Le breadcrumb (ou fil d'Ariane en français) est un petit bloc de liens qui donne le chemin vers une page web au sein d'un site. On le retrouve souvent en e-commerce comme dans cet exemple : "Boutique > Chapeaux > Casquette grise 1991". Aujourd'hui, je vous montre comment installer et configurer le breadcrumb de Yoast SEO sur votre site WordPress. C'est parti !
Vous avez du mal avec votre référencement ? Commandez-moi un audit SEO de votre site WordPress pour savoir exactement ce qui cloche et ce que vous pouvez faire.
L'impact du breadcrumb sur votre SEO et votre UX
Le fil d'Arianne a un intérêt non négligeable pour le référencement (SEO) de votre site, ainsi que pour son expérience utilisateur (UX).
Pour le référencement, le breadcrumb renforcera la structure de liens internes du site. Il permettra à Google de mieux comprendre la hiérarchie des pages au sein de votre site Internet.
En effet, une grande partie du travail de Google est de comprendre comment un site est structuré. Il essaie continuellement de définir quels sont les pages importantes du site et quelles sont les pages moins importantes. Pour ça, il se base sur les liens internes. Grosso-modo, plus une pages reçoit de liens internes, plus Google la considère comme importante.
En fournissant des liens logiques vers les pages "parentes", le breadcrumb fourni ainsi plus de liens entrants aux pages plus importantes, ce qui aide Google à bien comprendre la structure du site. Il peut aussi aidé à bâtir des cocons sémantiques.
Un cocon sémantique est un groupe de pages liées entre elles traitant d'un même sujet. Par exemple, sur mon site, j'ai un cocon sémantique "Référencement naturel" que je travail régulièrement. Un fil d'Ariane bien fait va naturellement renforcer les pages les plus importantes de ce cocon (la page de catégorie) puisque tous les articles de la catégorie feront un lien vers elle.
Au delà de ces aspects techniques, un fil d'Ariane sera utile pour vos visiteurs, à condition que le site soit assez grand. Un menu suffira amplement à s'y retrouver dans un petit site, mais pour un site plus grand avec un blog ou un e-commerce, il sera intéressant de pouvoir retrouvé facilement les pages parentes de la page consultée actuellement.
Enfin, sous certaines conditions, Google pourra utiliser le breadcrumb dans ses résultats de recherches enrichis, ce qui fera sortir votre site du lot des concurrents.
La donnée structurée "BreadcrumbList"
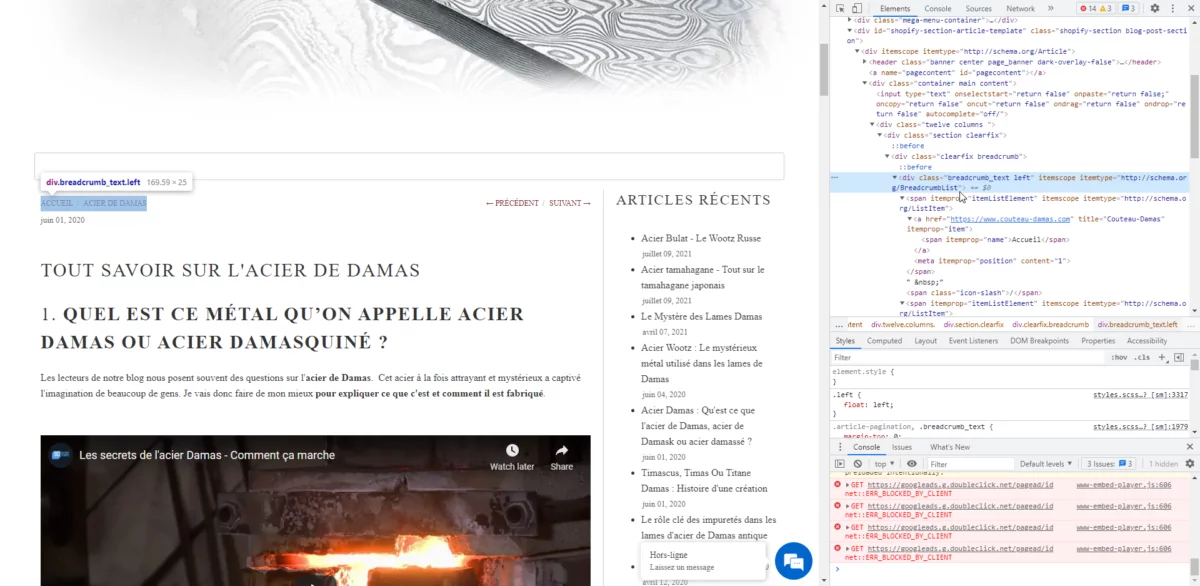
Les données structurées Schema.org sont des données présentent dans le code d'une page web qui donnent des informations très précises à Google. Parmi elles, on retrouve par exemple la donnée structurée de Local Business, qui permet de donner des infos comme le numéro de téléphone ou l'adresse d'un magasin.
La donnée structurée Breadcrumlist permet de donner à Google le chemin interne d'une page web. Sans elle, Google se basera sur l'URL pour déduire ce chemin.


