Lors de la mise à jour de thèmes dans WooCommerce, les tailles d'image peuvent devenir déformées, ce qui entraîne une mauvaise présentation des miniatures (voir une simple erreur 404 sur la miniature "WooCommerce Thumbnail" souvent). Cela a un impact négatif sur l'esthétique globale de votre site web et, en fin de compte, sur vos ventes. Pour régénérer les miniatures dans WooCommerce, j'utilise personnellement un plugin qui s'appelle Regenerate Thumbnails. Aujourd'hui, je vous explique comment l'installer et l'utiliser.
Regenerate Thumbnails est une solution populaire parmi les utilisateurs de WooCommerce. Avec plus d'un million d'utilisateurs actifs, ce puissant plugin peut régénérer des miniatures, en créer de nouvelles et redimensionner des images pour assurer un site web sans faille et visuellement attrayant.
Encore une fois, l'importance de régénérer les miniatures ne peut être sous-estimée, car cela peut grandement améliorer l'expérience utilisateur et, en fin de compte, conduire à une augmentation des ventes.
Importance des miniatures
Les miniatures jouent un rôle crucial dans l'amélioration de l'apparence d'un site web, surtout en ce qui concerne les sites de commerce électronique comme WooCommerce. Ce sont les premières images que les utilisateurs voient et peuvent influencer leur décision de naviguer plus loin ou de quitter le site. L'optimisation des miniatures est donc essentielle pour améliorer l'attrait visuel d'un site web.
Avec sa capacité à reconstruire des miniatures pour plusieurs images, à générer des petites images pour les miniatures et à supporter le redimensionnement des images en vedette, c'est un outil indispensable pour garantir que le site web maintient son attrait visuel.
Nécessité de régénérer des miniatures WooCommerce
Le processus de génération de nouvelles tailles d'image est impératif après la mise à jour des thèmes afin de maintenir la qualité et l'apparence du site web.
Le fait de ne pas régénérer les miniatures peut entraîner des problèmes courants liés à la taille des images, tels que des images pixélisées, étirées ou absentes. La régénération des miniatures offre une solution à ces problèmes en veillant à ce que les images soient affichées dans leur taille optimale, ce qui donne un site web visuellement attrayant.
