Le bloc "groupe" est un incontournable pour structurer votre site WordPress ! Associé à un peu de CSS, il peut faire de véritables miracles pour le design de votre site. Mais maîtriser le bloc groupe de Gutenberg n'est pas toujours évident, surtout quand on débute. Aujourd'hui, je prends donc le temps de vous expliquer tout ça, aussi clairement que possible 😉
Ajouter un bloc groupe Gutenberg vide
Tout d'abord, il faut savoir qu'on peut ajouter un bloc groupe de Gutenberg de deux façons.
On peut soit grouper du contenu existant, soit créer un bloc groupe vide dans lequel on va ajouter du contenu par la suite.
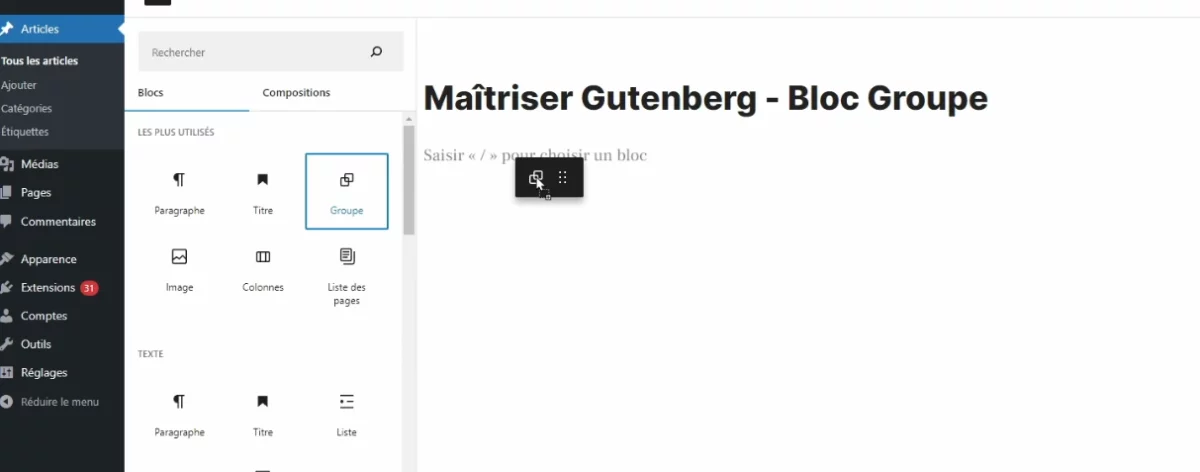
Pour ajouter un blog groupe vide, il faut simplement cliquer sur le "plus bleu" en haut à gauche de l'écran, puis rechercher le bloc groupe et le faire glisser dans la zone principale de Gutenberg.

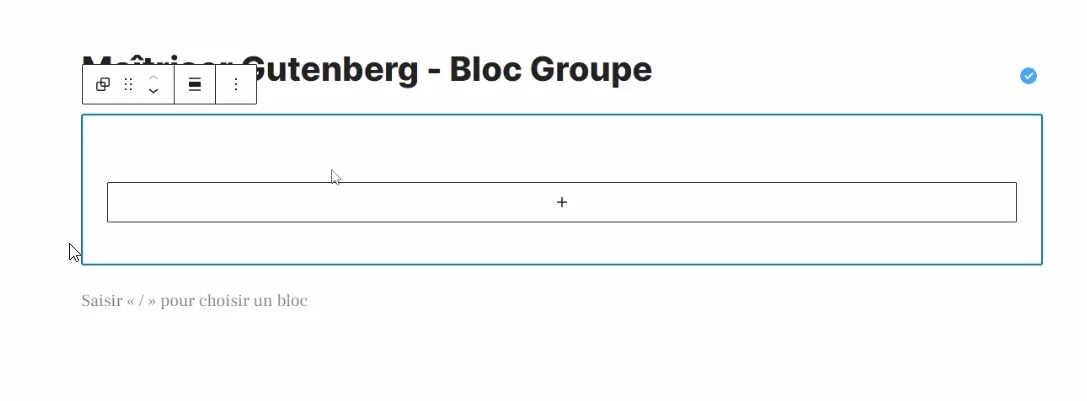
Une fois que c'est fait, on voit un rectangle s'afficher avec un petit plus au milieu, si on clique sur le plus, on peut ajouter des blocs Gutenberg à l'aide du petit pop-up.

