Elementor est un super page builder que j'aime beaucoup, mais Oxygen est également une option non négligable, surtout si vous êtes un professionnel à la recherche de performances techniques. J'ai réalisé de multiples projets en utilisant ces deux options. Alors, Oxygen Builder VS Elementor, que choisir ?
- Elementor est un excellent page builder mais il peut vite créer des sites lourds et lents.
- Elementor génère du code de qualité moyenne.
- Elementor est simple à prendre en main et dispose d'une très grande communauté (beaucoup de tutos). Il est plus accessible aux débutants.
- Oxygen est très léger, mais plus difficile à prendre en main qu'Elementor.
- Comme Oxygen remplace le thème, il provoque parfois des problèmes avec certains plugins (la notion de thème étant centrale dans WordPress).
- Oxygen permet de faire des choses très pointues et de réaliser des sites ultra performants. Il convient mieux à un professionnel qui connaît le CSS / HTML / PHP.
- Oxygen génère du code d'excellente qualité.
Qu'est ce qui fait un bon page builder ?
Le page builder est certainement le plugin le plus important d'un site WordPress. Il conditionnera ses performances et la qualité de son design. Pour moi, les critères de choix d'un page builder sont :
- Les performances techniques ;
- Les capacités de design ;
- La facilité de prise en main ;
- Son modèle économique.
Comparons donc ces points sur Oxygen et Elementor, pour voir ce qui vous convient le mieux.
Oxygen VS Elementor : Récapitulatif
Pour les plus pressés, voici mon tableau récapitulatif !
| CRITERE | ELEMENTOR | OXYGEN |
|---|---|---|
| Vitesse | ★★☆ | ★★★ |
| Propreté du code | ★☆☆ | ★★★ |
| Prise en main | ★★★ | ★☆☆ |
| Précision des réglages | ★★☆ | ★★★ |
| Capacités de Design | ★★★ | ★★★ |
| Modèle économique | Freemium / Abonnement | Achat Unique |
Pour résumer, Elementor est plus accessibles aux débutants et permet de travailler plus rapidement, tandis que Oxygen est moins pratique mais permet une gestion millimétrique des designs et offre de grandes performances.
Oxygen VS Elementor : performances techniques (vitesse)
Quel est le page builder le plus léger, Oxygen ou Elementor ?
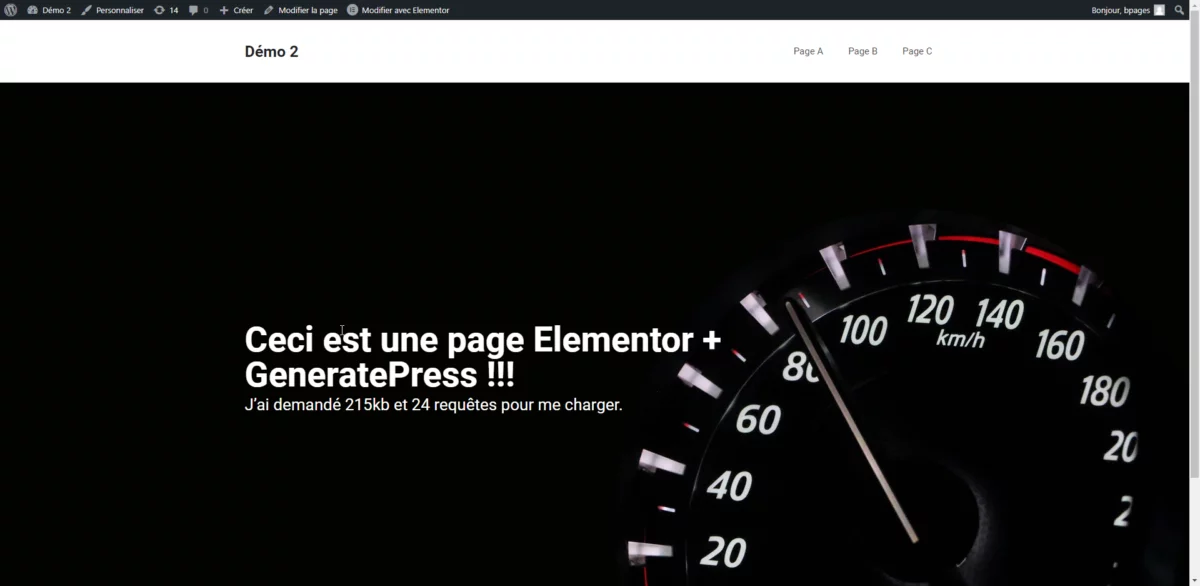
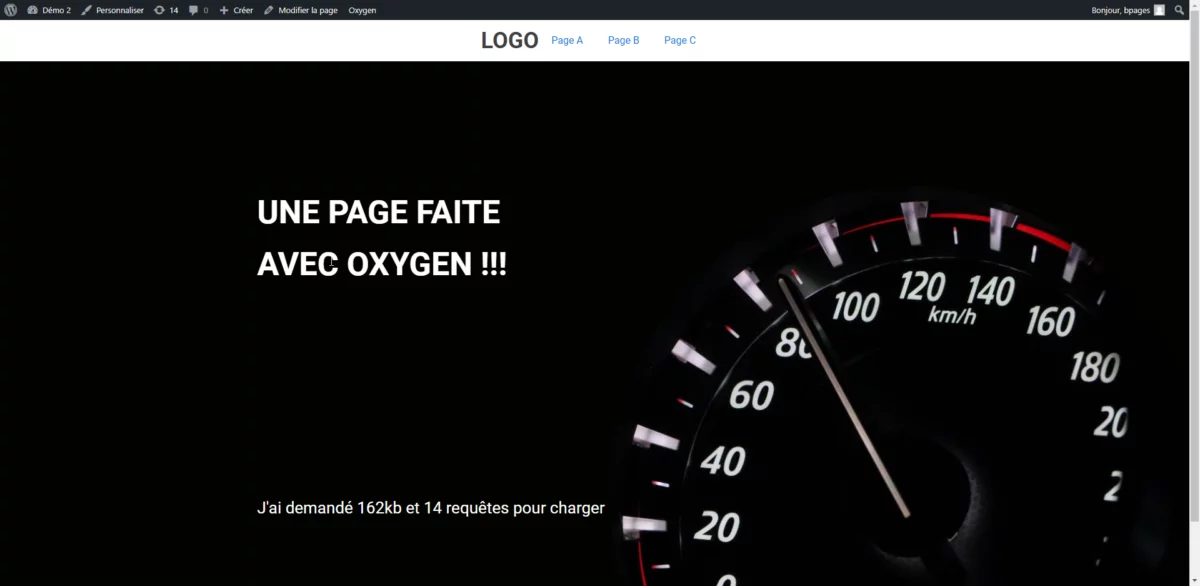
Pour répondre à cette question, j'ai réalisé deux pages identiques sur mon site de démonstration en utilisant le thème GeneratePress, connu pour sa légèreté, et sans aucun autre plugin.


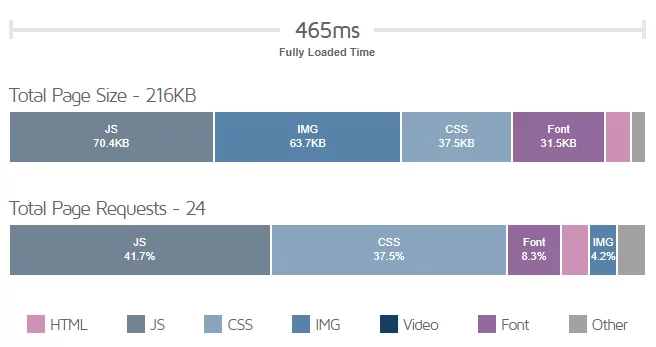
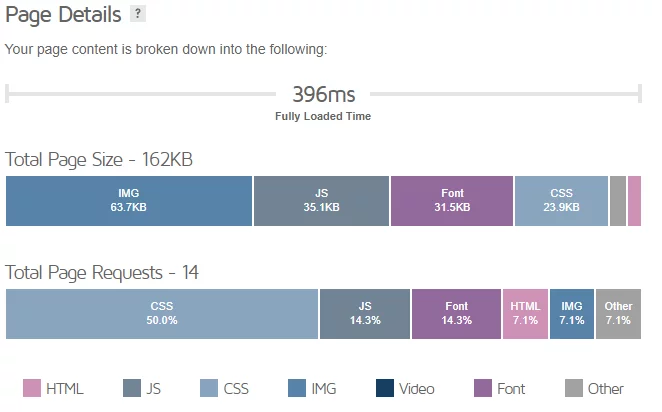
Puis j'ai testé ces pages sur le site Gtmetrix.