Les avantages de la régénération vont au-delà de l'amélioration de l'apparence du site web. Elle contribue également à améliorer la vitesse et les performances du site en réduisant la taille des images affichées sur le site.
Cela est réalisé en créant des versions plus petites des images utilisées comme miniatures, qui se chargent plus rapidement que les images plus grandes. De plus, la régénération des miniatures garantit que les images sont affichées correctement sur différents appareils, tels que les appareils mobiles, qui ont des tailles d'écran différentes.
Utilisation du plugin Regenerate Thumbnails pour régénérer des miniatures WooCommerce
A - Installer le plugin
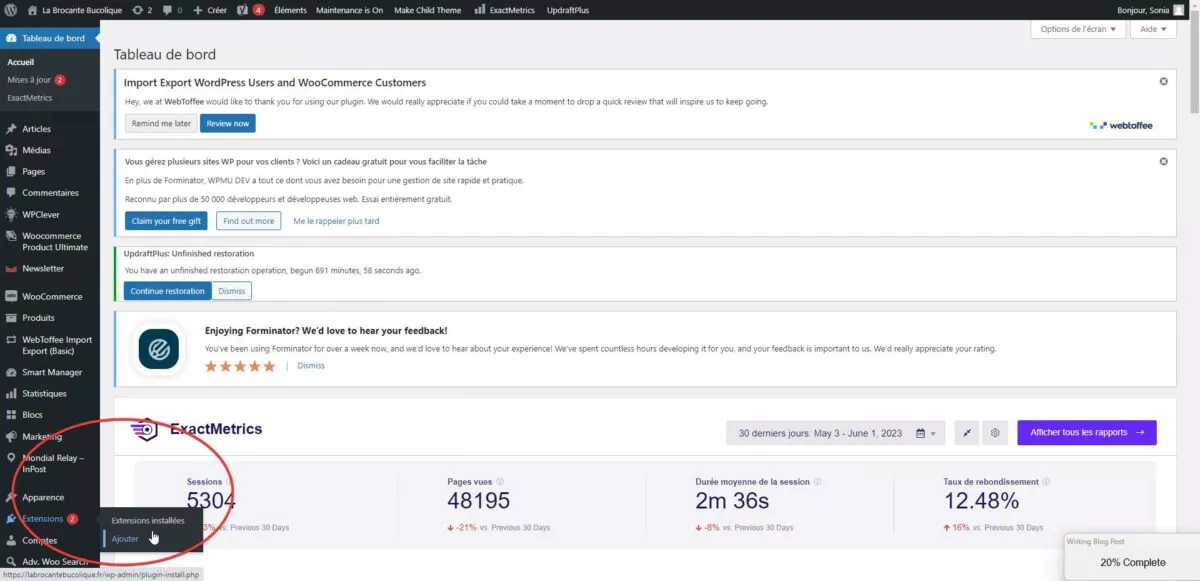
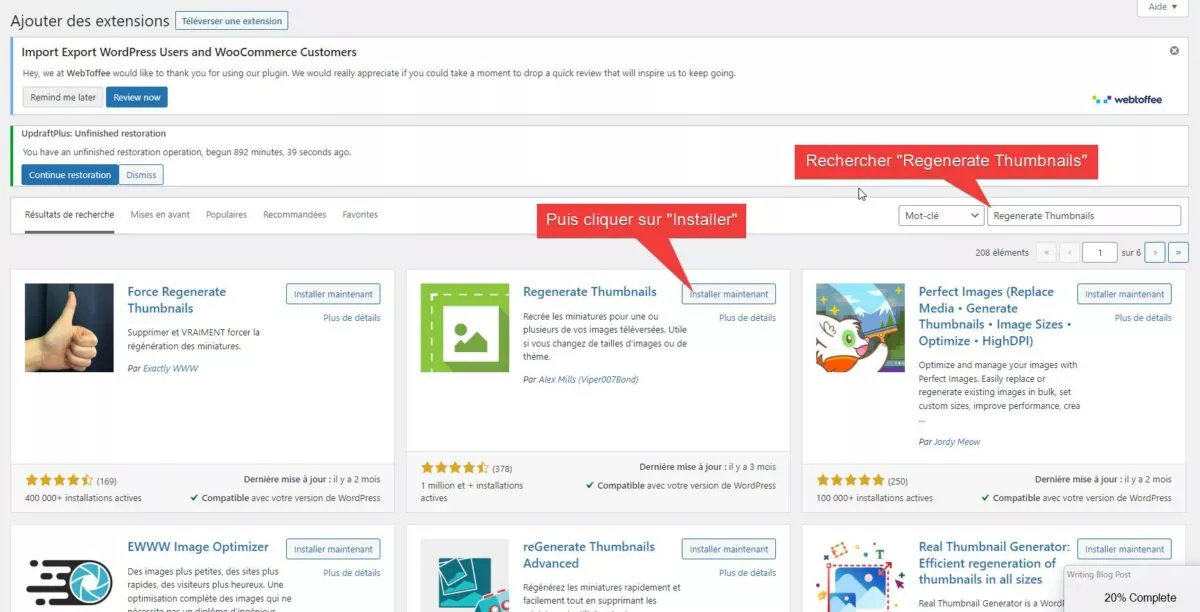
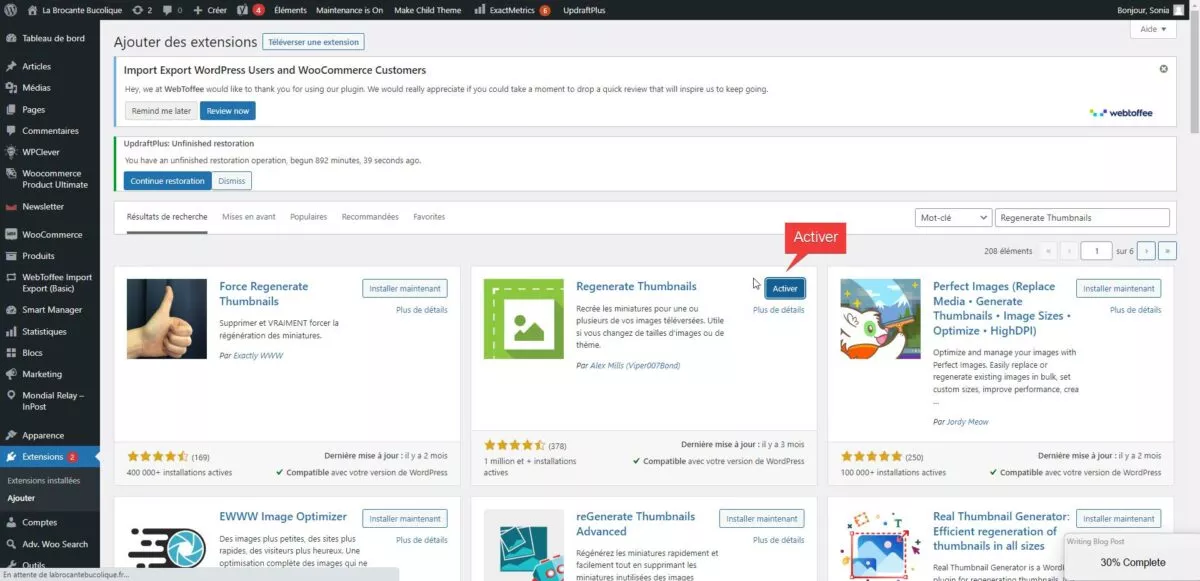
Pour régénérer les miniatures de votre site ou commerce, vous devez commencer par installer le plugin en allant dans extension puis ajouter. De là, vous allez devoir rechercher le plugin dans la barre de recherche comme je vous le montre dans les images ci-dessous, puis vous devrez installer et activer l'extension.



Une fois que l'extension est installée vous allez pouvoir soit régénérer toutes les miniatures du site en un seul coup, soit régénérer les miniatures du site une à une en ciblant des images spécifiques.
