En fonction du thème utilisé, modifier la couleur d'un menu WordPress est parfois loin d'être évident. Heureusement, il existe une méthode qui marchera à chaque fois, quelles que soient les options de votre thème.
Curieux ? Je vous montre ça 😉
- Le changement de couleur d'un menu WordPress se divise en trois étapes.
- Commencez par trouver le sélecteur CSS du menu.
- Puis ajoutez la propriété "background-color".
- Enfin, ajustez le code hexadécimal de le couleur.
- Attention aux fautes de goût !
Étape 1 - Déterminer le sélecteur CSS du menu
Dans ce tutoriel, je travaillerai avec le thème GeneratePress. C'est un thème léger que j'aime beaucoup, et que je recommande à mes clients.
Mais encore une fois, la méthode que j'utilise ici marchera sur n'importe quel thème.

L'idée est donc de modifier la couleur du menu WordPress qu'on voit en haut sur l'image ci-dessus.
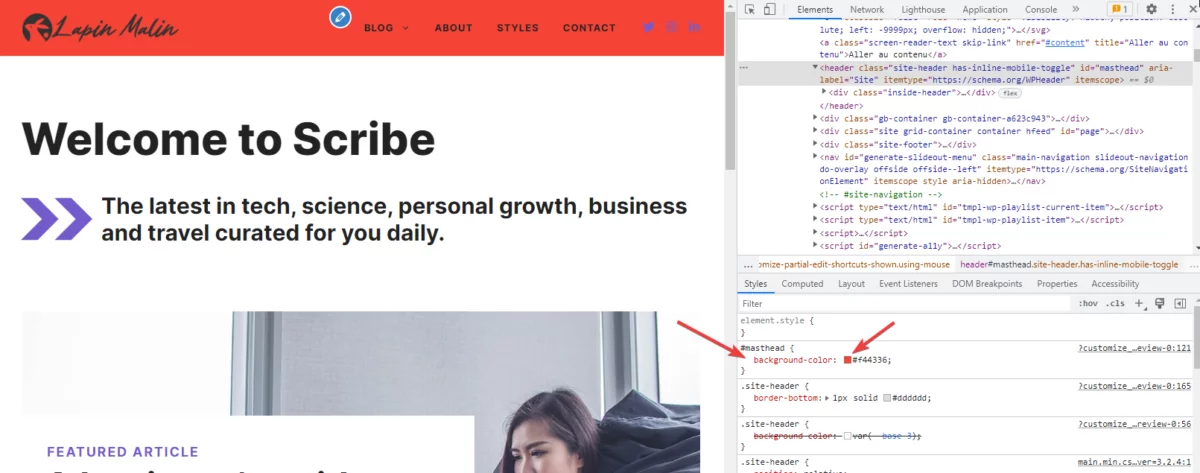
Pour ça, on va commencer par faire un clic droit sur le bandeau, puis cliquer sur "inspecter".
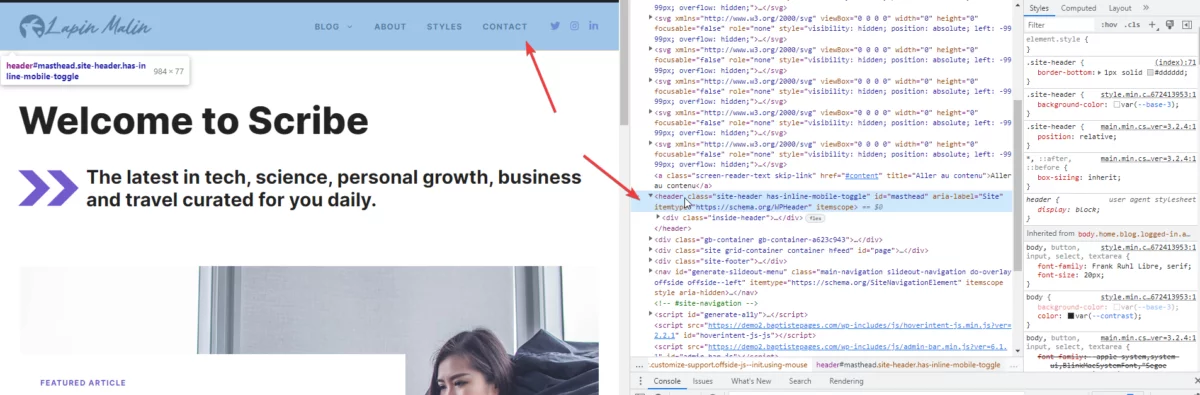
Ensuite, dans le panneau latéral, on va chercher l'élément HTML dont on veut changer la couleur. La zone dont on veut changer la couleur doit être surlignée en bleu, ou en bleu et vert, quand on passe dessus.
En général, c'est un élément HTML "header".

