La première chose à savoir faire dans WooCommerce, c'est créer un produit correctement. Pour ça, WooCommerce met à notre disposition 4 types de produits : les produits simples, les produits groupés, les produits variables et les produits externes. Aujourd'hui, je vais vous montrer comment créer un produit simple dans WooCommerce.
Prérequis
Avant de commencer, vous avez juste besoin d'avoir un site basé sur WordPress sur lequel vous aurez installé le plugin WooCommerce. Vous devez aussi savoir vous connecter à votre site pour aller sur votre tableau de bord WordPress.
1. Créer un nouveau produit vierge
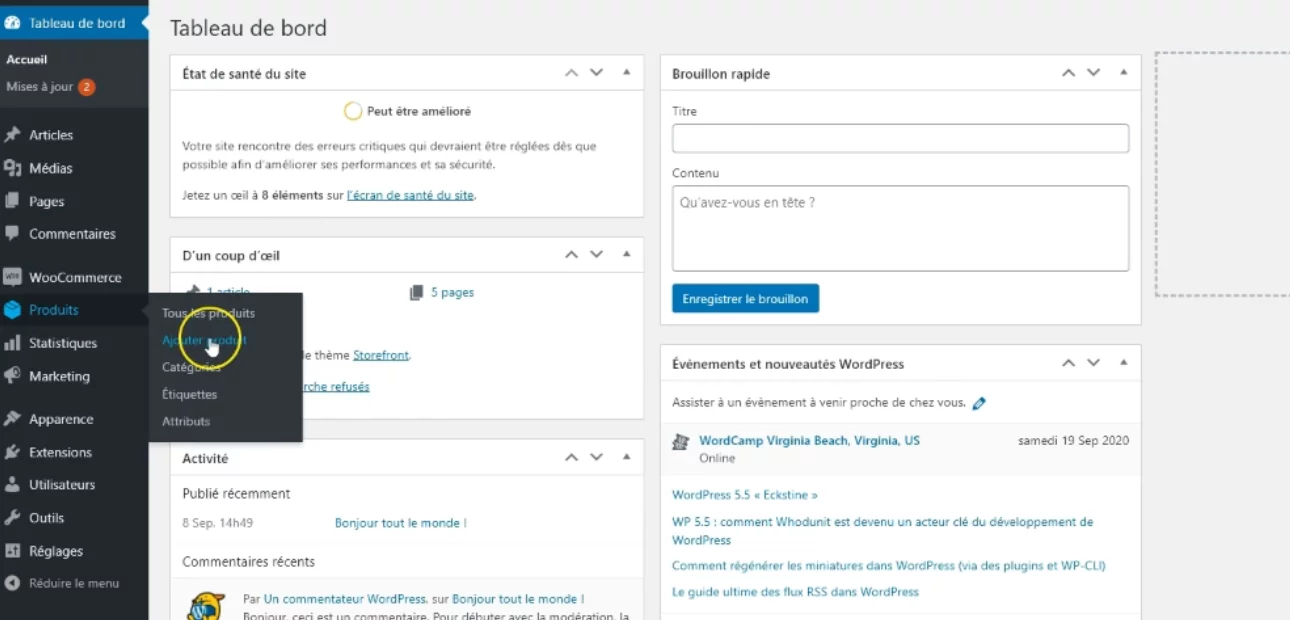
Pour créer un produit simple dans WooCommerce, vous devez d'abord créer un nouveau produit vierge. Pour ça, rendez-vous dans le menu de gauche, puis dans "Produits" et enfin "Ajouter produit".