B - Régénérer toutes les miniatures du site (dont les miniatures WooCommerce)
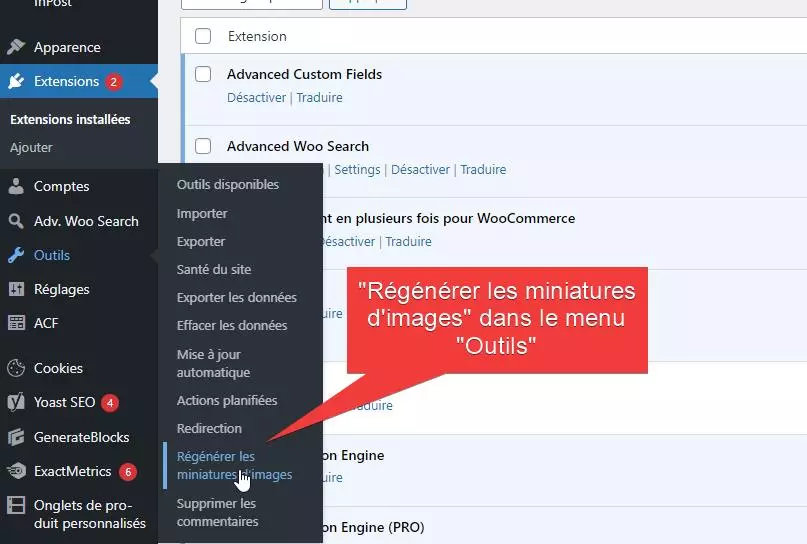
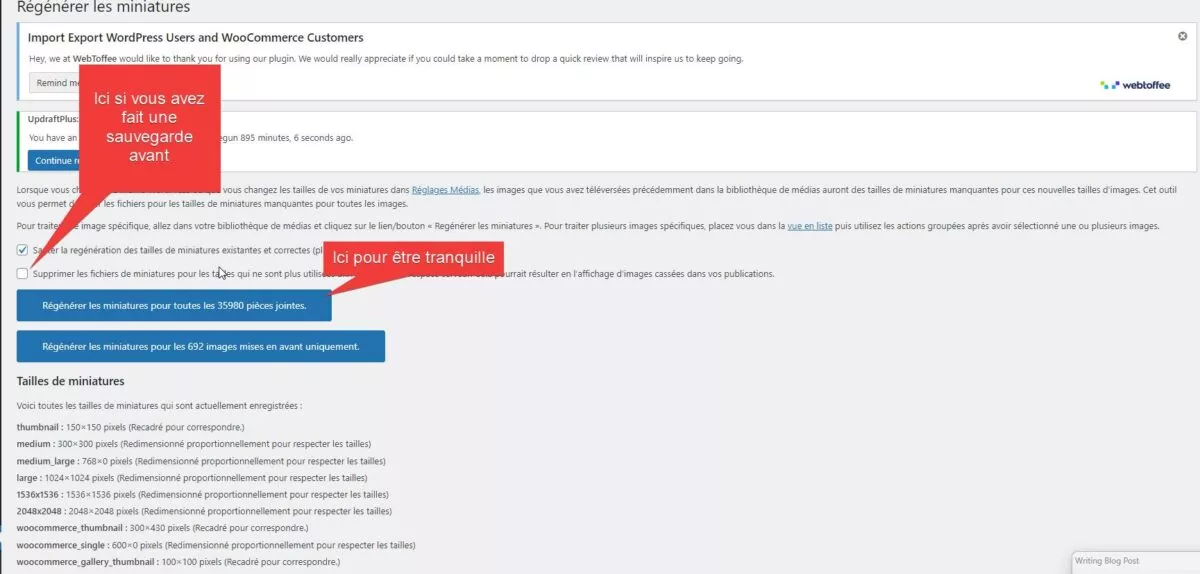
La méthode la plus simple est de régénérer toutes les miniatures de votre site ou commerce en une seule fois. Par contre, il faudra un peu de patience parce que c'est un processus qui peut être très long a si le site a beaucoup d'images. Ci-dessous, je vous montre l'exemple d'un site de clients pour lequel j'avais besoin de régénérer toutes les images ou commerce. Pour vous donner une idée, il fallait à peu près 2 secondes par image et on avait 36000 images ce qui nous donnait à peu près 20h de travail pour le logiciel.


C - Régénérer les miniatures WooCommerce d'images spécifiques
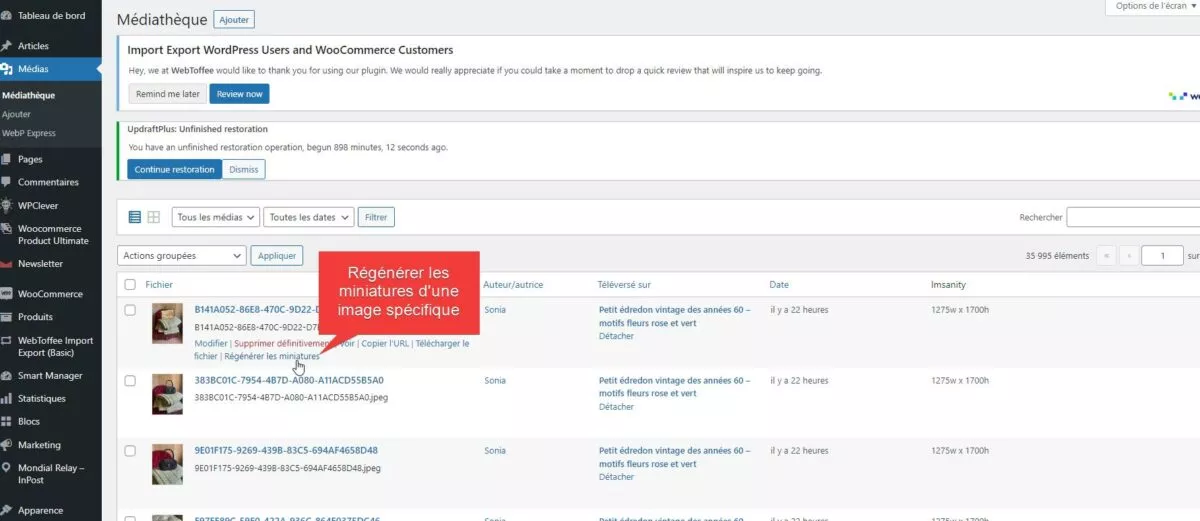
Si seulement quelques-unes des images de votre site ou commerce ne fonctionne pas, alors il n'y a pas besoin de régénérer toutes les miniatures du site en une seule fois point vous allez pouvoir cibler la régénération images par image. Pour ça vous pouvez cliquer sur le lien régénérer les miniatures au niveau des images dans la médiathèque.

