Plus je gagne en expérience, plus je me rend compte qu'un article bien sourcé est souvent essentiel pour être crédible sur Internet. Bien sûr, tout dépend du type d'article, mais sortir des informations sans aucune source donne l'impression au lecteur (et à Google) qu'on les sort un peu de notre chapeau. Du coup, je suis parti en quête de différents plugins qui permettent de gérer plus "sérieusement" la bibliographie d'un article WordPress qu'en insérant simplement des liens.
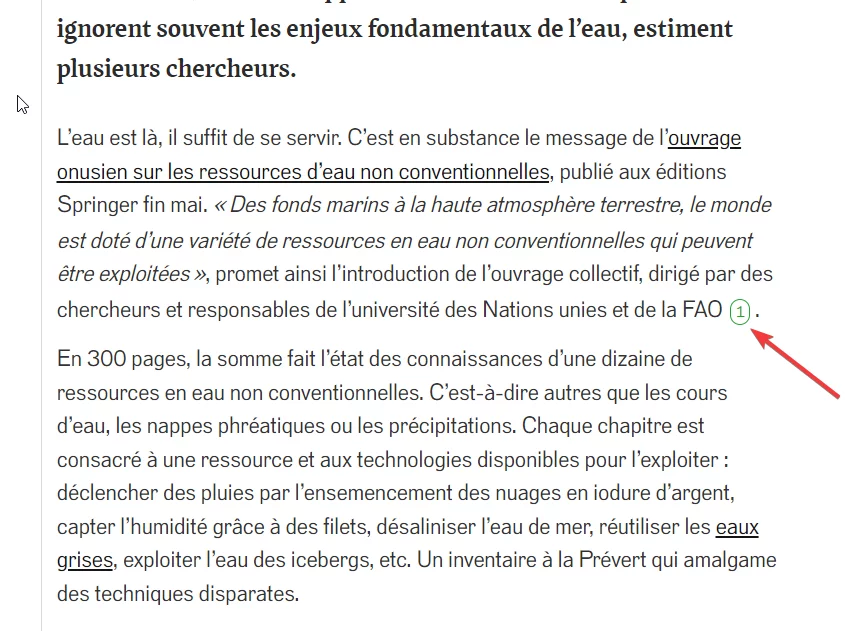
Petit coucou au site Reporterre, c'est en lisant un de leurs articles que je ne me suis dit qu'utiliser un plugin de bibliographie serait sûrement intéressant dans de nombreux cas.

Installation du plugin Footnotes Made Easy
Le plugin Footnotes Made Easy permet d'ajouter une bibliographie à un article WordPress facilement. Notons qu'il peut aussi gérer de simples notes de bas de page, mais on l'utilisera ici pour faire une section de bibliographie. Voyons ensemble s'il tient la route !

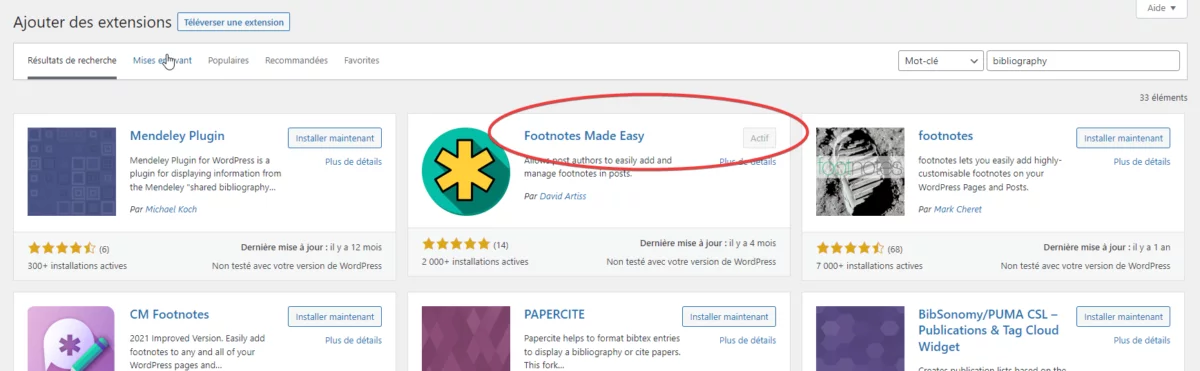
Comme pour tout plugin WordPress public, il vous suffit de l'installer par le panneau des extensions. Vous pouvez simplement recherche "Footnotes" ou "bibliography" il sera dans les premiers résultats.
Maintenant que le plugin est activé, testons son poids. Je ne veux pas d'un plugin trop lourd, car on parle d'une fonctionnalité qui peut être faite à la main, sans plugin, mais moins facilement.
Note : une autre façon d'améliorer la crédibilité d'une page web est de travailler son design, en particulier sa structure. Voyez dans cet article comment travailler la structure de vos pages WordPress pour les rendre plus crédibles et plus simples à comprendre !
Poids du plugin : vaut-il le coup en terme de performances ?
Pour ce test, j'utilise PHP 7.4 et un site generatepress sans aucun plugin. Je commence par créer un article de test toute simple, sans même une image.