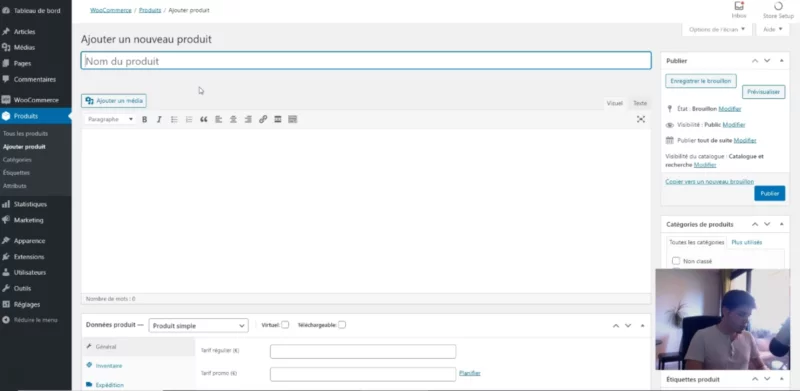
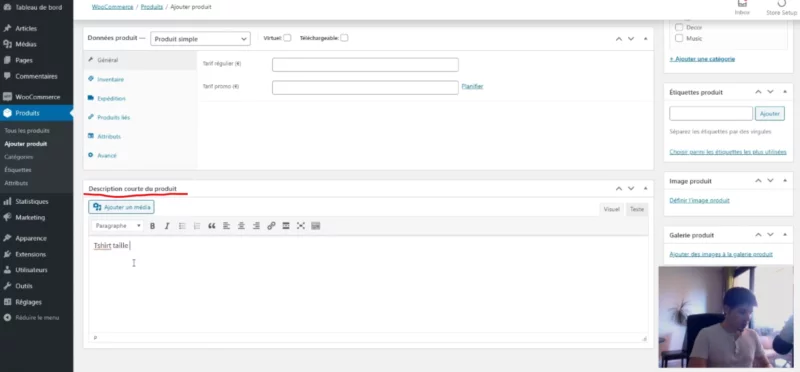
Vous arrivez maintenant sur l'écran d'édition de produit de WooCommerce, on peut commencer le travail.

2. Le titre, la description longue et la description courte
Pour vendre votre produit vous allez d’abord devoir le décrire textuellement.
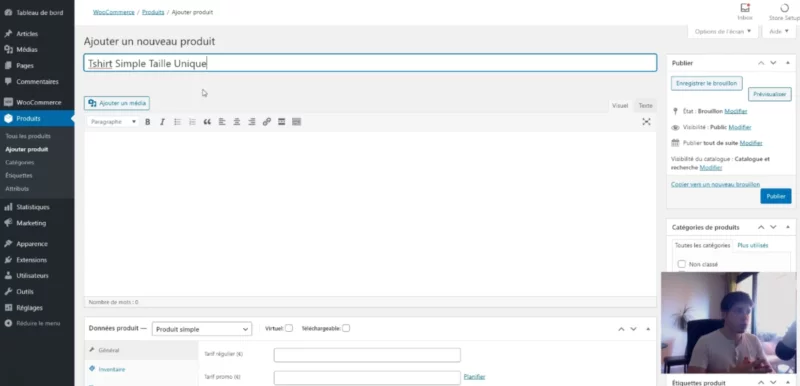
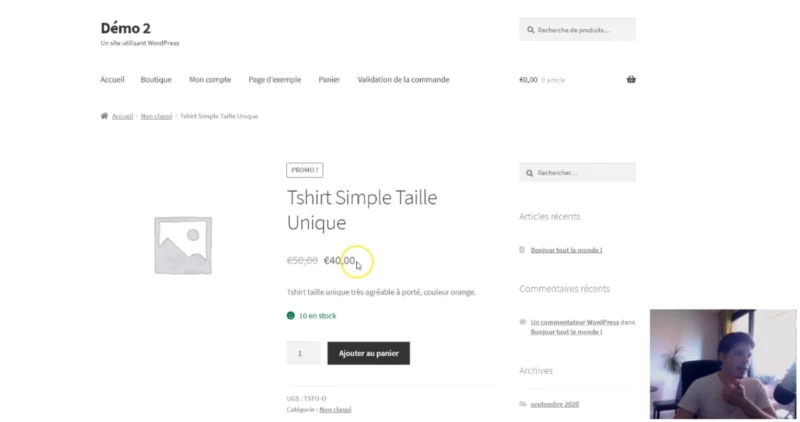
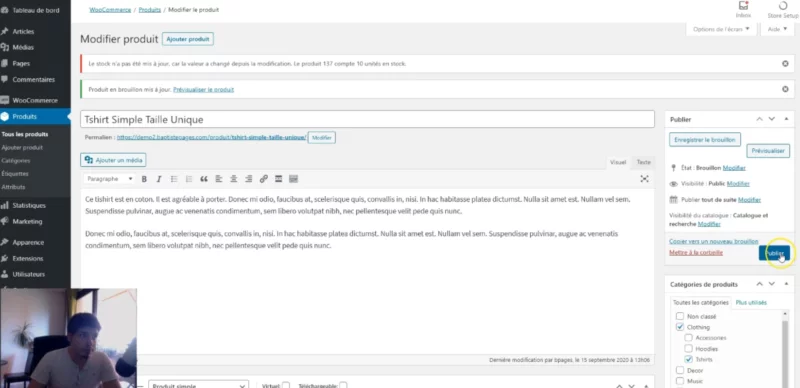
Le premier champs de texte que vous voyez en haut de votre écran vous permet de déterminer le titre du produit simple. Celui doit être descriptif pour faciliter la recherche par les visiteurs et vous donner plus de chances d'apparaître dans Google. Sans faire de titre trop long, choisissez donc un titre qui décris bien votre produit, comme ci-dessous.

