Si vous souhaitez obtenir un bon site web, vous devez vous soucier de beaucoup de facteurs afin de vous assurer que l'expérience utilisateur soit fluide. Parmi ces facteurs, l'un des plus importants est le contraste. Dans cet article, nous allons développer l'importance du contraste en webdesign et comment celui-ci peut améliorer ou ruiner la qualité d'un site web.
Qu'est ce que le contraste et pourquoi est-ce si important ?
Avant d'aborder le vif du sujet, j'aimerais vous expliquer très concrètement ce qu'est le contraste en webdesign.
Très simplement, il s'agit du différentiel entre deux éléments d'un site. Par exemple la couleur d'un texte par rapport à la couleur d'un fond, ou l'épaisseur d'une police par rapport à une autre.
L'utilisation avertie de cette notion permet de structurer une page, d'attirer l'attention sur un élément, ou encore de faciliter la lecture. Vos visiteurs resteront alors plus longtemps sur votre site et davantage arriveront à la conversion.
Inversement, une utilisation amateure du contraste peut surcharger une page web, la rendre difficile à comprendre, quasiment impossible à lire. Ceci aboutit à faire fuir vos visiteurs, faire chuter votre référencement et plomber votre taux de conversion.
Bref, le contraste est important et une erreur dans son usage peut faire la différence entre un site utile et un site inutile. D'ailleurs, le W3C lui dédie même sa propre section dans ses recommandations de design liées à l'accessibilité d'un site. Quittons maintenant le monde béni de la théorie pour entrer dans la pratique.
Le contraste pour diriger le regard

