Dans mon métier, je croise très souvent des sites WordPress très lents. Quand les gens me contactent pour me demander de l'aide, car leur site WordPress ne se classe pas sur Google et ne génère aucun résultat, dans 99% des cas, le site est très lent.
Les causes sont généralement toujours les mêmes :
- Trop de plugins ;
- Des plugins trop lourds ;
- Des images trop lourdes, non compressées et en trop haute résolution ;
- Des tonnes de Javascript ;
- Plein d'appel à des ressources externes ;
- etc.
Autrement dit, le site a été réalisé sans aucune notion d'optimisation des performances.
Forcément, ça donne un site WordPress très lent.
Ça donne un site qui ne se classe pas sur Google.
Ça donne un site qui fait fuir le peu de visiteurs qu'il arrive à attirer.
Ça donne un site qui se ruine en publicités, sans le moindre résultat.
Aujourd'hui, je vous montre comment diagnostiquer (et résoudre) les problèmes les plus fréquents liés aux performances d'un site WordPress.
- Un site WordPress est ralenti par ses plugins, son thème, et plus précisément par ses fichiers Javascript et CSS.
- Avant tout, il faut trier les plugins pour supprimer les moins utiles et les plus lents.
- Ensuite, il faut optimiser les images du site et mettre en place un système de cache.
- Puis, il faut travailler sur le chargement de ses fichiers CSS.
- Enfin, il faut charger autant de JavaScript que possible en asynchrone.
- Tout ceci est possible avec le plugin WP-Rocket, que je recommande chaudement.
Nos outils de diagnostic : Google PageSpeed Insights et Lighthouse
Avant de commencer à optimiser la vitesse de notre site WordPress, il nous faut un outil fiable et solide pour monitorer les résultats.
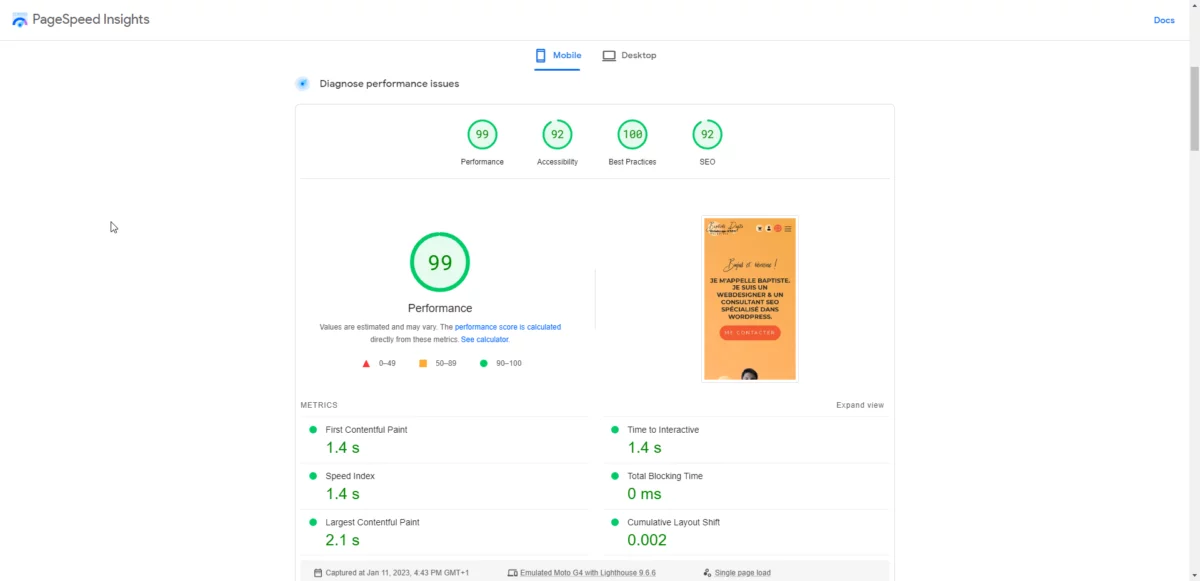
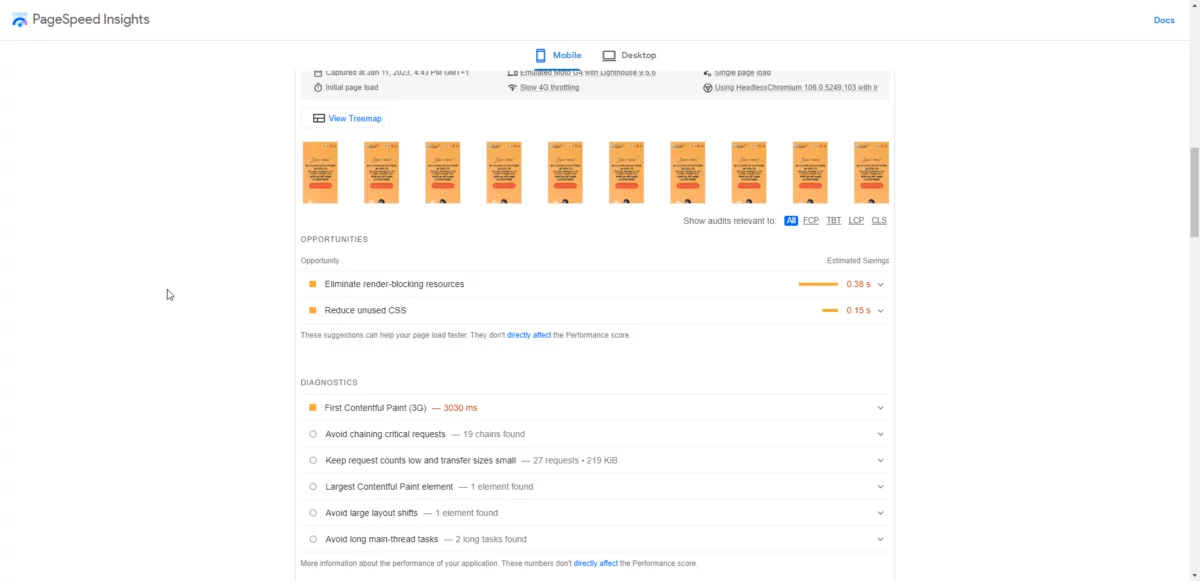
À ma connaissance, Google PageSpeed Insights est l'un des meilleurs outils gratuits pour analyser les performances techniques d'un site. Il vous liste clairement les points à améliorer et, en général, suivre les recommandations permet d'obtenir un site vraiment performant.

En plus, c'est l'outil officiel de Google pour analyse les Core Web Vitals, qui entrent en compte dans l'algorithme de classement du moteur de recherche.
C'est donc l'outil parfait pour diagnostiquer notre site WordPress 😤
C'est un outil très simple : vous entrez votre site, et il vous l'analyse.