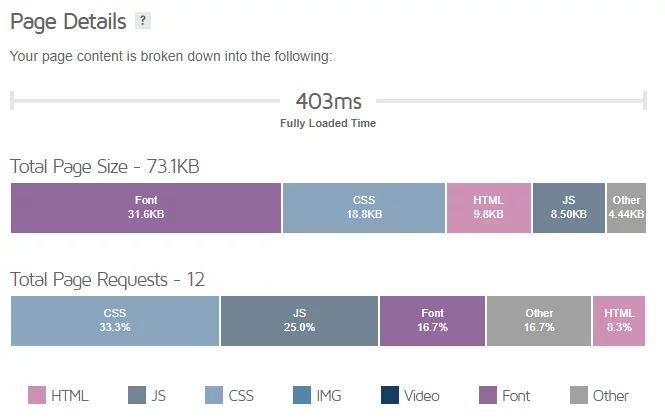
Résultat Gtmetrix sans le plugin
Comme prévu avec un site GeneratePress sans plugin et un article sans images, le résultat sans plugin est impressionnant. Seulement 73kb et 12 requêtes.

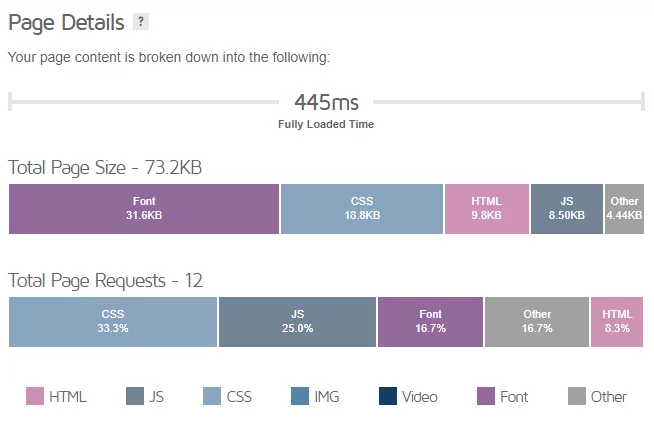
Résultat Gtmetrix avec le plugin (sans sources sur l'article)
Pour ce second test, j'active simplement le plugin pour voir la différence, sans ajouter de bibliographie à l'article.

