Contact Form 7 est un fantastique plugin de formulaires pour WordPress. Mais comme tout formulaire, il peut être la cible de spams et de messages mal intentionnés envoyés par des programmes. Aujourd'hui, je vais vous montrer comment régler ce problème en ajoutant un recaptcha à vos formulaires Contact Form 7 👍
Étape 1 - Créer la page de contact
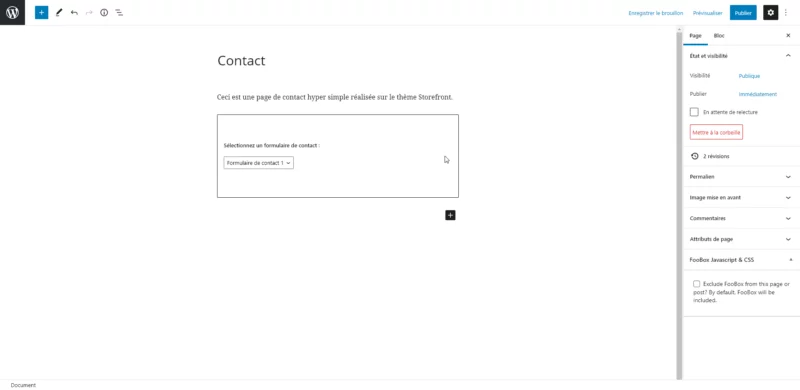
Dans ce tutoriel je ne vous expliquerai pas comment utiliser Contact Form 7. On va donc simplement commencer par créer une page de contact sur laquelle nous allons insérer un formulaire soit au moyen d'un bloc comme ci-dessous, soit au moyen d'un shortcode.

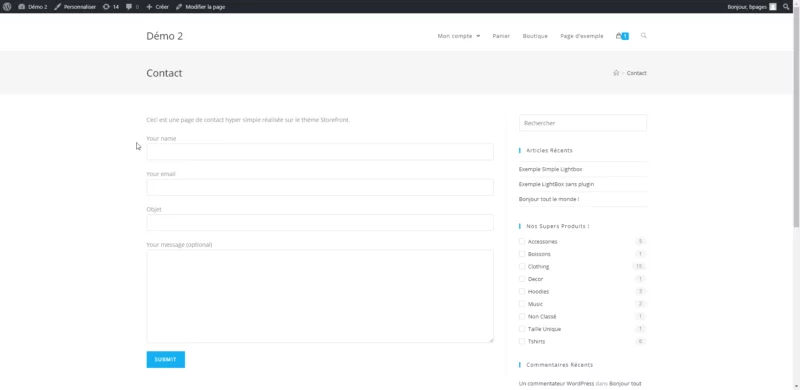
Ensuite, nous allons publier cette page et cliquer sur "Voir la page". Comme vous pouvez le constater ci-dessous, pour l'instant c'est le formulaire de contact par défaut, et il n'y a pas de captcha.

Étape 2 : installer Advanced noCaptcha & invisible Captcha
Pour ajouter un captcha à notre formulaire, nous allons maintenant installer le plugin Advanced noCaptcha & invisible Captcha.

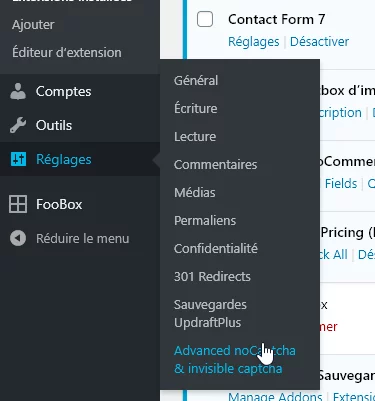
Ensuite, il va falloir faire quelques réglages. Cliquez sur "Advanced nocaptcha" dans le menu vertical de WordPress, dans "Réglages".

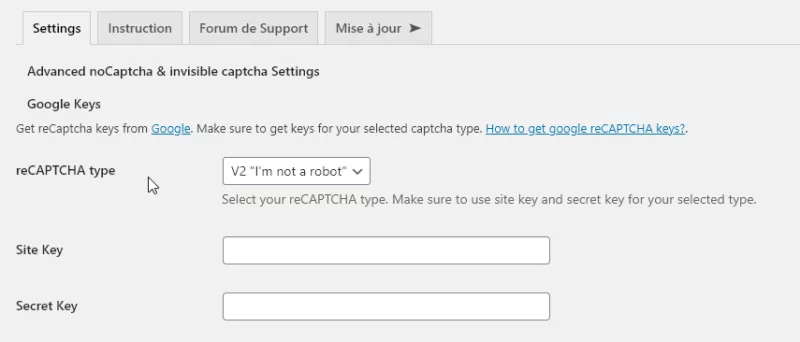
Vous allez maintenant arriver sur la page des réglages de ce plugin et pourrez y trouver un lien "Google" sur lequel vous devez cliquer.

