Besoin d'ajouter votre logo dans WordPress mais vous ne savez pas encore comment faire ? Pas de souci 😎
Dans cet article, je vous montre exactement comment ajouter votre logo proprement dans WordPress, et en bonus je vous expliquerai même où trouver des logos chouettes pour votre site !
C'est parti !!!

Ajouter son logo dans WordPress - Tutoriel complet
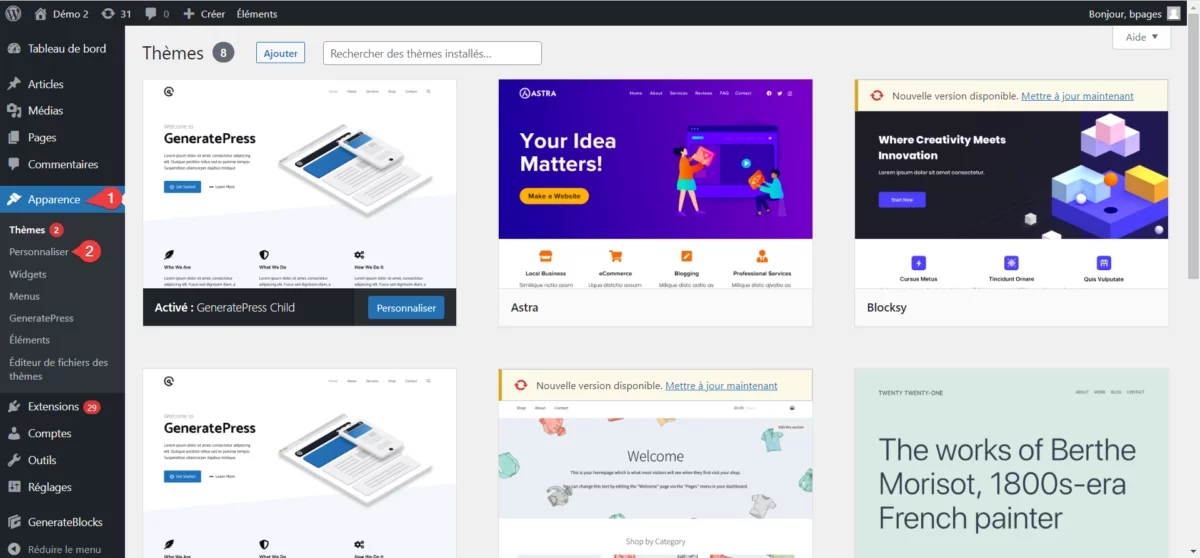
Tout d'abord, il faut aller dans le panneau de personnalisation dans "Apparence" puis "Personnaliser".
Note : Pour ce tutoriel, nous utiliserons GeneratePress, un de mes thèmes WordPress favoris, que j'utilise sur beaucoup de sites de clients (et sur le mien à l'heure où j'écris ces lignes). Les détails pourront varier selon votre thème, mais normalement les grandes lignes seront les mêmes pour ajouter votre logo dans WordPress.

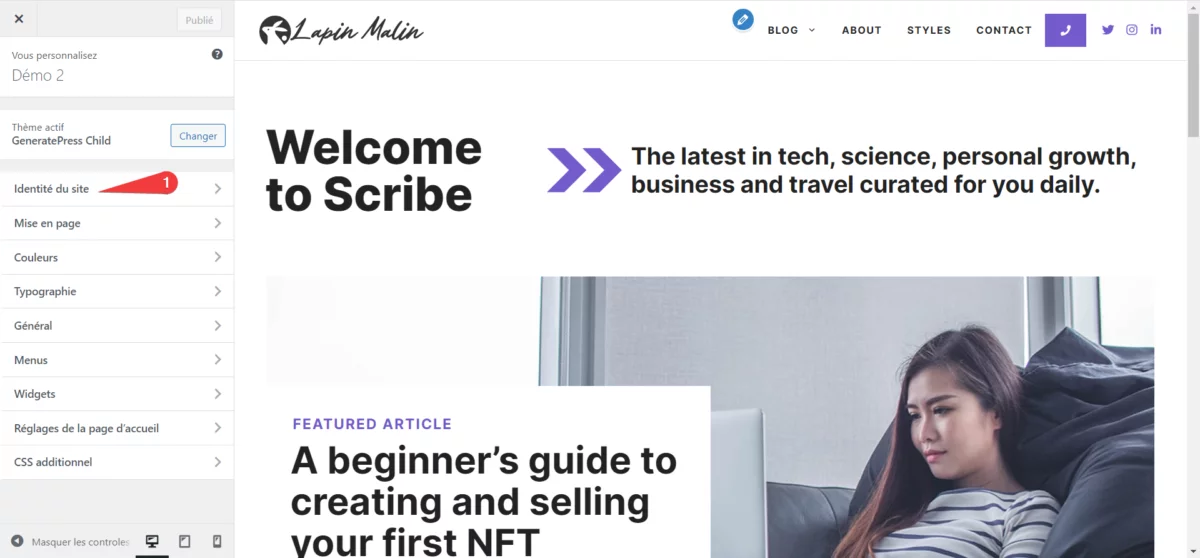
Une fois ce panneau ouvert, rendez-vous dans l'onglet "Identité du site".

