Représenté par une petite icône qui apparait dans l’onglet d’un navigateur, le favicon indispensable à tout site web. Il y a plusieurs façon d'ajouter un favicon sur WordPress. Que vous soyez débutant ou expert, vous trouverez forcément la méthode la plus adaptée à vos compétences dans cet article !

Merci à Kevin Benabdelhak du site K-graphiste pour la rédaction de cet article invité. Vous trouverez plus d'informations sur lui à la fin de l'article 😉
Je vais vous présenter 4 méthodes pour l’intégrer efficacement sur WordPress :
Méthode 1 : Ajouter un favicon via l’apparence de WordPress
Il est possible d’ajouter un favicon dans le panneau d’administration, sans plugin, ni code HTML…
La première solution consiste simplement à se servir de la fonctionnalité que nous propose WordPress.

Pour y accéder depuis le menu de navigation de WordPress, cliquez sur :
- « Apparence » > « Personnaliser »
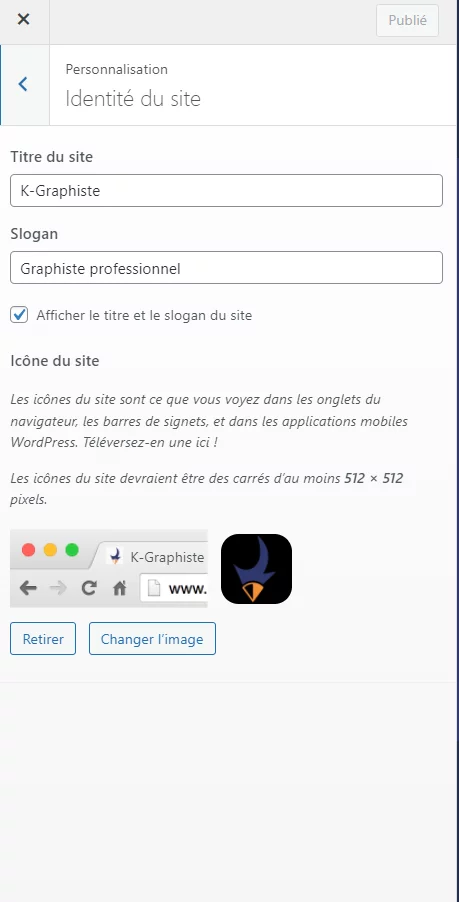
- « Identité du site »
Rendez-vous sur la section « icône du site » afin d’ajouter votre favicon. Il est recommandé de l’importer avec une taille d’au moins 512x512px.
Cette méthode est la plus courante et vous fait gagner un temps précieux.
Méthode 2 : Sur votre thème
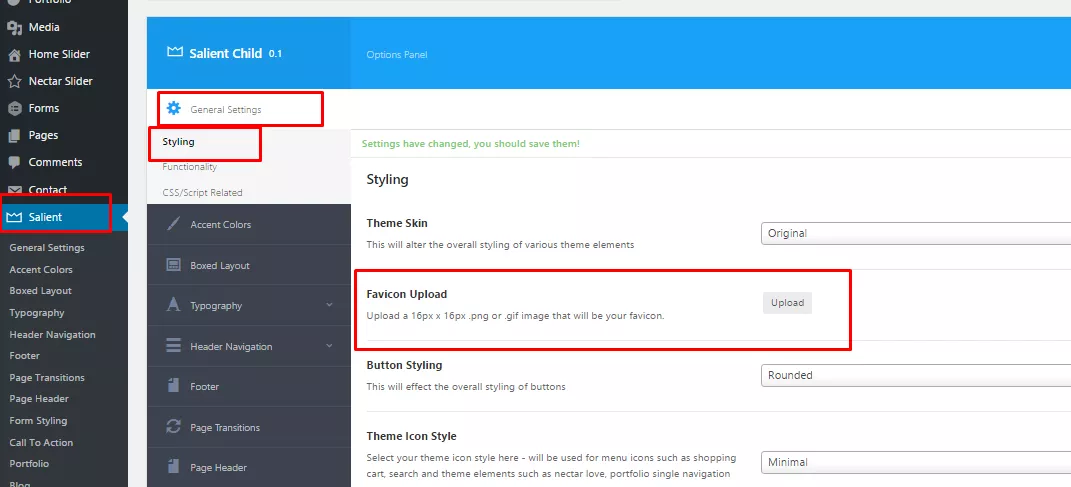
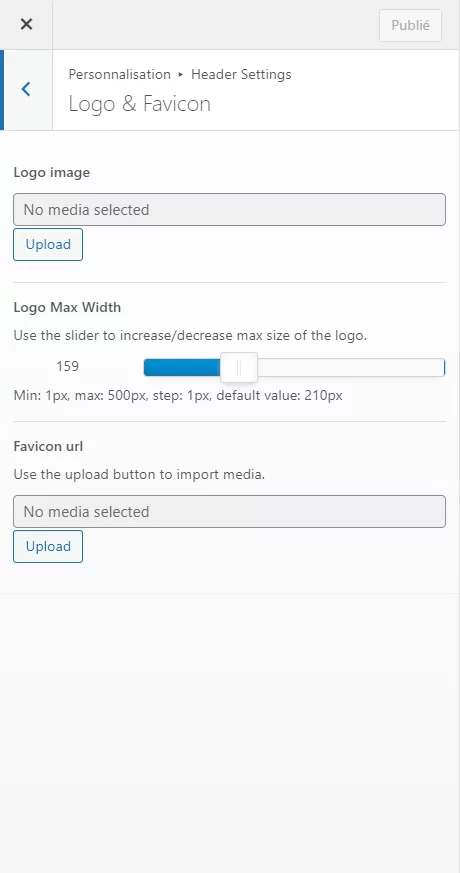
Certains thèmes incluent la possibilité d’ajouter, de régler la taille et le fond de couleur d’un favicon.

