Un site web peut être un outil incroyable pour générer des clients et se faire connaître. Ou alors, ça peut être une grosse perte de temps et d'argent. Tout dépend de comment le site et réalisé et de ce qu'on fait avec.
Aujourd'hui, je vais faire de mon mieux pour vous résumer, sans fioriture, les 7 facteurs les plus importants pour que votre site soit réussit (qu'il fasse sonner le téléphone).
Comment un site peut apporter des clients ?
Avant de commencer à lister les facteurs, vous devez comprendre comment un site web peut apporter des clients. Je ne vais pas tourner autour du pot, c'est très simple.
Un site web de qualité rapporte des clients en trois étapes :
- Il attire des visiteurs sur votre site. Via son référencement sur Google ou par les réseaux sociaux, ou par les pubs, peu importe. Un site utile arrive à attirer des visiteurs.
- Il explique vos services clairement et convainc les visiteurs de votre professionnalisme. Pour y arriver, il faut entre autres que le site ait un design professionnel, segmente les informations, et propose des éléments de crédibilité au visiteur comme des témoignages par exemple.
- Il transforme les visiteurs en prospects. Pour ça, il doit faire très attention à la qualité de l'expérience utilisateur. L'information est-elle assez claire ? Le visiteur sait-il quoi faire pour aller plus loin ? Le site est-il assez rapide ? Etc.
Au final, ce n'est pas compliqué :
Nombre de visiteur * Taux de conversion = Nombre de prospects
Pour prendre un exemple :
- Si mon site a 300 visiteurs par mois
- Et un taux de conversion de 2%
- Alors j'obtiens 6 conversions (appel, vente, devis) par mois
Pour qu'un site soit utile, il faut donc qu'il arrive à générer des visiteurs, et à les transformer en prospects. Pour y arriver, votre site doit être réalisé en gardant à l'esprit de nombreux facteurs.
Voici les 7 plus importants.
Conseil : si vous avez déjà un site mais qu'il ne génère pas de résultats, c'est sûrement que vous avez soit un problème de nombre de visiteurs, soit un problème de taux de conversion. Contactez-moi si vous souhaitez que je regarde ça de plus près.
1. La clarté des informations
Avant toute chose, un site internet est un outil de communication. Le visiteur vient sur un site pour s'informer. Il vient avec un problème (ou une question) et il espère trouver rapidement une solution.
Un bon site web doit tout faire pour présenter clairement les informations au visiteur, de façon à ce qu'il trouve ce qu'il veut aussi facilement que possible.
Si les informations du site ne sont pas présentées clairement, le visiteur va rapidement se frustré, retourner sur Google, et trouver la réponse à son problème ailleurs.
Alors comment présenter les informations clairement ? C'est le métier du webdesigner. Le webdesigner prend une somme d'informations et va les agencer de façon à la rendre plus digeste. Pour ça, il va faire appel à toute un panel de techniques, c'est son expertise.
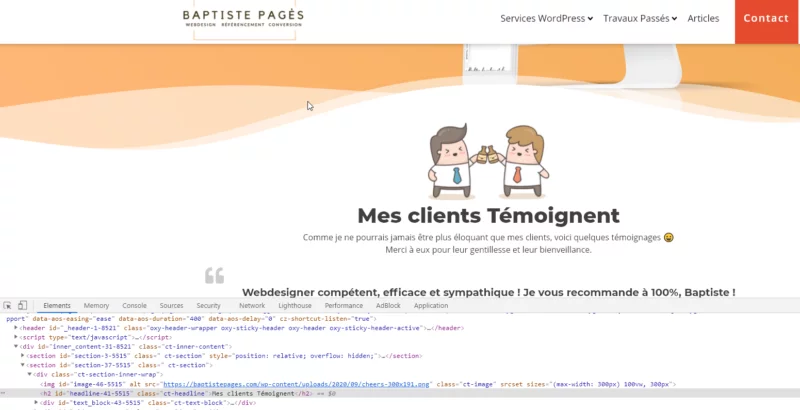
La meilleure façon de comprendre ce premier point est un exemple. Regardez ma page dédiée à mon service de webdesign.
Vous pourrez noter comme l'information est segmentée en section et en colonnes, est organisée de façon à alterner illustrations et texte, et est simplifiée de façon à éviter les murs de textes. Résultat : une page facile à lire qui génère des appels.