Je m'attendais à voir au moins 10kb et une requête en plus, mais non. Je pense que cela veut dire que le plugin ne charge rien si on ne l'utilise pas sur la page, ce qui est une très bonne chose. Voyons maintenant après ajout d'une source dans l'article...
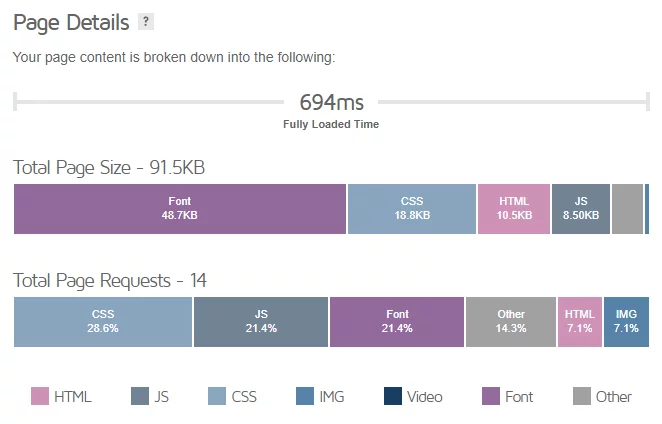
Résultat Gtmetrix avec le plugin (avec sources sur l'article)
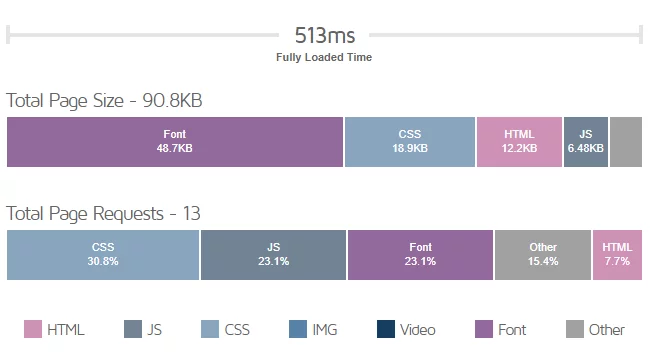
J'ai donc ajouté quelques citations sur mon article avant de tester à nouveau les performances sur Gtmetrix. Cette fois, on voit en effet l'impact du plugin sur les performances de la page : environ 18kb et 2 requêtes.


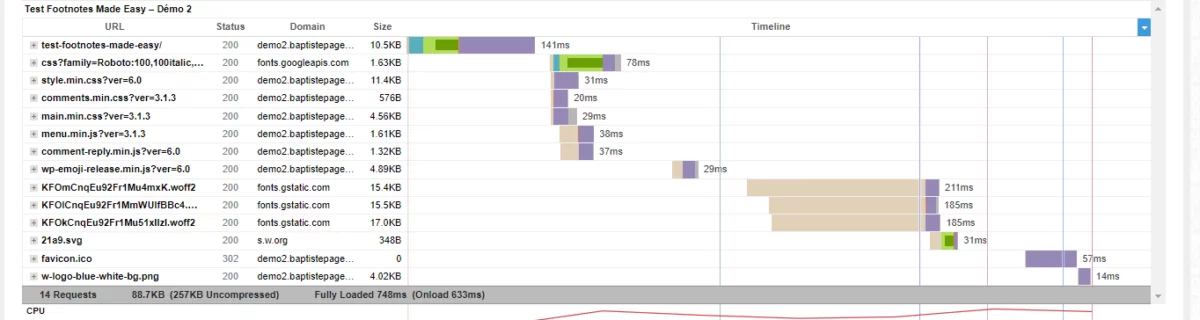
Ça reste tout petit, pas de souci. Mais vous voyez le .svg à la troisième ligne en partant de la fin ? C'est malheureusement une requête externe au site, qui nous fait perdre du temps.
Test avec un plugin de cache (WP Rocket)
Enfin, je termine avec un dernier test. Dans celui-ci, j'active WP Rocket (configuration par défaut). Je me dis qu'avec un système de cache actif, le plugin n'aura pas à générer à la volée les notes de pied de page, et donc la page devrait être bien plus rapide.