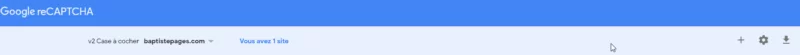
Une fois que vous êtes connecté à votre compte Google, vous devriez arriver sur la page Googe reCaptcha, avec le haut de page suivant :

Cliquez sur le "+" à droite pour obtenir vos clés de reCaptcha.
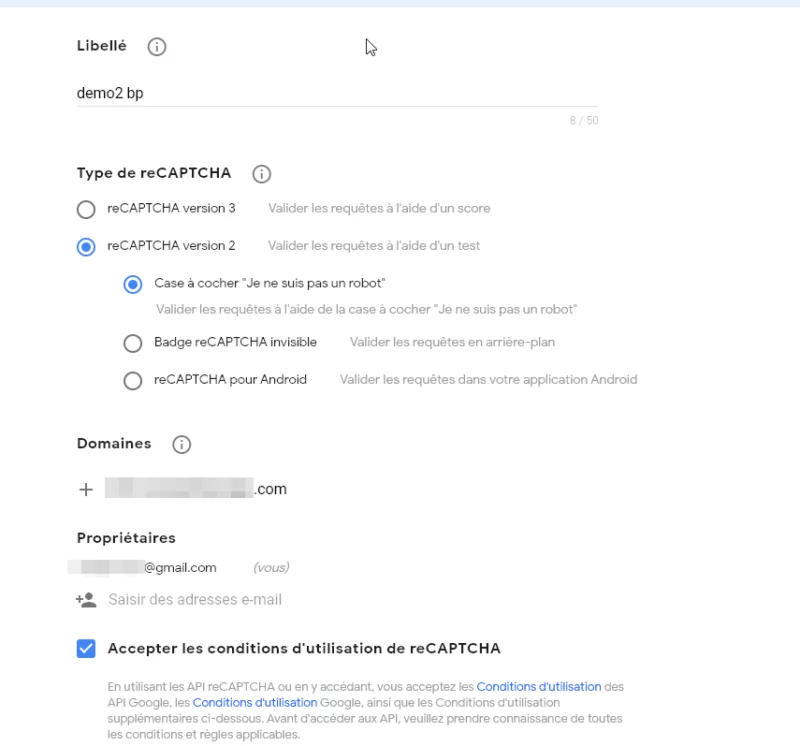
Il faut maintenant remplir le formulaire correctement. Le seul champ important ici, c'est les domaines. Vous devez y mettre l'adresse de votre site.

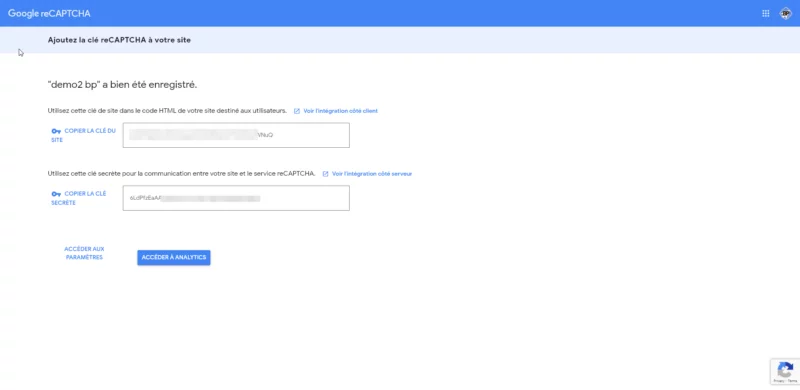
Dans ce tuto, je vous montre comment faire un reCaptcha classique, donc le version 2 type case à cocher. Cliquez sur envoyer, et vous obtiendrez les clés dont vous avez besoin.

