Hello tout le monde, j’espère que vous allez bien. Aujourd’hui nous allons réaliser un haut de page parallax sur Elementor, à partir de zéro. L’idée est de créer plusieurs images “bulles” et de les faire flotter à différentes vitesses pour créer un effet sympa au scroll 😉
Pour réaliser cet effet, nous allons suivre le procédé suivant :
- Créer une page avec Elementor
- Ajouter la section avec le titre, le fond et les bulles
- Placer les bulles en position absolue
- Installer Rellax.js
- Utiliser Rellax.js pour faire donner un effet parallax aux bulles
C’est un tutoriel qui sera un peu compliqué, mais les résultats seront là. Courage, allons-y !
Étape 1 - Création d’une page avec Elementor
Je vous épargne l’outrage de vous montrer ici comment créer une page sur WordPress. Vous pouvez voir le détail dans la vidéo. L’important ici est d’utiliser le template “Elementor pleine largeur” lorsque vous créez la page.
Étape 2 - Créer le haut de page
Maintenant, il faut créer ce haut de page avec Elementor.
Créer la section qui sera parralax

Commençons par ajouter une section. Pour ça, il faut cliquer sur le “plus” et choisir une section de pleine largeur.
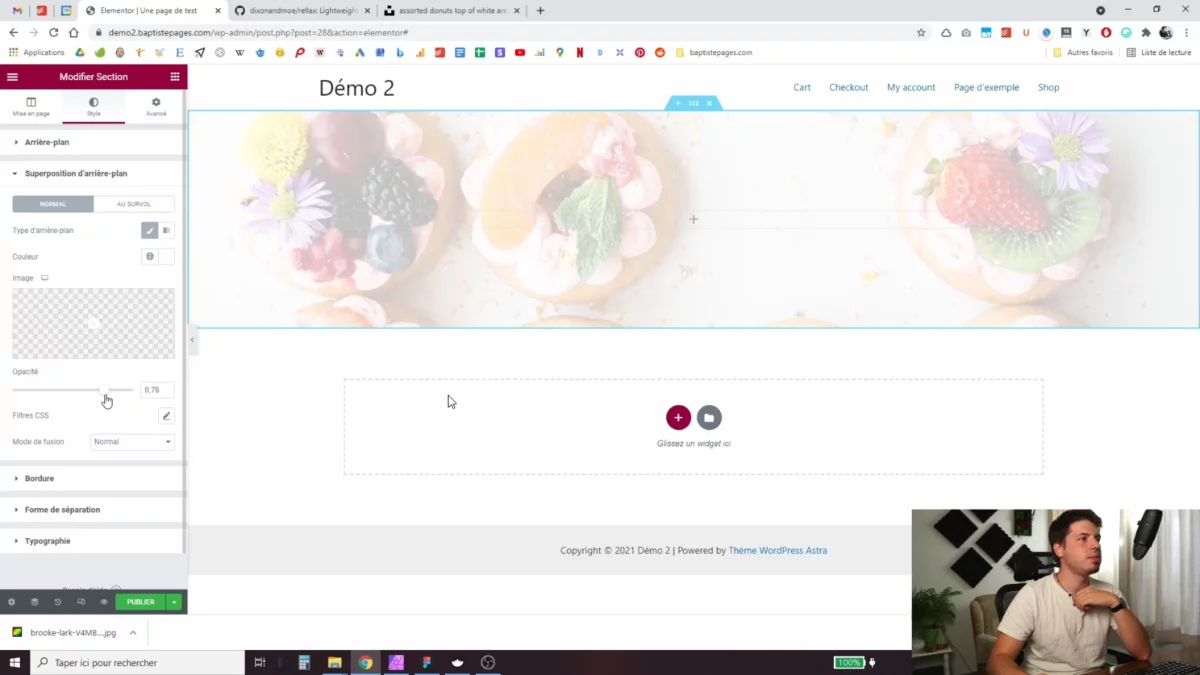
Maintenant, nous allons ajouter un titre, un fond à cette section. Pour ça, je vous recommande d’aller sur unsplash afin de trouver une belle image de fond. Dans Elementor, vous pouvez définir un fond dans “Modifier la Section” puis “Arrière-plan”.