Google PageSpeed est parfait pour vérifier le résultat initial du site et le résultat final (après notre travail d'optimisation) mais pendant le travail, on utilisera l'onglet "Lighthouse" du navigateur Google Chrome.
Le BA-BA de l'optimisation d'un site WordPress très lent
Ok. Maintenant qu'on sait comment diagnostiquer notre site, on va voir les bases de l'optimisations des performances d'un site.
Quand on visite une page sur un site web, on fait une requête au serveur qui nous renvoie le code. Ensuite, le navigateur va prendre se code et le traiter pour afficher la page.
Donc un site peut ralentir à trois moments :
- Pendant le traitement de la requête par le serveur ;
- Pendant le téléchargement de la page par le client ;
- Pendant le traitement des données téléchargées par le client.
Pour améliorer le temps de traitement par le serveur, il faut limiter les calculs qu'il doit faire pour chaque requête. Donc faire attention aux plugins utiliser, et avoir un bon système de cache.
Pour améliorer le temps de téléchargement, il faut limiter le poids de la page. Donc des images, vidéos, CSS et autres. Il faut généralement éviter de faire des pages trop grosses ou avec des ressources trop lourdes.
Enfin, pour améliorer le temps de traitement des données côté client, il faut faire attention à son CSS, sa structure HTML et son Javascript. Tout ce code doit être aussi propre et léger que possible, pour éviter des calculs inutilement complexes.
À retenir : le poids de la page est le facteur de vitesse principal d'un site web, mais ce n'est pas le seul. Au final, le thème, la façon de réaliser les pages et les plugins utilisés seront très importants pour les performances d'un site WordPress.
Notre outil d'optimisation des performances pour ce tutoriel
Il existe de nombreux plugins d'optimisation de performances pour WordPress. Mais l'un des plus complets est sans conteste WP-Rocket. C'est mon outil favori pour ce travail (et c'est aussi un partenaire de mon site). Je l'utilise depuis des années.
Bref !
Comme il serait impossible de vous montrer les manipulations pour réparer un site WordPress très lent avec tous les plugins du marché, on se concentrera ici sur WP-Rocket. C'est un outil très complet qui propose (entre autres) les fonctionnalités suivantes :
- Minification et compression des fichiers HTML, CSS et JavaScript pour améliorer les temps de chargement de la page.
- Prise en charge de la mise en cache du navigateur pour accélérer le chargement des pages récurrentes et éviter le travail PHP inutile.
- Chargement asynchrone des images pour réduire les temps de chargement.
- Intégration avec les principaux services de CDN pour améliorer les temps de chargement pour les utilisateurs éloignés géographiquement.
- Le chargement asynchrone du Javascript.
Vous pourrez cependant extrapoler les explications que je vais donner avec d'autres plugins sans trop de soucis 😉
Réparer un site WordPress très lent
Vous comprenez maintenant les bases techniques de l'optimisation des performances et savez qu'un site WordPress très lent peut être réparé.
Vous savez aussi comment diagnostiquer un site, et quel outil utiliser pour le réparer.
Il est temps de se mettre au travail 😤
Mettre le site WordPress en maintenance
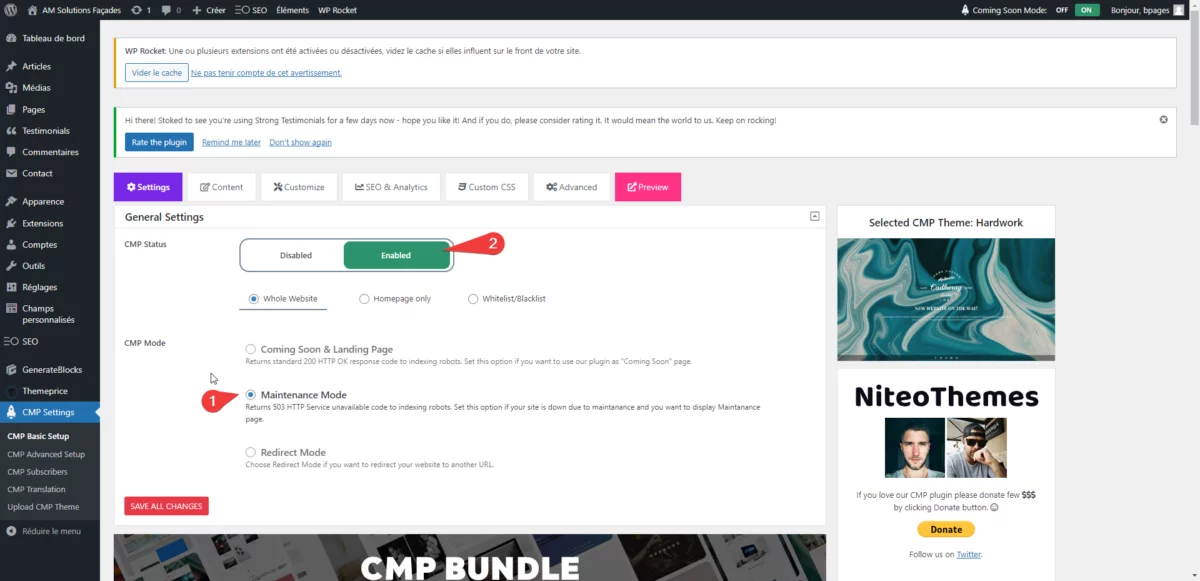
Pour mettre un site WordPress en maintenance, j'aime utiliser le plugin CMP – Coming Soon & Maintenance Plugin by NiteoThemes.
Installez-le et activez-le, puis allez dans les réglages.
Là, cochez l'option Maintenance Mode puis cliquez sur "Enabled". Puis, sauvegardez.

Maintenant :
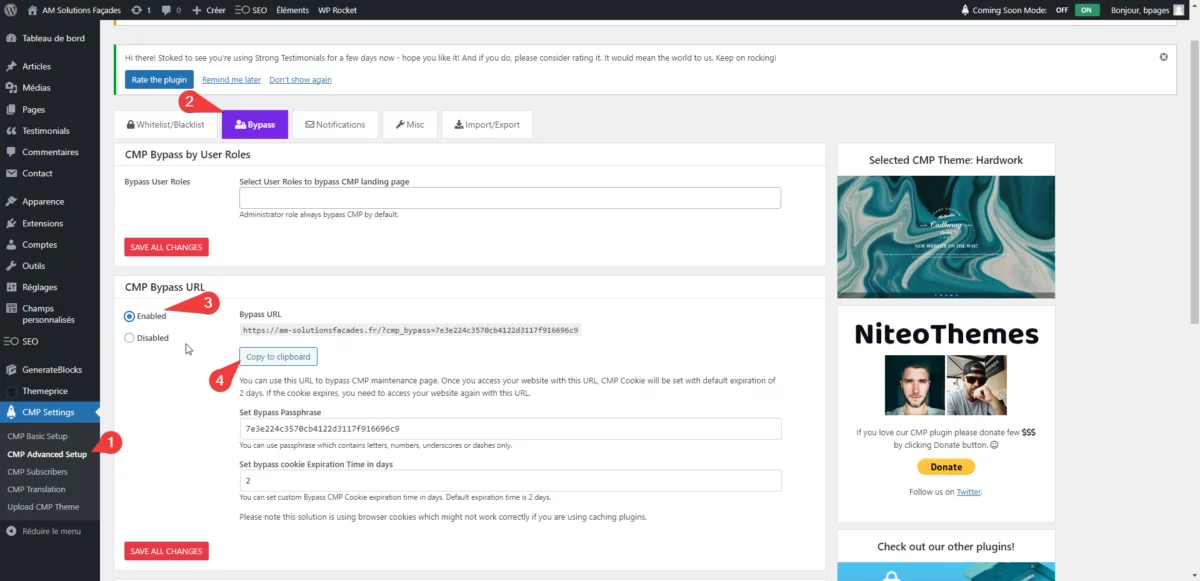
- Allez dans les paramètres avancés ;
- Puis dans l'onglet Bypass ;
- Activez le Bypass par URL ;
- Et copiez l'URL