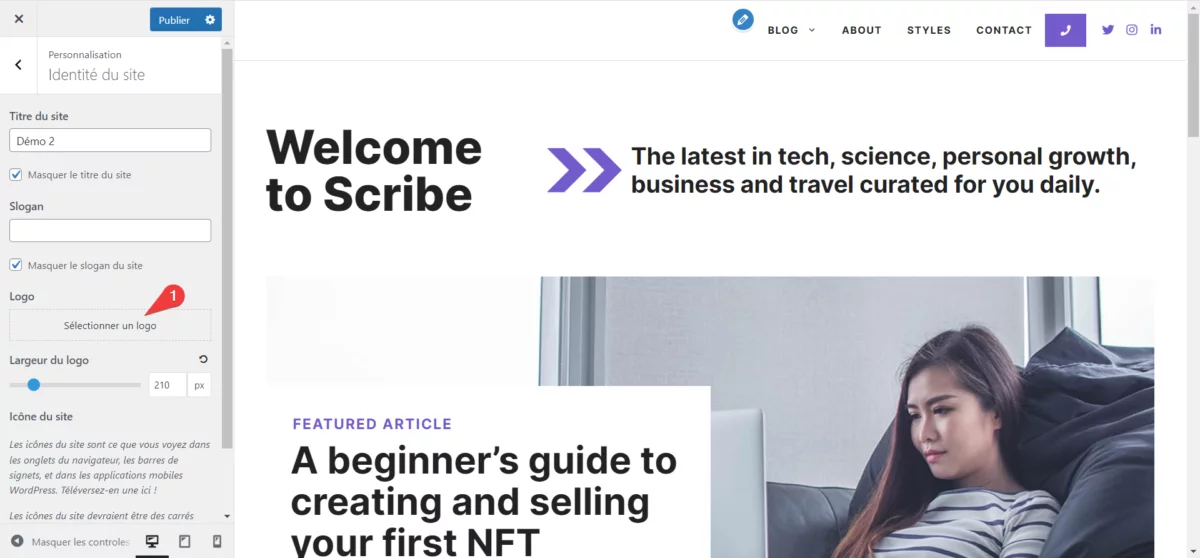
Maintenant, on va pouvoir ajouter notre logo dans WordPress grâce au bouton "sélectionner un logo".