Ensuite, nous allons ajouter un titre, un fond à cette section. Pour ça, je vous recommande d’aller sur unsplash afin de trouver une belle image de fond. Dans Elementor, vous pouvez définir un fond dans “Modifier la Section” puis “Arrière-plan”.
Il faudra ensuite ajouter un peu de padding à la section dans “Avancé”.
Pensons également à placer un overlay afin que le texte que nous allons placer sur cette image soit lisible. Pour ça, il faut aller dans “Superposition d’arrière-plan” et placer utiliser une opacité d’environ 0.66.
Puisque cette section aura un effet parallax, il faudra aussi lui assigner une classe. Dans notre cas, on va lui donner la classe “rellax-4”.
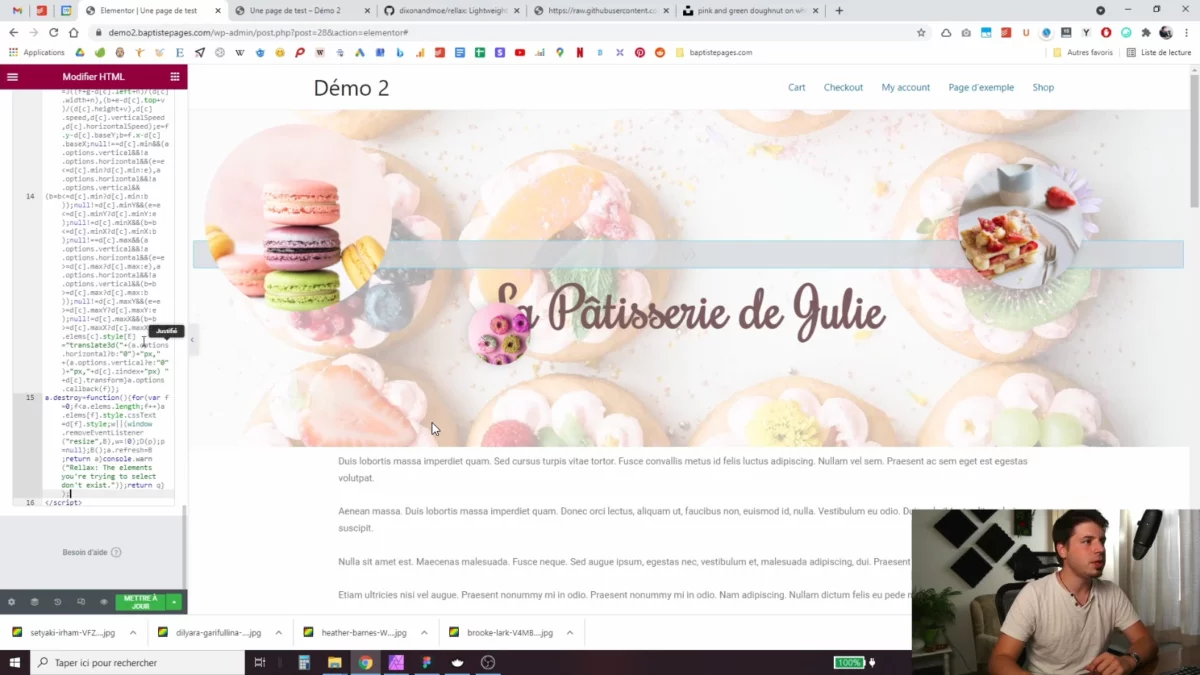
Maintenant, plaçons le titre et les images.