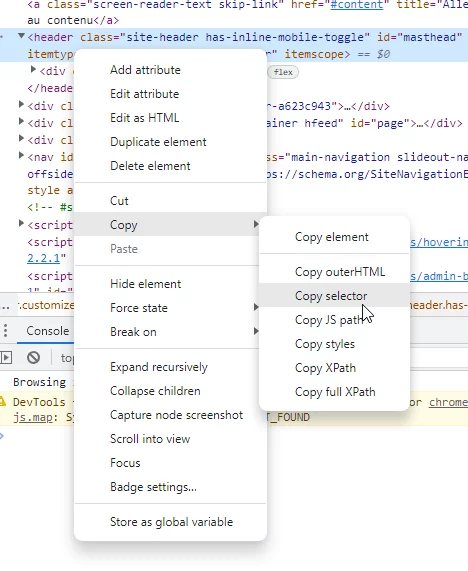
Maintenant, on va pouvoir cliquer droit sur l'élément (dans le code) puis aller dans "Copy" puis "Copy Selector".

Ceci copie dans le presse-papier le sélecteur CSS de l'élément. On peut maintenant passer à la suite !
Étape 2 - Ajouter le CSS pour modifier la couleur du menu WordPress
Si vous ne savez pas ajouter du CSS dans WordPress, voici un guide détaillé sur le sujet.
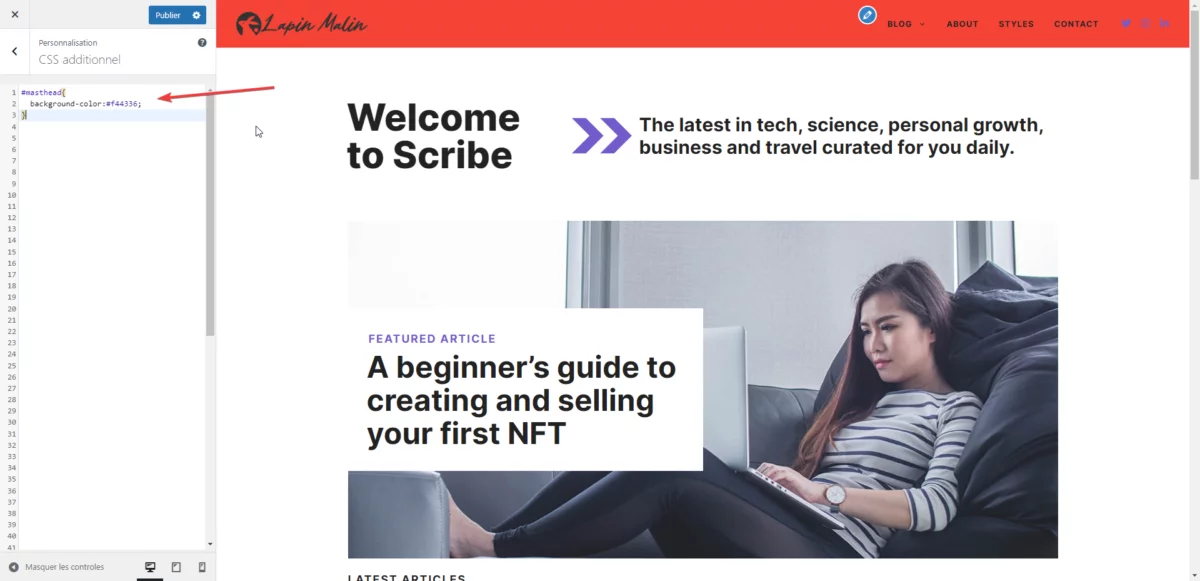
Dans le panneau de personnalisation de WordPress (Apparence > Personnaliser), ouvrez l'onglet "CSS additionnel".
Dedans, nous allons coller le sélecteur CSS que nous avons copié à l'étape précédente.
Puis, nous utiliserons le code suivant pour passer sa couleur en rouge.

