Choisir la police de son site web peut être une véritable prise de tête. Quelle typographie choisir ? Quelle taille ? Quelle épaisseur ? Quelle couleur ? La typographie que vous choisirez sera sous les yeux de vos visiteurs 100% du temps, alors pas question de se tromper. Mal choisir une police dégradera très largement l'expérience de vos visiteurs, et par conséquent votre référencement et votre taux de conversion.
Mais pas d'inquiétude !
Aujourd'hui, je partage avec vous mes 4 règles pour systématiquement choisir les bonnes polices pour les sites web de mes clients. Si le choix de votre police est un challenge pour vous, continuez à lire et je vous promets que ça ira mieux dans quelques minutes.
Comment choisir les polices d'un site web
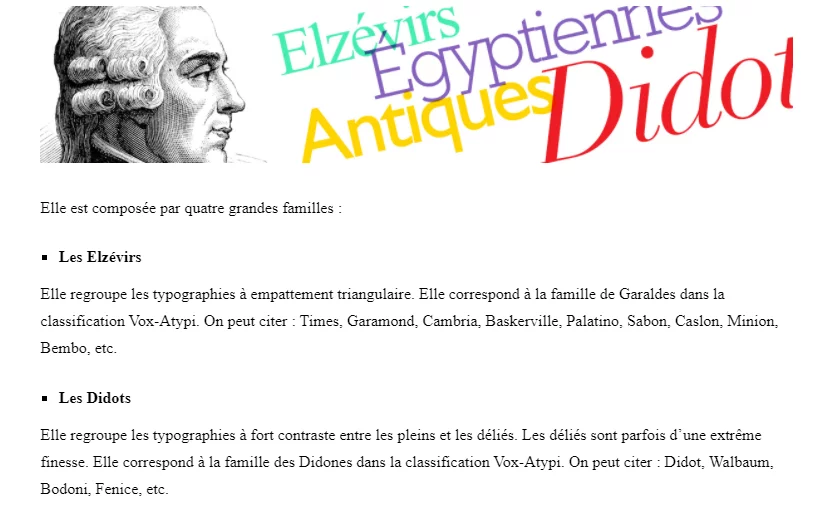
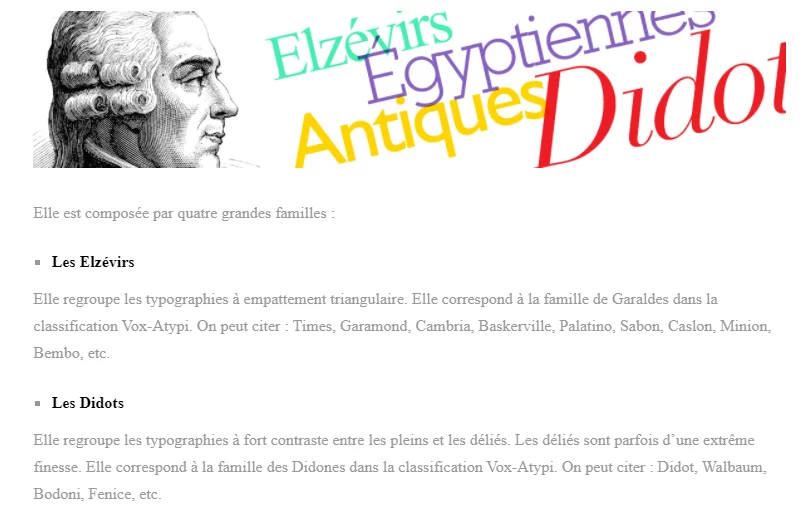
Choisir les polices d'un site web consiste à se définir un à trois styles de polices qui sera utilisé sur le site. Ces styles sont défini par les éléments suivants (par ordre d'importance) :
- La famille de la police (Arial, Open Sans, etc.)
- Le poids de la police (Léger, normal, gras, etc.)
- Sa couleur
- Sa taille

Vous allez ainsi choisir jusqu'à trois polices différentes en fonction de leur rôle sur le site.
- La police de titre. Très présente, elle est responsable d'attirer l'attention du lecteur et affichera les titres de votre site.
- La police de paragraphe. Elle doit être simple à lire et pas trop grosse.
- La police de décoration. Elle peut être plus fantaisiste que les deux autres. Elle est utilisée comme un élément de design. Elle n'est pas recommandée pour les débutants.