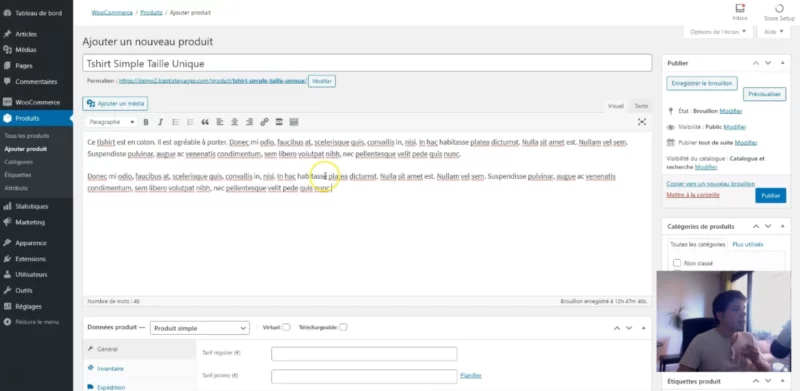
Le grand champs de texte libre situé sous le titre vous permet de définir la description longue de votre produit. C'est ici que vous allez rédiger son texte de vente : comment est ce produit exactement ? Quelles sont ses matières, ses couleurs ? Pourquoi l'utiliser et comment l'utiliser correctement ? C'est ce texte qui décidera le client à acheter ou non, alors veillez à rédiger au moins 50 mots ici.

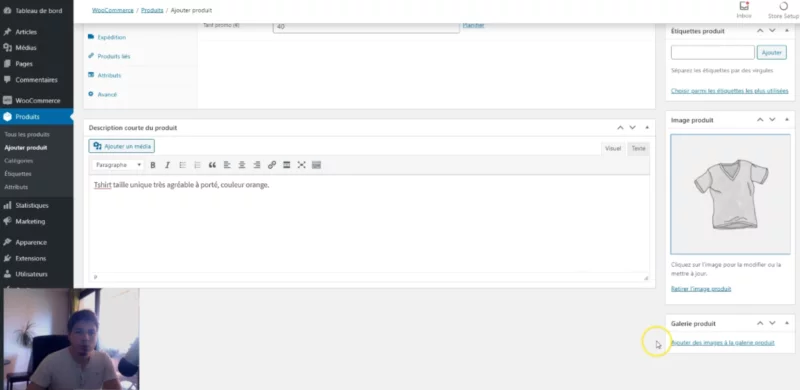
Enfin, dans cette même zone centrale de l'interface, vous trouverez un cadre nommé "Description courte du produit". Ici, vous allez mettre une phrase assez courte qui résume l'intérêt de votre produit. Elle doit simplement donner envie de lire la description complète.

3. Les données de produit
Le panneau des données de produit est la boîte à outils de votre produit sur WooCommerce. C'est ici que vous allez pouvoir régler toutes les options pratiques de votre produit simple comme son prix, son stock, son poids, etc.
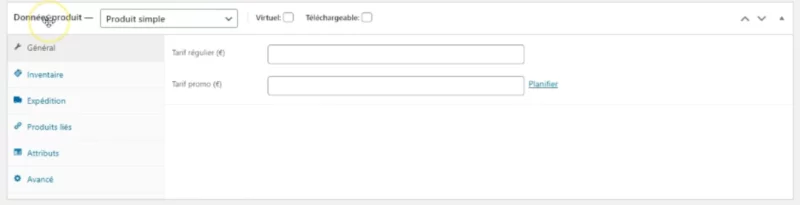
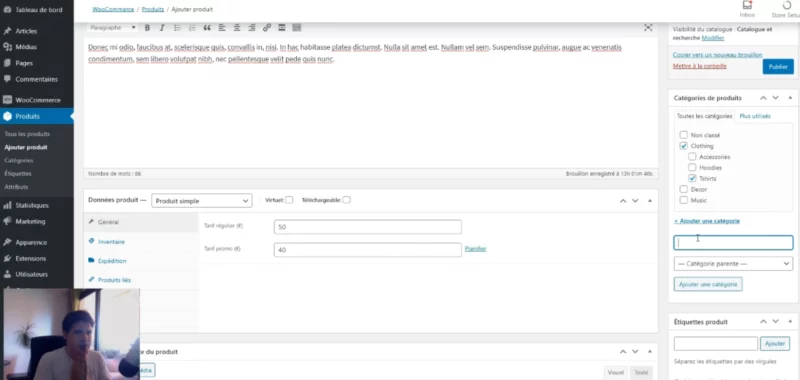
En haut du cadre "Données produit", vous verrez un premier menu déroulant qui vous permet de choisir le type de produit que vous souhaitez. Dans notre cas, nous le laissons sur "Produit simple".