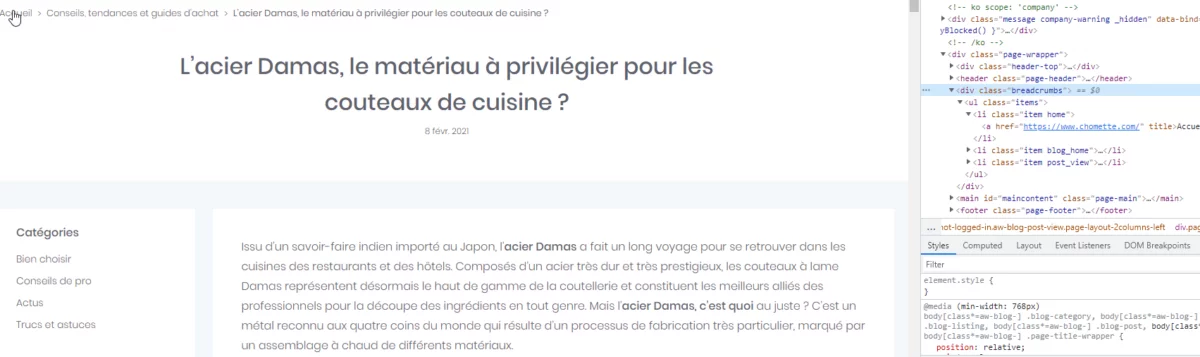
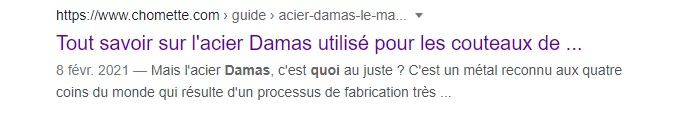
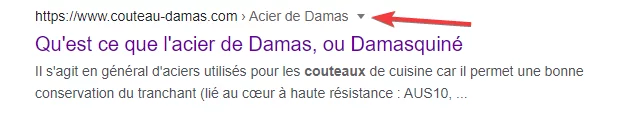
Lorsque la donnée structurée est présente, Google pourra choisir d'afficher le fil d'Ariane plutôt que le chemin d'URL.