2. La crédibilité du design
Si votre site arrive à faire passer son information de façon claire, c'est bien. Mais aujourd'hui, ça ne suffit pas. Votre site doit non seulement permettre à votre visiteur de comprendre ce que vous faite, mais aussi le convaincre qu'il peut vous faire confiance.
Et pour ça, le ressenti compte beaucoup. Je ne parle pas ici de votre ressenti, comme le fait que vous aimiez la couleur violette. Je parle du ressenti du visiteur. Votre site met-il le visiteur en confiance vis à vis de votre professionnalisme ?
Pour placer le visiteur en confiance, un design professionnel est un atout de taille. Pour ça, votre site doit se servir judicieusement d'un tas de principes de webdesign comme le positionnement, la structure, le contraste, la symétrie, la typographie, la constance, la couleur, etc.
Une petite maladresse à la fois, votre design devient de plus en plus amateur, et vos visiteurs sont de plus en plus méfiants. C'est pourquoi je recommande de ne jamais faire soi-même son site lorsque ce n'est pas son métier, il y a vraiment trop de choses à savoir.
C'est aussi pour ça que je recommande de ne jamais abusé du micro-management lorsqu'on travaille avec un webdesigner. Il sait ce qu'il fait et vos demandes de modifications basés uniquement sur vos goûts personnels risquent vite de nuire à votre site.
3. La propreté du code
Jusqu'ici, nous avons beaucoup parlé de design. Mais un site web n'est pas seulement une création graphique. C'est aussi un outil informatique.
Sous le capot des jolies couleurs et des belles images, c'est du code informatique qui se cache.

Ainsi, le webdesigner doit faire non seulement attention aux points précédents, mais il doit savoir réaliser un site avec du code propre.
En effet, du code mal réalisé ne sera pas visible par le client dans la plupart des cas, mais il ralentira le site et handicapera son référencement. Il pourra aussi être à l'origine de pleins de soucis techniques dans l'avenir du site.
Je sais que ce point peut laisser perplexe, alors je vais prendre un exemple concret. J'ai récemment travaillé sur un site qui m'a contacté suite à des problèmes de référencement.
En HTML, on utilise le code <H1> pour définir le titre principal d'une page. He bien, sur l'accueil de ce site, il n'y avait pas moins de 8 <H1> ! Vous imaginez, difficile pour Google de comprendre lequel de ces 10 titres est "le bon".
Des problèmes de code peuvent avoir des très lourdes conséquences sur les résultats de votre site. Sans que vous vous en rendiez compte, ils peuvent affecter le temps de chargement, le référencement, et même le simple bon fonctionnement de votre site.
4. L'expérience utilisateur
L'expérience utilisateur est une notion complexe qui s'est développé en une discipline complète au cours des dernières années.
En gros, il s'agit de réaliser une interface en prenant constamment en compte la facilité d'utilisation. L'utilisateur arrive-t-il à s' y retrouver rapidement ? L'utilisation du site est-elle intuitive ? Fluide ?
Bafouez les principes d'expérience utilisateur et vous vous retrouverez avec un site frustrant à utiliser pour le client. Du coup, votre site vous apportera beaucoup moins de résultat.
Exemple de mauvaise expérience utilisateur
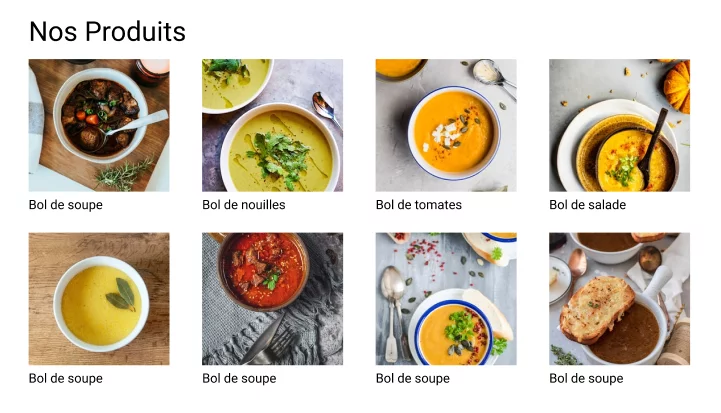
Regardez cette grille de produit que j'ai réalisé vite fait. Elle est classe pas vrai ? Vraiment moderne et minimaliste... Mais l'expérience utilisateur est nulle. Vous pouvez deviner pourquoi ?