Vous trouverez aussi deux options à cocher.
L'option "Virtuel" désactive l'expédition pour ce produit : il n'engendrera pas de frais et ne sera pas expédié. C'est utile pour vendre un service par exemple.
L'option "Téléchargeable" vous permet de livrer un fichier lors de l'achat, comme un guide PDF par exemple.
Maintenant que ces options sont expliquées, passons au gros du travail. Comme vous le voyez, les données du produit sont divisées en 6 onglets...
3.1. Onglet "Général"
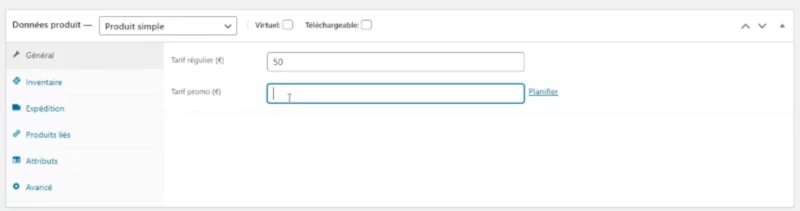
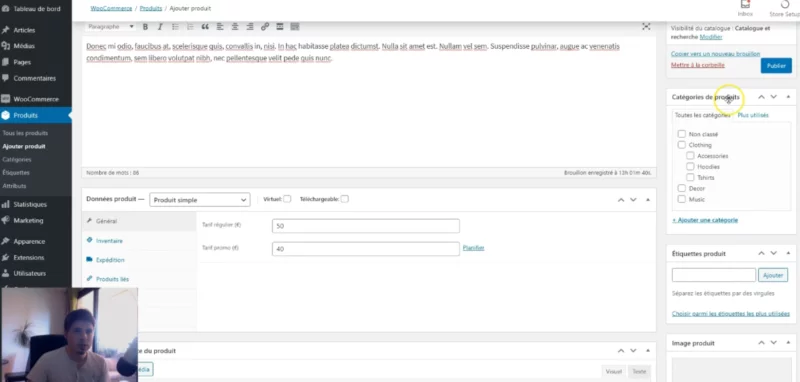
L'onglet Général permet de définir le tarif de votre produit simple. Le tarif régulier représente le prix de base, tandis que le tarif promo représente le prix actuel en promotion, si vous le remplissez.

Si vous laissez le tarif promo vide, alors le produit n'est pas considéré en promotion.
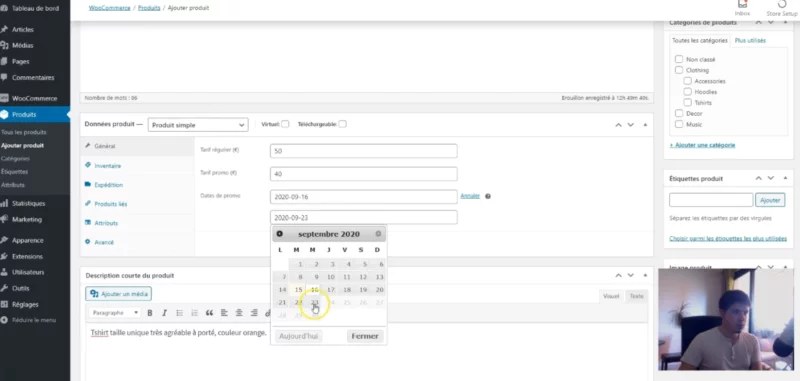
Vous avez aussi la possibilité de définir une période de promotion. Pour ça, choisissez un tarif promo, puis cliquez sur planifiez, choisissez une date de départ et une date de fin, et c'est bon !