Au final, le fil d'Ariane permet donc de contrôler le chemin que montre Google dans ses résultats. Ça peut être utile, surtout si l'on n'a pas une structure d'URL très claire.
Pourquoi utiliser le bloc breadcrumb de Yoast SEO ?
Résumons. Un fil d'Ariane bien configuré permet de :
- Renforcer la structure de liens internes du site ;
- Renforcer les cocons sémantiques du site ;
- Clarifier la navigation pour les visiteurs ;
- Ajuster le chemin affiché dans les résultats de recherches.
L'intérêt du bloc breadcrumb de Yoast SEO est qu'il inclu automatiquement la donnée structurée BreadcrumbList. Sans cette donnée, le point 4 sera invalide.
Voyons maintenant comment se passe l'installation du bloc breadcrumb de Yoast SEO dans WordPress !
Installation du breadcrumb Yoast au sein d'une page via le bloc dédié
Cette première méthode est la plus facile, mais elle n'affectera qu'une seule et unique page.
Pour commencer, rendez-vous dans votre panneau d'administration WordPress et allez dans l'onglet "Pages".
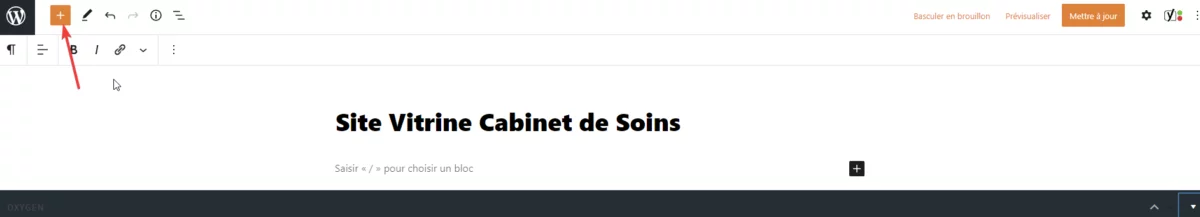
Ensuite, ajoutez ou éditez une page. Cliquez sur "+" en haut à gauche pour ajouter un bloc.

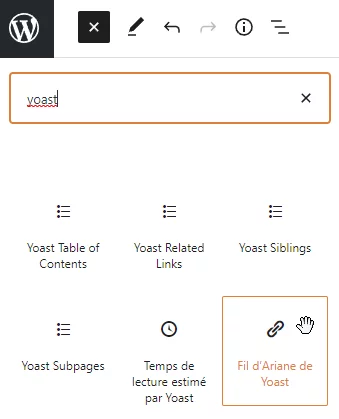
Dans la barre de recherche, saisissez "Yoast" puis faites glisser le fil d'Ariane dans votre page.

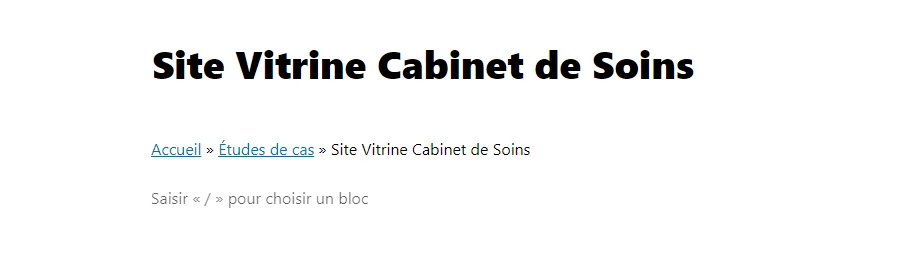
Et voilà ! Pensez à mettre à jour votre page et le tour est joué.

Note : si votre page n'a pas de page parente, alors il n'y aura que "Accueil" dans votre breadcrumb. Pensez à bien hiérarchiser vos pages si vous avez un site assez gros !
Installation du breadcrumb sur tout le site via un shortcode
Si vous souhaitez implémenter un breadcrumb Yoast SEO sur plusieurs pages de votre site (par exemple dans le footer) alors le plus simple est d'utiliser un shortcode.
Vous n'aurez qu'à créer une zone de texte, la placer dans le footer, et placer le shortcode suivant dedans :
[ wpseo_breadcrumb ]
La méthode concrète à appliquer va varier d'un cas à l'autre, n'hésitez pas à me contacter si vous souhaitez que j'installe ça pour vous.
Ajouter un breadcrumb en haut de chaque article de blog
C'est un peu plus délicat, mais vous avez deux façons de faire ici.
Commençons par la plus simple. Sur la plupart des blogs, vous aurez une barre latérale que vous pourrez peupler de widgets. Dans ce cas, il suffit de placer un widget de texte avec le shortcode dedans.
Si vous souhaitez un autre positionnement plus précis, alors vous allez devoir modifier votre thème. Vous devrez trouver le bon emplacement dans le code de votre thème ou placer le shortcode et l'exécuter avec la fonction WordPress do_shortcode.
Merci d'avoir lu !
Merci d'avoir lu cet article, j'espère qu'il vous aura aidé. Encore une fois n'hésitez pas à me contacter si vous avez besoin d'aide, c'est mon métier !