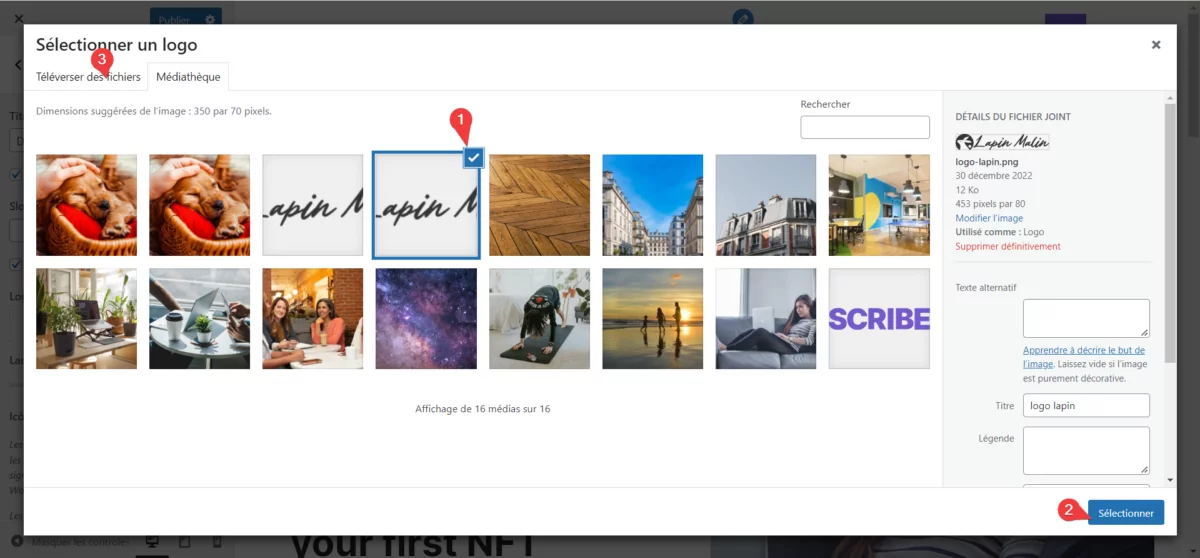
Choisissez simplement votre logo (1) puis cliquer sur "Sélectionner" (2). Si votre logo n'est pas encore en ligne, utilisez l'onglet "Téléverser des fichiers" (3).

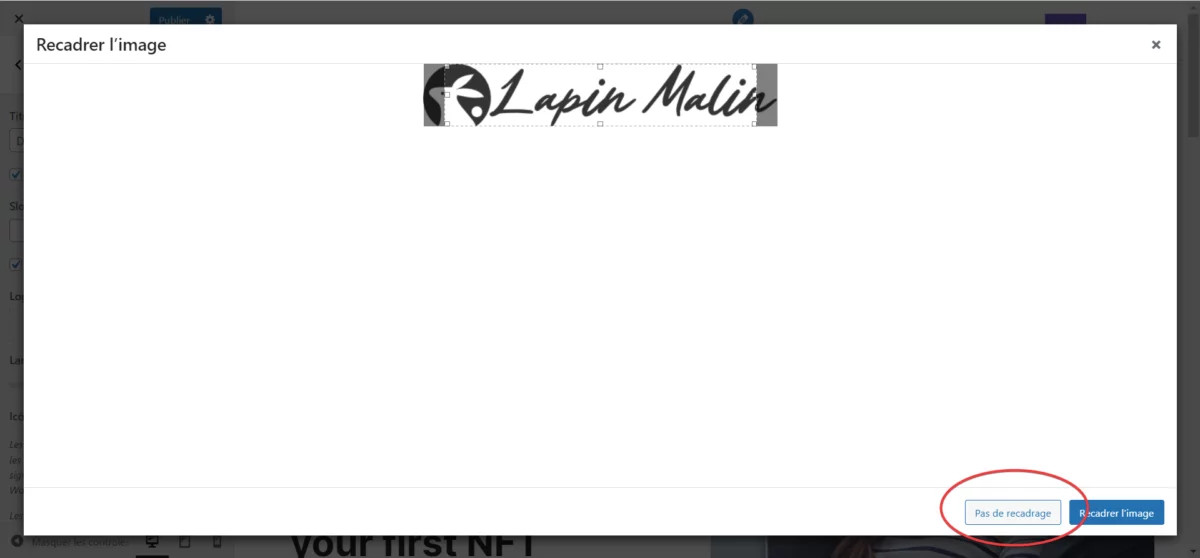
Ensuite, le site vous proposera probablement de recadrer votre logo. Dans la grande majorité des cas, vous pouvez ignorer cette étape en cliquant sur "Pas de recadrage".