L’emplacement de ce réglage dépend du thème choisi, mais avec beaucoup de chance, vous le trouverez également dans le panneau d’apparence.
C’est le cas de « Niva », un thème très optimal pour l’ergonomie et l’optimisation de la vitesse d’un site.

Méthode 3 : Ajouter un Favicon WordPress avec RealGenerator
(Alternative : https://www.websiteplanet.com/fr/webtools/favicon-generator/)
Favicon by RealGenerator est un plugin qui vous permettra d'ajouter un favicon dans WordPress avec des réglages poussés tels que :
- L’apparence unique de votre icône sur un autre format ( mobile, tablette )
- La génération automatique du format .ico
- L’aperçu des raccourcis : La compatibilité avec les OS ( Windows, iOS, Android )

Real Favicon Generator est installé sur plus de 200 000 sites internet.
Méthode 4 : Intégration manuelle
Le processus pour intégrer un favicon manuellement est un peu plus long. Mais si vous aimez avoir la main sur votre site internet, voici les étapes pour intégrer votre favicon :
Récupérer le code du favicon
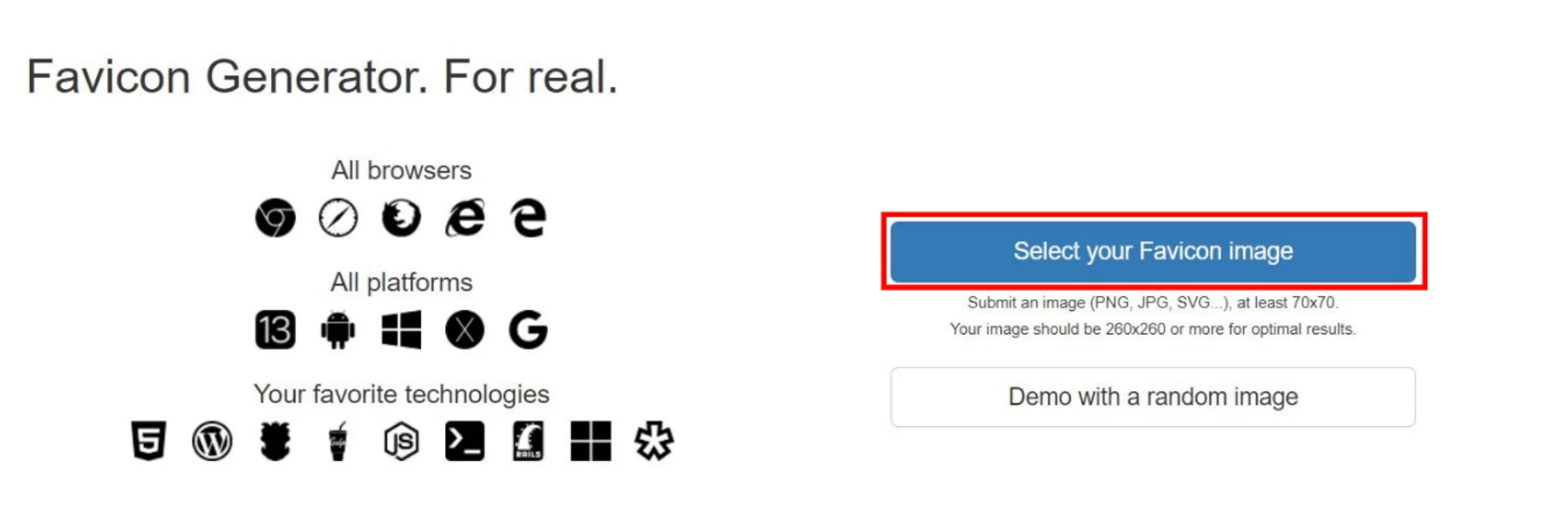
Rendez-vous sur Real Favicon Generator et importez directement votre dossier favicon.