Ci-dessus, vous voyez qu'il est possible de régénérer une miniature spécifique via la médiathèque. Mais on peut aller plus loin en utilisant le moteur de recherche de la médiathèque pour trouver précisément l'image qu'on a besoin de régénérer.

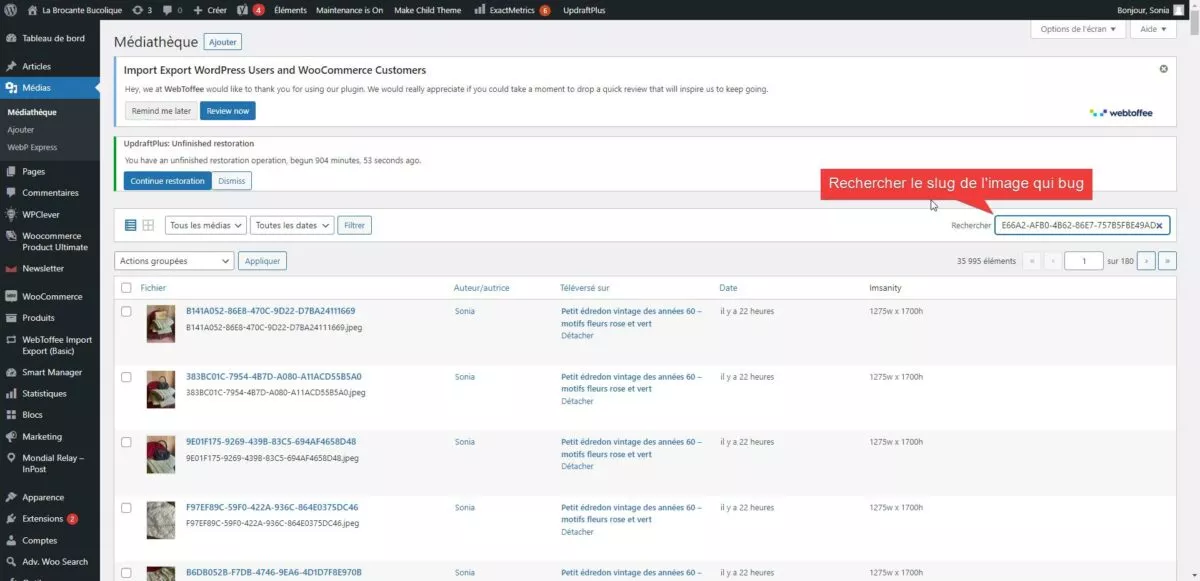
Dans l'image ci-dessus, je vous montre comment rechercher une image dans la médiathèque pour ça il faut taper le titre de l'image en l'occurrence un charabia de chiffres et de lettres typiques des appareils photos, dans la boîte de recherche puis taper sur Entrée.