Avant de commencer à travailler sur le cache et l'optimisation des fichiers (avant même d'installer WP-Rocket), il faut retirer autant de plugins que possible.
Et pour ça, il faut savoir quel plugin ralenti le temps de chargement du site.
Pour ça, rendez-vous dans le panneau des extensions, dans l'onglet "Activées", cochez tout et désactivez tout les plugins. Sauf CMP – Coming Soon bien entendu 😉
Lancer une première analyse avec Lighthouse
Dans Chrome, ouvrez un nouvel onglet de navigation privée. Puis, accédez au lien que nous avons copié précédemment dans le plugin CMP. Vous devriez voir votre site sans plugin.
Utilisez Ctrl + Maj + i pour ouvrir le panneau de développement, puis allez dans l'onglet Lighthouse.

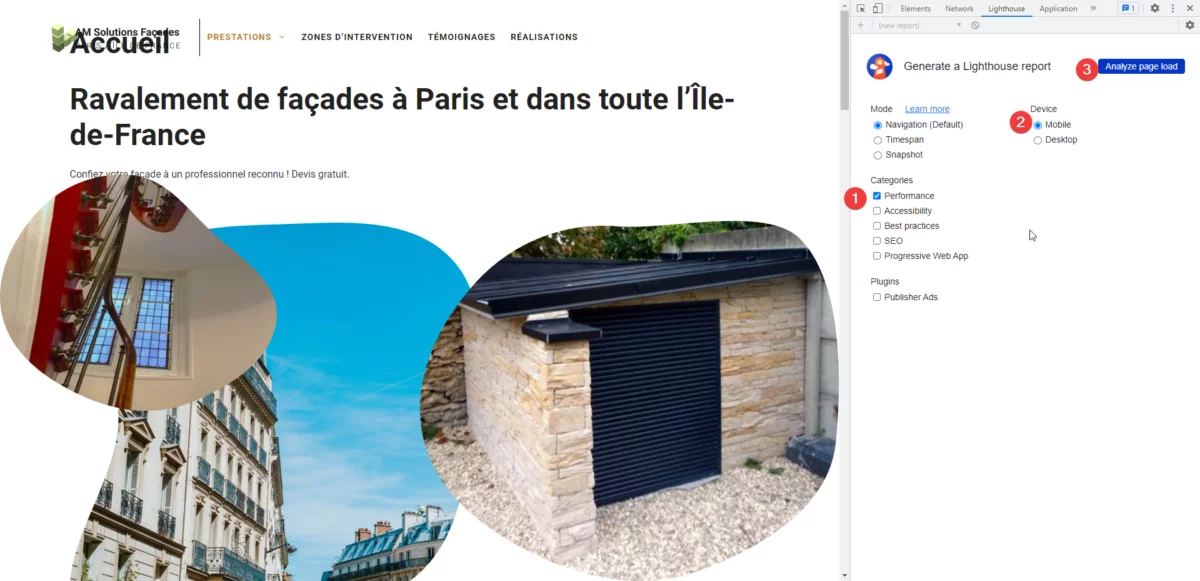
Dans Lighthouse, cochez Performance, Mobile, puis lancez l'analyse avec "Analyze page load".

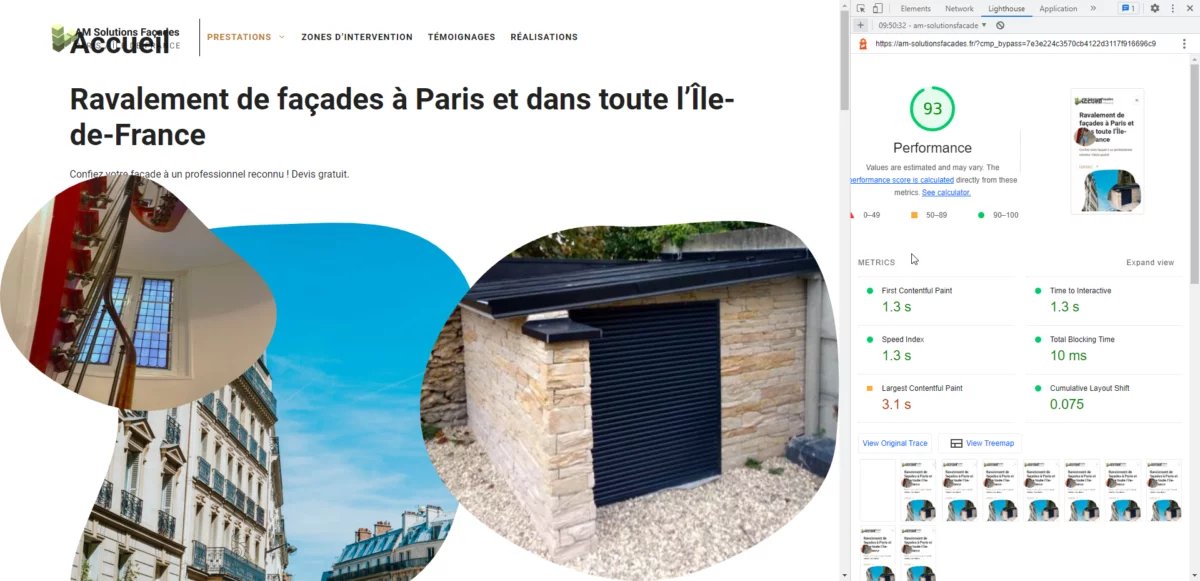
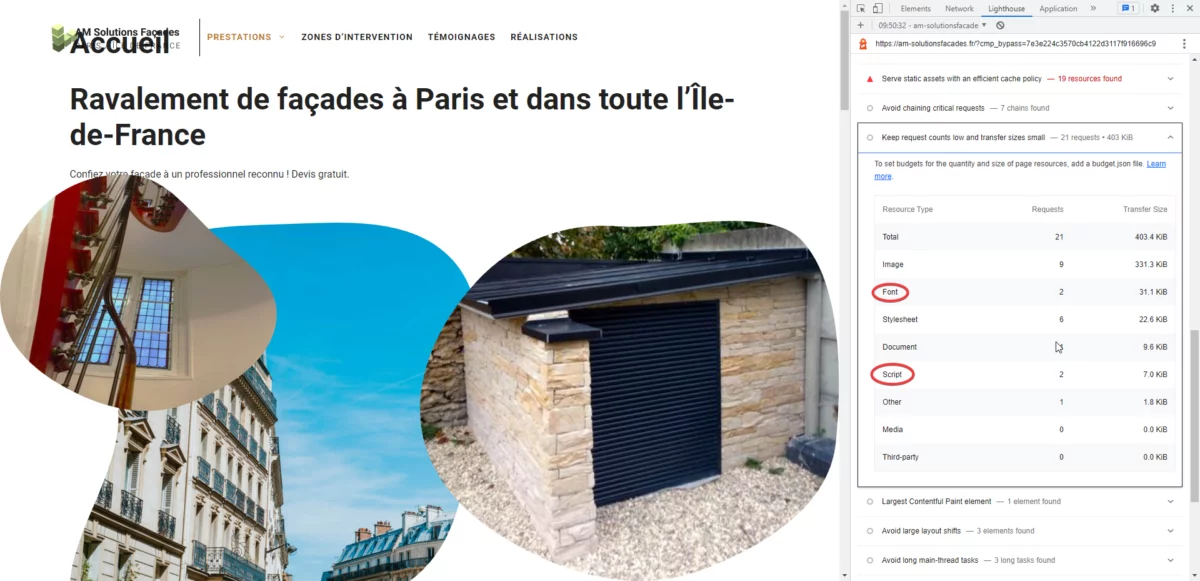
Vous obtiendrez une première note de performance sans vos plugins. Elle servira de base.

