La semaine dernière, alors que je réalisait une petite page WordPress pour un client, je me suis rendu compte que l'éditeur Gutenberg ne proposait pas d'option "lightbox" pour zoomer les images. Comme je ne voulais pas installer de plugin juste pour ajouter ça sur une page, je me suis trouvé bien embêté : comment réussir à ajouter une lightbox pour les images de cette page WordPress précise, et sans utiliser de plugin ?
Qu'est-ce qu'une lightbox et quand l'utiliser ?
Sur internet, une lightbox est un outil informatique qui permet de zoomer une image ou une vidéo pour la passer en plein écran. Le terme vient d'une librairie Javascript qui a eu beaucoup de succès à son époque. Aujourd'hui, c'est un élément incontournable en webdesign.
On utilise une lightbox lorsqu'une image propose des détails importants. On l'utilisera donc quasiment toujours sur un e-commerce où l'on veut que le client puisse afficher la photo de son produit en plein écran afin de voir le moindre détail de ce qu'il va acheter.
En revanche, il faut éviter de l'utiliser sur les images de décoration. Pourquoi surcharger son site avec une lightbox (et donc aussi des images plus haute résolution pour permettre le zoom) alors qu'il n'y a pas besoin de voir les détails de l'image ?
Maintenant que vous savez ce qu'est une lightbox WordPress, vous pouvez soit utiliser un plugin, soit vous en passer.
Pourquoi ne pas utiliser de plugin ?
Sachez qu'en webdesign, toute fonctionnalité, image ou ligne de code doit être téléchargée par le client. Le moindre ajout à votre site le ralenti donc obligatoirement. Réfléchissez avant d'ajouter des choses à droite et à gauche.
Pour cette raison, je préfère toujours essayer de résoudre mes problèmes sans plugin. En général, on arrive à de solutions plus légères, bien que moins simple à utiliser.
Alors comment installer une lightbox sur WordPress sans plugin ? Voici la solution que j'utilise...
Ma solution lightbox sans plugin (code HTML à copier coller)
Prenons un exemple. Sur mon site WordPress, j'ai créé un article intitulé "Exemple Lightbox". Par défaut, il ne se passe rien quand on clique sur l'image.

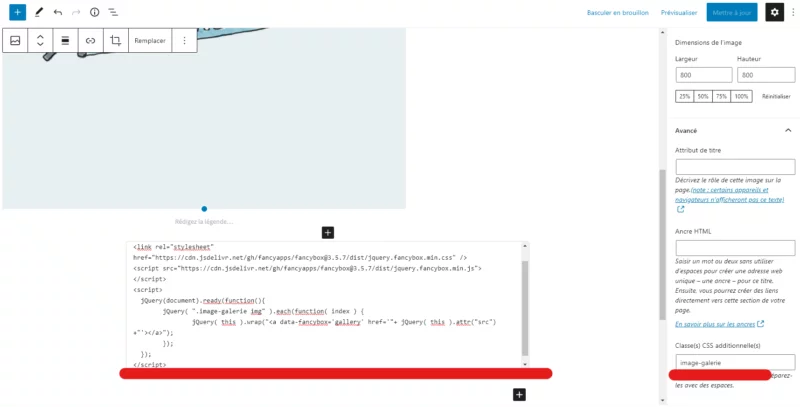
Maintenant, je vais commencer par définir une classe pour cette image : image-galerie. Pour le faire je clique sur l'image, puis dans le panneau de gauche je clique sur "avancé", et je tape le classe dans "Classe(s) CSS additionnelle(s)".
Ensuite, je vais ajouter un peu de Javascript dans un bloc "HTML personnalisé". Je vous met le code ci-dessous, vous êtes libre de l'utiliser.
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery( ".image-galerie" ).each(function( index ) {
jQuery( this ).wrap("<a data-fancybox='gallery' href='"+ jQuery( this ).attr("src") +"'></a>");
});
});
</script>
Et le tour est joué ! Le code que j'ai injecté est en fait un script qui va, pour toutes les images avec la classe "image-galerie" insérer une lightbox. Le script fait appel à la librairie "Fancybox" et requiert que jQuery soit installé sur votre thème WordPress (c'est le cas dans 99% des cas).
Note : Ce code ne comporte pas de risque majeur à priori. Cependant, n'hésitez pas à faire appel à moi ou à un confrère compétent pour s'en occuper. C'est une opération simple et rapide qui ne vous coûtera pas cher 😉
L'avantage est que ce script ne sera chargé que sur la page sur laquelle vous en avez besoin.
Maintenant, lorsque je clique sur l'image, voici ce qu'il se passe :