Les résultats ont été édifiants.


Comme vous pouvez le voir, sur une page ultra simple comme celle-ci, Oxyen permet d'avoir 10 requêtes de moins et 54kb de moins à charger.
Notons que les résultats de cette différences auraient variées en fonction du thème utilisé, c'est pourquoi j'ai choisi un thème ultra léger.
Notons aussi que cette différence, à elle seule, ne permet pas de justifier l'utilisation d'Oxygen par rapport à Elementor. Une différence dans le nombre de requêtes a le plus souvent un impact négligeable sur le temps de chargement, tout comme une différence de 54kb.
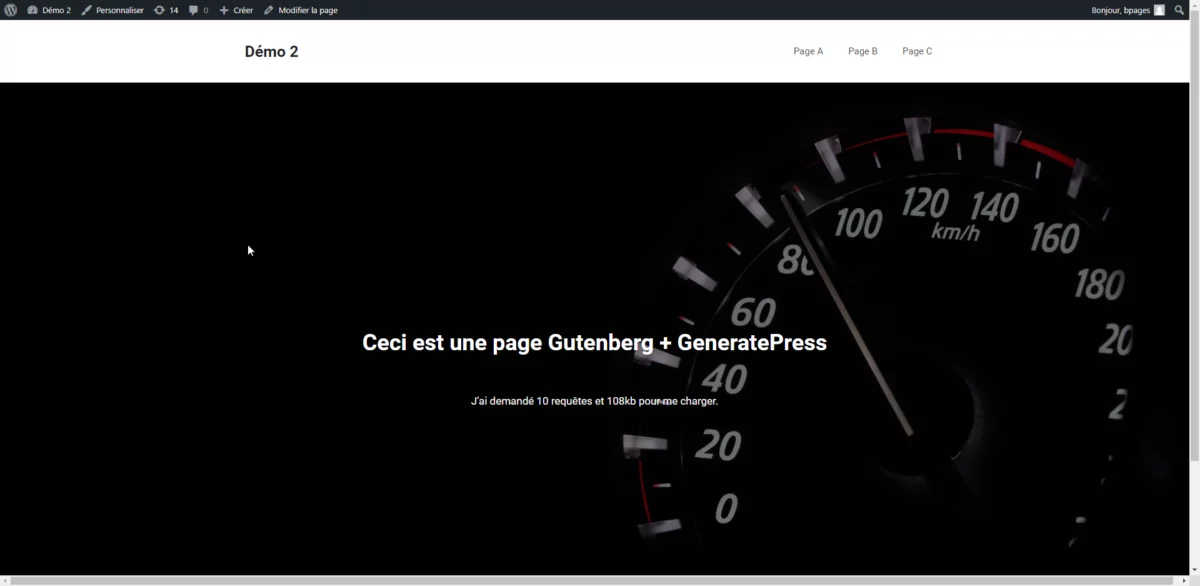
Devant ces résltats, je me suis demandé ce que donnait une autre alternative à ces deux plugins : Gutenberg. J'ai donc réalisé la même page avec Gutenberg, sans aucun page builder.

Sans surprise, l'éditeur intégré à WordPress est de loin le plus performant. C'est aussi de loin l'outil de design le plus simpliste. Mais pour un projet simple, il pourra faire l'affaire. Pensez-y !