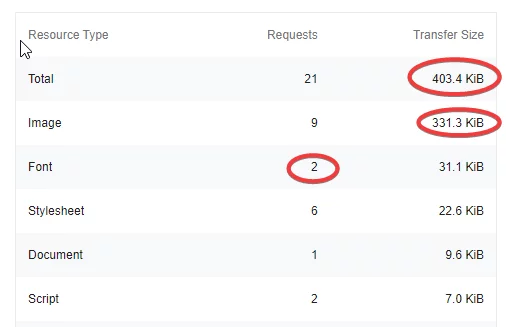
Dans les détails, notez en particulier la taille de la page et surtout les scripts et polices.

Dans cet exemple, je sais que ma page fait 403ko dont 331ko d'images. Donc plus de 80% du poids de la page correspond aux images. Comme elles seront chargées en asynchrone plus tard, c'est bien.
Je vois aussi que je n'ai que deux polices chargées, c'est très bien.

Nettoyer les plugins d'un site WordPress très lent
Tout travail d'optimisation d'un site WordPress très lent commence par un nettoyage des plugins.
Lesquels sont utiles ? Lesquels sont lourds ?
Ma méthode pour répondre à ces deux questions à la fois est de commencer par tout désactiver, comme on l'a vu à l'étape précédente.
Puis, je réactive les plugins un par un, en testant le site à chaque fois avec Google Chrome Lighthouse, et en regardant à nouveau la note de performance et les poids des éléments.
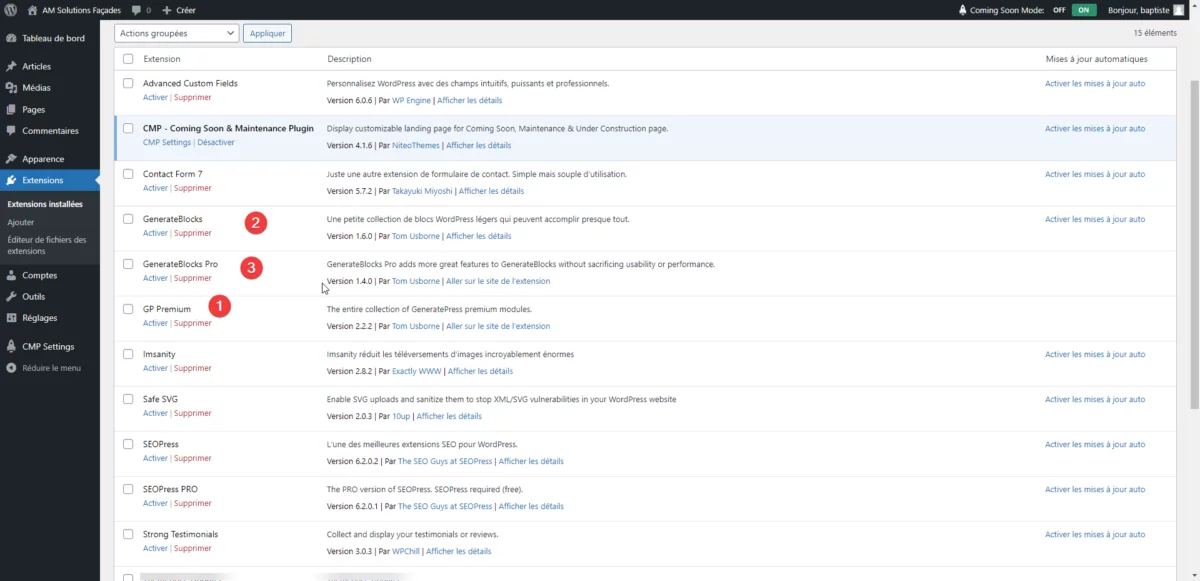
Je commence toujours par les plugins les plus importants, pour aller vers les plugins les moins utiles. Par exemple, sur ce site de client, le plugin le plus important est GP Premium (le plugin premium du thème GeneratePress) suivi de GenerateBlocks et GenerateBlocks Pro.

En général, je commence par les plugins qui ont une influence sur le design du site. Puis qui ont un impact sur la devanture du site plus réduit, et enfin qui sont liés à des fonctions back-end, comme les plugins de SEO.
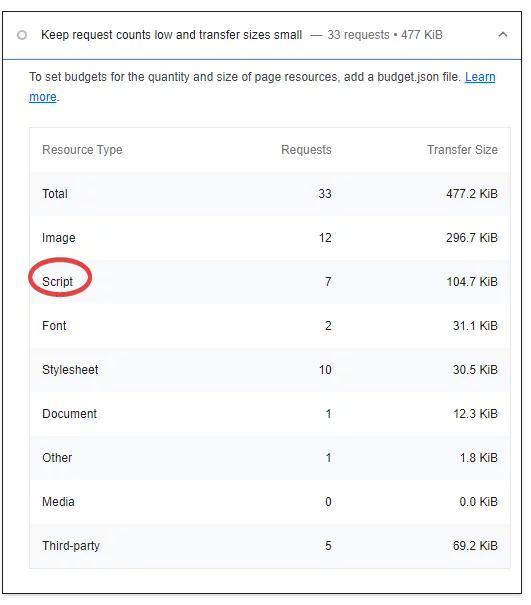
Sur le site d'exemple, une fois les trois plugins activés, voici les nouvelles statistiques que j'obtient dans Lighthouse :

