Implémenter un scroll infini dans WooCommerce peut se faire soit avec un plugin, soit avec une librairie Javascript. Dans le cas d'un plugin (ce que nous verrons aujourd'hui) l'implémentation est très simple : on installe le plugin, on configure quelques options, et tout roule !
Faut-il utiliser un scroll infini systématiquement ?
Le scroll infini n'est pas une solution à utiliser n'importe comment. Avant d'implémenter un tel système, il faut bien comprendre ses forces et ses faiblesses.
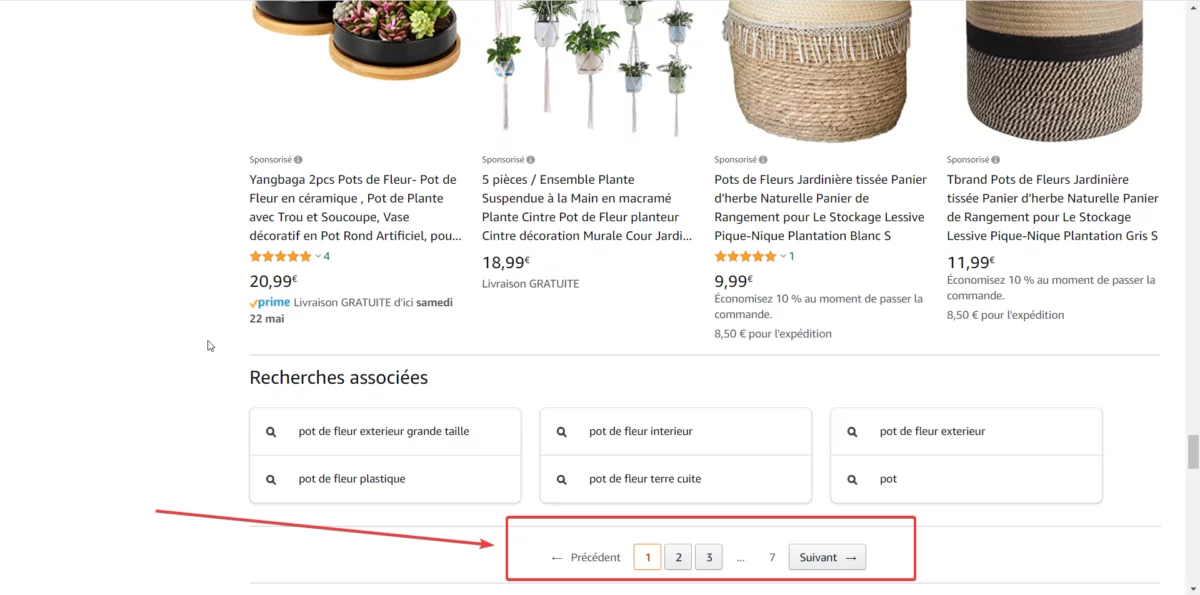
Comprenez déjà que le scroll infini remplace la bonne vieille pagination. Une pagination sur un e-commerce, c'est la petite ligne avec les numéros de pages, typiquement ce qu'utilise encore aujourd'hui Amazon.

L'embêtant avec les paginations, c'est que lorsque notre boutique est pensée pour avoir beaucoup de produits, mais pas beaucoup de classement, alors le client va passer son temps à cliquer sur les numéros et recharger la page. C'est là qu'on utilise un scroll infini, qui va automatiquement charger les produits suivants lorsqu'on arrive en fin de page.
C'est très chouette dit comme ça, mais ce système présente des limites en terme d'expérience utilisateur. Ces limites sont si importantes qu'Amazon a décidé de ne pas utiliser le scroll infini.
Le principal défaut du scroll infini est qu'il ne propose pas d'historique. Si le client scroll pendant 10 minutes, clique sur un produit, puis revient en arrière, il faudra soit que son navigateur recharge tous les produits affichés, soit qu'il recommence à zéro, soit que le système utilise un pseudo-système d'historique étrange. En tout cas, l'expérience "voir un produit" puis "revenir en arrière" n'est en général pas terrible, en particulier sur le magasin avec des centaines de produits.
