Nous en avons déjà parlé sur ce blog, bien catégoriser votre boutique WooCommerce est essentiel pour que vos clients s'y retrouvent. Mais si vous ne savez pas comment afficher vos catégories aux endroits pertinents, avoir une boutique organisée ne servira pas à grand chose. Aujourd'hui, je vous explique comment lister vos catégories où vous voulez grâce au widget "Catégories de produit" de WooCommerce.
Suivez le guide !
Pré-requis
Avant de pouvoir insérer un widget des catégories dans votre site WooCommerce, il faut d'abord bien sûr que vous ayez WooCommerce d'installé, mais aussi que vous ayez pris le temps de définir des catégories, et que vous ayez assigné des produits à ses catégories.
Une fois que c'est fait, vous pouvez passer à la suite.
Étape 1 : trouver le widget "Catégories de produit" de WooCommerce
Pour commencer, rendez-vous sur l'administration de votre site, puis dans le panneau des widgets. Par défaut, il est à l'adresse http://votresite.com//wp-admin/widgets.php.
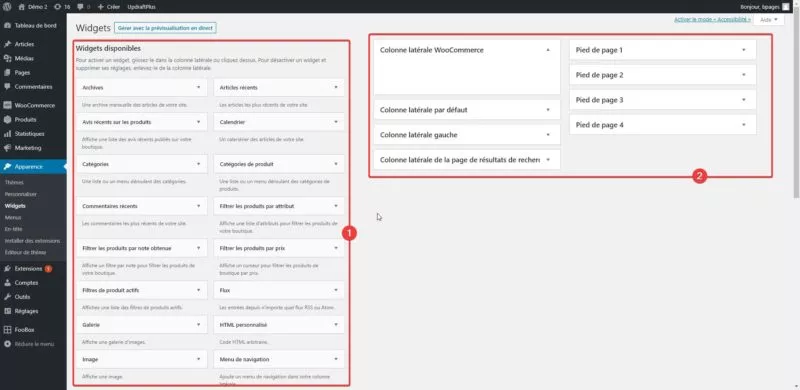
Voici à quoi ressemble ce panneau :

Je vous ai encadré deux zones sur cette capture.
À gauche, la zone 1 liste les widgets disponibles. Comme vous le voyez il y en a beaucoup, dont le widget "Catégories de produit" qui nous intéresse aujourd'hui.
À droite, la zone 2 vous propose des emplacement où il est possible d'afficher des widgets. C'est votre thème qui définit ces emplacements.
Si votre thème ne propose aucun emplacement de widget, vous pouvez changer de thème ou faire appel à moi pour voir si je peux ajouter une emplacement de widget à votre thème. N'hésitez pas 😉
Étape 2 : assigner le widget à un emplacement
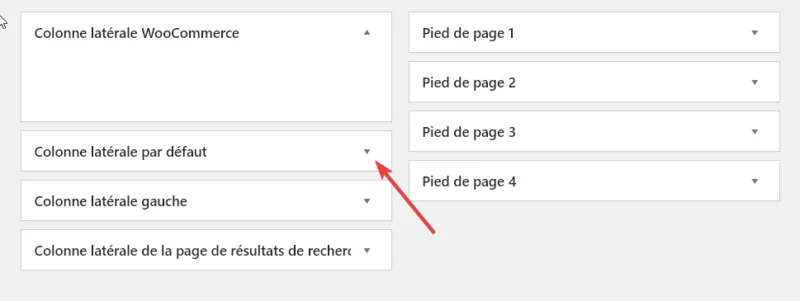
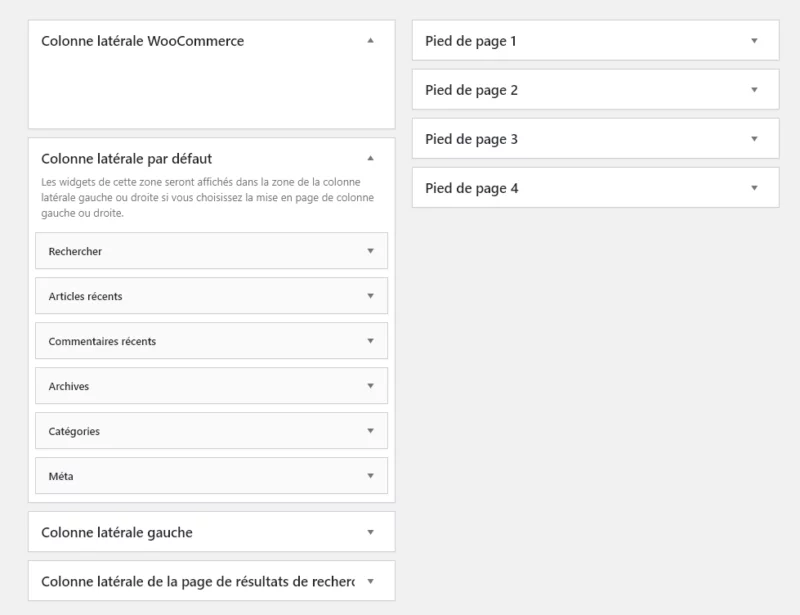
Pour lister vos catégories de produit dans WooCommerce, vous allez devoir assigner votre widget de catégories à l'un des emplacements de droite. Pour ça, commencez par "ouvrir" l'emplacement souhaité avec la petite flèche que je vous montre ci-dessous :