Alors comment choisir les bonnes polices pour votre site ? Je vais maintenant vous expliquer les quelques règles que je suis avec mes clients.
Note : si vous souhaitez réaliser ou juste retoucher votre site, vous pouvez faire appel à mes services de webdesign. Concentrez-vous sur votre métier pendant que je vous fait un site qui épatera vos clients !
Règle n°1 - Privilégier la lisibilité
Rien n'est plus important que le contenu de votre site. Un site peut ressembler à un document Word, mais s'il a du contenu de qualité, il pourra quand même réussir.
En revanche, si vos visiteurs ont du mal à lire le texte de votre site, alors vous avez un très sérieux problème. Tout sera impacté par ce dysfonctionnement : votre référencement comme vos résultats.
Ainsi, choisir la police de votre site web commence toujours par faire le choix de la lisibilité. Votre police doit être facile à lire ! C'est pourquoi on préfère en général des polices sans serif qui sont plus faciles à lire sur un ordinateur ou un mobile.

Ci-dessus, vous voyez que le site a choisi une police de caractère sans serif bien lisible. Elle est assez grande et claire. Regardez si je change un peu de CSS pour mettre une police avec serif.

Cette nouvelle police présente des variations d'épaisseur au sein de la même lettre, ce qui la rend beaucoup plus difficile à lire, et encore plus à scanner.
De même, une erreur fréquente est de faire le choix d'une taille de police trop petite. Tout le monde n'a pas une vision parfaite ! Rien n'est plus frustrant qu'une taille de police ridicule pour le visiteur. Regardez ce même exemple, je vais maintenant baisser la police de seulement 25% de sa taille.

Si vous combinez une famille difficile à lire avec une trop petite taille, alors vous avez un combo perdant. En général, plus une famille de police sera "complexe" plus on la grossira pour la rendre lisible.
Règle n°2 - Contraster les polices
Le contraste est un concept essentiel en webdesign. En ce qui concerne le choix de votre police, vous allez devoir faire attention à la contraster avec son arrière-plan et avec les autres polices.
Par exemple, si vous utilisez une police de titre grasse, vous pouvez la contraster avec une police de texte fine. On fait rarement l'inverse.

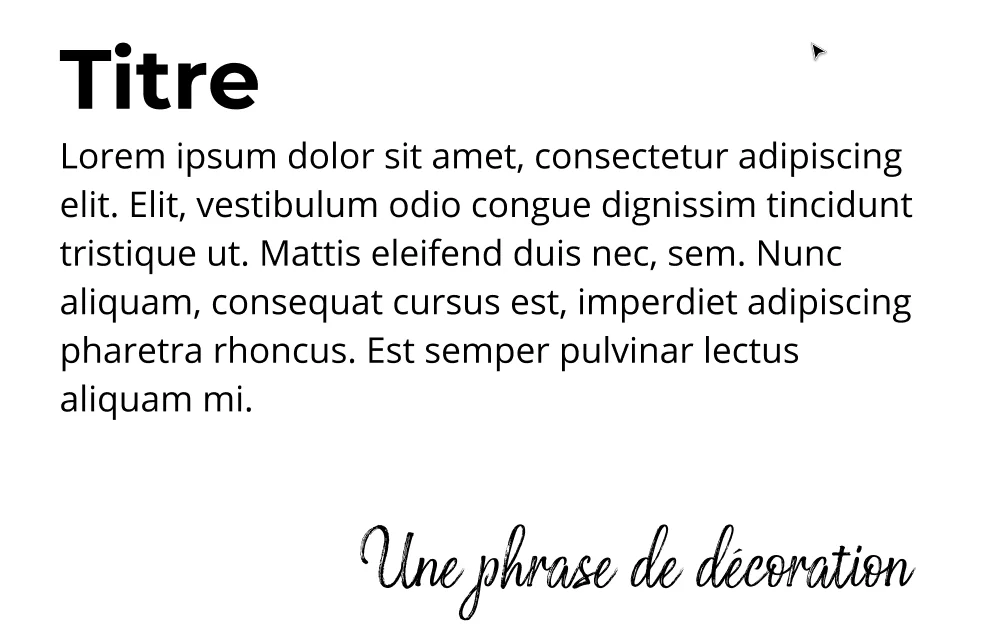
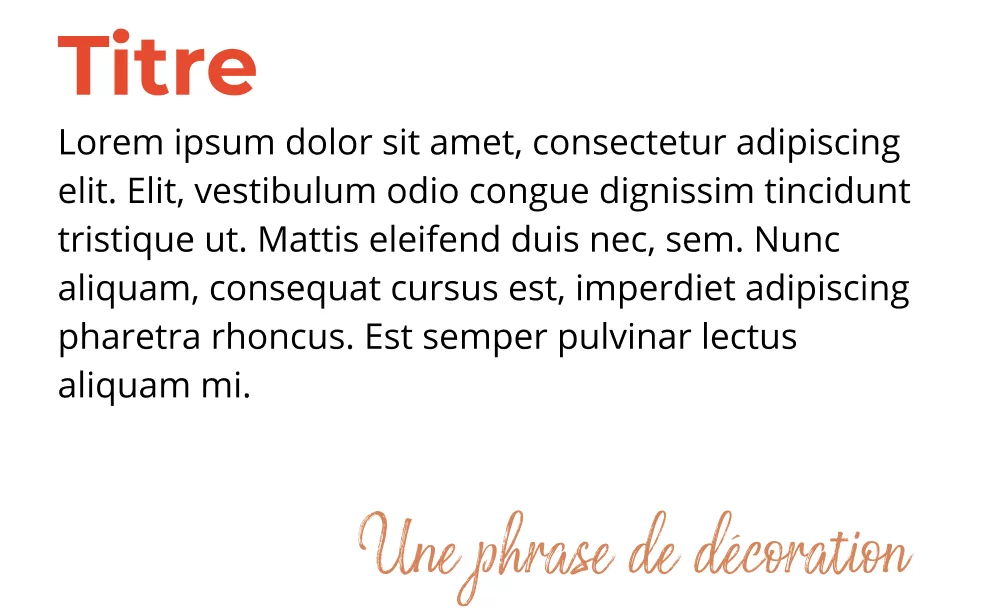
De la même façon, si vous préférez conserver des polices de textes et de titres fines, alors vous pourrez par exemple contraster en grossissant la police de titre, et en choisissant une famille de police plus cursive comme dans l'exemple ci-dessous.