| VERSION | POIDS | REQUÊTES |
|---|---|---|
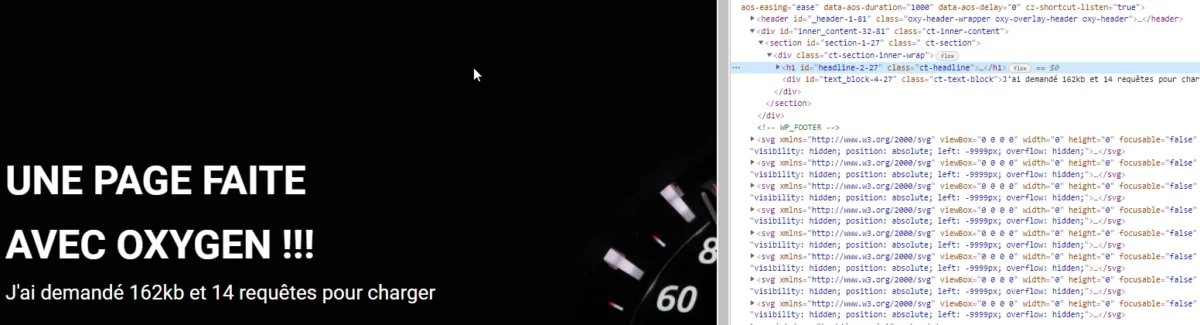
| Oxygen | 162kb | 14 |
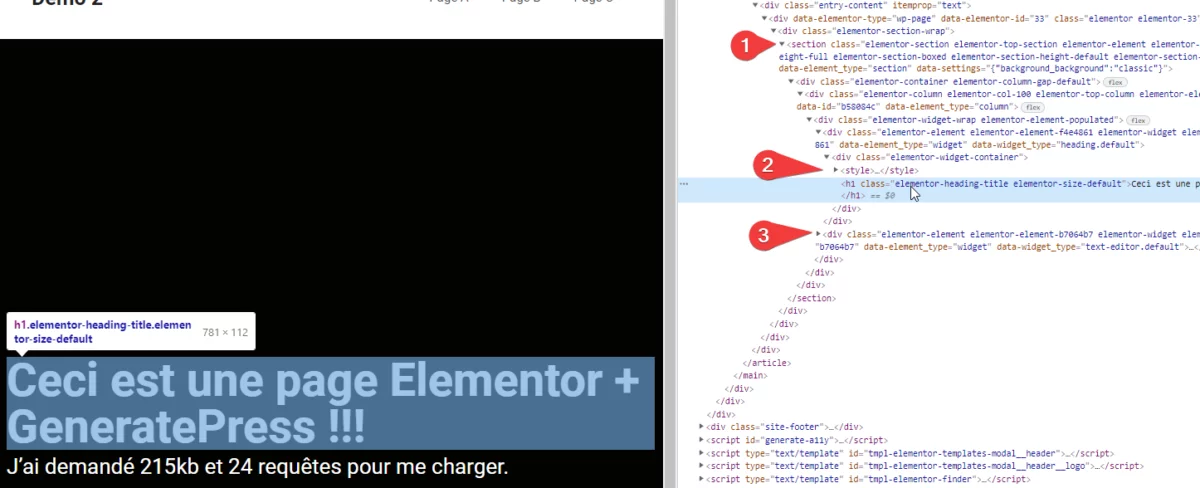
| Elementor + GeneratePress | 216kb | 24 |
| GeneratePress + Gutenberg | 108kb | 10 |
Oxygen Builder et Elementor proposent des performances assez proches, mais Oxygen est quand même meilleur sur ce point.
Propreté du code
Peu de gens s'y intéressent, mais le rôle d'un page builder, au bout du compte, est de générer du code HTML, CSS et Javascript.
En particulier, il faut que ce code soit propre et bin optimisé afin que les pages du sites soient légères et rapides.
Là, il n'y a pas photo, Oxygen bat de très loin Elementor.
Voici à quoi ressemble le code du titre sur Oxygen.

On peut noter une balise de section, dans laquelle est inclue une balise de div, puis une balise h1. Un seul div englobe tout le contenu de la section. J'aurais pu écrire ce code à la main.

Dans le cas d'Elementor, on voit que la section (1) est très loin de la balise H1 qui nous intéresse. Une multitude de balises DIV viennent se mettre entre les deux. En plus, on peut noter une balise <style> qui injecte du CSS au beau milieu du code HTML (2). Enfin, on peu noter que le texte sous le titre est lui aussi englobé par des div (3).
Autrement dit, beaucoup plus de code est généré pour obtenir le même résultat.
Et alors, on s'en fiche non ?
Sur un petit exemple comme celui-ci c'est vrai. Mais imaginez une page avec 10 titres, 50 paragraphes, 5 images, des icônes, etc. Au final, le code généré "en trop" fera une vrai différence de poids.
