Aujourd'hui, je vous propose un article très rapide pour vous expliquer le fonctionnement des ancres (anchors en anglais) dans le panneau des animations de scroll d'Oxygen Builder.
D'abord, vous devez savoir qu'Oxygen utilise la bibliothèque AOS pour les animations de scroll. Vous pouvez donc consulter la documentation de AOS pour avoir tous les détails que vous souhaitez 😉
Le principe
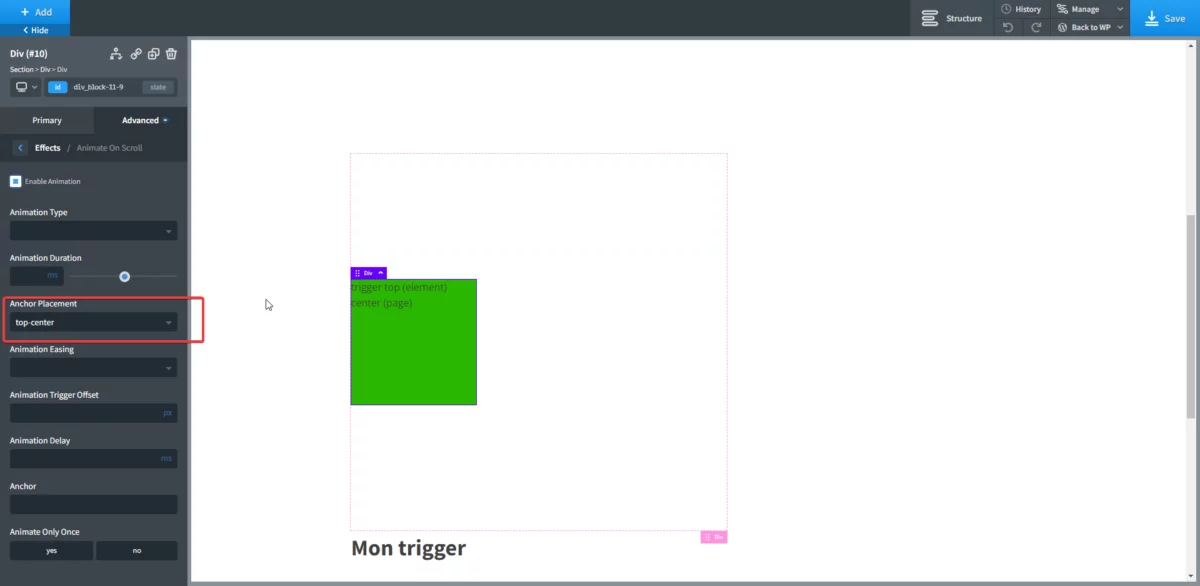
Dans le panneau "Animate on scroll" d'Oxygen, vous découvrirez l'option "Anchor placement".
Cette option propose plusieurs doublons de positionnement.
- La première position est celle de l'ancre de l'élément ;
- La seconde position est celle du repère de l'écran ;
L'animation se déclenche lorsque le repère de l'écran arrive à la même hauteur que l'ancre de l'élément.
Exemple

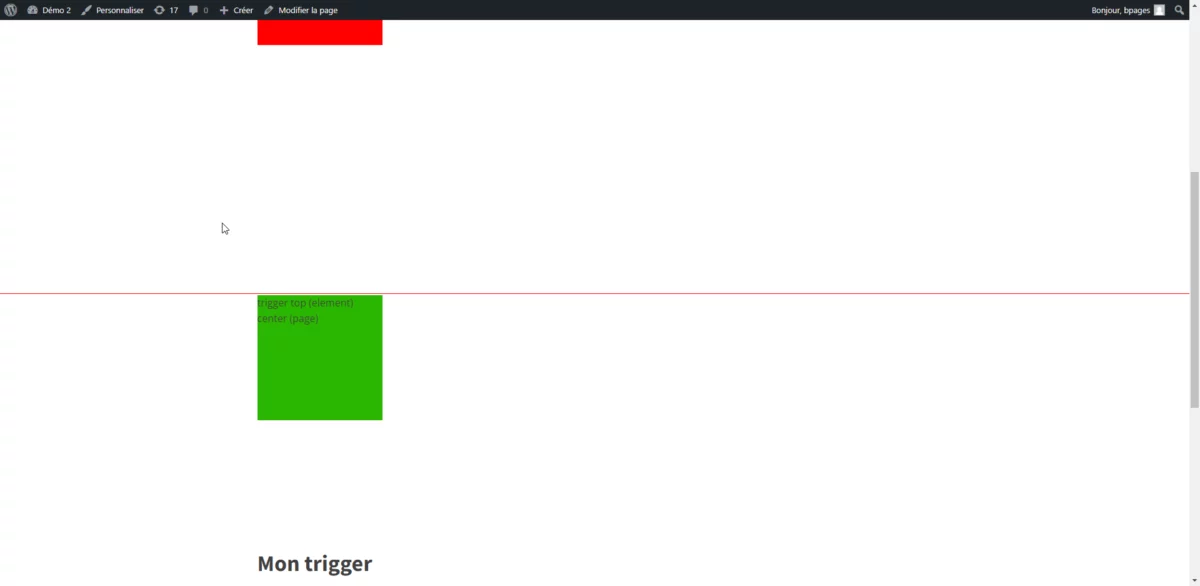
Donc, dans cet exemple, si on choisi "Top Center", l'animation se déclenchera lorsque le haut de la boîte verte arrivera au centre de la page.
On peut le constater avec un simple repère flottant placé à 50% du haut.