Cette méthode pour ajouter un bloc groupe dans Gutenberg et la plus simple pour les débutants, mais personnellement, je préfère souvent grouper du contenu existant, ça dépend des cas de figure.
Grouper et dégrouper des blocs Gutenberg
Comme je le disais plus haut, la seconde méthode consiste à grouper du contenu existant. Pour ça, il suffit de le sélectionner en faisant glisser notre curseur, puis à cliquer sur le bouton groupe, qui s'affiche sous la forme d'une icône dans le pop-up contextuel.
Pour dégrouper un groupe, la même logique s'applique. On utilise la petite icône dans le pop-up contextuel.
L'impact du bloc groupe sur le code du site
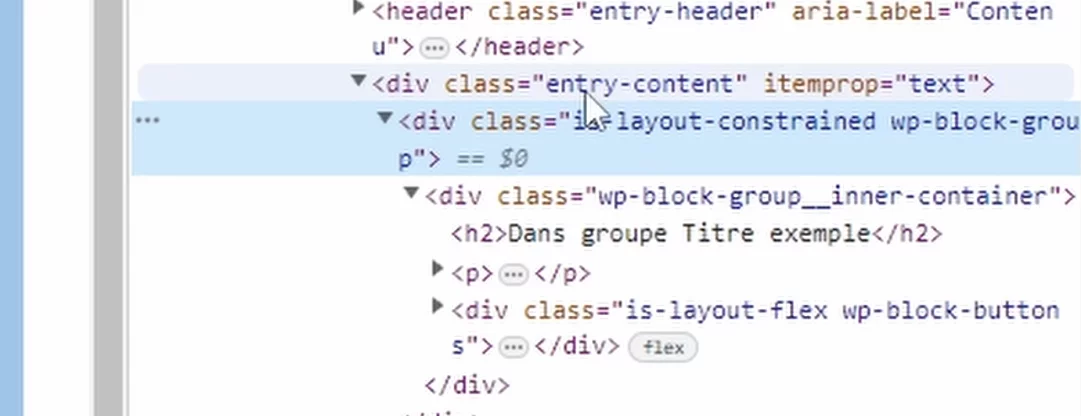
Pour vraiment comprendre le bloc groupe sur Gutenberg, il est essentiel de comprendre le code qu'il génère.
Ce qu'il faut savoir, c'est simplement qu'il génère deux div imbriquées l'une dans l'autre. La première représente le contenant tandis que la seconde représente le contenu et la seconde est utilisé avec des paddings, c'est-à-dire des espacements internes.

Sachez que vous pouvez aussi imbriquer des groupes dans des groupes, c'est qui vous permet de faire des structures de page assez complexes, mais en général ce n'est pas une pratique répandue, car on va plutôt utiliser des colonnes pour faire ce genre de choses. Mais dans certains cas ça peut être intéressant.
Gardez à l'esprit qu'un groupe représente donc deux div dans votre code HTML, et que donc il faut les utiliser raisonnablement.
Les options du bloc groupe Gutenberg
Comme tous les blocs par défaut de Gutenberg, les options du blog groupe sont très limités. C'est voulu, car Gutenberg est prévu pour limiter les options de design. Ceci permet de distinguer le design du contenu, ce qui est la philosophie initiale de WordPress.
Autrement dit, avec Gutenberg par défaut, on utilise davantage Gutenberg pour structurer sa page et le design viendra par le CSS.
Bref !
De mon point de vue, il n'y a que deux options qui soient vraiment intéressantes dans le bloc de groupe de Gutenberg, la première option est l'option d'arrière-plan.
Elle va vous permettre de choisir une couleur derrière-plan, par exemple un gris léger afin de démarquer un groupe du reste du contenu. C'est utile par exemple si vous avez voulu ajouter une note dans un article de blog ou dans une page de façon à séparer la note du reste du contenu.
La seconde option utile est une option qui va nous permettre de régler la sémantique du groupe. On peut en effet choisir l'élément HTML que le groupe va créer. Par défaut, il s'agit d'un div, mais on peut le remplacer par un article, une section ou même un aside.
Chacun de ces éléments se comporte de la même façon du côté du CSS, mais représente quelque chose de différent en HTML. En utilisant différents conteneurs HTML pour différents types de contenu, il peut être plus facile de maintenir et de modifier le code à l'avenir.
