Bonjour à tous ! Aujourd'hui je vous propose un petit tutoriel vidéo qui vous expliquera comment créer une taxonomie personnalisée dans WooCommerce. Dans notre exemple on créera une taxonomie "Sélections" afin de créer des sélections de produits.
1 - Installer le plugin CPTUI
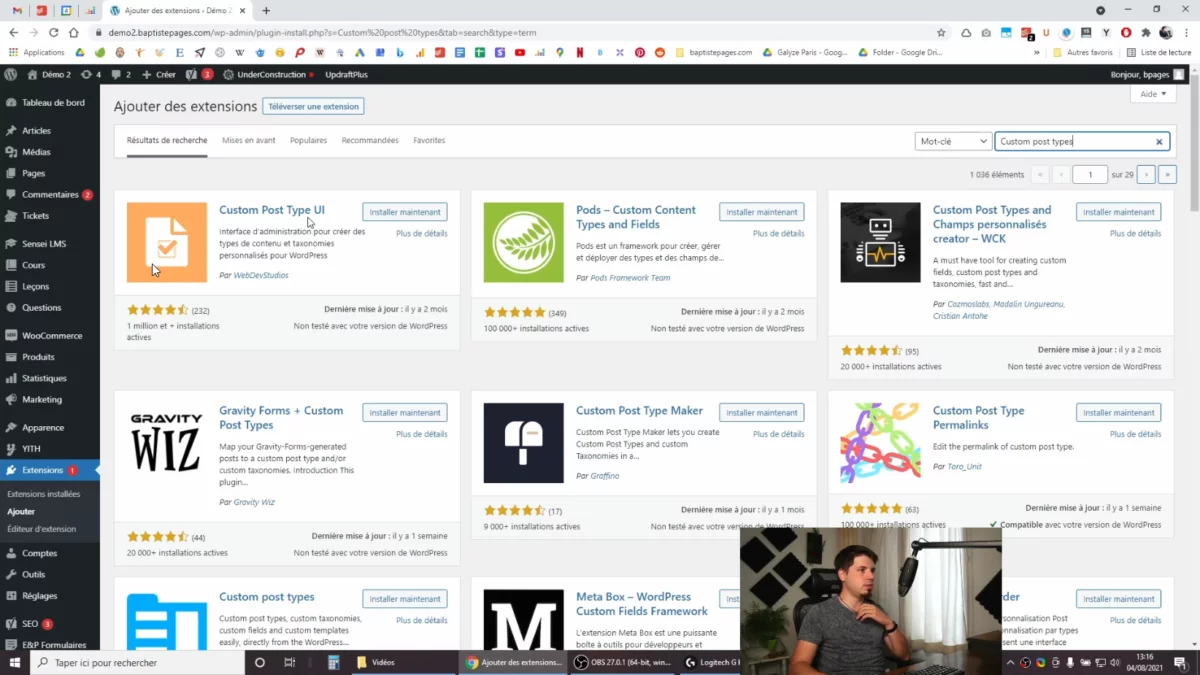
La première étape sera d'installer le plugin CPTUI. Pour ça, allez dans votre panneau d'administration WordPress, puis ajouter une extension. Puis recherchez "Custom Post Type" et installez "Custom Post Type UI".

