Alors comme ça, le design de votre site WordPress ne vous convient pas ? Pas d'inquiétude, on est tous passé par là. Si l'ajout de CSS est une option assez technique pour personnaliser un site WordPress, c'est aussi celle qui vous laisse le plus libre.
Dans cet article, je vais supposé que vous êtes débutant en CSS et en développement Web en général. Nous allons voir comment ajouter du css à votre site WordPress, sans tout casser 😉
Note : on utilisera la version complète de wordpress disponible sur wordpress.org. Certains versions de WordPress payantes et mensualisées comportent des restrictions lourdes sur la personnalisation afin de vous faire acheter un abonnement plus cher.
Ajouter du CSS dans WordPress via le panneau "personnaliser"
Cette solution est la plus sûre pour un débutant. On ne touche pas aux fichiers de votre site, le CSS ajouté est stocké dans la base de donnée. L'avantage principal, c'est qu'en cas de changement ou de mise à jour de votre thème, le css ajouté sera toujours là.
Le principal inconvénient est que si vous avez une tonne de CSS à ajouté, ça peut être moins organisé que dans des fichiers.
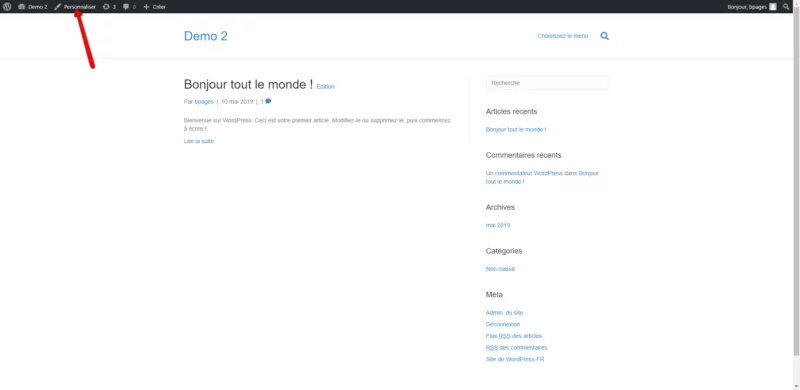
Commençons ! Connectez-vous à votre site puis rendez-vous sur l'accueil. Dans la barre d'administration, en haut de votre page, vous devriez avoir un bouton "personnaliser". Cliquez dessus pour ouvrir le panneau de personnalisation.

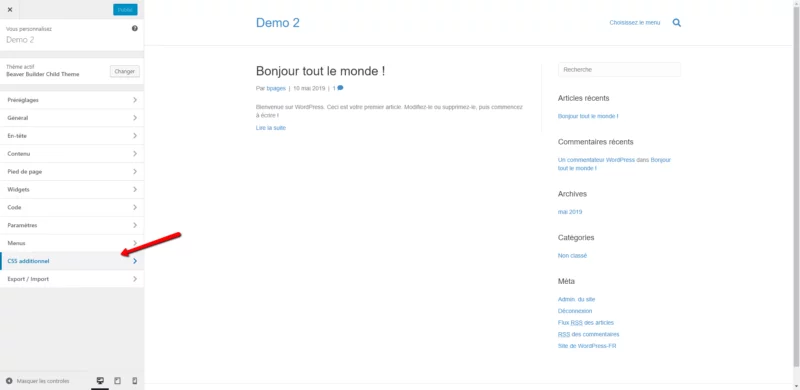
Maintenant que le panneau de personnalisation est ouvert, je vous invite à cliquer sur "css additionnel", l'un des derniers éléments du menu.