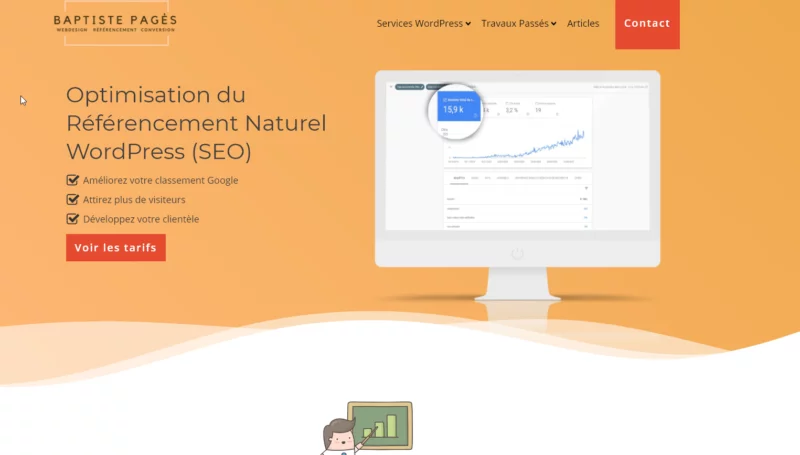
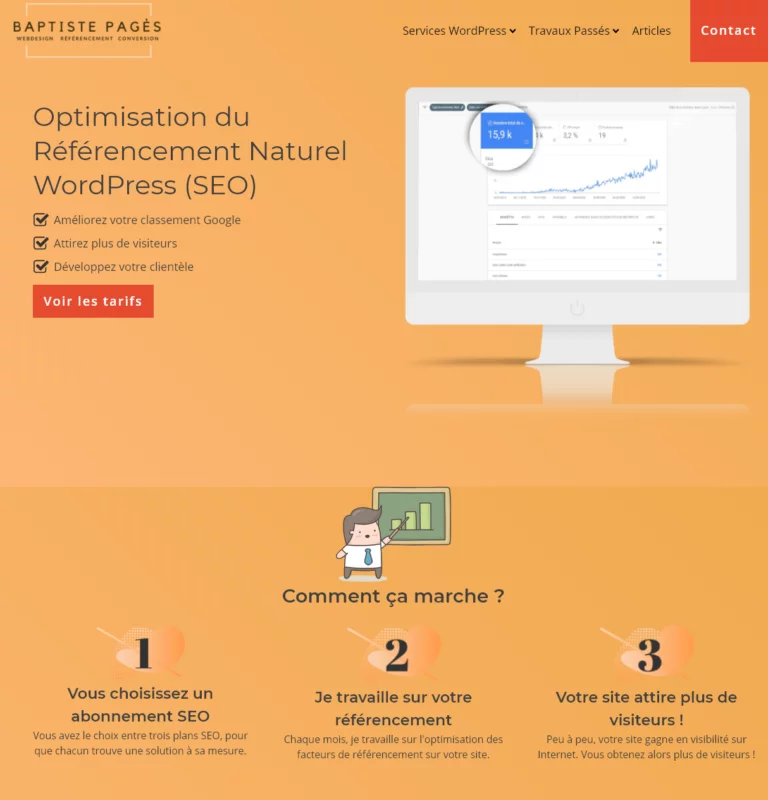
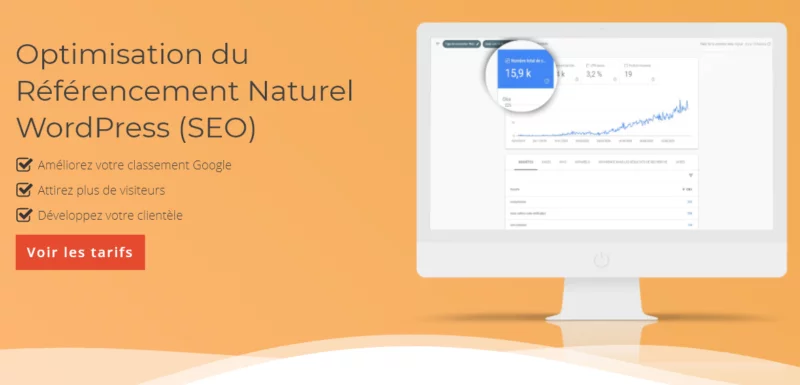
Ci-dessus, vous voyez le haut de la page web détaillant mon service de SEO WordPress. Comme vous le voyez, elle fait appel au contraste de plusieurs façons, toujours dans l'objectif de faciliter la compréhension de la page et d'attirer l'attention du visiteur sur des éléments précis.
Tout d'abord, vous pouvez noter un fort contraste entre les boutons d'actions rouges et le fond orangé. Ces boutons sont les éléments les plus contrastés de ce haut de page pour une bonne raison : ce sont les actions qu'il ne faut pas rater. Si un visiteur doit regarder cette page pendant une seule seconde, je veux qu'il comprenne les actions qu'il peut effectuer.
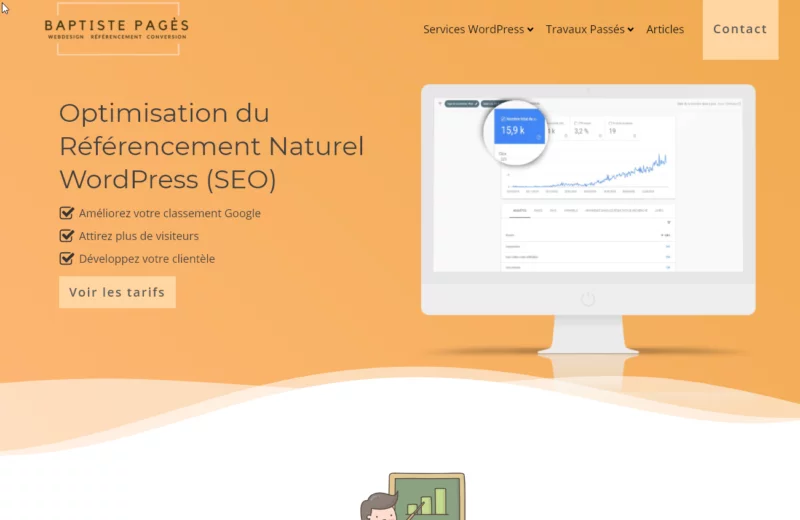
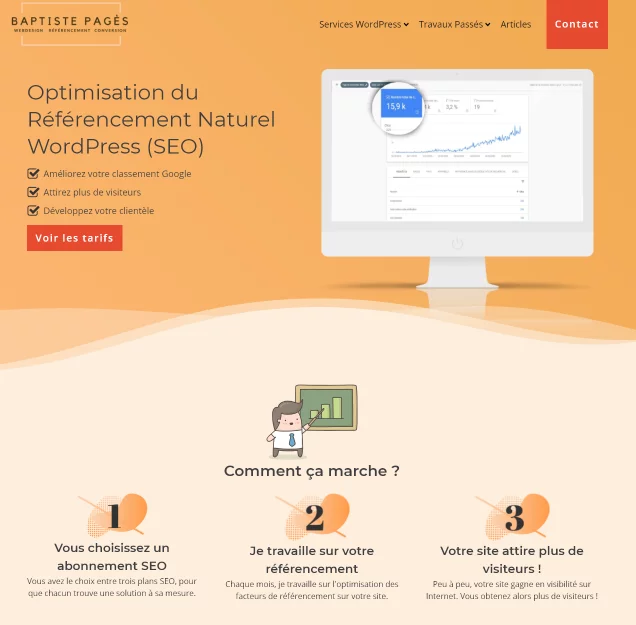
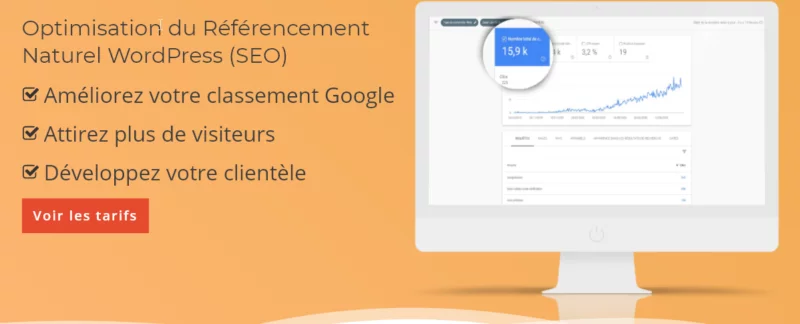
Imaginons que cette page soit la votre, mais que vous n'aimiez pas ce rouge. Vous "sentez" plutôt qu'une couleur moins falsh serait mieux. Voyons ça :