2 - Créer la taxonomie personnalisée WooCommerce "Sélections"
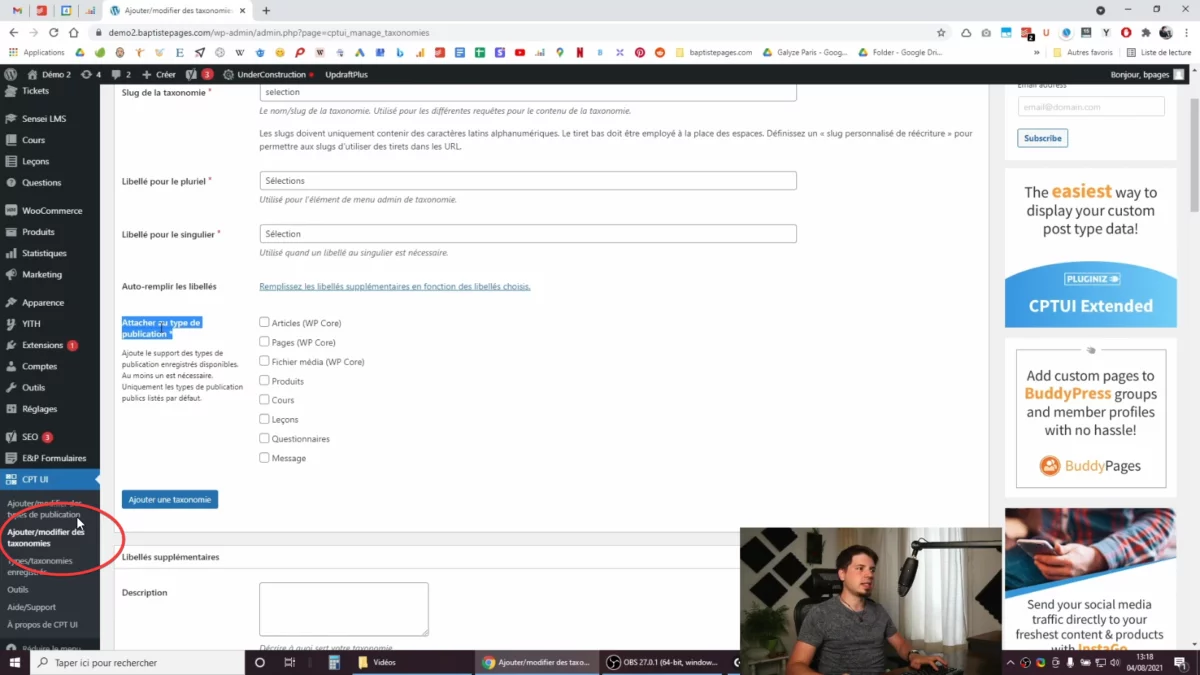
Allez maintenant dans le menu de gauche sous "CPTUI" et cliquez sur "Ajouter / modifier des taxonomies".

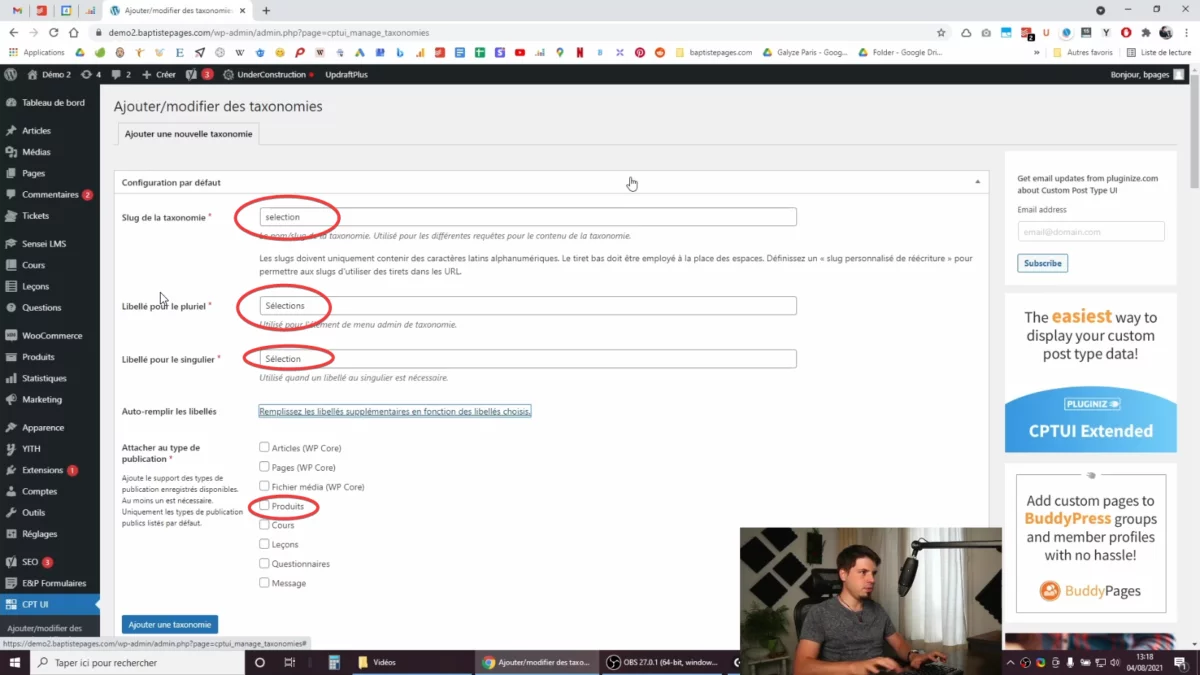
Commencez par donner un slug, un pluriel et un singulier à la taxonomie et assignez-lui un type de post (en l'occurrence, produit)

Configurez maintenant les différentes options.