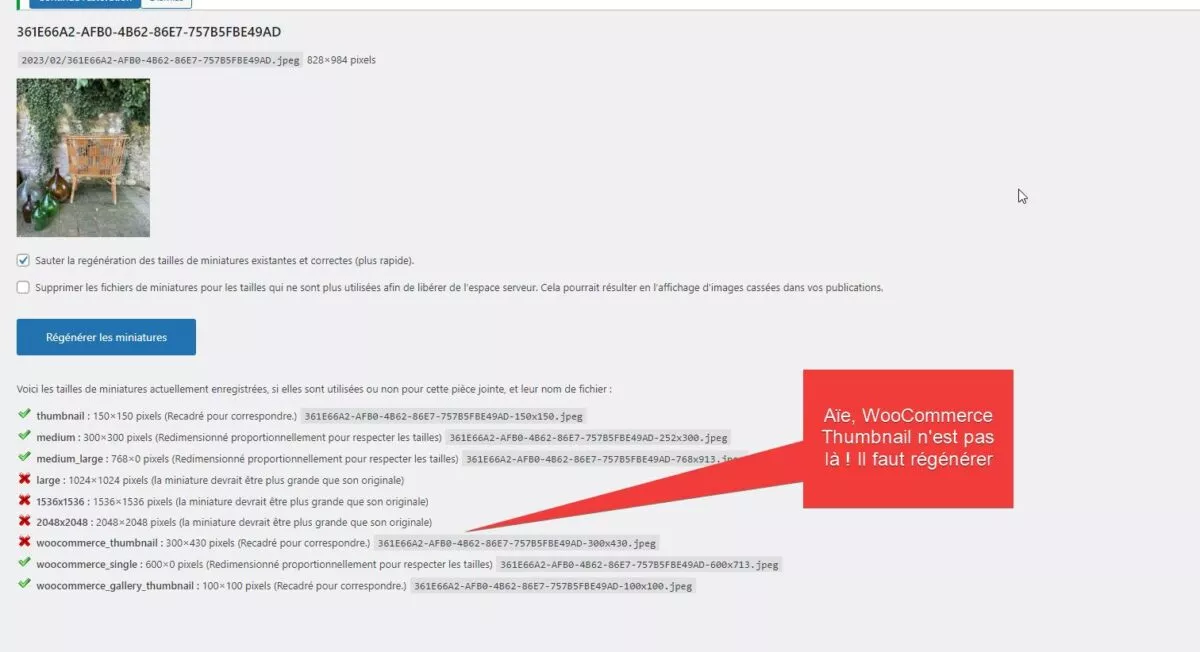
Une fois qu'on a cliqué sur régénérer la miniature de l'image que nous voulons régénérer, nous arrivons sur cet écran qui nous montre les différentes tailles de miniatures qui sont disponibles sur cette image point en l'occurrence, on voit que la miniature vous commerce n'est pas bonne point on va donc cliquer sur régénérer les miniatures pour résoudre le problème.

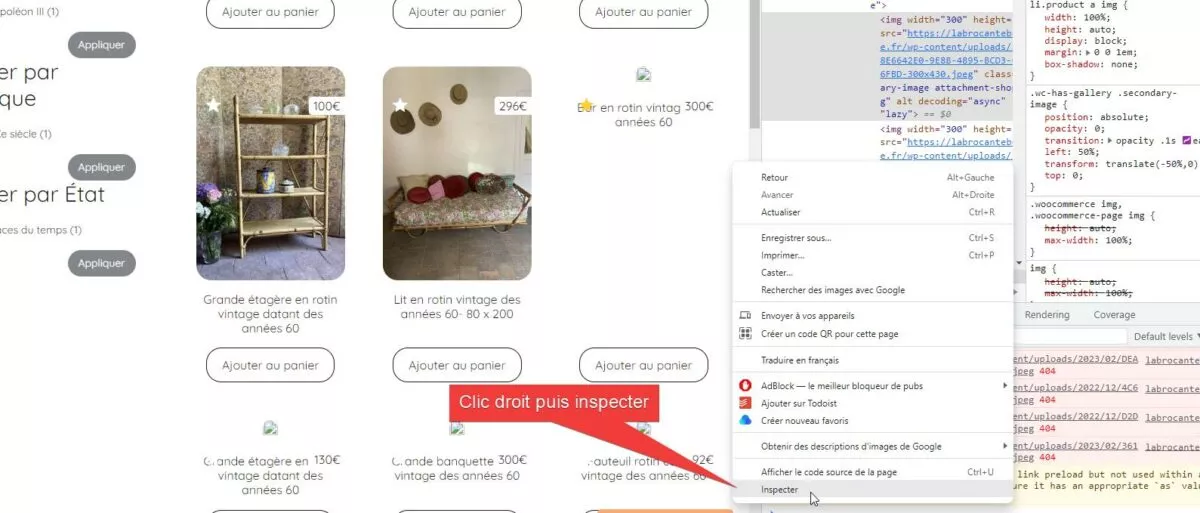
Ci-dessus je vous montre comment trouver le titre de l'image qui pose problème. Pour ça il va falloir faire un clic droit puis utiliser l'outil d'inspection de Google Chrome. À partir de là on va chercher l'image qui pose problème puis on va copier son URL et on va se concentrer sur la partie qui représente son nom, avant les dimensions.