Effectivement, on note que le temps de chargement est quasi identique à celui du début, lorsque le plugin était désactivé. Les quelques milli secondes de différences sont négligeables, car elles varient d'un test à l'autre de toutes façons.
Mon avis sur les performances de Footnotes Made Easy
Avec un bon plugin de cache comme WPRocket, on ne sent pas l'impact de ce plugin sur les performances du site. En plus, il ne charge rien sur les pages qui n'ont pas de bibliographie. Il charge un svg depuis un site externe, mais on peut ajuster ça dans les réglages.
Comment ajouter un lien bibliographique (une source) à un article WordPress ?
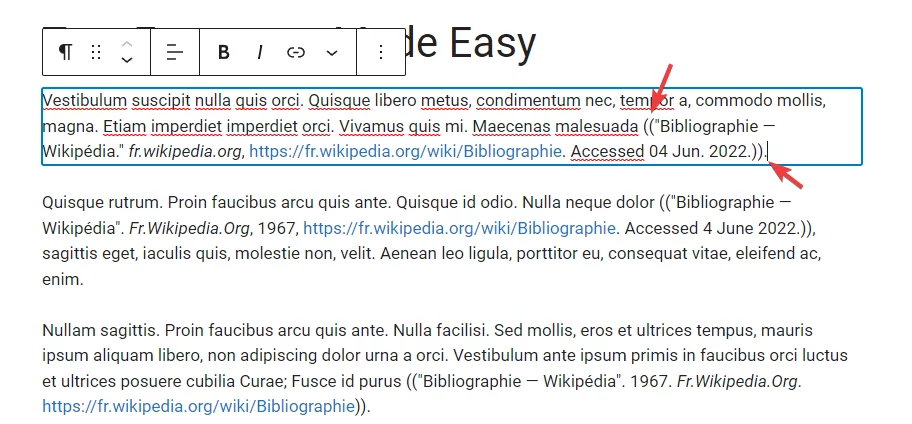
Rien de plus simple. Pour ça, il vous suffit de mettre le texte que vous souhaitez annoté entre double parenthèses. Voici un exemple :

À noter qu'on peut changer cette convention dans les réglages du plugin.
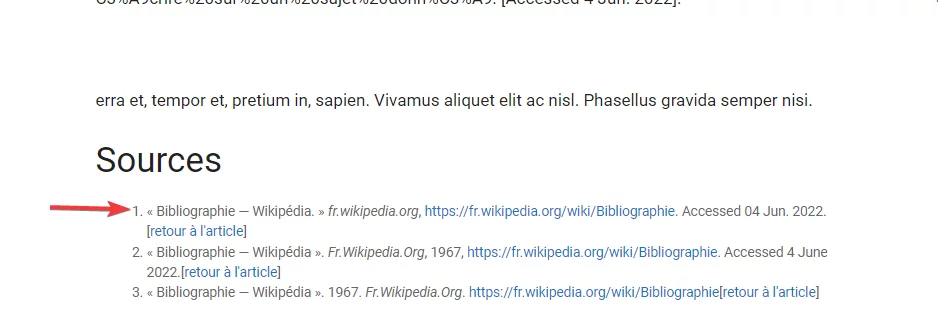
Et voici le rendu généré par le plugin !

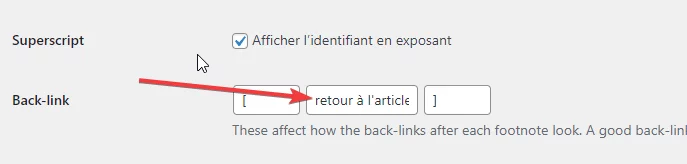
Ici, il y a deux choses que j'ai changé dans les réglages : le heading "Sources" et le lien "retour à l'article".
Ajouter du texte au-dessus de la bibliographie de l'article WordPress
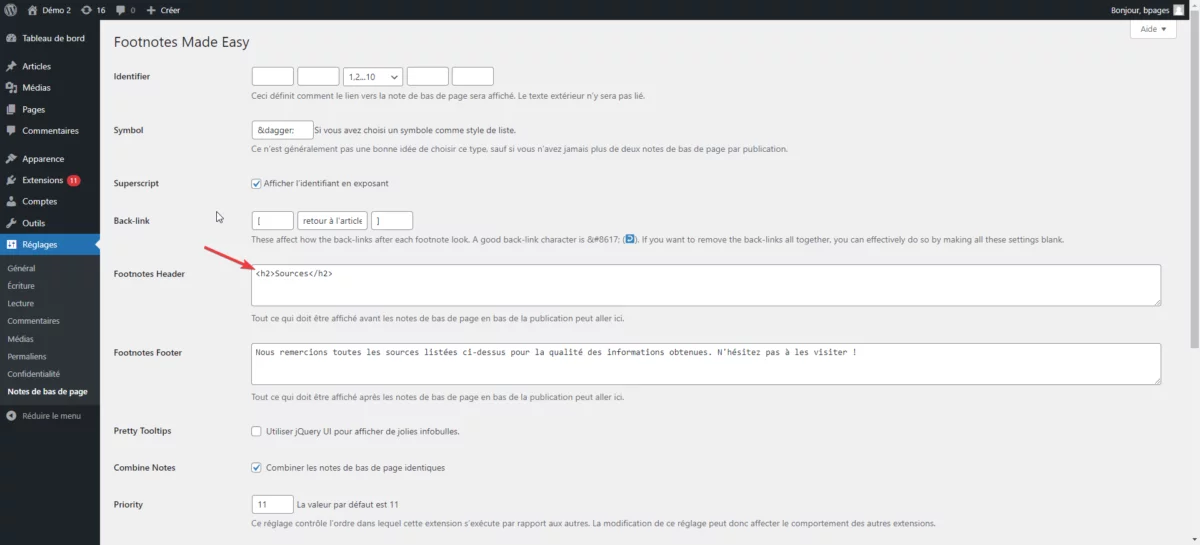
Dans mon cas d'utilisation, les notes de pied de page seront toujours des sources. Je voulais donc qu'au dessus des notes, on ait le sous-titre "Sources". C'est très facile d'y arriver. Dans les réglages du plugin, il suffit de définir le code HTML souhaité dans "Footnotes Header".