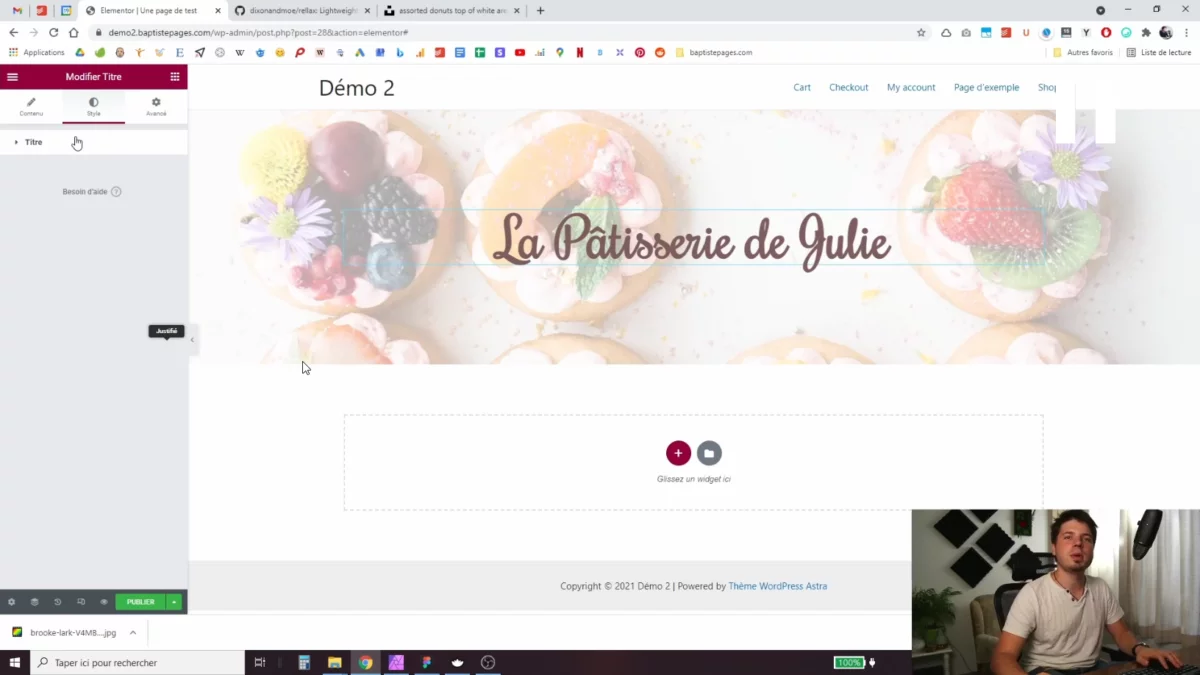
Ajouter et styliser le titre

Pour le titre, nous allons simplement utiliser un bloc titre d’Elementor. Nous ajusterons ses réglages dans “Style” afin de lui assigner la police “Rochester” et d’augmenter sa taille de police.
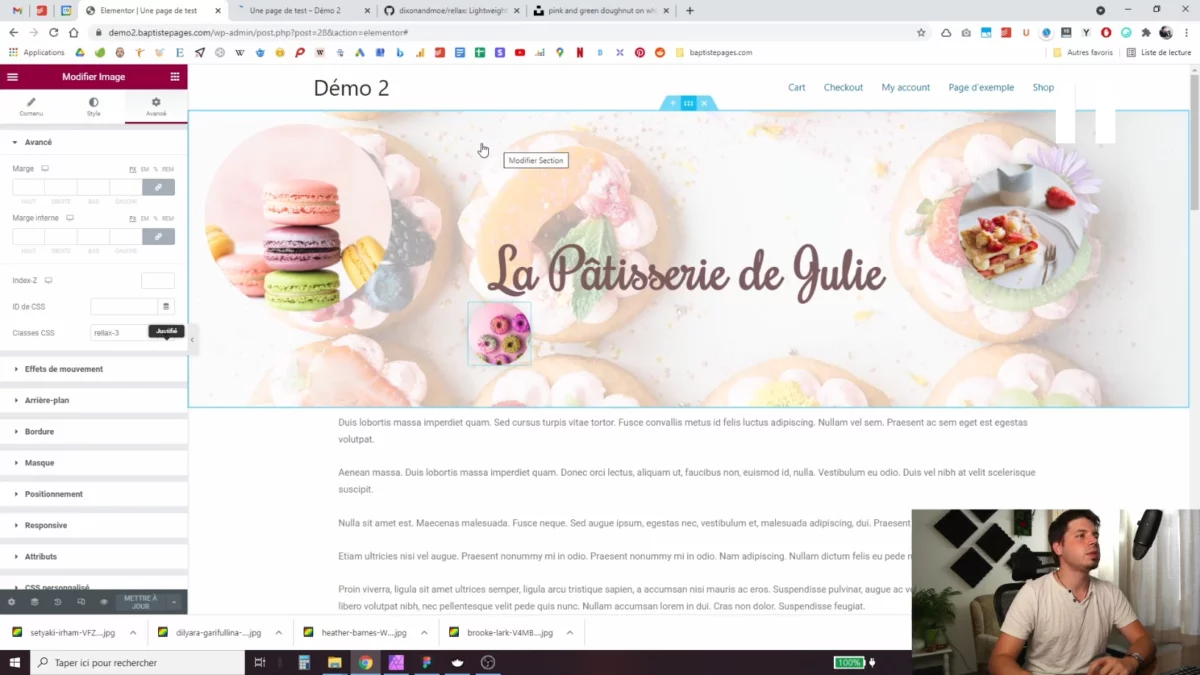
Ajouter les images

Pour la première image, nous allons ajouter un bloc Elementor image sous le titre. Puis nous le styliserons de la façon suivante.