On note que le nombre et le poids des scripts a bien grimpé (car j'ai ajouté quelques scripts manuellement via ces plugins pour ce site précis, normalement la différence aurait été bien plus légère).
Ça implique que l'optimisation de mes scripts va être très important. De la même façon, on voit que le CSS (stylesheets) a aussi pris du poids. Au final, on a augmenté que de 70ko le poids total de la page, ce qui est très correct.
Continuez ce process jusqu'à avoir réactivé tous les plugins les plus importants et supprimé ceux dont vous pouvez vous passer et qui sont lourds.
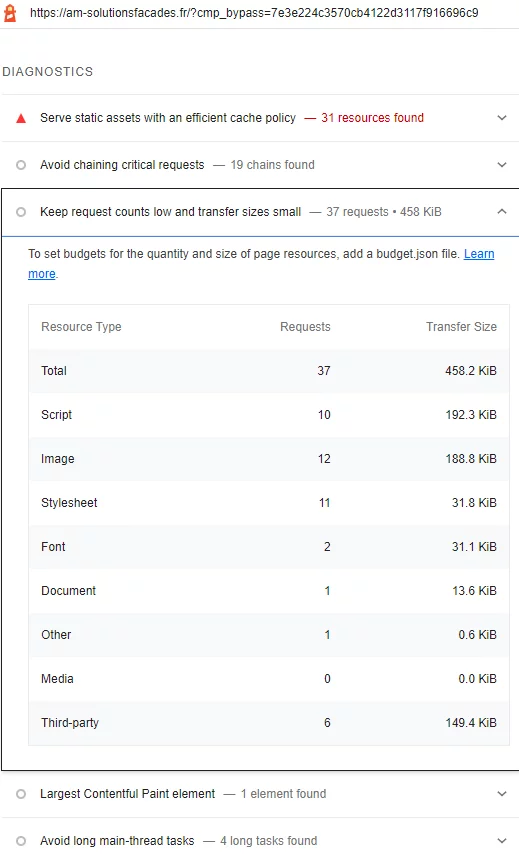
Dans mon cas, voici les stats finales, avant installation de WP-Rocket :

Vous noterez que dans mon cas, réactiver les plugins a amélioré le poids de ma page. C'est parce que certains plugins que j'utilise sont des plugins d'optimisation des images.
Notez aussi ce message : Serve static assets with an efficient cache policy. C'est un message qu'il est très important de traiter, et on va le faire maintenant 😉

Activer un système de cache
IMPORTANT : avant d'activer le système de cache, votre site devrait être à nouveau ouvert au public. Vous ne pourrez pas tester le système de cache efficacement avec Lighthouse et un lien d'accès comme on l'avait fait avant. Désactivez votre plugin CMP et continuez sans 😉
Comme je le disais, si vous obtenez le message "Serve static assets with an efficient cache policy", il faut installer d'urgence un système de cache sur votre site WordPress.
Dans notre cas, on utilisera WP-Rocket.
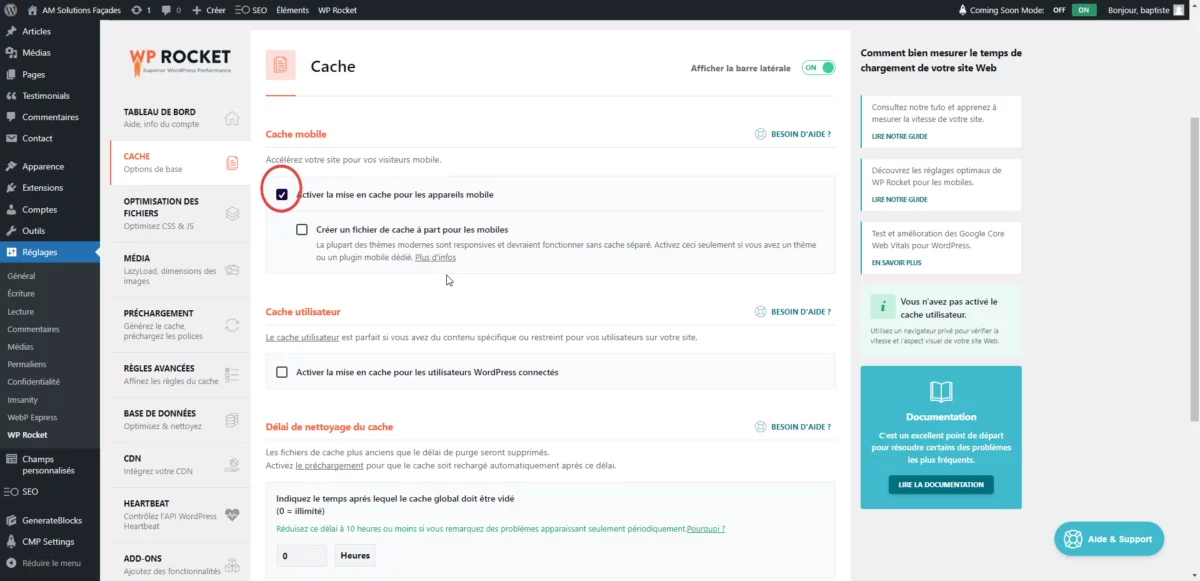
Après avoir acheté, installé et activé WP-Rocket, allez dans l'onglet "Cache" de WP-Rocket.
Là, cochez l'option "activer le cache pour mobiles".