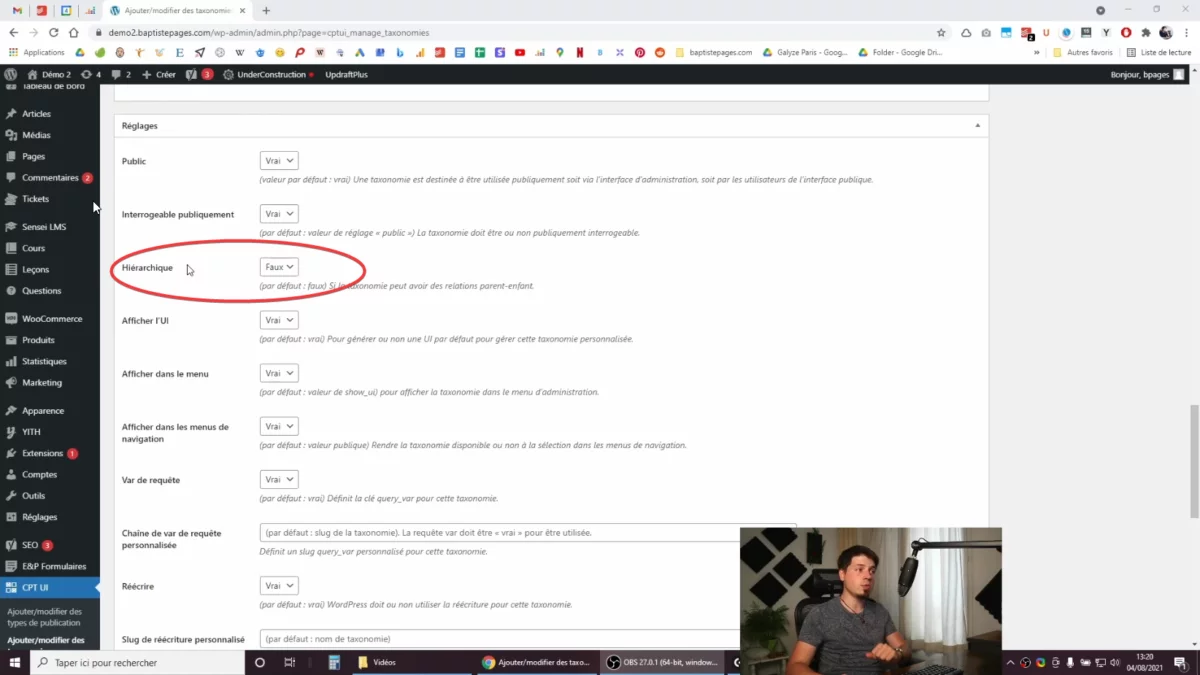
Option 1 - Taxonomie hiérarchique (ou pas)
Si vous souhaitez que la taxonomie se comporte comme une catégorie, alors sélectionnez "vrai" ici.

