et vous risquez de rendre vos visiteurs méfiants et / ou de les rendre confus. Ceci implique un malus de référencement et de taux de conversion.
Avec de tels risques, vous devez absolument avoir une bonne raison de modifier ce texte.
Conseil : si vous n'êtes pas sûr de vous, n'hésitez pas à me contacter pour mon demander mon avis, je consacre un peu de temps chaque jour pour répondre aux questions de mes lecteurs et lectrices. Si vous ne cherchez pas à modifier le texte mais plutôt la police, passez par ce guide 🙂
Comment faire sans plugin
La solution la plus simple pour modifier le texte ajouter au panier est de placer un peu de code dans le fameux fichier function.php de votre thème actif.
En effet, WooCommerce a prévu un filtre nommé "woocommerce_product_add_to_cart_text" qui va justement servir à ça. Il nous suffit d'utiliser ce filtre pour écraser la valeur par défaut.
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_changer_texte_ajouter_panier' );
function woocommerce_changer_texte_ajouter_panier() {
return __( 'Commander', 'woocommerce' );
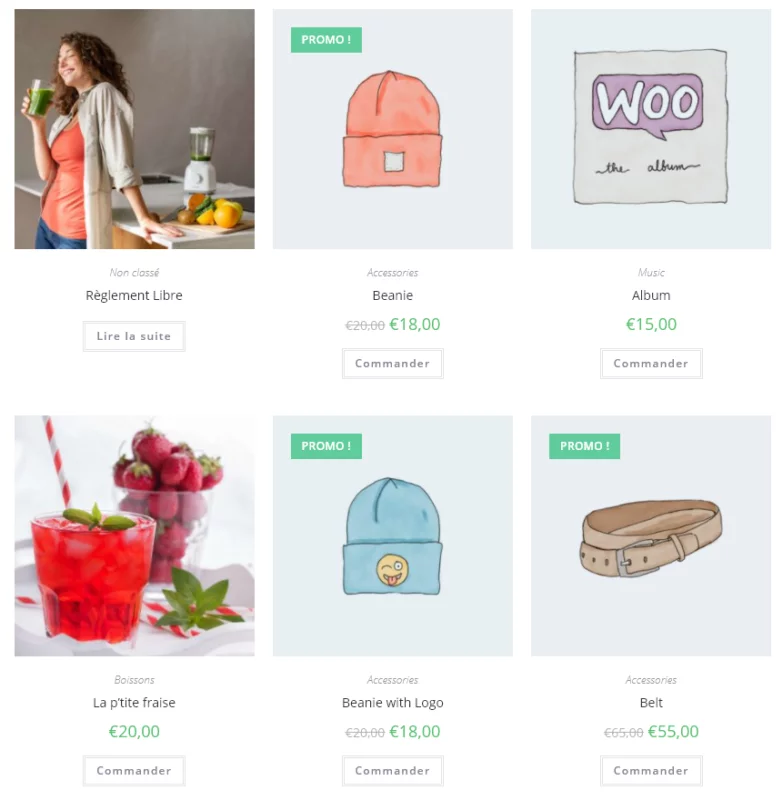
}Ici, le code renvoie "Commander" lorsque WooCommerce demande quel texte on veut utiliser pour les boutons d'ajout au panier. Et voici le résultat (thème OceanWP) ci-dessous.

Comme vous le voyez, ce n'est plus écrit "Ajouter au panier", mais "Commander".
Attention : On manipule ici du code dans function.php, c'est quand même un peu avancé. Si vous n'y connaissez rien, mieux vaut passer par moi ou un confrère pour faire ce travail, ce n'est pas très couteux. Évitez aussi de manipuler le fichier function.php si vous n'êtes pas dans un thème enfant.
Voilà pour la solution que j'ai implémentée chez mon client. Maintenant, je sais que certains ne voudront ni toucher au code, ni faire appelle à un pro, alors je vais tester un plugin pour ceux-là 😉
Changer les labels des boutons WooCommerce avec un plugin
Je vais maintenant vous parler du plugin "WC Custom Add to Cart labels" que nous allons utiliser pour faire la même chose : changer le texte "Ajouter au panier" en "Commander".

Note : Comme vous le voyez à l'heure où je rédige cette article, le plugin n'a pas été mis à jour depuis 7 mois. Celui-ci peut donc comporter des failles de sécurités. Une raison de plus pour éviter de passer par un plugin si c'est possible.
Pour commencer, installez l'extension. Si vous ne savez pas le faire, je vous recommande mon guide pratique de l'administration WordPress.
Une fois l'extension installée et activée, vous aurez dans le menu d'administration de WordPress un nouvel onglet.
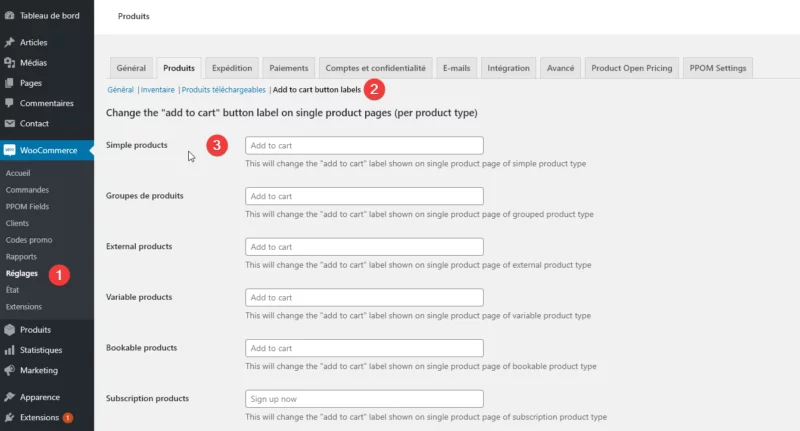
Rendez-vous dans "WooCommerce" puis "Réglages" (1) puis "Produits" et "Add to cart button labels" (2).
Le plugin nous permet dans un premier temps de changer les labels des boutons sur la page de produit (3). Remplacez ce champs par ce que vous voulez, et le texte changera sur les produits simples.