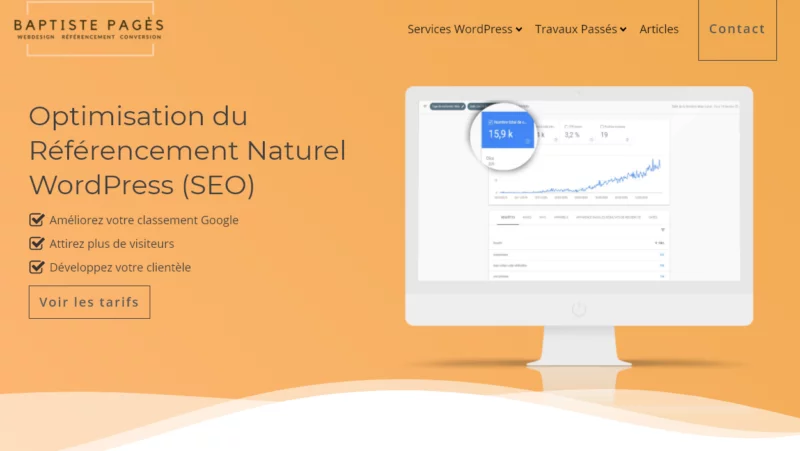
On garde toujours un aspect de contraste dans ce second exemple, mais il est bien plus discret. Les actions sont moins visibles, le haut de page est moins compréhensible et donc on perd du taux de conversion. Même chose pour l'exemple ci-dessous :

Le piège ici, c'est que les erreurs de contraste ne sautent pas forcément aux yeux. Pourtant elles peuvent drastiquement réduire la qualité finale de votre site, une erreur à la fois.
Le contraste pour délimiter des sections
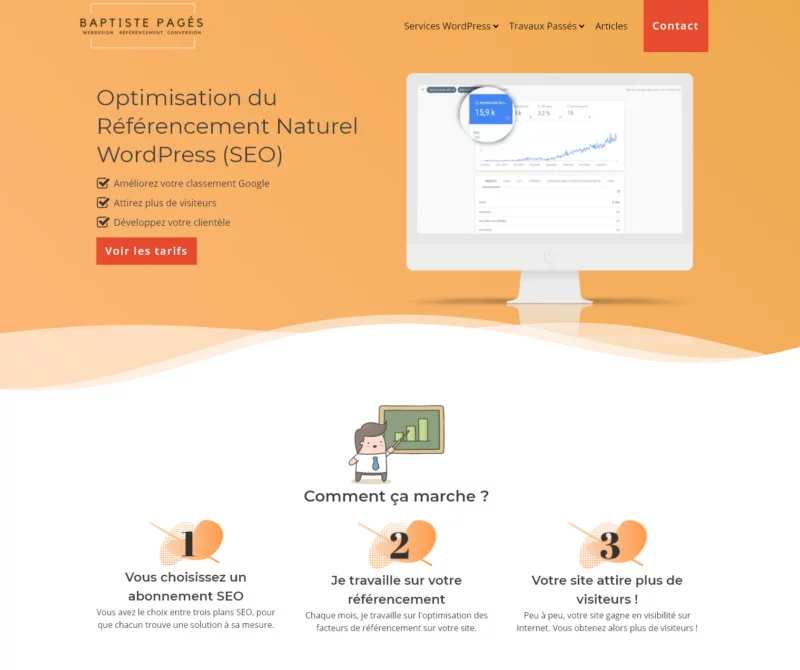
Reprenons la page de mon service de SEO. Les seuls contrastes ne sont pas sur les boutons. Le principe de contraste est également utilisé pour structuré la page afin de la rendre plus facile à comprendre et à scanner.