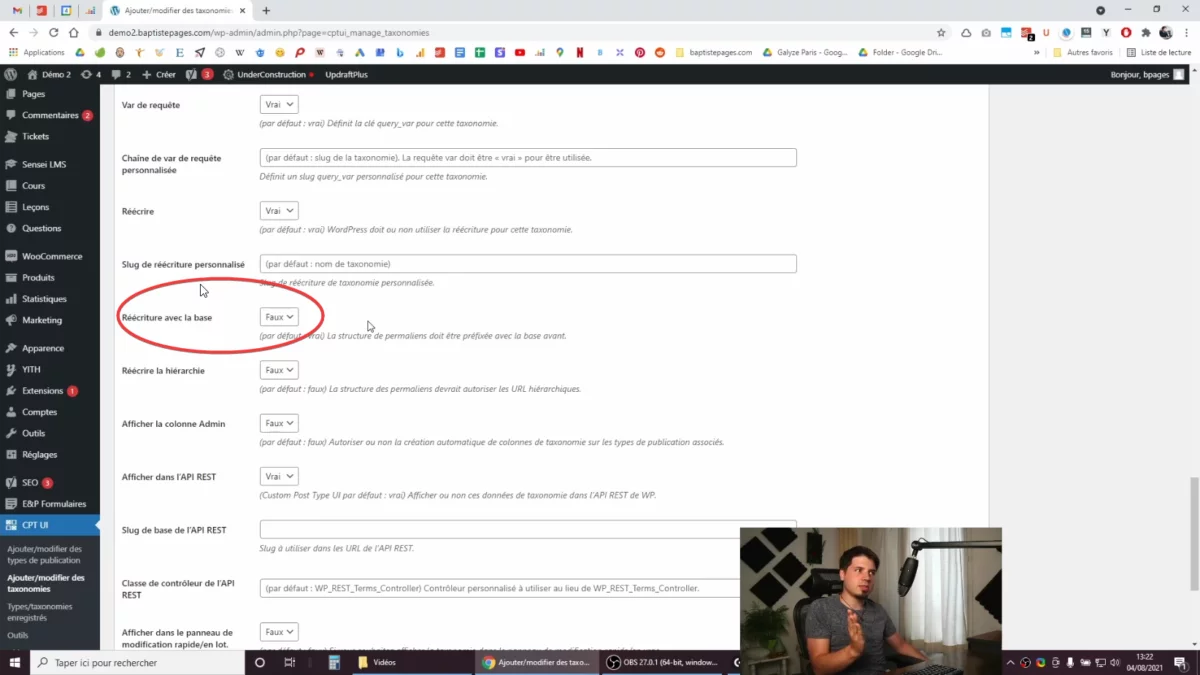
Option 2 - Réécriture de l'url
Pour une URL plus propre, je vous recommande de choisir "faux" pour l'option "réécriture avec la base".

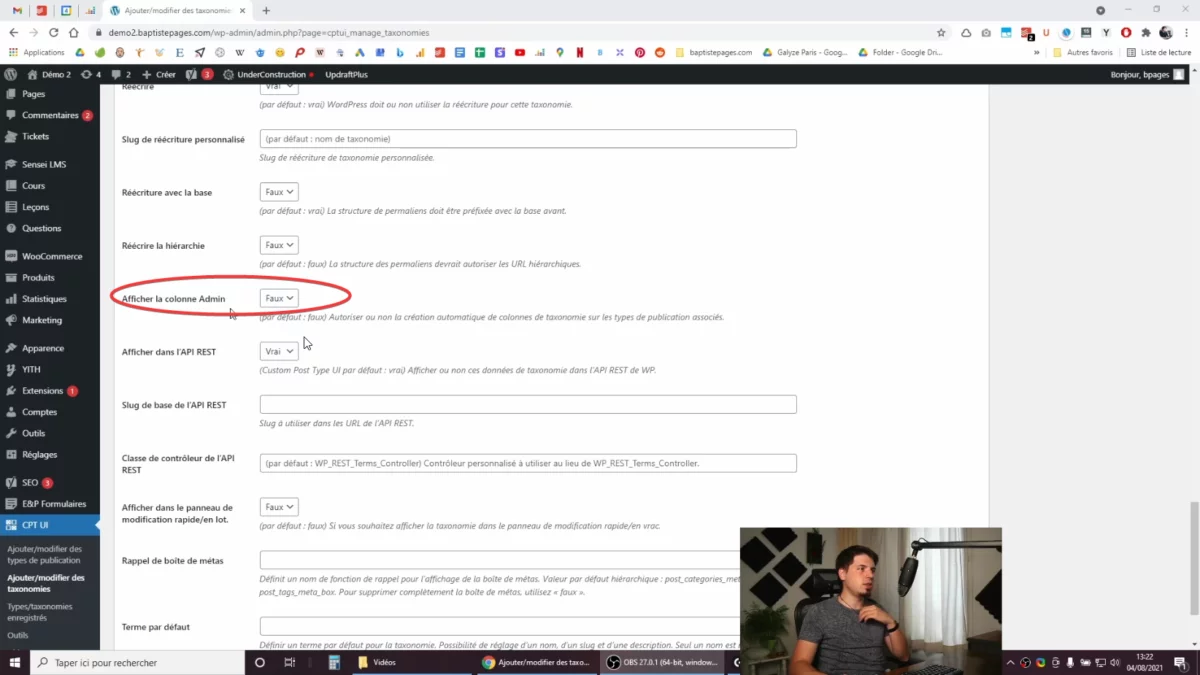
Option 3 - Afficher la colonne admin