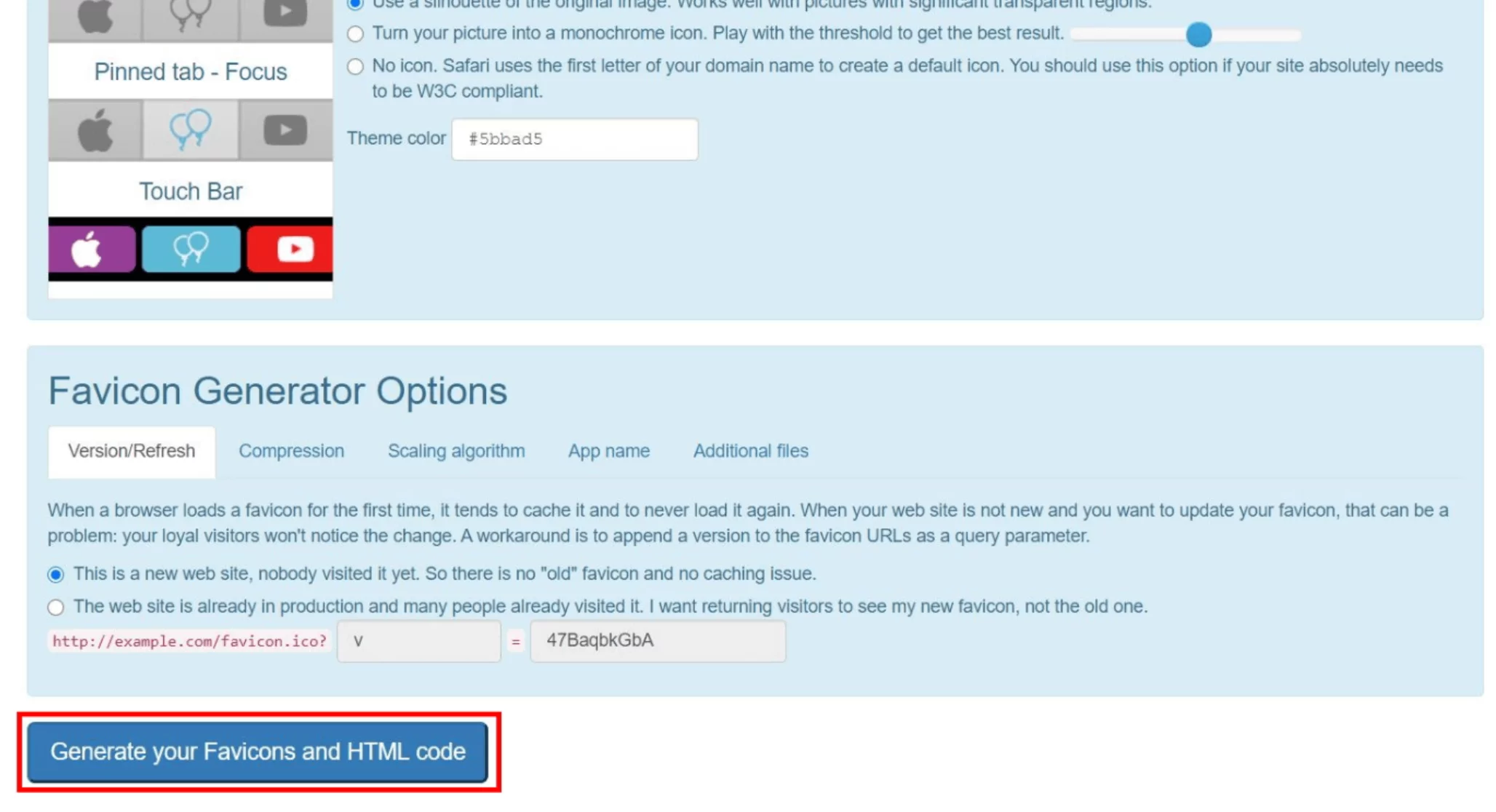
Générer le code d’intégration
Il ne vous reste plus qu’à générer le code d’intégration.

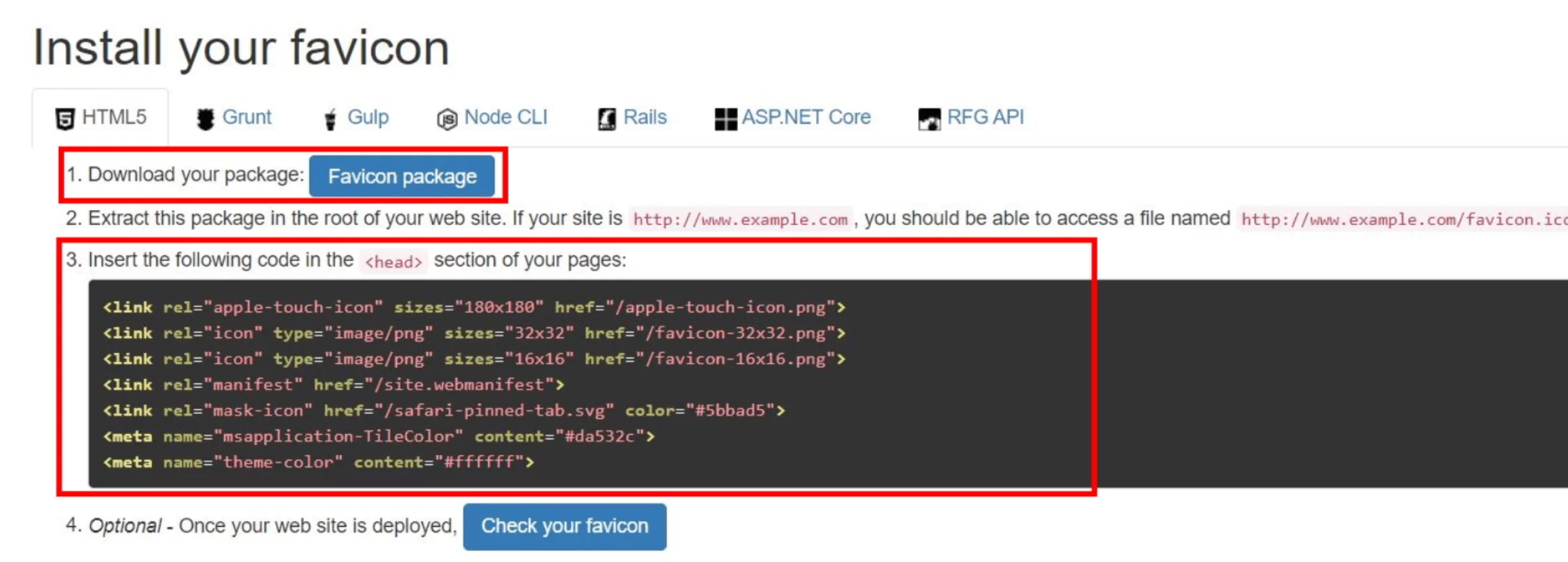
Télécharger le paquet et copier le code d’intégration
- Téléchargez votre favicon et intégrez-le sur votre serveur, dans le dossier racine
- Copiez ensuite le code fourni en HTML