Si vous enregistrez ce premier réglage et relancez une analyse dans Lighthouse, le message rouge devrait avoir disparu.
La mise en cache aide beaucoup le serveur à moins travailler et c'est une force. On se rapproche du fonctionnement d'un site web statique, mais avec un système de gestion de contenu 😉
Différer le chargement des images
Vous vous souvenez que la majorité du poids de notre page provient d'images ?
Activons le chargement asynchrone des images dans WP-Rocket pour que les images ne se chargent que lorsqu'elles sont visibles par le visiteur.
Ça fera économiser beaucoup de place.
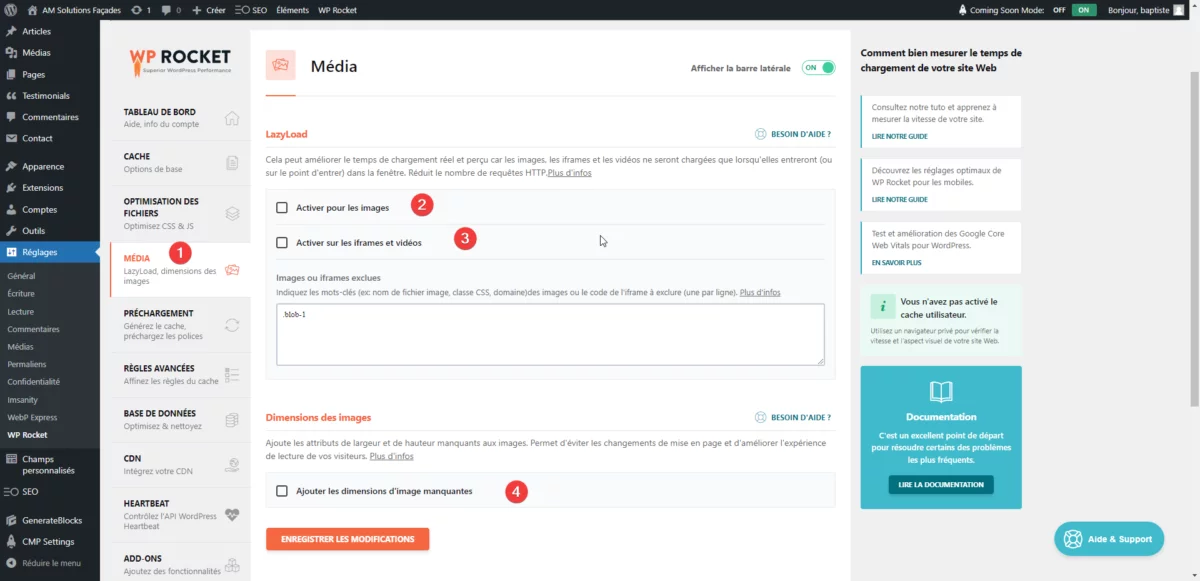
Pour ça, dans WP-Rocket, allez dans l'onglet Médias (1). Activez le lazyload pour les images, les iframes et les vidéos (2 & 3). Enfin, cochez "Ajouter les dimensions d'images manquantes".
Attention avec cette dernière option, il faudra vérifier que vos images s'affichent correctement.

Il ne vous reste plus qu'à sauvegarder : le poids de votre page sera réduit si vous avez des images / vidéos en bas de page.
Compresser les images d'un site WordPress très lent
C'est bien le lazyload, mais c'est encore mieux appliqué à des images optimisées😊
Pour optimiser les images d'un site WordPress très lent, vous devez travailler sur la compression et le format d'images d'abord, et enfin sur les dimensions utilisées.
Compresser les images d'un site WordPress permet de réduire la taille des fichiers image, ce qui accélère les temps de chargement de la page. Cela est particulièrement important pour les sites Web qui utilisent beaucoup d'images, car les images peuvent représenter une grande partie de la taille totale d'une page Web.
Le format WebP est un format d'image créé par Google qui offre une compression de qualité supérieure par rapport aux autres formats d'images couramment utilisés, tels que JPEG et PNG. Il permet de réduire considérablement la taille des fichiers image, tout en conservant une qualité d'image élevée. Il permet également de bénéficier de fonctionnalités supplémentaires telles que la transparence alpha (transparence pour les images PNG) et les animations (comme les images GIF).
En utilisant le format WebP, les sites WordPress peuvent améliorer considérablement les temps de chargement des pages en réduisant la taille des images, tout en conservant une qualité d'image élevée.
Niveau dimensions, on doit considérer deux choses principalement :
- Temps de chargement : si une image a des dimensions plus grandes que sa dimension d'affichage, le navigateur doit redimensionner l'image pour l'afficher à la bonne taille, ce qui prend du temps et ralentit le chargement de la page.
- Consommation de bande passante : une image plus grande prend plus de place et nécessite plus de bande passante pour être téléchargée, ce qui peut ralentir le chargement de la page pour les utilisateurs avec une connexion internet lente.
J'ai déjà écrit un article pour vous apprendre concrètement à compresser une image WordPress, je vous laisse le consulter.
Minifier le CSS et le Javascript
Minifier le CSS et le Javascript permet de réduire (légèrement) le poids des fichiers et de gagner un peu de bande passante. Ce n'est pas grand chose, mais ça vaut le coup de le faire.
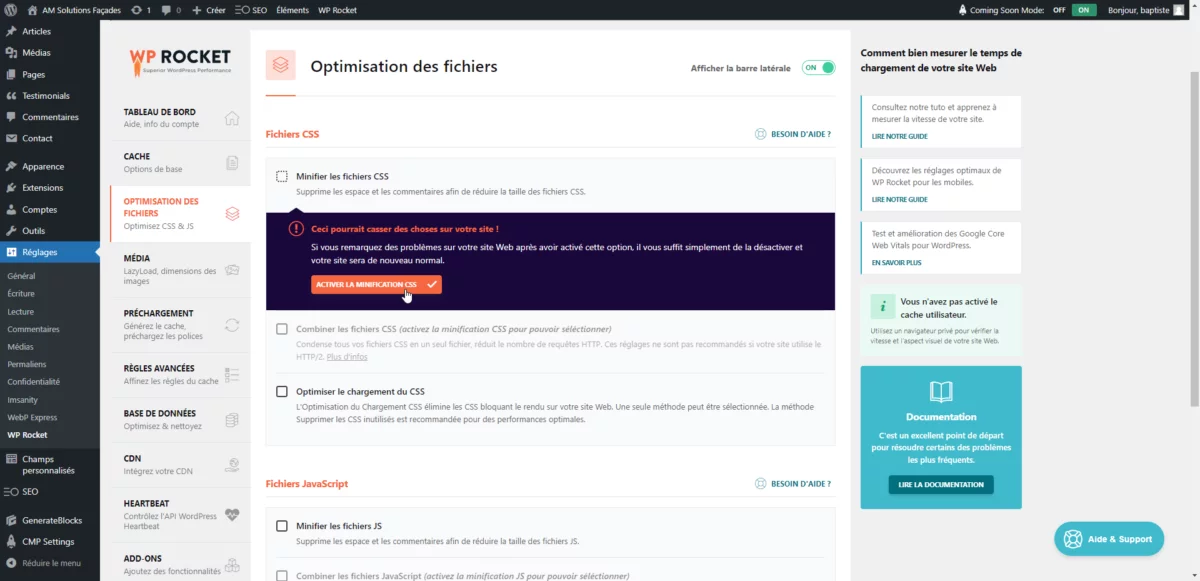
Dans WP-Rocket, il suffit de cocher les options "Minifier le CSS" et "Minifier le JS" pour lancer la minification.

Mais les options que nous allons activer ensuite vont avoir plus d'impact...
Réduire le CSS utilisé
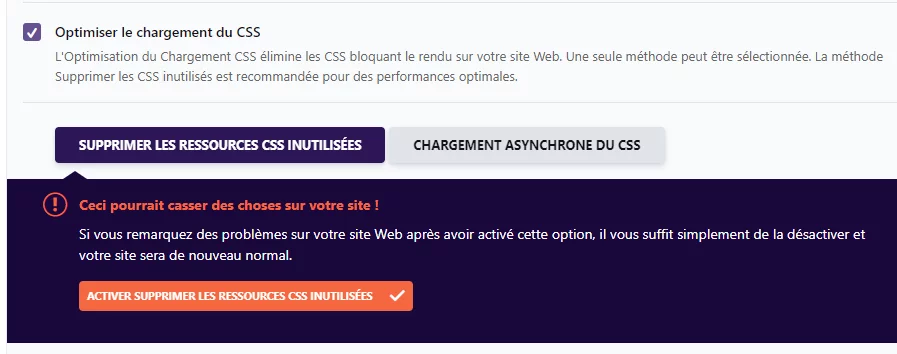
Il est souvent utile de réduire le CSS utilisé, surtout sur un site WordPress très lent. WP-Rocket a une fonctionnalité qui touche à la science-fiction pour ça : la suppression des ressources inutilisées.
En gros, le logiciel va scanner les pages, et définir différents fichiers CSS optimisés pour chacune. Et ça marche super bien 😄

Si, dans Lighthouse, vous avez le message "Reduce unused CSS", alors cette option de WP-Rocket est un must-have. Ça ne fait pas toujours disparaitre ce message, mais ça optimise beaucoup le CSS des pages de votre site.