3.2. L'onglet "Inventaire"
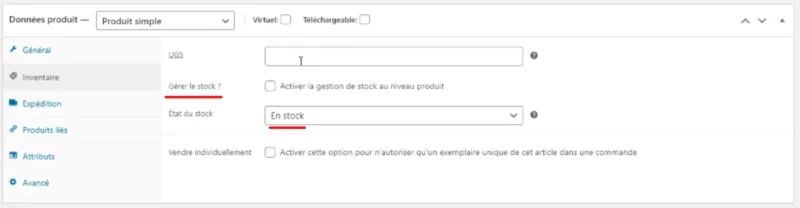
Dans cet onglet, vous pouvez ignorer l'UGS qui ne sera pas utile dans 99% des cas. C'est juste un code pour vous organiser dans la gestion des stocks.
Par défaut, l'option "Gérer le stock ? " est désactivée. Cela veut dire que vous gérez le stock de ce produit simple manuellement. S'il n'est plus en stock demain, vous devrez éditez le produit et placer "État du stock" sur "Hors stock" manuellement.

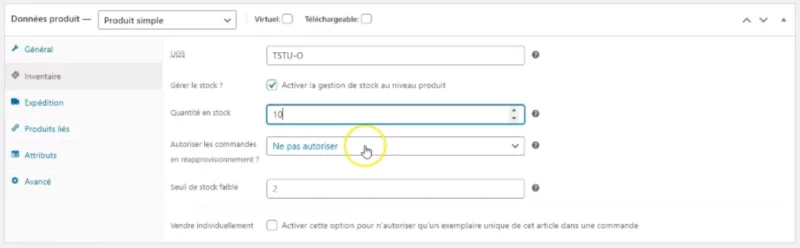
Si vous cochez l'option "Gérer le stock", vous allez pouvoir dire au système que vous avez X produits en stock (par exemple 10). Le système se chargera alors de décompter le stock au fil des ventes, et placera le produit en "Hors stock" automatiquement.

Enfin, l'option "Vendre individuellement" vous permet d'empêcher le client d'acheter deux objets d'un coup. C'est utile dans certain cas, mais la plupart du temps vous le laisserez décoché.
3.3. Onglet "Expédition"
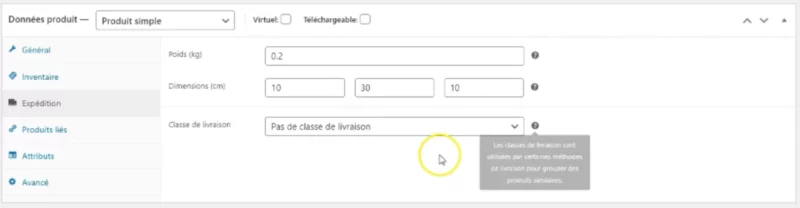
Dans l'onglet expédition, vous pourrez par défaut régler le poids, les dimensions et la classe de livraison de votre produit simple.

Renseigner le poids est important ici si vous souhaitez par la suite facturer l'expédition en fonction du poids du panier de votre client. Sinon, vous pouvez souvent l'ignorer.
La classe de livraison est une fonction avancée de WooCommerce qui vous permet de "catégoriser" les produits dans différents types de livraison. Par exemple, si vous vendez de l'électroménager, vous ne pourrez pas facturer la livraison de la même façon pour un frigo que pour un grille-pain.
Dans la majorité des cas, vous n'aurez pas besoin de vous soucier de ça.
3.4. Onglet "Produits Liés"
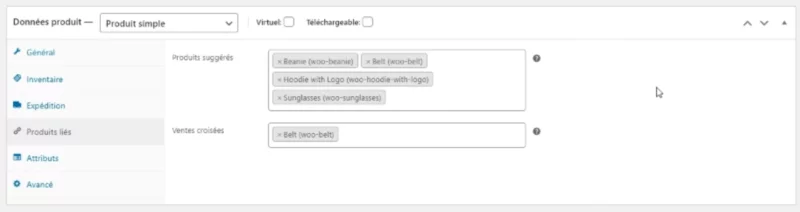
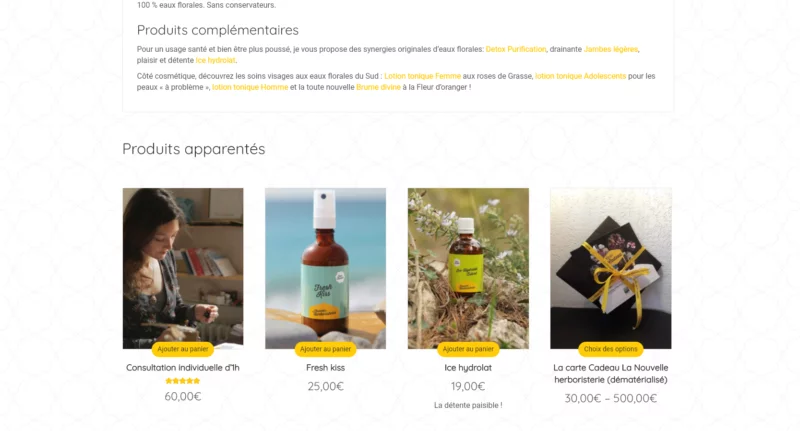
Ici, vous allez pouvoir proposer d'autres produits à vos visiteurs, en complément ou en remplacement du produit simple actuel.