Ajouter le favicon dans WordPress via l'éditeur de thème
Ensuite, voici la dernière étape pour ajouter votre favicon dans WordPress :
- Dans le menu « apparence », cliquez sur « éditeur de fichiers des thèmes »
- Sélectionnez « header.php »
- Ajoutez le code d’intégration entre les balises « <head> »
Quelle couleur pour un favicon ?
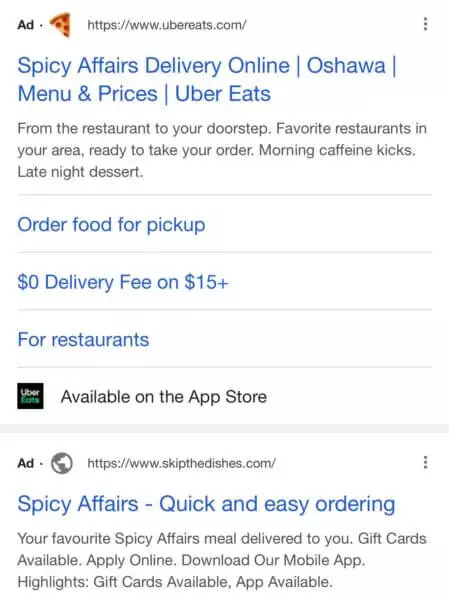
Si vous n’êtes pas convaincu par le fait qu’un favicon est important, alors analysez de prêt cette image :

Cette icône qui représente une pizza fait vraiment office d’invitation tout en se démarquant des autres favicons présents. Les couleurs y sont pour beaucoup car elles donnent un ton chaud sur fond blanc.
N’oubliez pas que les couleurs de votre favicon peuvent transmettre des émotions.
Si vous n’avez pas encore créé votre favicon, voici quelques étapes pour choisir vos couleurs :
- Créez une maquette à partir des résultats de recherche ( ou d’un générateur automatique de SERP )
- Utilisez un cercle chromatique pour trouver une couleur chaude et une couleur froide
- Créez votre logo ( ou intégrez-le )
- Exportez votre fichier en prenant compte du mode de colorimétrie ( CMJN, RVB )
En savoir plus sur Kevin Benabdelhak de K-Graphiste
Je remercie Baptiste, ses tutoriels ainsi que cette collaboration afin de vous partager de bons tips en marketing digital !

Si vous ne disposez pas d’un logo pour votre entreprise, je suis votre graphiste !
Pour créer votre logo, rien de plus simple que de me contacter :
- Rendez-vous sur mon site web K-Graphiste.com
- Cliquez sur la bulle de messagerie instantanée en bas du site…
- Je vous réponds 7j/7