- Nous lui donnerons une belle source d’image trouvée sur unsplash par exemple.
- Nous lui donnerons une hauteur et une largeur fixe de 300px.
- Nous lui configurerons une “adaptation” réglée sur “couvrir” pour que l’image ne se déforme pas, et un border radius de 50% pour que l’image soit ronde.
- Ensuite, il faudra placer l’image absolument en allant dans “avancé” puis “positionnement” et “absolu”. Pensons aussi à passer à “Largeur” sur “En ligne” pour éviter que l’encadrement de l’image soit énorme.
- IMPORTANT : Maintenant, dans l’onglet “Avancé” nous allons donné une classe CSS bien particulière à notre image : “rellax-1”. C’est essentiel pour la suite.
Maintenant, il ne reste plus qu’à dupliquer cette image quelques fois en changeant sa position absolue et sa taille pour obtenir plusieurs bulles. À chaque nouvelle image, on attribuera une nouvelle classe “rellax-2”, “rellax-3”, etc.
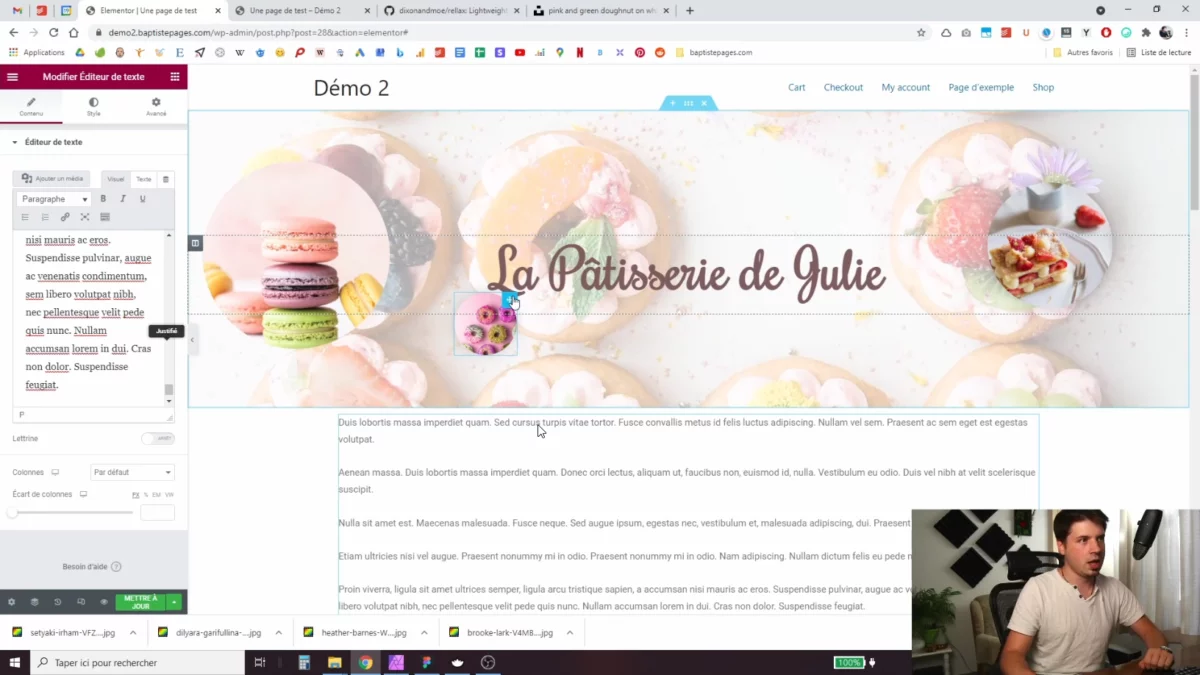
Étape 3 - Ajouter du contenu

Pour que l’effet soit réussi, il faut ajouter du contenu sous notre haut de page pour qu’il y ait de la matière à scroller. Ajoutez simplement un grand bloc de texte et ça ira très bien 😉
Étape 4 - Ajouter le script rellax.js