Il y a deux raisons. D'abord, le client ne voit pas le prix des produits. Dans une grille de produit, on s'attend à voir les prix. C'est une très grave erreur parce que ça oblige le client à regarder chaque produit l'un après l'autre pour connaître leurs prix. Il perd ainsi beaucoup de temps.
Une simple erreur comme celle-ci peut facilement diviser par deux le taux de conversion, mais ce n'est pas tout, il manque autre chose : les boutons d'achat.
Ces derniers temps, c'est devenu très à la mode de cacher les boutons d'achats. C'est vrai, ça permet de clarifier le design. Mais du coup, une personne qui sait ce qu'elle veut est obligée de passer par chaque fiche de produit afin de les ajouter à son panier. Super frustrant !
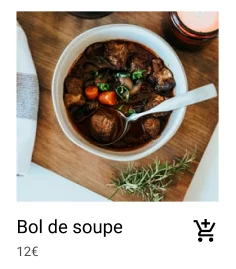
Une solution simple pour rester minimaliste tout en respectant l'expérience utilisateur pourrait être :

Mais bien souvent, on va simplement ignorer l'expérience utilisateur et faire "comme on le sent". Grave erreur.
Mis bout à bout, ces deux erreurs forcent le client à faire des va et vient entre les fiches de produit et la grille de produits. Imaginez qu'en plus, le temps de chargement soit plutôt long...
5. Le temps de chargement

D'instinct, vous savez sûrement que la rapidité d'un site web est un facteur important. Quoi de plus frustrant qu'un site lent après tout ?
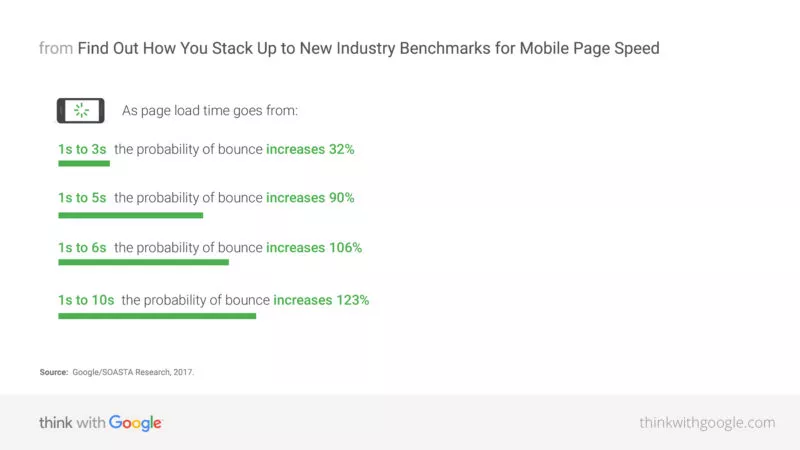
Ainsi, un site qui met 7 secondes à charger va faire "rebondir" 106% plus de visiteurs qu'un site qui se charge en une seconde. Rappel : on parle de rebond lorsqu'un visiteur arrive sur un site et repart en n'ayant visité qu'une seule page.
Souvenez-vous que la majorité de vos visiteurs sont sur mobiles, avec des connexions 3G ou 4G. Vous ne pouvez pas vous permettre de leur proposer un site lent, ou ils partiront voir le concurrence.
Et le principal facteur qui ralenti les sites est très simple : le poids de ceux-ci. On veut du flashy, en mettre plein les yeux, on rajoute plugins sur plugins et on empile les fonctionnalités tape à l'oeil inutiles. Au final, on se retrouve avec des pages de 1Mb, 3mB, voir plus.
J'ai déjà traité des sites qui se plaignaient de leur lenteur avec des pages qui pesaient plus de 6Mb ! Pas étonnant que ce soit lent.
Pour éviter ça, votre site doit être réalisé par quelqu'un qui a conscience qu'une page ne doit pas être trop lourde. Évitez les méga thèmes ou les plugins tape à l'oeil, faites vous accompagner par quelqu'un qui s'y connait.
Astuce : Si vous avez l'impression que votre site est lent, commencez par un petit check-up sur https://gtmetrix.com/ c'est ma référence en la matière. Si votre page pèse plus de 2Mb, vous avez un sérieux problème. N'hésitez pas à me contacter si besoin.