Comme vous le voyez, le haut de page orange (qui attire l'œil) cède sa place à un fond blanc qui facilite la compréhension est la lecture. Dans le reste de la page, les couleurs de fond vont également varier de la sorte pour que chaque section soit très simple à différencier.
Voici le même design sans le contraste :

Comme vous pouvez le constater, le tout devient bien moins lisible. Et pour les plus sceptiques, voici une modification moins brutale mais qui présente quand même un sérieux souci de contraste :

Ici on a un contraste acceptable, mais nettement moins frappant qu'avec un fond blanc. En plus de ça, le contraste entre le fond de "Comment ça marche ?" et son contenu (les numéros, le texte, etc.) est lui aussi abaissé.
Ceci rend le texte plus difficile à lire et l'œil moins stimulé par les éléments graphiques. Bref, ça rend la page moins intéressante et plus compliquée sans aucune raison valable.
Le contraste pour faciliter la lecture
J'en ai parlé un peu plus haut, mais le contraste est essentiel pour faciliter la lecture de vos visiteurs. Je ne parle pas ici de la facilité de compréhension de votre page, mais bien de sa lecture, avec les yeux.
Plus le contraste entre un texte et son arrière-plan est ténu, plus il est difficile de lire. Si lire est trop difficile, le visiteur s'en ira.
Par exemple, mes clients me demandent parfois un gris de texte très léger. On arrive alors vite à la limite du tolérable. Voyez comme une baisse de contraste peut nuire à la lisibilité d'un site :

Franchement, ça donne envie de faire l'effort ? Je vous assure que vous pouvez faire une croix sur 75% de vos visiteurs si vous tentez ce genre de chose.
Dans le même genre d'idées, parfois on souhaite, sans vraiment savoir pourquoi, un texte très fin. Après tout, c'est élégant !

Élégant peut être, mais difficile à lire, assurément. Veillez à ne pas abuser du texte fin dans vos designs.
Le contraste pour faciliter la compréhension
Enfin, voyons comment le contraste peut aider une page à être comprise. Rappelez-vous que le rôle du webdesign est de structurer du contenu de façon à ce que celui-ci soit le plus facile et agréable à parcourir que possible.
Pour atteindre cet objectif, il faut d'abord comprendre que la plupart du temps, vos visiteurs ne lisent pas votre site. Ils le scannent. Arrivés sur une page, ils la lisent en biais un peu comme on le ferait avec un magazine dans une salle d'attente. Si cette première étape a piqué leur curiosité, alors il se peut qu'ils lisent plus calmement la page par la suite.
La mission du webdesign va donc être de faciliter ce premier scan au maximum, et de permettre une seconde lecture plus optionnelle.

Pour y arriver, il est essentiel de jouer sur le contraste du contenu. Dans le haut de page que nous étudions dans cet article, vous voyez ainsi d'abord un contraste de taille et d'épaisseur entre le titre et la liste sous-celui-ci.
Le titre est le plus important, il doit être lu même lors du scan. La liste peut par contre être zappée si besoin.
Vous pouvez aussi remarquer un contraste de type de contenu. L'image de droite contre le texte de gauche. Si j'avais mis deux images, aucune ne serait ressortie. De même pour deux zones de texte.
Revoici cette même section avec des tailles et des poids simmilaires :

Dans cette version, l'information est beaucoup plus difficile à scanner. L'expérience utilisateur est endommagée et le taux de rebond de la page grimpe en flêche.
Comment calculer le ratio de contraste ?
Avec l'expérience, un webdesigner accomplit n'a pas besoin de calculer un ratio de contraste (sauf pour décourager un client têtu de faire une bêtise) mais si vous en avez besoin, voici un outil qui pourra vous donner un ratio de contraste entre deux couleurs : https://juicystudio.com/services/luminositycontrastratio.php
Le W3C recommande un ration de 4.5:1 pour un texte de 18px ou plus par rapport à son arrière-plan.
Conclusion
Merci d'avoir lu cet article, j'espère qu'il vous sera utile.
Vous l'aurez compris, le contraste est un principe de webdesign (et de design en général) très important. Il ne doit pas être traité à la légère si vous voulez un site de qualité.
Avant de demander à votre webdesigner des modifications ou avant de modifier votre site vous-même, pensez bien à ce principe afin de ne pas nuire à l'expérience de vos utilisateurs.
Bonne journée et à bientôt,
Baptiste