Un défaut secondaire qui peut être tout aussi important est que le chargement des produits empêche le visiteur d'arriver au pied de page. Si des informations importantes sont dedans ça peut être gênant.
Enfin, un problème fondamental du scroll infini est que c'est un comportement qui se déclenche sans l'aval du visiteur. Le chargement se déclenche, peut importe ce que le visiteur en pense.
Il convient donc de bien réfléchir avant d'implémenter un système de scroll infini. De mon point de vue, un tel système est légitime lorsque la boutique est clairement divisée en sous-catégories et n'affiche donc que des grilles de produits avec un nombre limité d'articles (moins de 100). En tout cas, il faut bien envisager les cas d'utilisation et s'assurer que la navigation soit fluide. Sans ça, mieux vaut rester sur de la pagination.
Implémenter un scroll infini dans WooCommerce étape par étape
Étape 1 - Activer le plugin "YITH Infinite Scrolling"

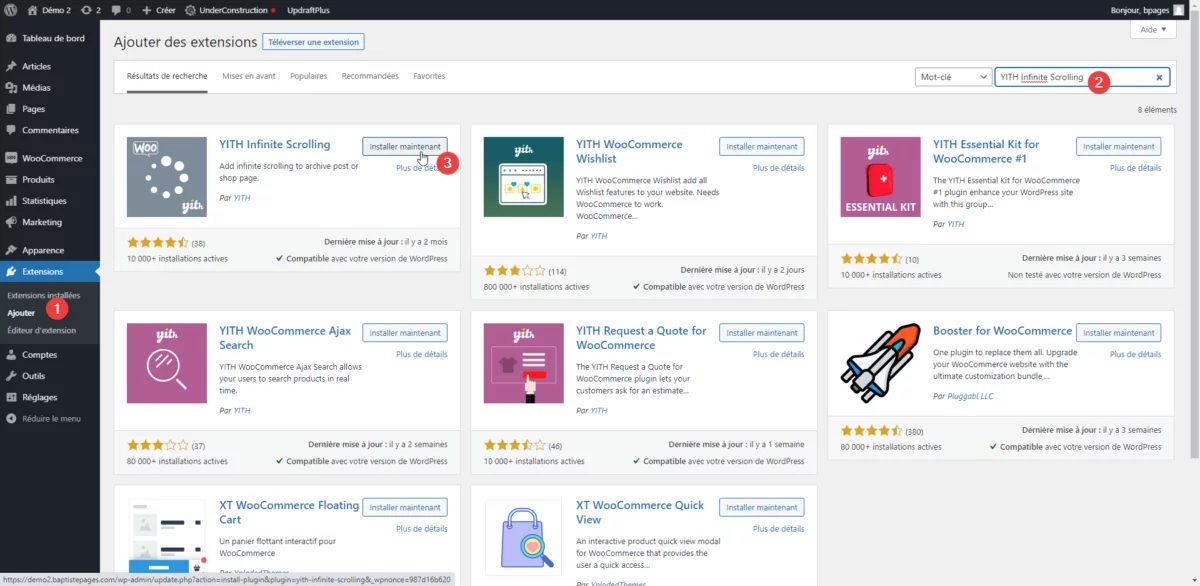
- Rendez-vous dans votre panneau d'administration WordPress, puis dans le panneau des extensions cliquer sur "Ajouter".
- Dans le champ de recherche, saisissez "YITH infinite scrolling" et patientez.
- Dans les résultats, trouvez "YITH Infinite scrolling" et cliquez sur "Installer maintenant".
- Une fois l'extension installée, activez-la.