6. Le contenu
Comme on en parlait plus haut dans cet article, le rôle du site internet est de présenter du contenu de façon clair. Si ce contenu est de mauvaise qualité, rien ne va plus.
Ainsi, le texte d'un site doit être bien rédigé, écrit non pas en français impeccable (on ne fait pas une dissertation) mais simplement sans fautes et logique. Si possible, les phrases doivent rester simples et courtes. Les paragraphes ne doivent pas faire plus de quelques lignes.
De même, les images ne doivent pas être hors-sujet, elles doivent apporter quelque chose. Elles doivent être de bonne qualité sans être trop lourdes.
Enfin, la structure du contenu doit aussi être simple, de façon à faciliter la compréhension de la page. Il ne doit pas y avoir de superflu. En effet, une étude de Google datant de 2017 a déjà prouvé que plus on ajoutait d'élément à une page, plus la probabilité de conversion diminuait.
C'est facile à comprendre : si une page bourre le visiteur d'informations, il sera saoulé avant de pouvoir passer à l'action dans bien des cas. Sur internet, ne pas savoir synthétisé est un gros défaut qui se solde par une baisse drastique des résultats de votre site web.
Exemple d'un contenu de mauvaise qualité
Voici la version actuelle du haut de la page de mon service SEO. Elle illustre très bien le principe de simplicité et de synthèse du contenu dont je parlais plus haut.

Maintenant, remplaçons cette liste à point par du texte qui dit la même chose avec des phrases construites.

Comme vous le voyez ce n'est pas horrible, mais c'est pourtant nettement moins bien. Les informations sont les mêmes, mais elles sont bien plus difficiles à assimiler pour le visiteur dans ce format. En plus, le paragraphe fait 5 lignes, ce qui est pratiquement un mur de texte.
Une simple erreur de ce genre dans votre contenu peut avoir un très lourd impact sur le taux de rebond et le taux de conversion d'une page web.
7. L'adaptabilité mobile
L'adaptabilité mobile est un facteur essentiel à la réussite de votre site, car 50% à 70% de vos visiteurs seront sur mobile.
Je tenais à garder ce facteur pour la fin, car il démultiplie les effets négatifs des précédents.
Par exemple, prenez une page web qui met 7 secondes à se charger sur un ordinateur à la maison. Sur une connexion 3G, elle mettra probablement 30 secondes à se charger. Sauf si votre site propose des encens destinés à des moines bouddhistes, il ne vendra rien du tout sur téléphone.
De même, imaginez que vous soyez tombé dans le piège du détail à outrance dans le contenu, sans synthétiser suffisamment. D'un coup, le paragraphe qui faisant 7 lignes sur ordinateur en fait maintenant 21. Un mur de texte infranchissable pour le visiteur lambda.
Et les principes d'expérience utilisateur que vous avez négligé sur mobile, comme l'oubli des boutons d'achats qui force le visiteur à charger chaque page produit devient d'autant plus frustrant que le site met plus de temps à se charger sur mobile.
Autre exemple. Sans webdesigner, vous avez réalisé une page dont vous êtes fier. Mais oups, vous avez oublié certaines contraintes du mobile. La page se charge lentement, le contenu n'est pas adapté et il y a des problèmes d'affichage...
Ainsi, si un site n'est pas réalisé avec les contraintes de l'utilisation mobile à l'esprit, il n'obtiendra au mieux que 50% des résultats qu'il pourrait avoir.
Conclusion : pourquoi avoir écrit cet article ?
D'abord merci de m'avoir lu. C'est un gros article et si vous êtes néophyte en webdesign, il y a beaucoup de choses à appréhender.
Mon objectif en écrivant cet article n'était pas de vous faire peur en vous expliquant ce qui peut endommager les résultats d'un site. Mon objectif était double.
Je souhaitais donner des vraies pistes de réflexions aux personnes qui souhaitent réaliser un site. Si vous faites attention à ces 7 points, vous devriez vous en sortir pas mal.
Enfin, si vous avez la chance d'avoir engagé un vrai webdesigner pour réaliser votre site, alors laissez-le faire son travail. Plus vous lui demanderez de modifier des choses, plus vous risquez de jouer négativement sur les facteurs de réussite de votre site, et d'handicaper ses résultats.