Notez qu'il faut attendre un peu que WP-Rocket fasse son travail quand on active cette option. Allez boire un café et revenez dans 5 minutes 😉
Aussi, si votre site est très optimisé par défaut comme celui que je prends pour exemple ici, cette option ne fera pas grand-chose puisque le CSS utilisé sera déjà optimisé. Dans ce cas, l'option "Chargement asynchrone du CSS" sera souvent plus utile.
Le chargement asynchrone du CSS
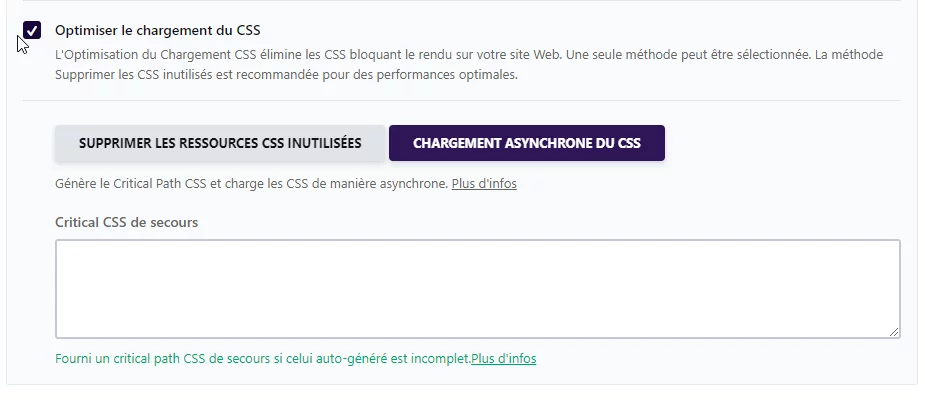
Dans certains cas, la suppression du CSS inutilisé ne fonctionnera pas, ou alors sera peu utile. Dans ce cas, le chargement asynchrone du CSS est souvent la bonne option.
Dans les réglages d'optimisation des fichiers, il faudra alors cocher "Optimiser le chargement du CSS" puis sélectionner le "Chargement asynchrone du CSS".

Quand on enregistre les changements, WP-Rocket nous affiche alors un message qui nous explique qu'il génère le CSS critique. C'est le CSS chargé de styliser les hauts de page. Attendez un peu avant de tester à nouveau votre site.

Réduire le JavaScript utilisé : une solution radicale au site WordPress très lent
D'après mon expérience, c'est ici que se jouent les notes à 95+ sur Google Speed Score.
L'optimisation du JavaScript, c'est ce qui différencie un site extrêmement performant d'un site "bon".
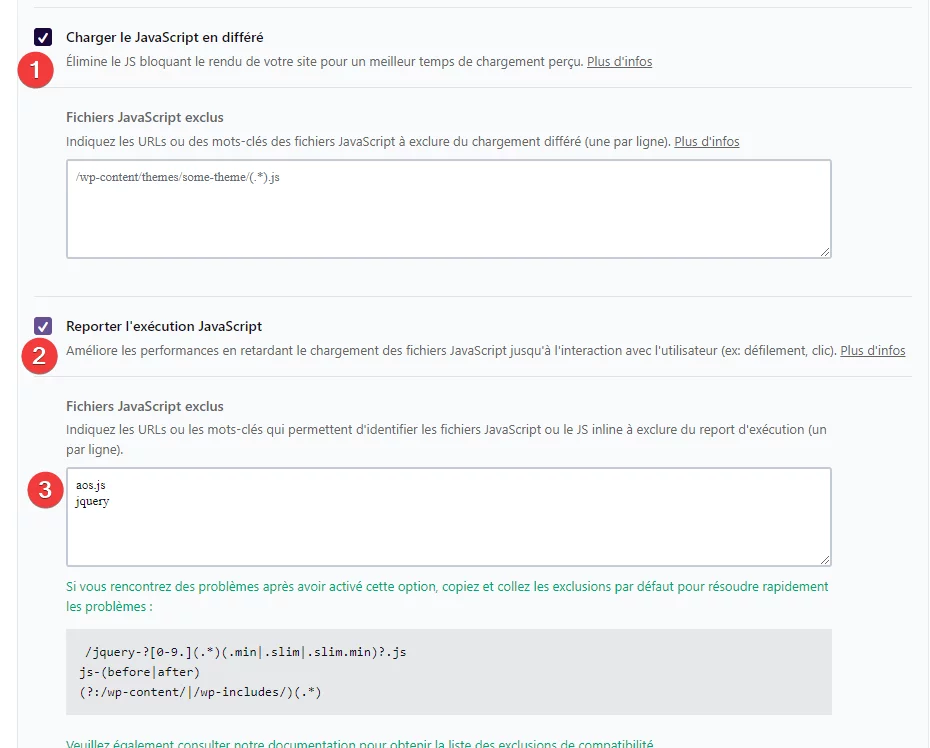
Dans WP-Rocket, on va cette fois cocher deux options : "Charger le JavaScript en différé" et "Reporter l'exécution du Javascript". C'est cette dernière option qui fera la plus grande différence sur votre Speed Score.