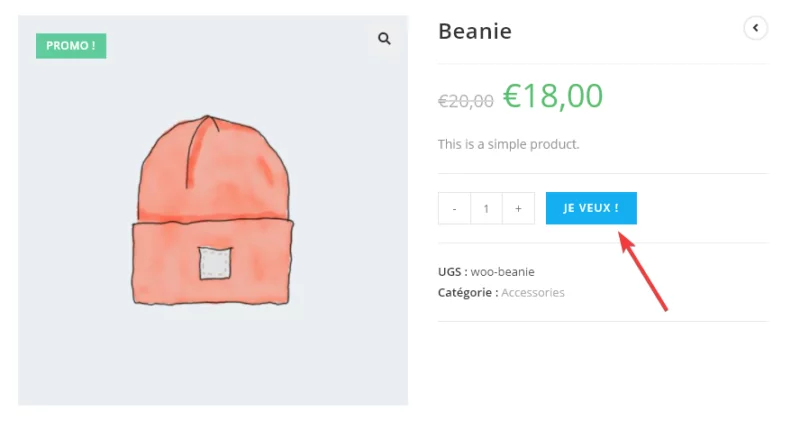
Par exemple, j'ai mis "Je veux !" et voici ce que ça donne...

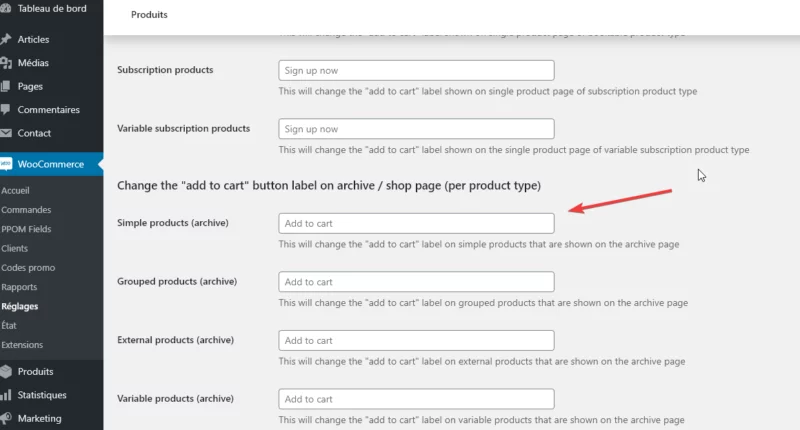
Par contre, rien n'a changé sur la grille des produits. Pour changer ça, il faut descendre un peu dans les options du plugin, sous "Change the "add to cart" button label on archive / shop page (per product type)".

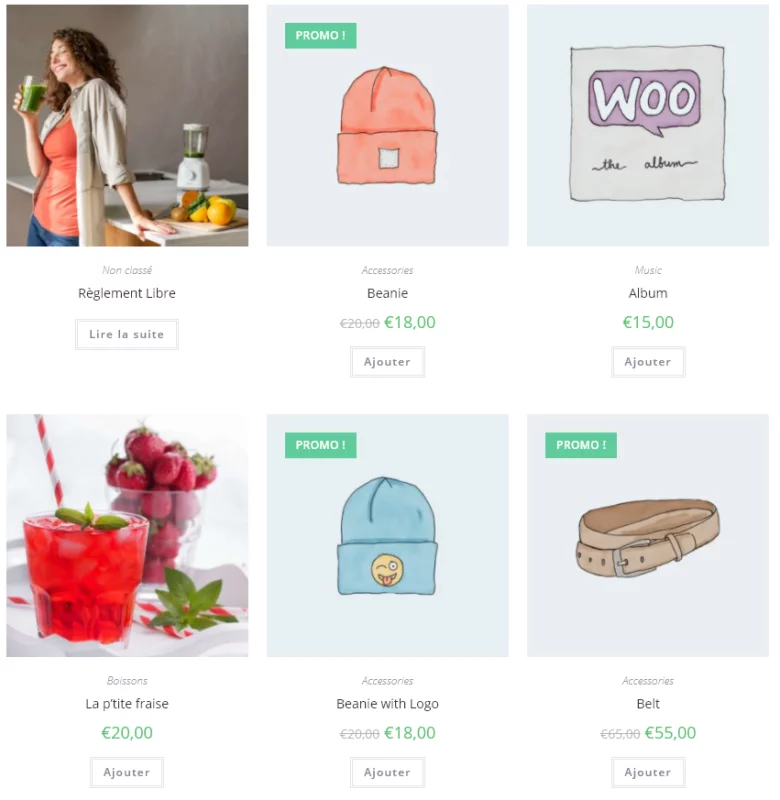
Par exemple, j'ai placé ici "Ajouter" et voici le résultat :

À vous de jouer !
Et voilà c'est tout ce que j'avais pour vous aujourd'hui. J'espère que cet article vous aura aidé, n'hésitez pas à me contacter si besoin 👍