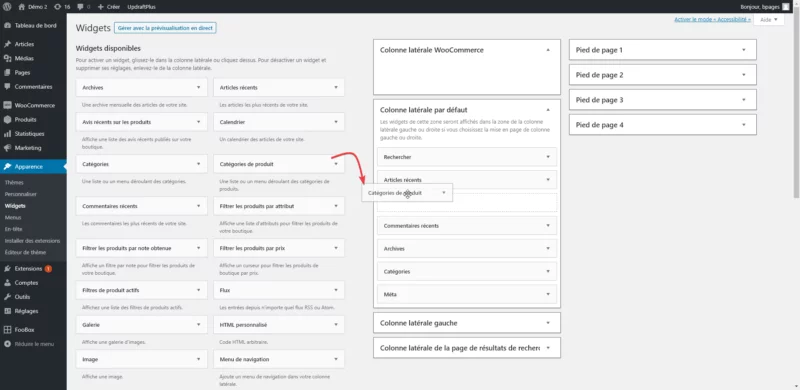
Une fois l'emplacement ouvert, vous allez faire glisser le widget "Catégories de produit" depuis la zone de gauche vers cet emplacement.

Félicitations ! Il ne reste plus qu'à configurer le widget selon vos besoins.
Étape 3 : configuration du widget
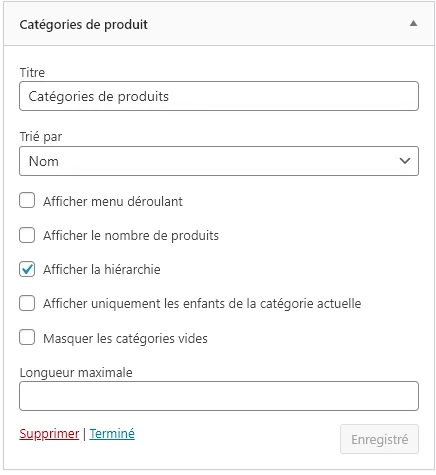
Vous vous retrouvez maintenant avec les options du widget sous les yeux. Je vais toutes vous les expliquer.

Option 1 : le titre
Le titre est assez important, puisqu'il est en charge de donner le contexte de la liste. Il sera affiché au dessus de la liste. Vous pouvez l'ajuster pour qu'il soit plus dans le ton de votre boutique.
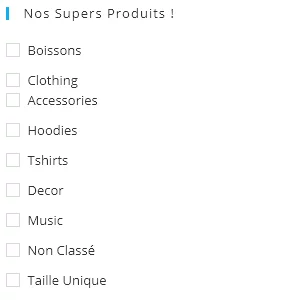
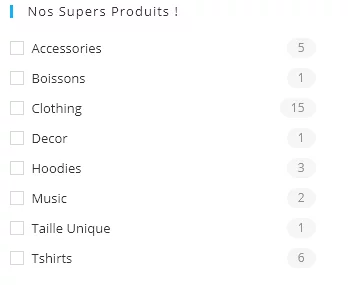
Par exemple, pour une boutique avec un ton jeune / léger, remplaçons ça par "Nos Supers Produits !". Voici ce qui s'affichera alors sur le site, dans la barre latérale :