Pour voir les sélections dans le tableau des produits, cette option doit être "vraie". C'est très important si vous voulez avoir une vue d'ensemble aux quotidien.

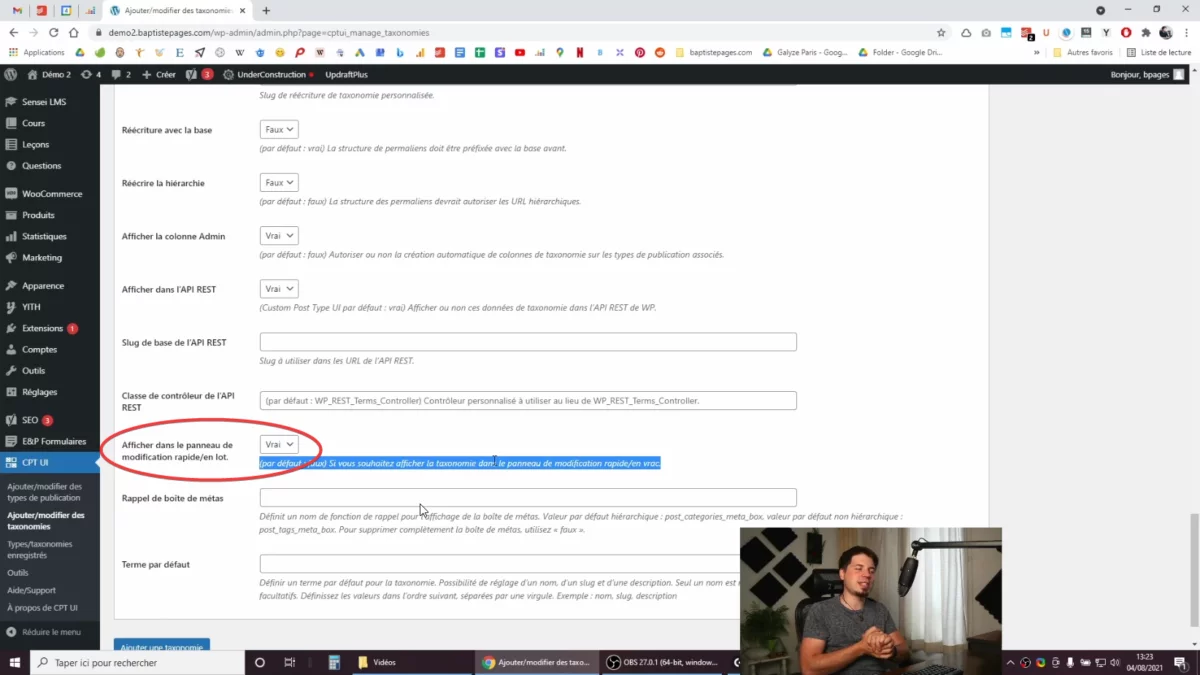
Option 4 - Activer la modification rapide
Pour une gestion plus simple, je vous recommande aussi d'activer les modifications rapides.