Étape 2 - Configurer le scroll infini
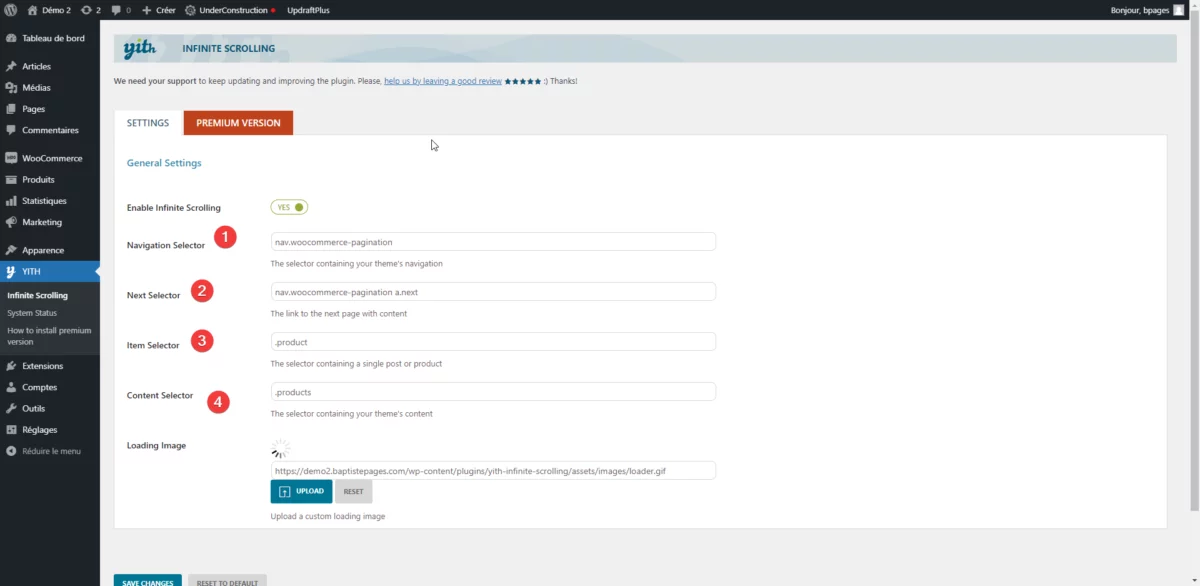
Maintenant que l'extension est en place, il va falloir ajuster les réglages pour qu'elle fonctionne comme il faut avec WooCommerce. Les réglages ci-dessous corresponderont à la plupart des cas, mais votre thème peut avec une influence sur ceux-ci.

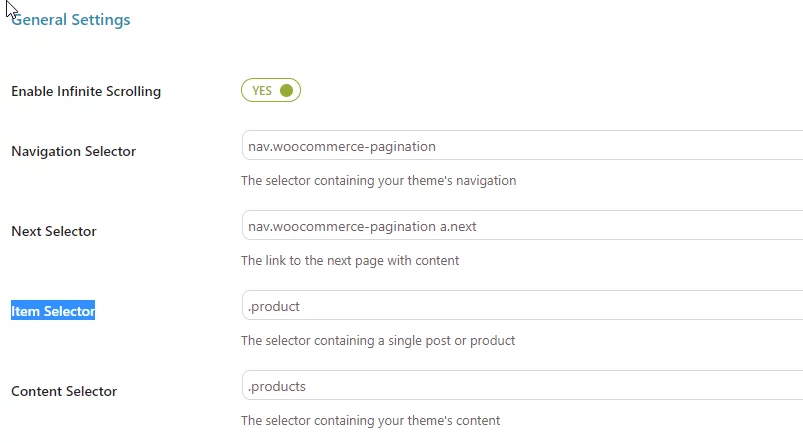
- Navigation Selector représente le sélecteur CSS qui correspond à la pagination. Dans 99% des cas, ce sera "nav.woocommerce-pagination". Bien sûr, sans les guillemets.
- Next Selector représente le sélecteur CSS correspondant au bouton "suivant" de la pagination. Ici, saisissez "nav.woocommerce-pagination a.next".