Le problème, c'est que le report du JavaScript peut souvent nuire à l'expérience utilisateur.
Par exemple, sur le site de ce client, j'utilise une animation JavaScript en haut de page pour créer un petit effet "wahou" au chargement. Si je reporte ça, le visiteur arrive sur une page blanche jusqu'à ce qui bouge sa souris ou scroll sur mobile.
Donc, je dois exclure les fichiers JavaScript qui entrent en utilisation dans cette animation pour que ça fonctionne.
Là, ça devient technique.
Il faut connaitre le nom des fichiers à exclure 😥
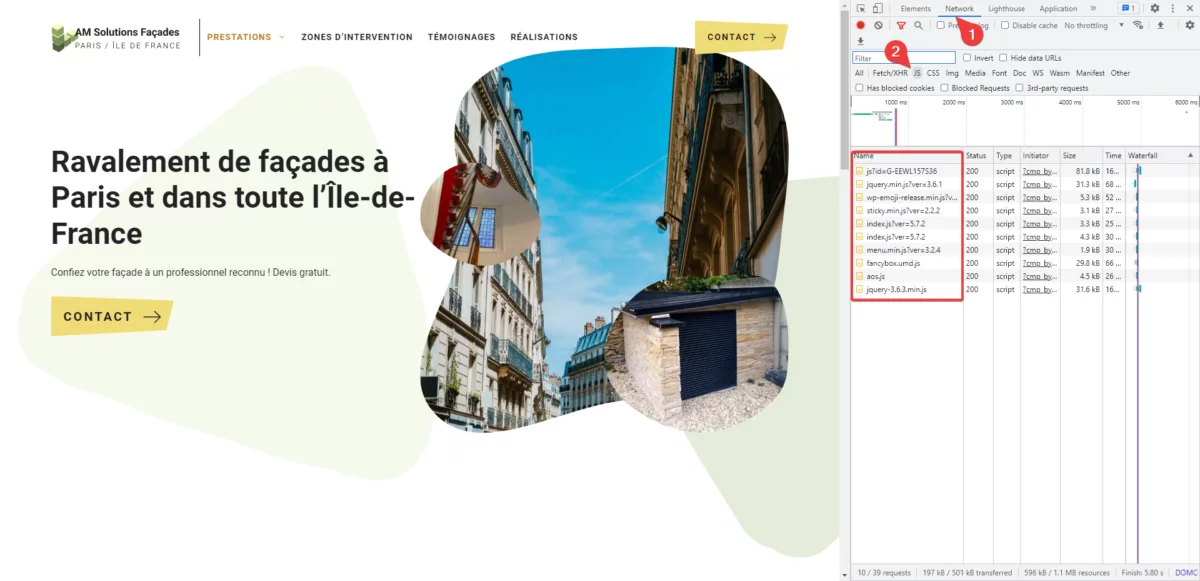
Pour ça, au lieu d'aller dans l'onglet "Lighthouse" de Google Chrome, il faut aller dans l'onglet "Network" (1) et recharger la page sans cache avec Ctrl+F5. Puis, filtrer uniquement les fichiers JavaScript (2). Vous trouverez la liste des noms de fichiers en dessous.
Il faut ensuite tester d'exclure différents noms jusqu'à ce que ça fonctionne. Avec l'expérience ça devient plus facile, mais ça reste très laborieux.

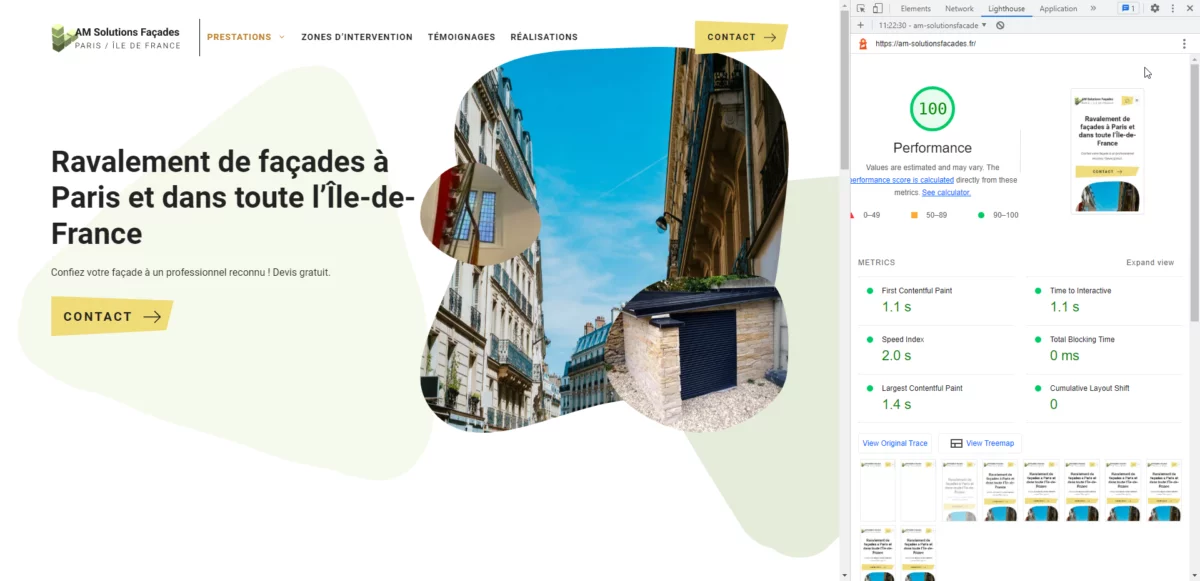
Une fois que ça fonctionne, vous pouvez retourner dans Lighthouse pour tester les performances de votre site avec le report du JavaScript.
Si rien n'y fait, n'insistez pas : décochez le report et utiliser uniquement le chargement différé.
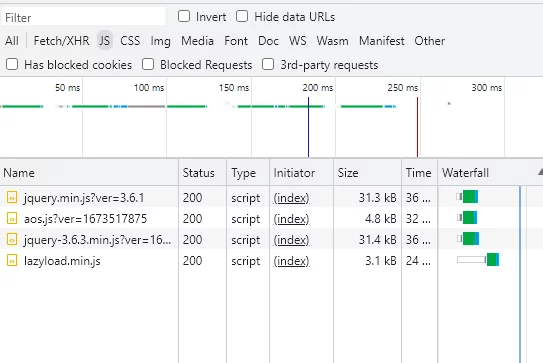
Sur mon site client, avec les bons réglages, mon animation fonctionne et le nombre de fichiers JS chargés immédiatement est largement réduit.


La refonte complète avec un professionnel : la solution ultime pour en finir avec un site WordPress très lent
Pour boucler ce sujet, j'aimerais prendre un moment pour parler d'une option radicale pour réparer un site WordPress très lent : repartir sur de bonnes bases en optant pour une refonte avec un expert compétent.
C'est là que je vous parle de mes services de webdesign, évidemment. Mon métier, c'est justement de réaliser des sites WordPress sur mesure, optimisés au mieux pour le SEO, mais aussi pour l'expérience utilisateur. Et par conséquent, ils sont très rapides.
La refonte avec un prestataire compétent permet de repartir sur des bases saines, plutôt que d'essayer de bricoler une solution pour un site WordPress très lent dont les fondations sont mauvaises.
En plus, d'après mon expérience, un site WordPress lent est rarement "juste" lent. En règle générale, il est aussi moche, mal structuré, et propose globalement une expérience utilisateur assez pauvre.
Ce qui abouti à un taux de conversion bien moindre que ce qu'on pourrait avoir avec un beau site réalisé par un pro.
Sans compter que le référencement est handicapé par ces mêmes soucis.
Bref ! N'hésitez pas à passer par mes services, ou ceux d'un confrère compétent, si vous voulez repartir se de bonnes bases avec votre site WordPress.
C'est tout pour moi aujourd'hui, je vous dis à bientôt et je vous souhaite beaucoup de succès avec votre site WordPress !

