Lorsqu'ils prennent leur site en main, mes clients ont souvent du mal à comprendre comment fonctionnent les paragraphes et autres espacements de texte dans WordPress. Dans cet article, je vais vous expliquer comment tout ça fonctionne pour que vous puissiez dépasser vos problèmes de saut de ligne dans WordPress.
La cause des problèmes de saut de ligne WordPress
La principale cause des problèmes de saut de ligne WordPress est l'incompréhension des utilisateurs du fonctionnement de WordPress.
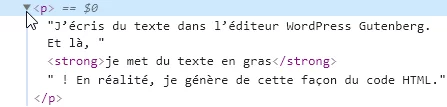
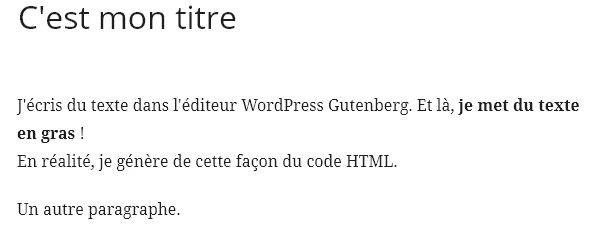
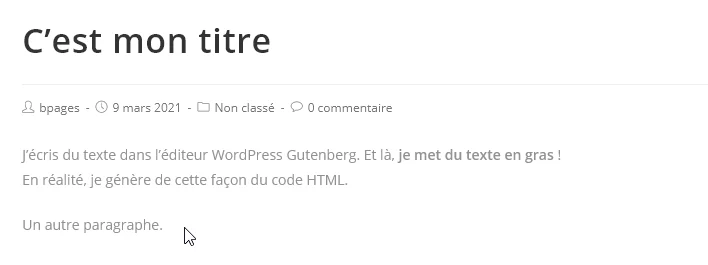
Tout d'abord, vous devez comprendre que WordPress n'est pas un éditeur de texte. Ça y ressemble, mais ça génère en réalité du code HTML, qui est le langage informatique utilisé pour afficher des pages web.
Ainsi, le texte que vous voyez dans l'éditeur de WordPress est en fait une version "jolie" d'un code HTML.


Les retours chariots
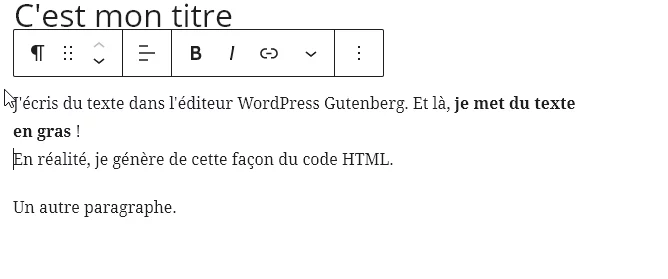
Dans WordPress, vous avez deux types de retour à la ligne disponibles. Le premier est le retour chariot. Il s'agit d'un retour à la ligne qui ne crée pas de nouveau paragraphe. Vous pouvez faire un retour chariot avec Majuscule + Entrée.
Par exemple :


On utilise le retour chariot lorsqu'on souhaite faire un retour à la ligne sans espacement. On peut faire plusieurs retours chariot d'affilé pour créer de l'espacement, mais ce n'est pas la bonne façon de faire. Lorsqu'on veut de l'espacement, il faut utiliser les paragraphes.
Les blocs paragraphes
Pour créer un nouveau bloc de paragraphe (et faire un saut de ligne avec espacement) il faut simplement utiliser Entrée.


Vous savez donc maintenant faire un retour à la ligne avec un retour chariot, et faire un saut de ligne en créant un nouveau paragraphe. La taille de ce saut de ligne dépend en réalité des réglages de votre thème WordPress d'espacement des paragraphes !
Changer la taille des sauts de ligne WordPress
Heureusement, vous avez un moyen assez simple de modifier ce réglage de votre thème avec un peu de CSS. Il suffit de définir vous-même le code CSS responsable de l'espacement des paragraphes dans votre panneau de personnalisation de WordPress, section "CSS additionnel".
Note : si vous ne savez pas accéder à ce panneau, voyez mon article "Ajouter du CSS additionnel dans WordPress".
Une fois dans ce panneau, ajoutez un code de ce genre :
p {
margin: 0 0 40px;
}Ce morceau de code dit que tous les paragraphes devraient avoir une marge basse de 40 pixels.
Besoin d'aide ?
Merci d'avoir lu cet article. Si vous avez toujours des problèmes de sauts de ligne après sa lecture, n'hésitez pas à me contacter pour que je jette un œil et éventuellement que j'intervienne pour modifier vos réglages CSS.
En attendant, bon courage avec votre site et à bientôt !