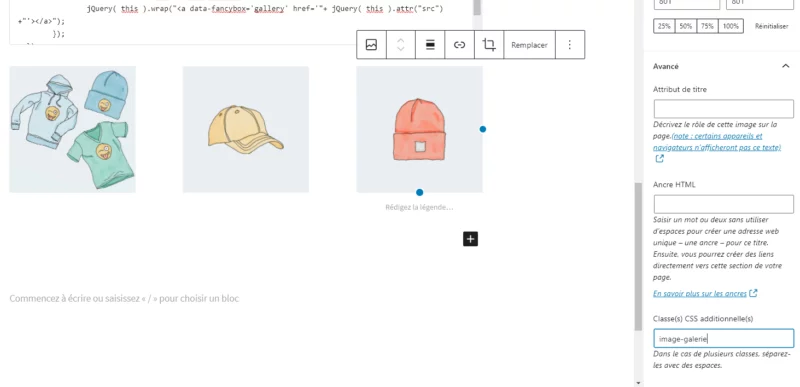
Pour pousser l'exemple un peu plus loin, ajoutons plusieurs images dans notre article et à chaque fois, définissons la classe "image-galerie". Plaçons ces images dans des colonnes pendant qu'on y est, histoire d'avoir une structure un peu plus sympa.

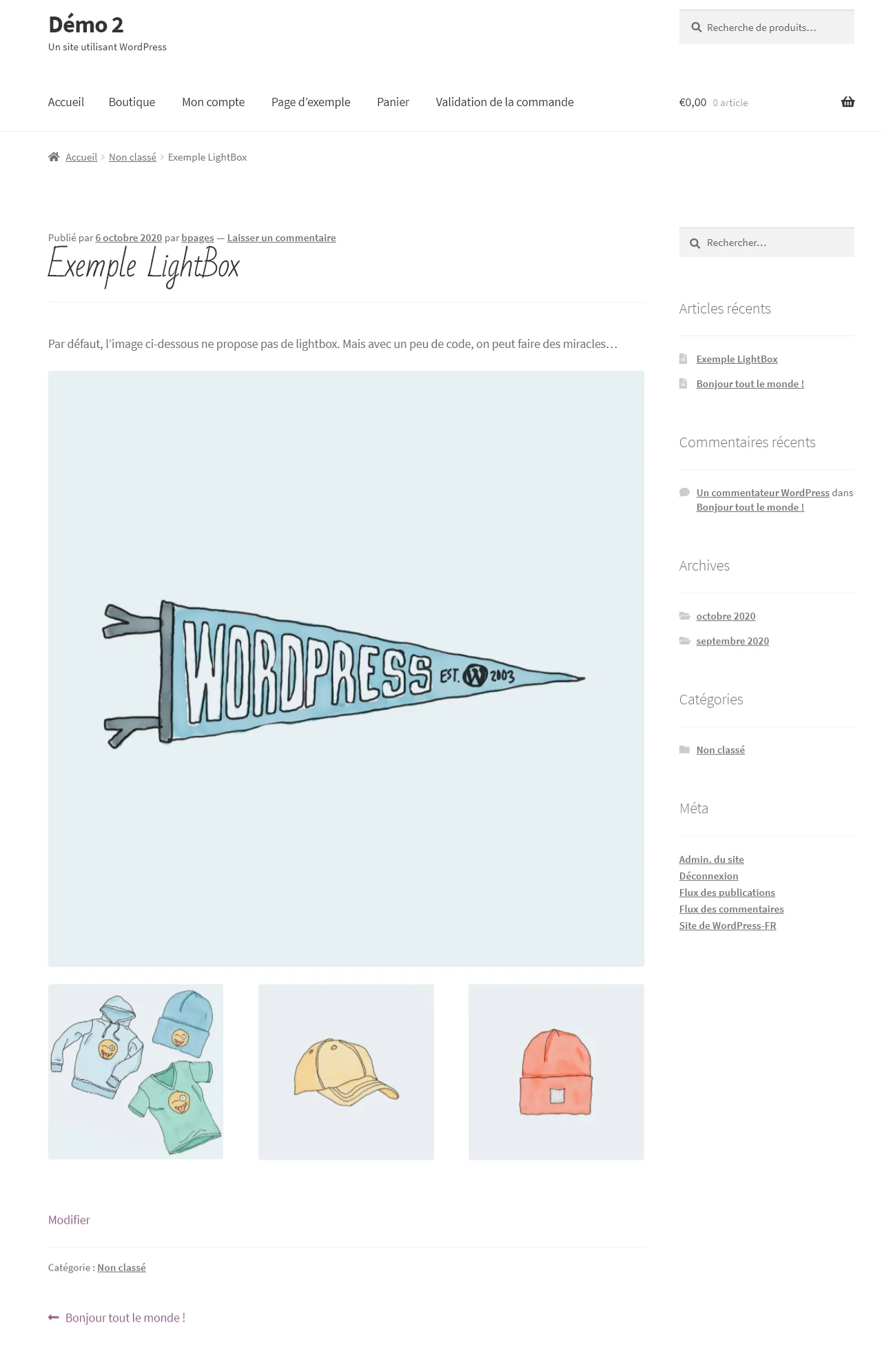
Voici ce que donne l'article à présent :