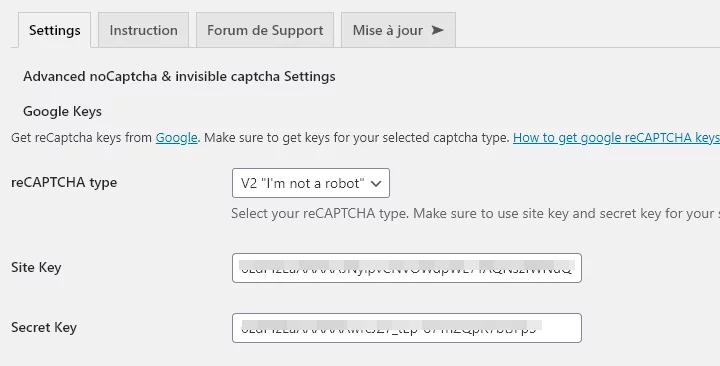
Retournez maintenant sur votre site, dans les paramètres du plugin, et copiez-collez les clés dans les champs correspondant. "Clé du site" va dans "Site Key" et "Clé secrète" dans "Secret Key".

Enregistrez les changements (bouton en bas de l'écran). Et voilà ! Le reCaptcha v2 est disponible sur votre site. En route pour la dernière étape...
Étape 3 : ajouter le reCaptcha dans le formulaire Contact Form 7
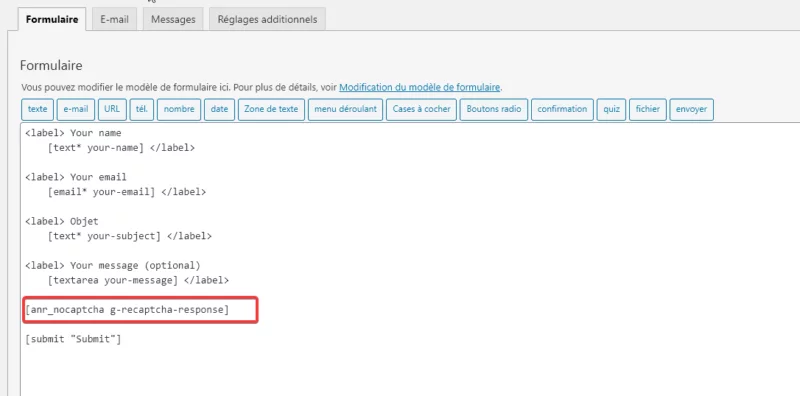
Pour intégrer le reCaptcha dans CF7, le plugin advanced noCaptcha nous propose un shortcode qu'on peut trouver à cette adresse.
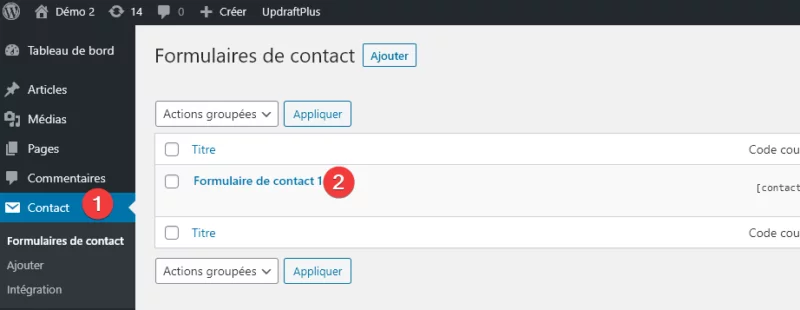
[anr_nocaptcha g-recaptcha-response]Il va falloir insérer ce shortcode dans le formulaire. Pour ça, ouvrez le formulaire en question en allant dans "Contact" puis en sélectionnant le formulaire souhaité.

Dans le formulaire, ajoutez maintenant le shortcode avant le bouton d'envoi.

N'oubliez pas d'enregistrer le formulaire, et le tour est joué ! En retournant sur la page de contact, on voit un nouveau bouton "Je ne suis pas un robot". Votre formulaire est protégé 🥳
Note : il est souvent intéressant de dispatcher régulièrement dans votre site des boutons d'appel à l'acte pointant vers le formulaire de contact.
Conclusion
Merci d'avoir lu cet article, j'espère qu'il vous aidera si vous rencontrez des problèmes de spam avec Contact Form 7. Si vous avez du mal avec votre site n'hésitez pas à faire appel à moi ou à un confrère, c'est souvent mieux d'être accompagné par un pro !