Dans le champ "Produits suggérés" vous allez choisir les produits qui seront proposés au client sur la fiche du produit actuel. Souvent en fin de fiche, sous la description, comme ici :

En revanche, le champ "Vente croisée" mettra en avant des produits dans le panier du visiteur.
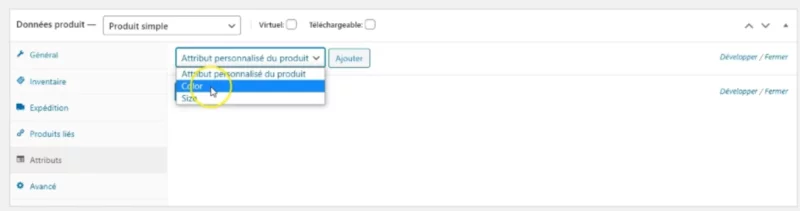
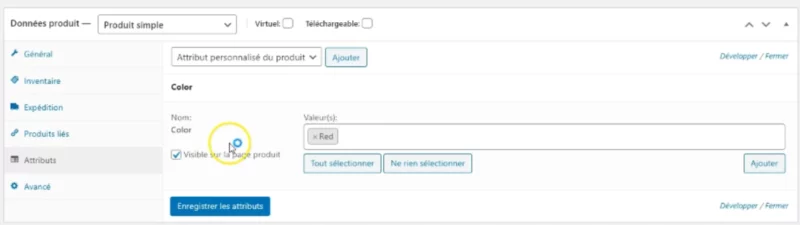
3.5. Onglet "Attributs"
WooCommerce comporte un système très flexible d'attributs. On peut ainsi assigné des attributs à nos produits comme la couleur, la taille ou encore le thème. On définie nous-même ces attributs, et les valeurs possibles pour ceux-ci.

On obtient ainsi un système très flexible mais qui est aussi un peu compliqué à prendre en main. J'en parlerai en détails dans un autre article. Pour l'instant, on va laisser notre produit simple sans attributs, car il n'en a pas besoin dans la majorité des cas.

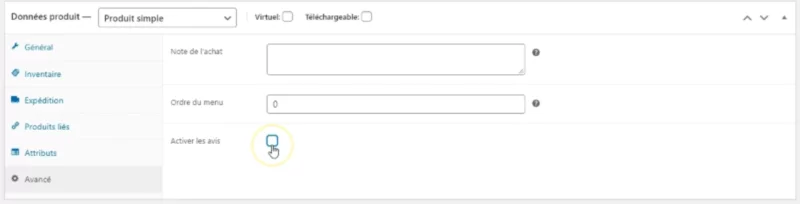
3.6. Onglet "Avancé"
La seule option intéressante de l'onglet Avancé, c'est la case à cocher "Activer les avis". Si vous ne voulez pas que les visiteurs laissent leur avis sur un produit, il suffit de le cocher.

4. L'image produit et la galerie produit
Les images de votre produit sont extrêmement importantes pour le vendre, que vous vendiez des vêtements ou des cosmétiques. Si vous laissez votre produit simple sans photos, vous ne le vendrez jamais.