Vous vendez avec WooCommerce ? Peut-être que vous aimeriez pratiquer des frais d'expédition en fonction du poids. Je vous explique comment faire ici.
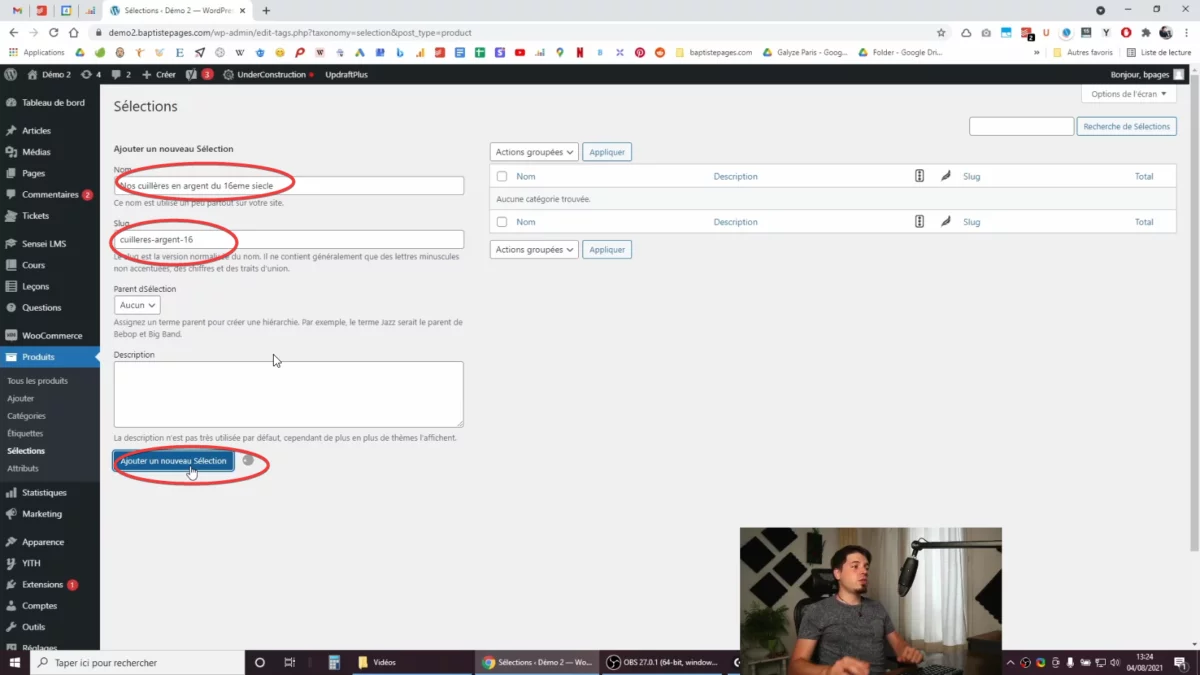
3 - Créer une première sélection
Votre nouvelle taxonomie est maintenant disponible dans "Produits" sous "Étiquettes". Cliquez dessus pour configurer votre première instance de taxonomie. En l'occurrence, on crée notre première sélection.