L'important est de conserver un contraste élevé entre les polices afin de permettre à l'utilisateur de comprendre que tel texte est un titre, qu'un autre est un sous-titre, qu'un autre est un paragraphe, etc.
Terminons cette règle en parlant du contraste avec l'arrière-plan. Trop souvent, les débutants webdesigners jouent avec ce principe et font des bêtises. Vous ne devez faire aucune concession en termes de lisibilité ! Regardez ci-dessous ce que peut donner un texte qui a un contraste trop faible avec son arrière-plan.

Pour ne pas vous tromper, banissez simplement le gris de votre palette de couleur et gardez des arrières plans unis blancs derrière vos textes.
Règle n°3 - Modérer les couleurs
Lors du choix de vos polices de site web, n'utilisez pas de couleur à moins d'être un designer expérimenté. 95% du temps, forcer des couleurs sur les polices de votre site le rendra immédiatement amateur.
Les couleurs ont bien sûr leur place en webdesign, mais on les utilisera davantage sur les fonds et les images que sur le texte. Parfois on mettra un mot coloré dans le lot, mais ce doit être fait avec beaucoup de précautions pour ne pas heurter le design du site.
Utiliser des couleurs dans le texte de votre site web apporte forcément son lot de problèmes de contraste. Regardez ici comme l'utilisation de couleur détruit le design de ce texte.

En plus, ajouter de la couleur lors du choix de vos polices vous empêchera de vous concentrer sur les autres facteurs plus importants comme la famille, le contraste entre les polices, la taille, etc.