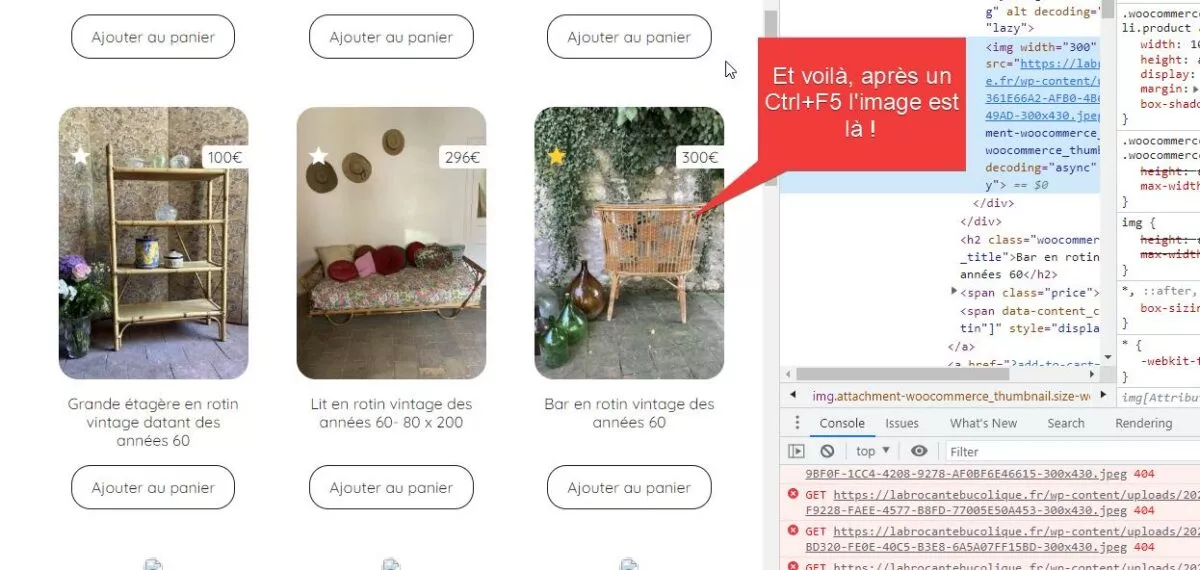
Dans cet exemple, vous voyez que la troisième image à droite du lit en rotin vintage ne fonctionne pas, du coup je vais aller la régénérer.

Maintenant que la miniature est régénérée par le plugin, nous pouvons faire un contrôle F5 sur notre page de façon à la recharger sans cache. Et comme vous voyez l'image est à nouveau disponible.