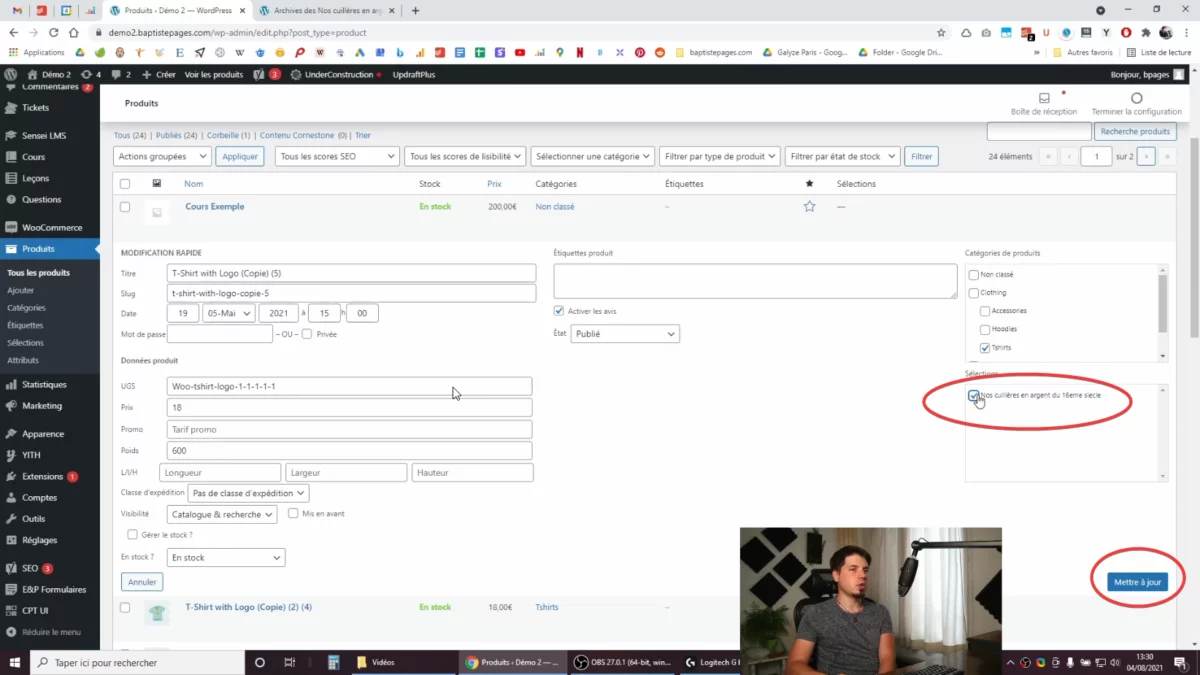
4 - Ajouter des produits à notre première sélection
Maintenant, on peut aller dans "Produits" et utiliser la modification rapide pour attribuer notre taxonomie à certains produits.
Débutant ? Si vous démarrez votre site de zéro et n'avez pas encore de produit, vous pouvez en importer facilement.

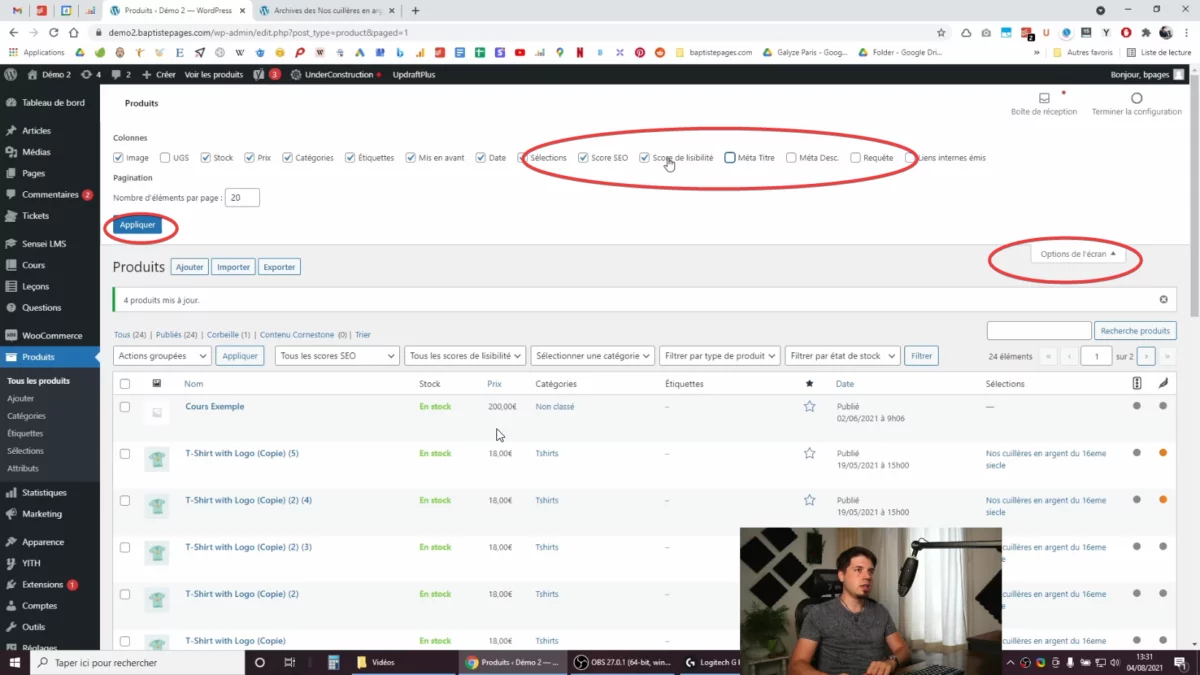
Astuce : n'afficher que l'utile dans le tableau des produits WooCommerce
Si votre panneau des produits est difficile à lire, pensez à utiliser le bouton "options de l'écran" pour réduire le nombre de colonnes qu'il affiche.