Petit aparté sur les balises de conteneurs HTML
La balise <aside> est utilisée pour marquer du contenu qui est considéré comme accessoire ou complémentaire au contenu principal de la page. Par exemple, cela peut inclure des publicités, des biographies d'auteurs, des notes de bas de page, des citations, des images ou des informations supplémentaires qui ne sont pas considérées comme faisant partie du contenu principal de la page. Les balises <aside> sont souvent utilisées à l'intérieur de la balise <article> ou <section> pour encadrer ce contenu supplémentaire.
La balise <section> est utilisée pour regrouper du contenu associé et similaire. Par exemple, une page web peut avoir plusieurs sections, chacune avec son propre titre et son propre contenu. Les balises <section> sont fréquemment utilisées pour diviser le contenu de la page en sections clairement définies et pour améliorer l'accessibilité et la navigation pour les lecteurs.
La balise <div>, en revanche, est une balise générique de conteneur qui peut être utilisée pour grouper n'importe quel contenu. Elle est généralement utilisée pour créer des blocs de contenu qui peuvent être stylisés avec du CSS, ou pour diviser le contenu en parties plus petites et plus gérables.
Les options de typographie du bloc groupe Gutenberg
Il existe aussi des options de typographie dans le blog groupe Gutenberg. Mais selon moi elles ne sont pas intéressantes, car elles ne s'appliquent qu'aux paragraphes inclus dans le groupe.
Et encore une fois, on cherche surtout à séparer le design du contenu quand on travaille avec Gutenberg. Il sera plus sage de styliser le contenu d'un groupe en utilisant des classes et un petit peu de CSS.
Transformer un bloc groupe Gutenberg en bloc Rangée ou Empiler
Pour finir, sachez que le bloc groupe a des petits frères : le bloc rangée et le bloc empiler.
Ces deux blocs sont très importants car ils sont la mise en place du flexbox dans Gutenberg. Flexbox est une technologie CSS qui est très utilisé de nos jours pour créer des structures de page en webdesign. La base du succès de flexbox est sa versatilité, c'est un outil qui permet de faire beaucoup de design différents avec un seul outil.
On utilisera le bloc rangée lorsqu'on veut tout placer sur une ligne au sein d'un groupe. Les colonnes se feront alors automatiquement, contrairement à lorsqu'on utilise le bloc colonne où il faut définir les colonnes manuellement. Il faudra juste faire attention avec l'adaptabilité mobile de votre rangée, car celle-ci risque vraiment de dépasser des bords lorsqu'on est sur des petits écrans. Il faudra utiliser une media query pour faire le lien.
Pour ce qui est du bloc ranger, il s'agit simplement d'un flexbox lui aussi, mais cette fois-ci en disposition colonne.
Je vous invite à regarder la vidéo de cette page pour un avoir un exemple dans lequel j'utilise le bloc de rangée afin de créer un système de carte sur une page web qui utilise Gutenberg. Ceci étant, nous ferons un article spécifique pour le bloc ranger et le bloc empilé. Car ce sont des blocs complexes qui nécessitent pas mal de CSS pour fonctionner correctement. Mais lorsqu'on les utilise bien avec du CSS, ils sont très puissants.
Ma conclusion sur le blog groupe de Gutenberg
Merci d'avoir lu cet article jusqu'au bout. Si je devais donner mon avis en résumé sur le bloc Groupe de Gutenberg, je dirais que c'est un bloc qu'on utilise assez rarement au final. Le plus souvent, en situation réelle, je l'ai surtout utilisé pour enregistrer des blocs réutilisables. Où mettre au point des compositions.
Mais, en fin de compte, je l'ai utilisé assez rarement tel quel. En revanche, j'ai utilisé assez souvent le bloc rangé ou le bloc empilé à des petits endroits dans mes design qui pouvait en profiter.
En tout cas, j'espère que vous êtes maintenant incollable sur le bloc groupe de Gutenberg. Et que vous saurez l'utiliser de la bonne façon dans vos sites WordPress. Si vous avez besoin de plus d'aide avec votre site WordPress n'hésitez pas à me contacter sur cette page. Je me ferai un plaisir de vous répondre. Je vous souhaite beaucoup de succès avec votre site WordPress et à bientôt pour plus de tutoriels sur Gutenberg 😉