Règle n°4 - Choisir des familles pertinentes
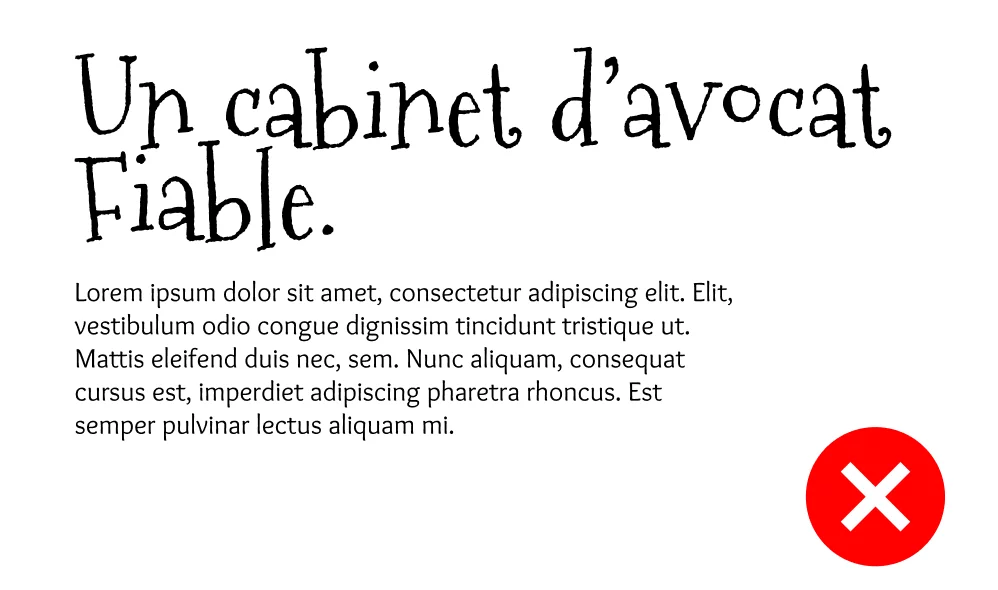
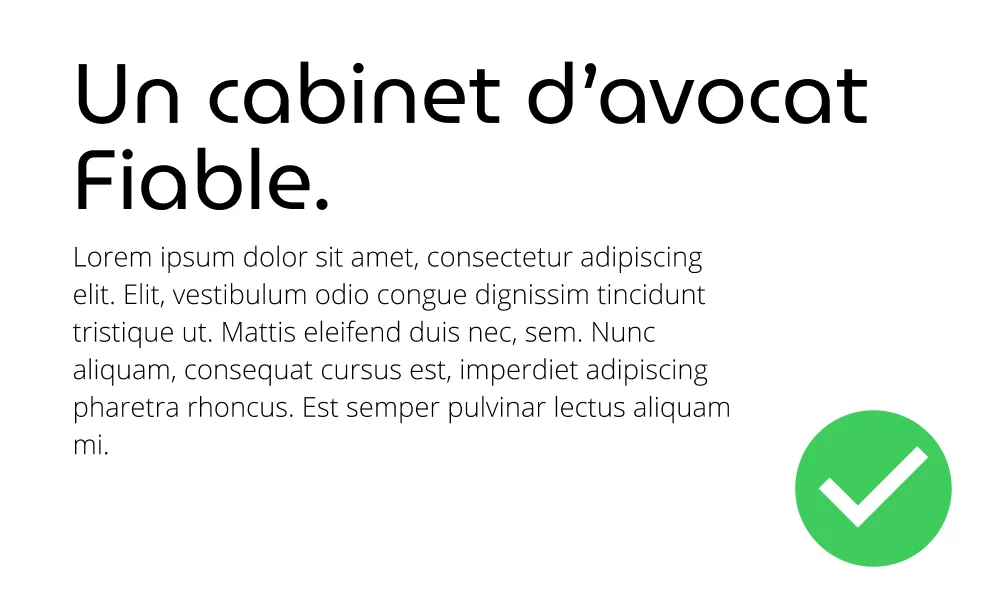
Lorsque vous choisissez une famille de police, celle-ci doit être pertinente par rapport au sujet de votre site Internet. Un cabinet d'avocat ne pourra pas utiliser les mêmes familles qu'une école primaire par exemple.


