La plupart des thèmes WordPress vous proposent des solutions pour modifier votre palette de couleurs comme ça vous chante. Aujourd'hui, je vous montre comment gérer les couleurs d'un site utilisant le thème GeneratePress. Ce guide devrait être valable pour la plupart des thèmes WordPress.
- Pour gérer les couleurs dans WordPress, le moyen le plus simple est d'aller dans la section "Couleurs" du panneau de personnalisation (atteignable via Apparence > Personnaliser).
- Pour une gestion plus fine des couleurs, il vaut mieux écrire directement des règles CSS dans le panneau du CSS additionnel WordPress.
- Les plugins comme Elementor et Divi Builder proposent une autre façon de gérer les couleurs générales du site, directement dans l'éditeur de page.
Gérer la palette de couleurs WordPress à partir du panneau de personnalisation
Pour accéder au panneau de personnalisation, vous pouvez passer par le bouton "personnaliser" de la barre d'administration WordPress. Vous pouvez également le faire à partir de l’administration du site.

Le panneau de personnalisation vous permet d’avoir accès aux éléments suivants :
- Panneau d’identité du site
- À la mise en page ;
- Au couleur ;
- À la typographie ;
- Au menu général ;
- Aux widgets ;
- Aux réglages relatifs à la page d’accueil ;
- Au CSS additionnel ;
- Etc.
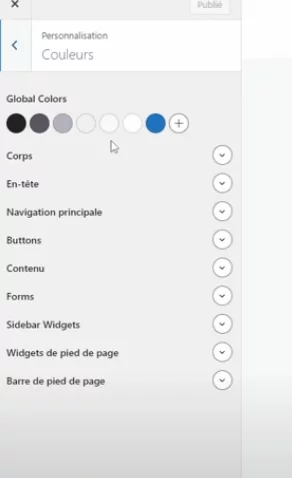
Pour la modification des couleurs, il faut s’intéresser au panneau des couleurs.

La configuration du panneau vous donne la possibilité de modifier les couleurs du corps, de l’arrière-plan, de votre site, des liens, etc. Vous avez également les options pour changer les couleurs de la navigation principale, des boutons, du contenu des widgets, etc.
C'est donc ici, la plupart du temps, que vous pourrez modifier la palette de couleurs WordPress.
Comment modifier la palette de couleurs WordPress sans utiliser le panneau de personnalisation
Dans certaines situations, il n’est pas possible de modifier les couleurs en faisant usage du panneau de configuration habituel. Dans ce cas, plusieurs options vous sont offertes.
D’abord, il vous faudra aller vérifier dans les « options du thème ». Il s’agit généralement d’un onglet situé dans le menu gauche. Quelques fois, ni le panneau de personnalisation ni les options de thème ne contiennent les couleurs que vous recherchez. Il est toujours possible de personnaliser le site à votre manière, à l'aide du CSS.
Modifier une couleur d’arrière-plan en écrivant du CSS
Dans ce cas, il vous faudra aller dans « CSS additionnel » pour écrire quelques lignes de CSS. La procédure est toute simple. Il suffit de faire un clic droit au niveau de l’endroit dont vous souhaitez modifier la couleur de fond. Il faudra ensuite cliquer sur « inspecter » dans l’onglet qui se présentera à vous. Il apparaitra un panneau du CSS qui vous donne la possibilité de procéder à la modification du style.
Il ne vous reste qu’à faire du copier-coller de la règle background qui est présente dans l’onglet. Cette ligne sera collée dans l’onglet qui est à votre gauche. Modifiez-la donc en y mettant la couleur que vous désirez avoir dans votre arrière-plan.
Comment changer la couleur des textes dans le CSS
Il faut également faire un clic droit sur le texte à modifier. Cliquez ensuite sur inspecter pour voir apparaitre l’onglet contenant les règles. Il faudra ensuite prendre la règle correspondante puis la coller dans l’onglet à gauche pour ensuite la modifier. Il faut après modifier la règle en y insérant la couleur désirée.
Il est important d’utiliser les couleurs de manière professionnelle. Le désir ne suffit pas pour déterminer les couleurs de votre site WordPress. Les couleurs qui conviendront au titre ne conviendront pas forcément au fond d’écran.