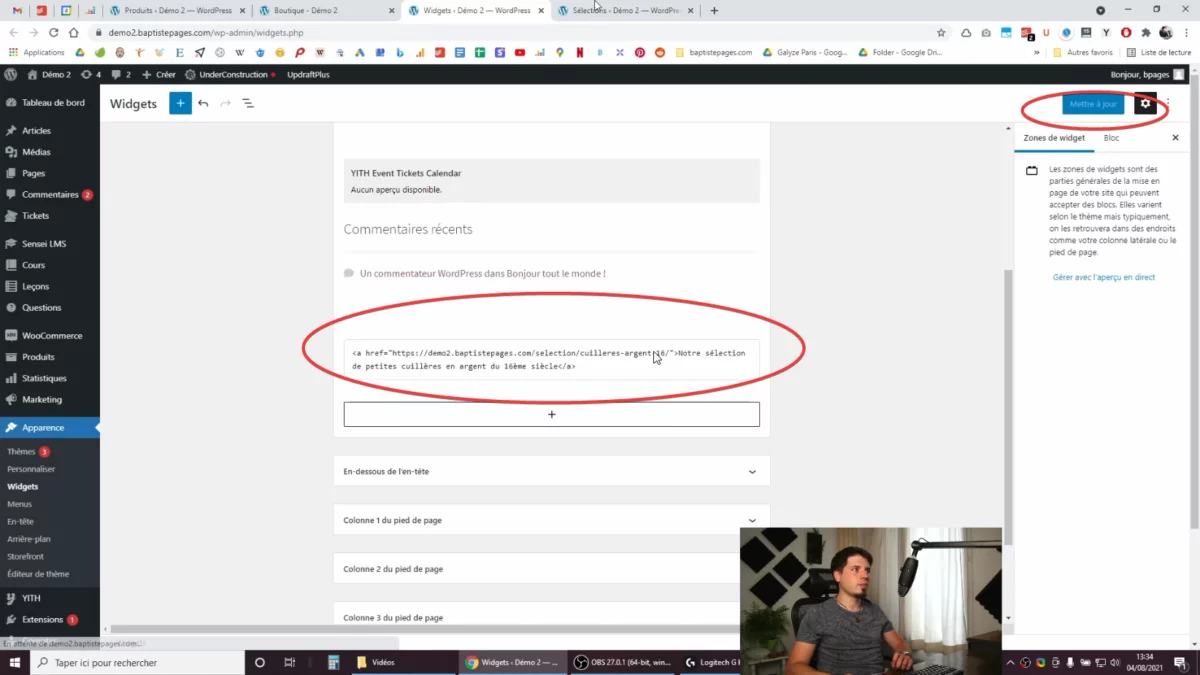
5 - Afficher la liste de la nouvelle taxonomie personnalisée dans la sidebar
Pour afficher les nouvelles instances de la taxonomie sur votre site, créez simplement une liste HTML dans un widget. Vous pouvez aussi utiliser un plugin si vous n'êtes pas à l'aise avec le code.

Merci d'avoir visité mon site, n'hésitez pas à consulter mes autres articles 😉