Malheureusement, il n'y a pas de règle précise pour définir ce qui est pertinent. Vous devez faire appel à votre jugement pour le décider. En général, plus on traite un sujet sérieux et plus on devra se contenter de polices simples et droites.
En revanche, plus on veut apporter du fun et de l'originalité, plus on pourra utiliser des polices courbées et complexes. Veillez cependant à ce que vos textes restent toujours bien lisibles !
Pour aller plus loin
Maintenant que vous connaissez mes règles pour bien choisir les polices d'un site web, je vais vous donner quelques conseils pratiques en bonus.
Changer les polices d'un site WordPress
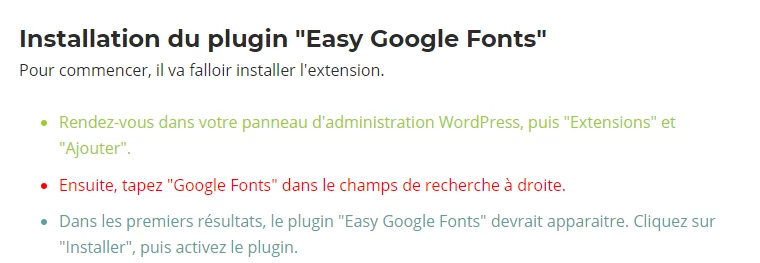
WordPress est un super CMS, mais gérer les polices peut être un peu compliqué avec lui. J'ai déjà rédigé un article sur le sujet qui vous expliquera exactement comment modifier les polices d'un site WordPress.
Un outil pour choisir les polices de son site web
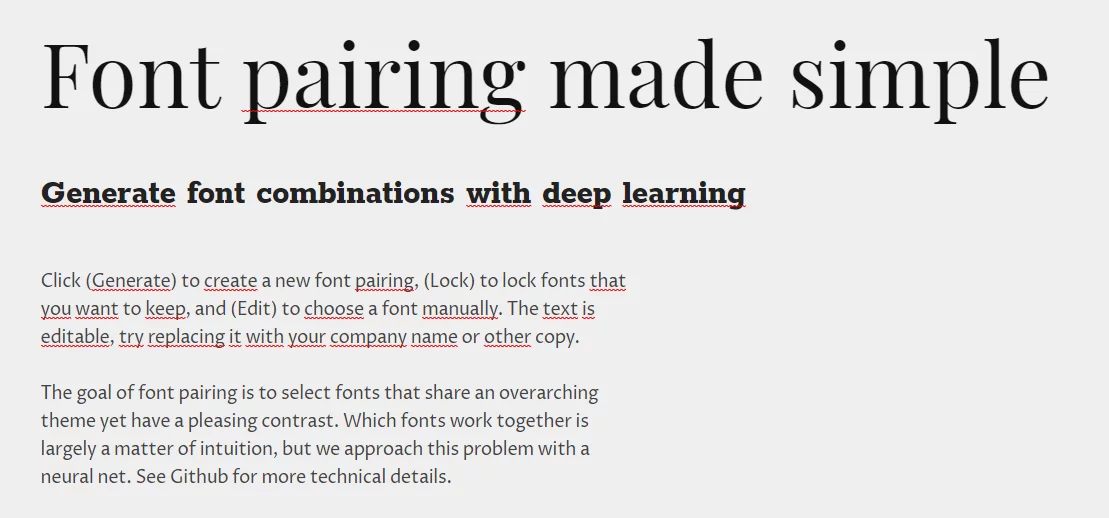
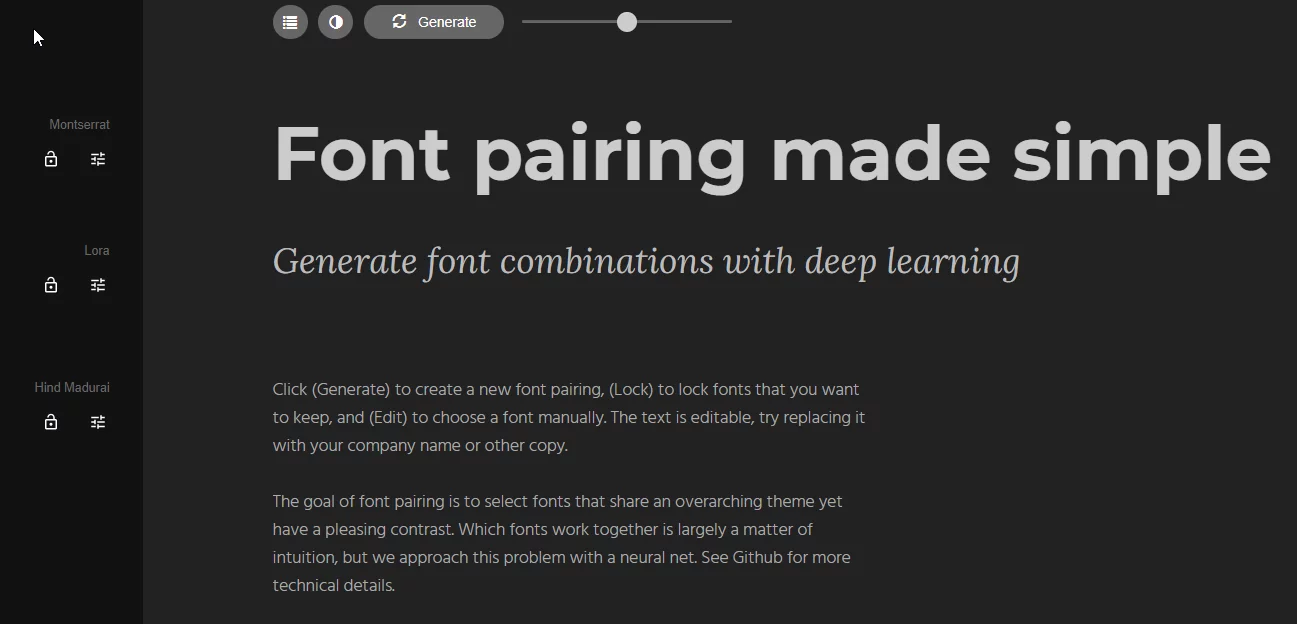
J'utilise souvent https://fontjoy.com/ pour générer facilement des idées de combinaisons de polices. Cette petite application en ligne utilise un algorithme qui trouve aléatoirement des polices qui vont bien ensemble.