Option 2 : le tri
Cette option vous permet de choisir comment doivent être triées les catégories du widget. Dans la grande majorité des cas, laissez simplement par nom. Pour que l'autre option soit viable il faudra ajouter un plugin.
Option 3 : le menu déroulant
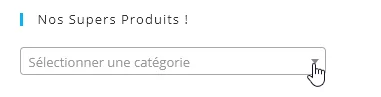
Si votre boutique est compliquée et que vous voulez un widget discret, une longue liste ne fera pas l'affaire. Cochez cette option pour transformer cette longue liste en une liste déroulante :

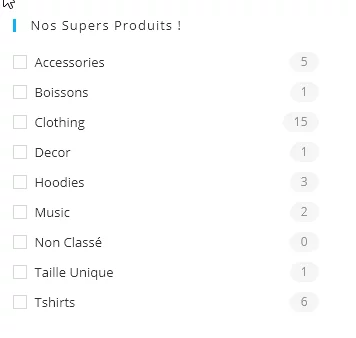
Option 4 : afficher le nombre de produits
Cette option devrait quasiment toujours être cochée, car elle améliore l'expérience utilisateur. Si l'utilisateur peut savoir à l'avance combien de produits sont disponibles dans une catégorie, pourquoi le priver de cette information ?

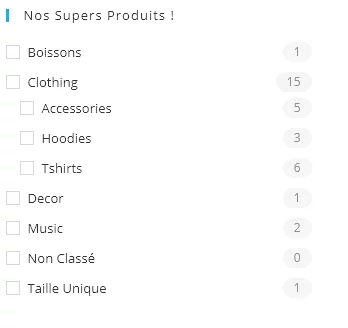
Option 5 : afficher la hierarchie
Comme précédemment, je pense que cette option devrait quasiment toujours être cochée. Elle permet de clarifier la présentation visuelle des sous-catégories.
Comme ça, les clients comprennent mieux l'organisation de votre boutique en un clin d'œil. Les changements apportés par cette option sont liés à votre thème.

Option 6 : Afficher uniquement les enfants de la catégorie actuelle
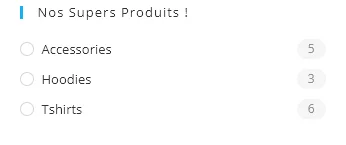
Cette option est à utiliser avec grande précotions. En fait, rares sont les moments où elle est une bonne idée. Elle restreint les catégories affichées par le widget aux catégories enfants de l'actuelle.
Par exemple, si je suis en train de regarder la catégorie "Cothing", voici ce que je vois :

Ça me permet donc d'affiner ma recherche. Mais si je veux sortir de cette catégorie et aller voir la catégorie Boissons par exemple, je ne peux plus le faire par le widget.
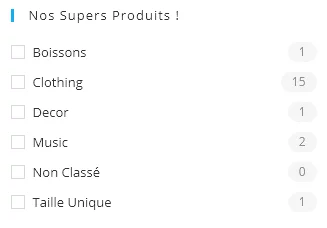
En plus, cette option cache les sous-catégories lorsqu'on regarde la boutique dans son ensemble, comme vous pouvez le voir ci-dessous. L'utilisateur a donc moins d'information et plus de mal à naviguer dans le site !

Option 7 : les catégories vides
Quoi de plus frustrant pour le client que de devoir chercher au milieu de catégories sans aucun produit ? Vous le voyez dans la capture précédente, la catégorie "Non Classé" est vide. Pour clarifier les choses, cette option devrait toujours être cochée dans les options de votre widget "Catégories de produit".

Option 8 : la longueur maximale
Vous pouvez complètement ignorer cette option, laissez-la vide.
Conclusion
Merci d'avoir lu cet article ! J'espère qu'il vous aura plu et qu'il aura pu vous aider au moins un petit peu 🙂 Si vous avez toujours des problèmes avec l'organisation de votre boutique, n'hésitez pas à me contacter.
Excellente journée à vous et à bientôt !