Changer le lien de retour
Le lien de retour permet de revenir depuis le pied de page à l'article (là où la référence est faite). C'est très utile, surtout sur les longs articles. Par défaut, ce lien est un caractère spécial qui fait une requête vers un serveur externe. Ce n'est pas l'idéal pour qui cherche de la performance.
Heureusement, en changeant le champ "backlink" dans les réglages, on peut simplement définir un texte et palier à ce problème comme je l'ai fait.

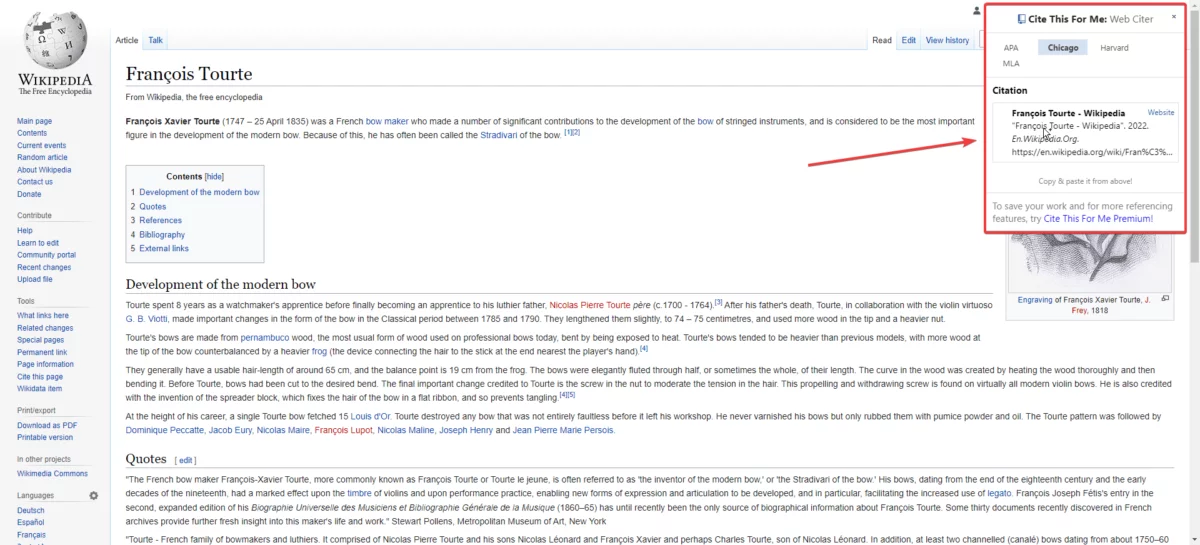
Bonus : générer un lien de bibliographie professionnel sur Google Chrome
En écrivant cet article, j'ai réalisé que rédiger à la main des sources bibliographiques seraient très ennuyeux. J'ai donc testé différentes extensions Google Chrome pour faire ce travail, et je me suis arrêté sur l'extensions Cite This For Me: Web Citer. En quelques clics, vous générez la bibliographique avec lien pour n'importe quelle page web, et il ne vous reste plus qu'à la copier dans votre page WordPress.