- Item Selector correspond à un objet de la grille. Dans le cas de WooCommerce, ce sera ".product".
- Content Selector correspond au conteneur HTML qui englobe les produits. Saisissez ".products" ici.

Pensez à sauvegarder les changements, et le tour est joué !
Étape 3 - vérifier le bon fonctionnement du scroll infini
Pour vérifier que tout fonctionne correctement, vous allez d'abord devoir avoir suffisemment de produits sur votre boutique. Par exemple, sur ma boutique de démo, je n'avais pas assez de produit. J'en ai donc dupliqué quelques uns pour avoir plus de produits avec lesquels travailler.
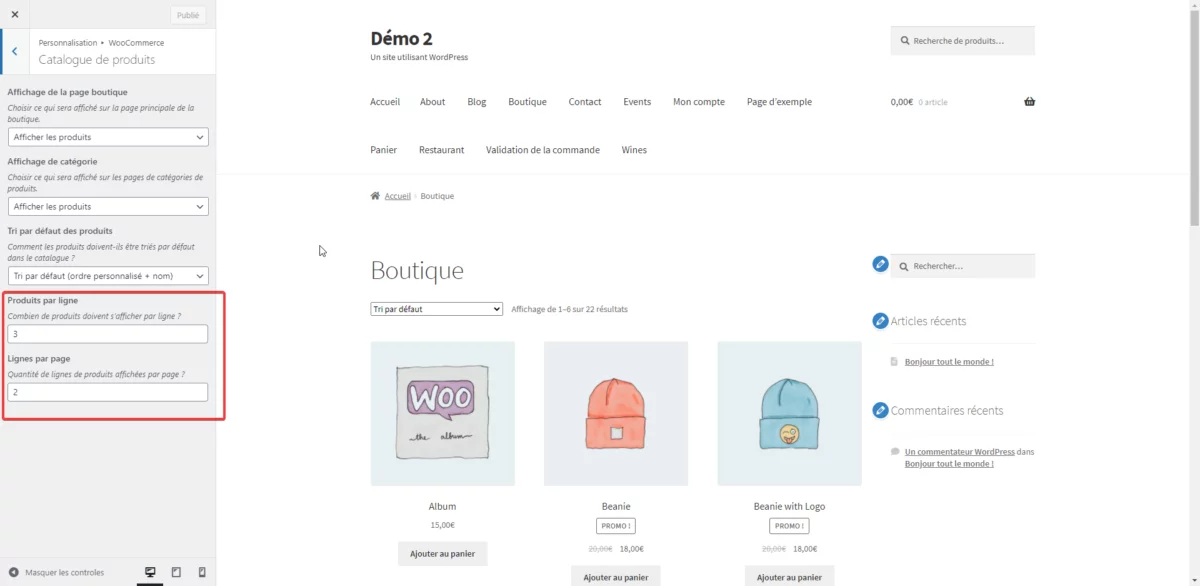
Ensuite, vous pouvez aller dans le panneau de personnalisation de WordPress (Apparence -> Personnaliser) puis dans "WooCommerce" et "Catalogue de produits" pour réduire le nombre de produits par ligne et le nombre de lignes par page.

Et voici mon test au final :

En conclusion
Le scroll infini est une technologie à double tranchant. Elle doit être utilisée avec parcimonie car elle peut vitre être gênante pour l'utilisateur final. Si vous doutez de son utilité, ne vous embêtez pas avec ça. Après tout, ce n'est pas pour rien si Amazon ne s'en sert pas.
Merci d'avoir lu cet article jusqu'au bout. S'il vous a intéressé, n'hésitez pas à le partager autour de vous ou sur votre site, ça fait toujours plaisir quand mon travail sert au plus grand nombre. Vous pouvez aussi bien sûr me contacter pour me poser des questions ou consulter mes autres articles.
Lecture complémentaire : Définir un prix libre dans WooCommerce.
Excellente journée et à bientôt !