4.1. L'image principale de votre produit simple
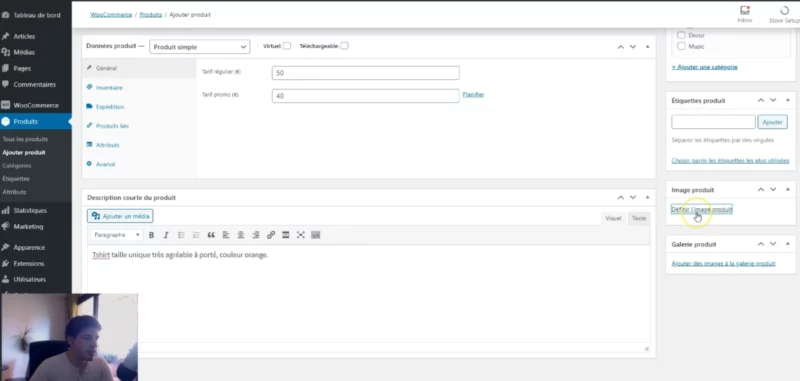
Portez votre attention dans la colonne de droite de votre interface, et vous trouverez le cadre nommé "Image produit". C'est ici que vous allez définir l'image principale de votre produit.
Nous verrons dans un autre article comment faire une belle photo de produit sans trop s'embêter. Pour l'instant, cliquez sur "Définir image produit".

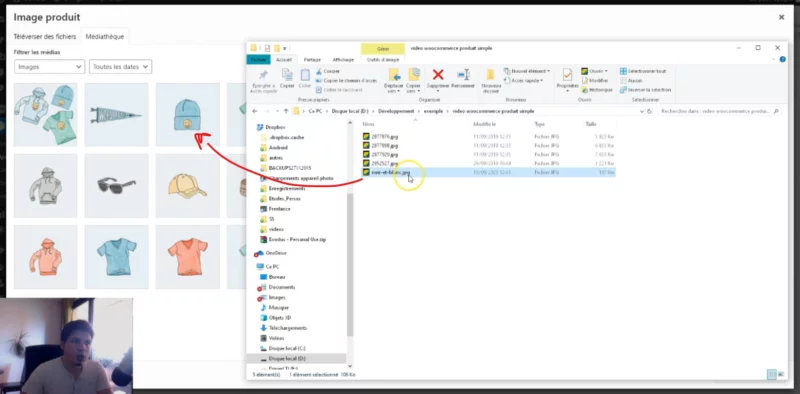
Maintenant, faites glisser depuis votre ordinateur l'image que vous souhaitez utilisé dans la bibliothèque média qui s'est ouverte.

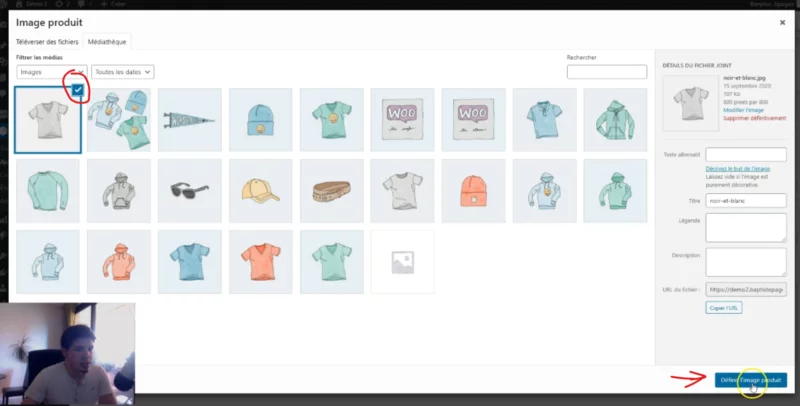
Enfin, sélectionnez l'image (ce devrait être fait par défaut) puis cliquez sur le bouton bleu, en bas à droite.

Félicitations, vous avez définit l'image principale de votre produit simple sur WooCommerce ! Ajoutons maintenant des images secondaires dans la galerie...
4.2. Les images secondaires
Sous le cadre "Image produit" vous devriez trouver un cadre "Galerie produit". Cliquez sur "Ajouter des images à la galerie produit".