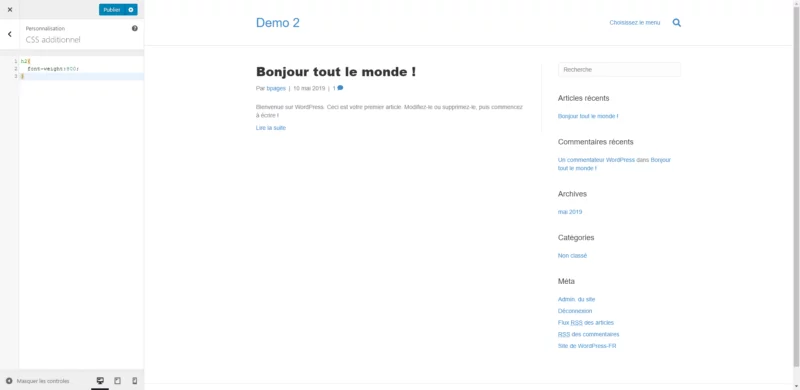
Maintenant, tapez votre CSS dans la zone de texte du panneau. Vous pouvez voir les changements directement sur la droite. Si vous voulez regarder une page en particulier, vous pouvez vous y rendre en utilisant le site dans la grande zone de droite, comme d'habitude.
Une fois votre css ajouté, il ne vous reste plus qu'à publier les changements. Félicitations, vous venez d'ajouter du style CSS à votre site WordPress 😀

Méthode avancée : style.css
Une méthode plus avancée d'ajouter du css à un site WordPress consiste à modifier les fichiers du thème. Attention : les fichiers seront perdus lors de la mise à jour du thème, donc il est important d'utiliser cette méthode soit sur un thème que vous avez réalisé vous-même, soit sur un thème fils.
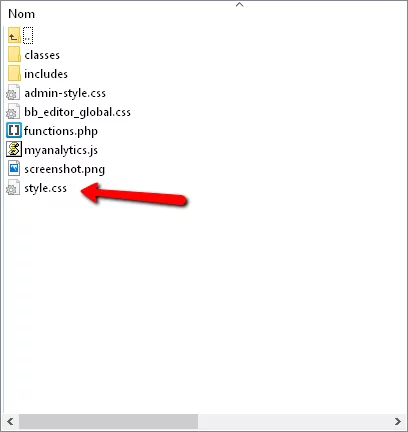
Partons sur le cas du thème fils. La première étape consiste à accéder au répertoire de votre site WordPress via un client FTP comme WinSCP. Ensuite, trouvez le fichier "style.css" dans le dossier de votre thème fils.

Vous trouverez ce fichier dans chemin/vers/wordpress/wp-content/themes/votre-theme-fils
Maintenant vous n'avez plus qu'à ouvrir ce fichier, le modifier comme vous le souhaitez, et sauvegarder ! Comme c'est un thème fils, la mise à jour du thème parent n'effacera pas vos effort.
À noter que vous pouvez aussi segmenter votre css dans divers fichiers afin d'être plus organisés, et de dire à votre thème fils de charger ces différents fichiers dans function.php, mais cette méthode est encore un cran au dessus techniquement.
Comme dans 95% des cas, l'une des deux méthodes que j'ai exposées suffiront à ajouter du css à votre site WordPress proprement, je vais laisser cette dernière option pour une prochaine fois.
Le mot de la fin
L'ajout de CSS à votre site est un technique très complète permettant de modifier le design de celui-ci. Ceci dit, on peut vite arriver à un résultat amateur qui n'aidera pas du tout la situation. N'hésitez pas à faire appel à mes services pour être sûr d'obtenir un résultat professionnel.
Sachez aussi que le CSS est l'un des outils de base d'un développeur web. Alors si vous cherchez un emploi de développeur WordPress, c'est certainement le premier langage que vous devriez apprendre. Si vous êtes dans ce cas ne vous arrêtez pas à cet article et expérimentez de votre côté !
Enfin, sachez qu'il ne sert à rien de travailler le design d'un site sans visiteur. Si vous avez moins de 10 visiteurs par jour, votre priorité absolue devrait être d'améliorer votre visibilité. Si vous êtes dans ce cas, passez voir ce que je peux faire pour vous ici 😉