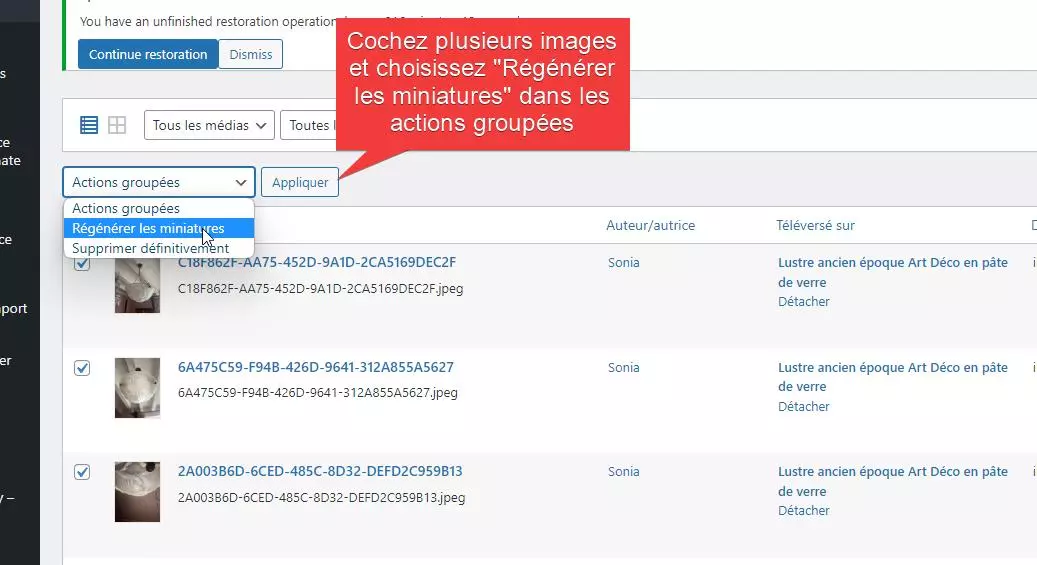
Pour finir j'aimerais juste mentionner que vous avez la possibilité de cocher plusieurs images dans la médiathèque et d'utiliser l'option des actions groupées pour régénérer les miniatures d'images ou commerce de plusieurs images à la fois.

Questions fréquemment posées
Puis-je utiliser le plugin Regenerate Thumbnails pour redimensionner des images pour des pages ou des produits spécifiques sur mon site WooCommerce ?
Le plugin Regenerate Thumbnails ne permet pas de redimensionner sur mesure des pages ou des produits spécifiques sur un site WooCommerce. Cependant, les paramètres du plugin permettent de reconstruire les miniatures pour plusieurs images et de redimensionner, ce qui peut être appliqué globalement.
La régénération des miniatures affectera-t-elle la qualité de mes images ?
La régénération des vignettes à l'aide du plugin Regenerate Thumbnails n'affecte pas la qualité de l'image car il ne fait qu'optimiser les vignettes et ne modifie pas l'image d'origine. Le contrôle de la qualité de l'image peut toujours être maintenu en ajustant les dimensions de l'image avant la régénération.
Puis-je régénérer les miniatures si j'ai déjà personnalisé les dimensions de mes images ?
Oui, il est possible de régénérer les vignettes même après avoir personnalisé les dimensions des images. Cependant, il est important de s'assurer que les nouvelles dimensions sont cohérentes avec la taille de vignette souhaitée pour maintenir l'uniformité de l'apparence des vignettes sur l'ensemble du site web.
Est-il possible de régénérer les vignettes pour les images qui ont été téléchargées avant l'installation du plugin Regenerate Thumbnails ?
Le processus de régénération des miniatures dans WooCommerce peut être appliqué aux images pré-installées. Le plugin Regenerate Thumbnails peut générer des miniatures pour toutes les images, reconstruire des miniatures pour plusieurs images et prendre en charge le redimensionnement, indépendamment de la date de téléchargement des images.
Y a-t-il des conflits connus avec d'autres plugins ou thèmes lors de l'utilisation du plugin Regenerate Thumbnails ?
La compatibilité du plugin est cruciale lors de l'utilisation de Regenerate Thumbnails dans WooCommerce. Les astuces de dépannage comprennent la désactivation d'autres plugins et le passage à un thème par défaut pour déterminer si des conflits surviennent. Toujours sauvegarder le site avant de faire des modifications.