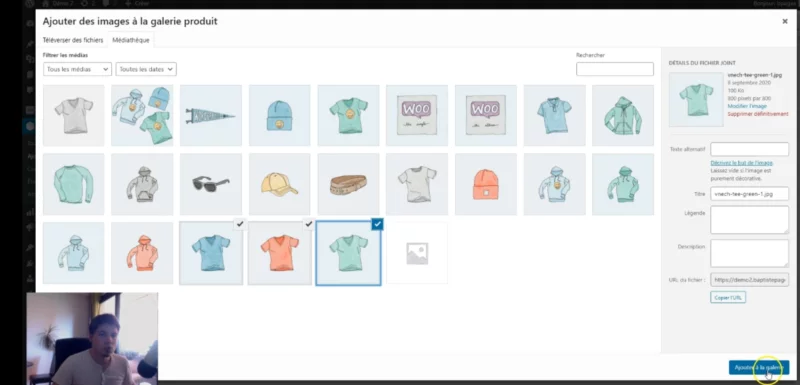
Si vos images ne sont pas encore dans la bibliothèque, alors faites-les glisser comme précédemment. Si elles sont déjà là, alors sélectionnez-les (vous pouvez en sélectionner plusieurs d'un seul coup en maintenant Ctrl) et validez votre choix en cliquant sur "Ajouter à la galerie".

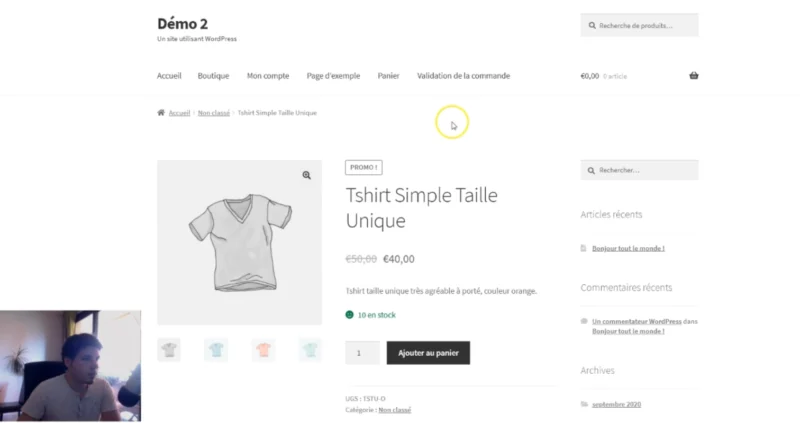
Et voilà ! Votre produit simple a maintenant des images, c'est beaucoup mieux, vous ne trouvez pas ?

Maintenant, il va falloir catégoriser votre produit simple pour aider les visiteurs à le trouver...
5. Les catégories et les étiquettes
Par défaut, vous pouvez classer vos produits simples de deux façons dans WooCommerce : par catégories et par étiquette.
Dans la colonne de droite, trouvez le cadre "Catégories de produit". Si la catégorie de votre produit est dans la liste, il vous suffit de la cocher. Sinon, il faut ajouter la catégorie.

Pour ajouter une catégorie rapidement, cliquez sur "Ajouter une catégorie", tapez son nom et validez. Il ne restera plus qu'à la cocher.

Les étiquettes sont plus flexibles que les catégories dans le sens où elles ne sont pas hiérarchisées : elles fonctionnent de la même façon que les hashtags sur les réseaux sociaux.
Dans le cadre "Étiquettes produit", tapez simplement les étiquettes que vous souhaitez et elles seront assignées à votre produit. Par exemple, pour ce Tshirt, j'ai assigné les étiquettes "léger", "détente" et "simple".
6. Publier son produit
Ouf ! Votre produit simple est fin prêt à être publié ! Portez donc vote attention sur le cadre "Publier", en haut de la colonne de droite par défaut.
Ce cadre comporte plusieurs options, mais la seule option spécifique à WooCommerce est nommée "Visibilité du catalogue". Elle vous permet de définir si vous souhaitez que votre produit soit visible partout (ce que vous voudrez dans 99% des cas), seulement dans le catalogue (la grille des produits), seulement dans les résultats de recherches, ou nul part.
Dans la majorité des cas, vous laisserez la valeur par défaut. Cliquez maintenant sur "Prévisualiser". Cela ouvre un nouvel onglet dans votre navigateur web et vous permet de vérifier à quoi ressemble votre article.
Si tout est OK, alors fermez cet onglet, retournez sur l'interface d'édition, et cliquez sur "Publier".

Et voilà ! Vous savez maintenant comment créer un produit simple sur WooCommerce correctement.
J'espère que cet article vous aura aidé. Si vous ne me connaissez pas, sachez que je réalise, que je maintiens et que j'améliore des sites WooCommerce à longueur d'année. Si vous avez besoin d'aide, n'hésitez donc pas à me contacter. À bientôt !