Et voilà 😊
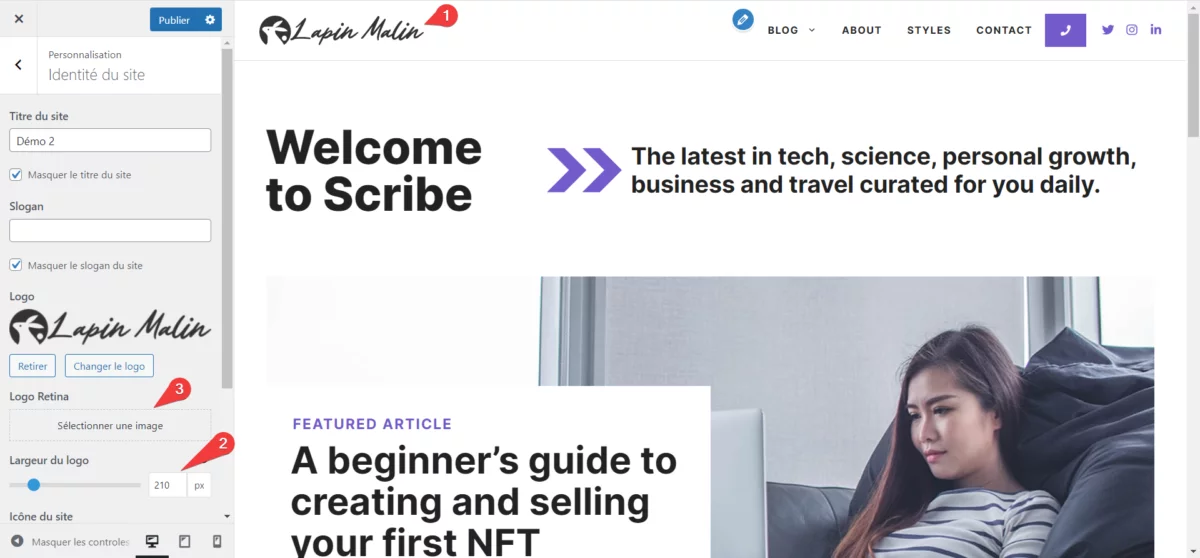
Votre logo est désormais fonctionnel, vous devriez le voir apparaitre dans votre menu (1) !

Ajustez sa largeur pour qu'il soit lisible (2) mais attention à ne pas le rendre trop grand ! C'est une erreur de débutant très classique. Les visiteurs sont là pour votre contenu, pas pour votre logo. N'en faites pas trop.
Pensez aussi à ajouter un logo en format Retina. C'est le même logo, mais en double définition (deux fois plus grand) (3).
Et n'oubliez pas de publier les changements via le bouton bleu en haut du menu vertical du panneau de personnalisation
Vous pouvez aussi modifier le CSS pour ajuster les marges du logo.

Quel format privilégier pour un logo WordPress ?
Sans hésitation, le SVG 😤
Le format SVG est le meilleur format d'image pour un logo de site Web WordPress car il s'agit d'un graphique vectoriel, ce qui signifie qu'il peut être facilement mis à l'échelle à n'importe quelle taille sans perdre sa qualité.
De plus, il s'agit d'un format de fichier léger qui peut être aisément compressé pour réduire sa taille de fichier, ce qui contribue à améliorer la vitesse de chargement du site Web.
Enfin, les fichiers SVG sont pris en charge par tous les navigateurs Web modernes, ce qui en fait un format polyvalent pour une utilisation Web.
Si vous n'avez pas de logo disponible en SVG, vous pouvez utiliser un PNG compressé à la place.
Les PNG compressés peuvent être créés avec n'importe quel logiciel d'édition d'images prenant en charge le format. Généralement, cela implique de redimensionner l'image et de réduire le nombre de couleurs utilisées pour la créer. Lisez cet article pour en savoir plus sur la compression d'images WordPress.
Certains logiciels peuvent offrir des options pour optimiser davantage l'image, comme la suppression des métadonnées inutiles ou l'application d'algorithmes de compression pour réduire la taille du fichier. Une fois que vous avez le PNG compressé, il peut être utilisé à la place d'un fichier SVG pour le logo de votre site, et ainsi éviter de ralentir votre site WordPress.
Où trouver des modèles de logos pour votre site WordPress ?
Enfin, j'aimerais partager avec vous la bibliothèque d'éléments graphiques que j'utilise au quotidien avec les projets de mes clients : Envato Elements. Dans la section logos de cette bibliothèque, vous trouverez des tas de logos réalisés par des graphistes professionnels. Comme c'est une plateforme à abonnement, vous pouvez télécharger et tester autant de logos que vous voulez, sans casser votre tirelire.
Il ne vous restera plus qu'à utiliser un logiciel comme GIMP pour les éditer et réaliser votre propre logo 😉