Oxygen Builder génère donc du code de meilleur qualité que Elementor.
Cela étant, ce n'est pas le seule critère de choix. Continuons !
Les capacités de design
Les capacités de design de Oxygen et de Elementor sont similaires. Ils permettent tous les deux de faire des designs très avancés.
Avec Oxygen Builder, vous aurez un contrôle plus précis des propriétés CSS de vos éléments. Si vous ne connaissez rien au CSS, vous aurez du mal à le prendre en main. Mais dans le cas contraire, il vous semblera beaucoup plus puissant qu'Elementor. Vous aurez en revanche peu d'options pour animer et placer absolument des éléments car Oxygen fait le choix d'inclure le minimum de Javascript par défaut pour rester aussi léger que possible.
Avec Elementor, vous aurez un contrôle bien moins précis des propriétés CSS des éléments. En contrepartie, vous aurez accès à de nombreuses fonctionnalités d'animation javascript avancées, un placement absolue à la souris, et une foule d'outils pour travailler votre design facilement.
Oxygen VS Elementor : Facilité de prise en main
Elementor est bien plus facile à prendre en main que Oxygen. Il est bien plus accessible aux personnes sans compétences de développement et propose de nombreuses options pour faciliter le travail.
Par exemple, vous pouvez copier coller le style d'un élément dans Elementor. Pour une personne lambda, c'est top. Dans Oxygen, vous pouvez attribuer des classes CSS à vos éléments, puis appliquer les changements de styles effectués à une classe plutôt qu'à un élément unique. Le rêve pour un designer qui connaît le CSS.
Elementor sera donc bien plus accessible au grand public qu'Oxygen Builder.
La surcharge du thème
Un page builder moderne doit permettre de modifier le thème WordPress auquel il s'applique.
Oxygen et Elementor s'y prennent de deux façons complètement différente.
Elementor, comme les autres page builders du marché (Divi, Beaver builder, etc.) propose un "theme builder". C'est un endroit où vous pourrez définir des templates.
Par exemple, créer un template Header vous permettra de remplacer le template par défaut de votre thème.
Oxygen s'y prend autrement. Il remplace complètement le thème en le désactivant, et vous permet de tout contrôler vous même. C'est un excellente chose pour optimiser au millimètre votre site et ne rien charger de superflu, mais ça ajoute du travail.
Note : Oxygen propose quand même des templates "tout prêts" donc potentiellement ce n'est pas vraiment plus long que d'utiliser un thème. Mais modifier ces templates sera plus complexe que de modifier les options d'un thème, surtout si vous débutez.
Contrairement à Elementor, Oxygen Builder désactive votre thème pour vous permettre d'avoir un contrôle total sur votre site. Ce contrôle est à double tranchant et pourra desservir les débutants !
Oxygen VS Elementor : modèles économiques
Elementor est un plugin freemium avec abonnement annuel.
La version gratuite propose le strict minimum pour tester le plugin et réaliser des designs simples. Ensuite, il faudra s'abonnement pour 49€ annuels.
Oxygen est un plugin premium à paiement unique.
Vous achetez la licence une seule fois (129€ pour la licence normale) et vous n'avez plus rien à payer, jamais.
Oxygen propose donc un paiement unique, tandis que Elementor propose un abonnement.
Conclusion
À mon avis, les deux plugins sont excellents. Ils s'adressent juste à un public différent.
- Si vous êtes un amateur ou un designer sans compétences de développement, alors préférez Elementor. Il sera plus simple à prendre en main et vous permettra de créer de beaux designs.
- Si vous êtes un professionnel expérimenté en développement, et que vous cherchez à contrôler parfaitement votre site, dans son design comme dans ses performances, alors optez pour Oxygen.
Aujourd'hui, je réalise tous les sites de mes clients avec Oxygen. Cela demande plus de temps qu'avec Elementor ou Beaver Builder, mais j'obtiens des sites d'une qualité supérieur. C'est un outil dont les résultats dépendront beaucoup de l'utilisateur. Un designer sans compétence de développement pourrait obtenir des résultats bien moins intéressants avec Oxygen qu'avec Elementor.