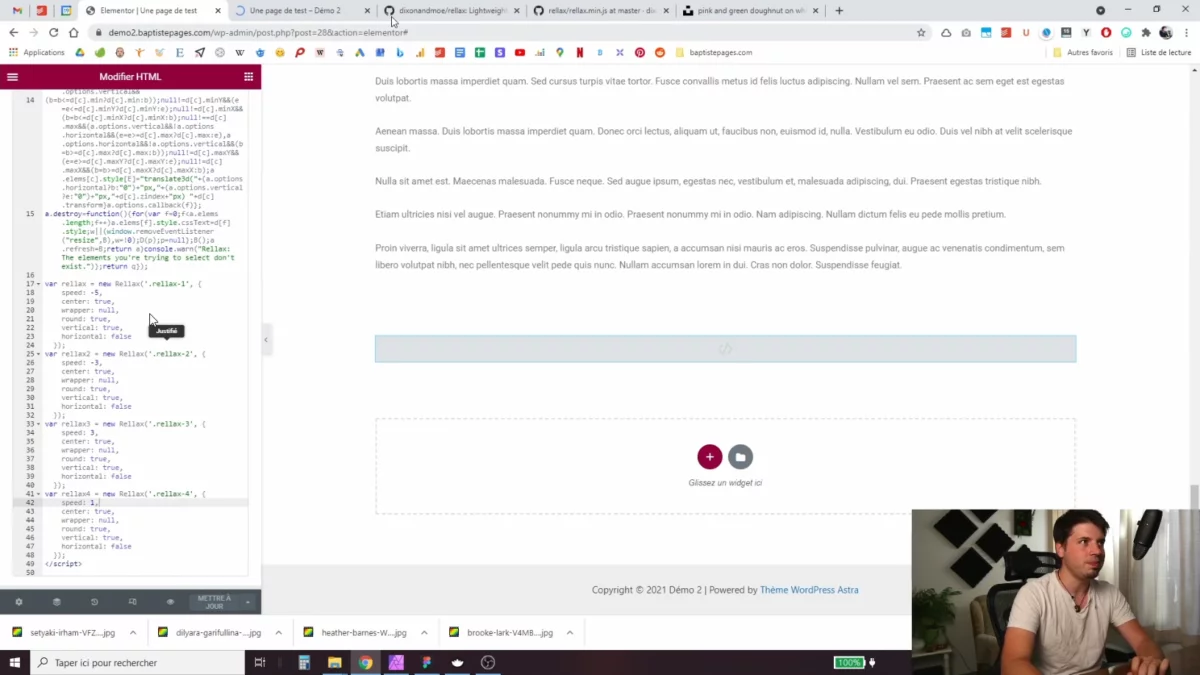
Maintenant, il faut créer un bloc HTML à la toute fin de la page elementor. Dans ce bloc html, il faut créer une balise “<script>” et “</script>” et entre ces balises, copier coller le code que vous trouverez ici : https://github.com/dixonandmoe/rellax/blob/master/rellax.min.js
Ensuite, avant le “</script>” mais après le code que nous avons collé, il va falloir initialiser l’effet parallax pour chaque élément en utilisant les classes que nous avons défini plus haut.
Ainsi, pour la première bulle de notre exemple, le code est le suivant :
var rellax = new Rellax('.rellax-1', {
speed: -2,
center: false,
wrapper: null,
round: true,
vertical: true,
horizontal: false
});
Et il faudra adapter pour les bulles restantes en changeant “var rellax” et “rellax-1”.
Il ne reste plus qu’à ajuster la valeur de “Speed” pour qu’elle corresponde à votre goût !
Étape 5 - Ajouter un effet parallax à l’arrière-plan

Pour finir l’effet, on peut ajouter un mouvement parallax à l’arrière-plan.
Pour ce faire, il faut déjà ajouter une classe à la section responsable de l’arrière-plan. Ensuite, il suffira d’ajouter un bloc d’initialisation dans le code, comme pour les bulles.