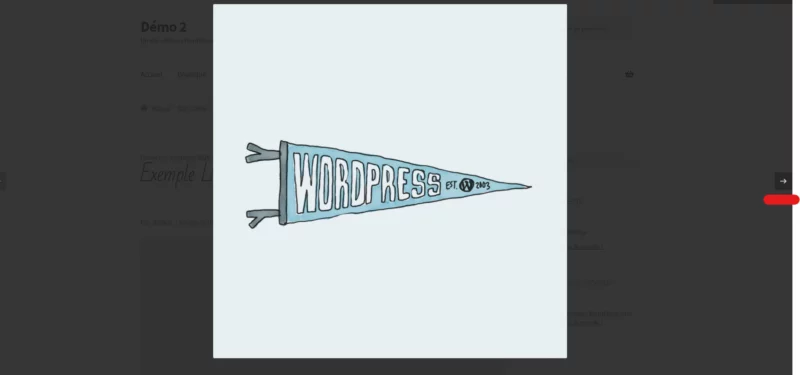
Et lorsqu'on clique sur la première image, on obtient une lightbox de galerie super sympa. Notez la flêche à droite qui n'était pas là tout à l'heure et qui permet de changer d'image :


Et voilà ! Vous savez maintenant comment installer une lightbox sur WordPress sans utiliser de plugin (apprenez ici à compresser vos images WordPress). Si vous n'avez besoin d'une lightbox que sur une seule page et que vous êtes à l'aise avec le code (sans forcément être un pro), alors c'est la solution parfaite. Sinon, voici une solution pour installer une lightbox sur WordPress avec un plugin.
Solution alternative : le plugin Foobox

Si vous n'êtes pas très à l'aise avec le code, alors ce plugin pourrait être la solution. Voici comment ajouter des lightbox dans WordPress avec le plugin Foobox...
Étape 1 - Installer le plugin et choisissez l'image souhaitée
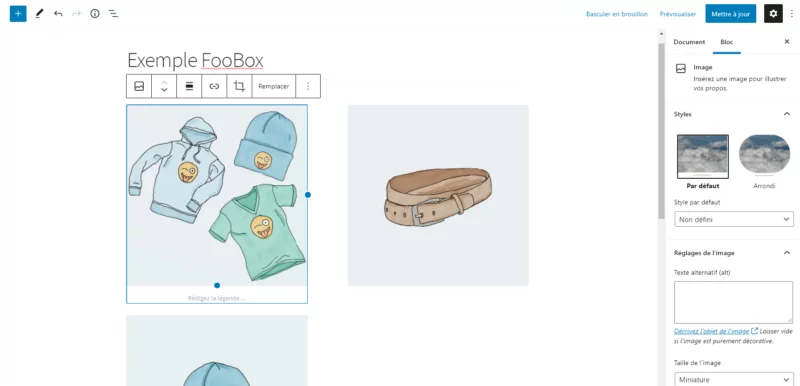
Avant tout, commencez par installer le plugin. Un fois que c'est fait, rendez-vous dans votre article WordPress, et cliquez sur le bloc de l'image que vous souhaitez modifier, comme ci-dessous.

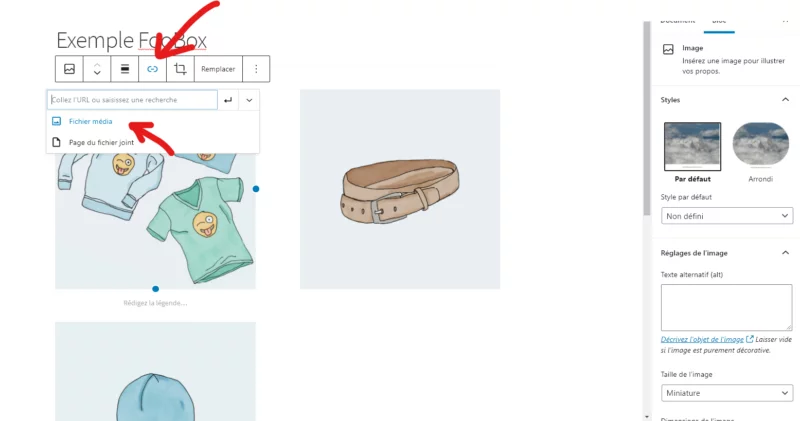
Étape 2 - Créer un lien vers le fichier de l'image
Cliquez maintenant sur l'icône de lien, puis sélectionnez "Fichier Média".

Étape 3 - Vérifier que tout marche
Validez les modifications, puis allez voire votre article. Votre image est maintenant cliquable et s'ouvre dans une lightbox !

Conclusion
Vous savez maintenant comment ajouter une lightbox dans WordPress, que se soit avec ou sans plugin. J'espère que cet article vous aura été utile. Si certaines choses ne sont pas claires, n'hésitez pas à me contacter et j'ajouterai des détails avec plaisir.
Sachez que je propose aussi des services WordPress en SEO et en assistance technique, alors si vous vous sentez dépassé par la gestion de votre site, ne continuez pas en solo ! Contactez-moi pour que nous voyons si je peux vous être utile.
En attendant, je vous souhaite une excellente journée, et je vous dit à bientôt !