Ce n'est pas toujours suffisant pour trouver les polices parfaites pour un site internet, mais ça permet de générer quelques idées lorsqu'on est en panne d'inspiration !
L'impact du choix de la police sur le référencement d'un site Web
Les polices de votre site web impacteront votre référencement de plusieurs façons.
D'abord, chaque police affichée devra être téléchargée par le client, donc cela impactera le temps de chargement du site, qui est un facteur important en SEO. Veillez donc à ne pas utiliser trop de polices ou des polices trop lourdes.
Ensuite, certaines polices pourront créer des "flash de texte invisible" pendant leur chargement, ce qui impactera négativement le CLS de votre page, et donc votre SEO.
Enfin, un mauvais choix de police peut dégrader l'expérience utilisateur de plein de façons. Ceci résulte en général en un taux de rebond plus élevé et un taux de conversion plus bas qu'il pourrait être. Ce qui aboutit à une baisse de référencement.
Je n'ai pas encore d'articles sur ces sujets mais je vous invite à travailler avec moi ou à creuser de votre côté si le SEO est un sujet qui vous importe avant d'aller plus loin.
S'inspirer des choix de polices des sites web concurrents
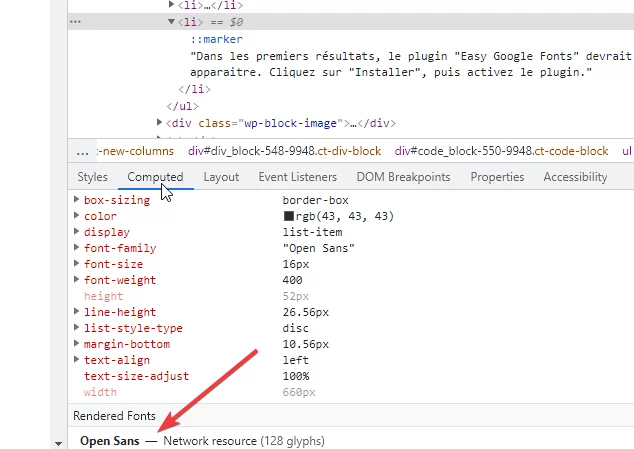
Si vous croisez une police que vous aimez sur un site web, vous pouvez facilement savoir laquelle c'est afin de pouvoir l'utiliser vous aussi. Pour ça, dans Google Chrome, cliquez droit sur le texte qui vous intéresse plus cliquez sur "Inspecter".
Dans la zone qui s'ouvre, allez dans Computed, puis descendez à la fin de la liste des propriétés CSS pour trouver la police utilisée. Dans l'exemple ci-dessous, il s'agit de Open Sans.

À bientôt !
Merci d'avoir lu cet article jusqu'au bout. Si vous avez besoin d'aide avec le choix de vos polices, n'hésitez pas à solliciter mes services de webdesign.
Si votre site n'apporte actuellement aucun résultat actuellement, il est peu probable que changer les polices suffise à inverser la situation. Dans un tel cas, c'est la plupart du temps un problème de visibilité : personne ne visite votre site, donc fatalement il n'apporte pas de résultats. Commencez par commander un petit audit SEO pour débloquer cette situation.
Si vous avez une question rapide, sachez que je prends le temps de répondre aux questions de mes lecteurs, vous pouvez donc passer sur ma page de contact pour me poser votre question.
À bientôt pour un prochain article !