#masthead{
background-color:#f44336;
}Dans ce code, vous devrez remplacer #masthead par le sélecteur CSS récupéré en étape 1. Et vous pourrez remplacer le code couleur hexadécimal (#f443366) par le code couleur de votre choix.
Étape 3 - Ajuster le code couleur hexadécimal du menu WordPress
Pour modifier la couleur du menu WordPress comme vous le voulez, vous pour à nouveau utiliser le panneau "inspecter", comment en étape 1.
Si vous inspectez à nouveau l'élément du menu (celui dont vous avez copié le sélecteur en étape 1) vous devriez maintenant voir la propriété CSS que nous avons écrite dans ses propriétés CSS actives :

Si vous cliquez ici sur le petit carré de couleur, un outil de sélecteur de couleur s'ouvrira.
Vous pourrez alors jouer avec, pour déterminer le code hexadécimal parfait pour votre nouvelle couleur de menu.

Quelques considérations de design à garder en tête avant de modifier la couleur du menu WordPress
Le menu de votre site WordPress est un élément extrêmement important pour son utilisabilité. Créer un menu WordPress efficace doit être votre priorité, bien avant de se préoccuper de sa couleur.
Veillez donc à éviter ces erreurs :
- Utiliser un menu trop long ou surchargé : un menu qui contient trop de liens peut être difficile à naviguer et rendre l'expérience de l'utilisateur frustrante.
- Utiliser des sous-menus trop complexes : les sous-menus peuvent être utiles pour organiser le contenu d'un site, mais il est important de les utiliser de manière à ce qu'ils soient faciles à comprendre et à naviguer.
- Ne pas tenir compte de l'expérience mobile : de plus en plus de gens accèdent à Internet via des appareils mobiles, il est ainsi important de s'assurer que votre menu est adapté à ces appareils et accessible sur des écrans plus petits.
- Ne pas utiliser de titres de menu explicites : les titres de menu doivent être clairs et explicites afin que les utilisateurs puissent rapidement comprendre ce qui se trouve sous chaque lien.
- Ne pas tester le menu auprès d'utilisateurs : il est important de tester votre menu auprès d'un échantillon d'utilisateurs pour s'assurer qu'il est facile à comprendre et à utiliser. Cela peut vous aider à identifier et à corriger tout problème de design avant la mise en ligne de votre site.
Attention, pensez au contraste !
Lorsque vous changez la couleur d'un menu WordPress, veillez à ce que le contraste entre le texte et l'arrière-plan soit très fort. Si vos visiteurs ont du mal à lire votre menu, vous perdrez beaucoup en efficacité.
Il est très difficile de réaliser un menu coloré "de bon goût", même pour un designer chevronné. En fait, vous remarquerez que la plupart des sites à gros budget n'en utilisent pas. En règle générale, c'est un élément qu'on trouve plutôt sur des sites amateurs. Justement parce qu'un professionnel sait qu'un menu coloré présente de nombreux désavantages.
Réfléchissez bien avant de vous lancer là-dedans 😉
Pour aller plus loin, vous pouvez lire mon article qui explique comment personnaliser la palette de couleur dans WordPress.

