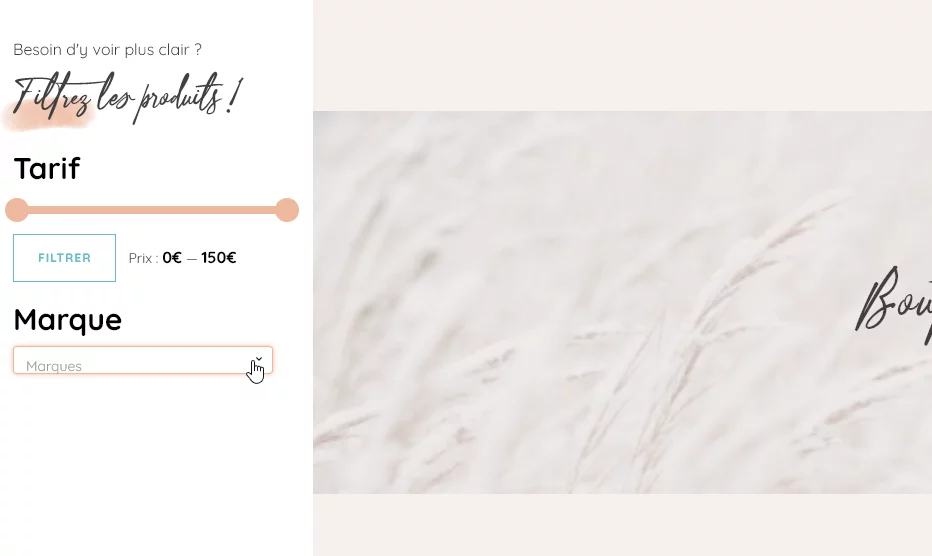
Un problème récurrent de WooCommerce est la façon dont il gère ses filtres d'attributs. Ceux-ci n'utilisent pas l'élément select HTML, mais une version plus avancée avec du javascript. Lorsqu'on essaie d'intégrer un sélecteur d'attributs pour filtrer les résultats dans un élément flottant comme un popup (positionné au-dessus du reste de la page donc) il arrive souvent que le filtre des attributs soit invisible au clic.

La cause du problème
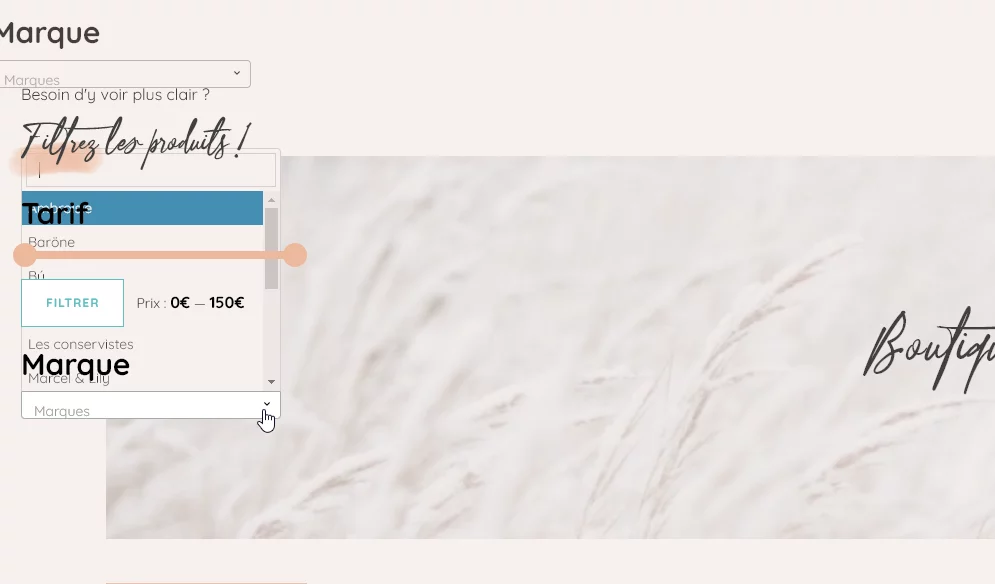
En réalité, le sélecteur n'est pas invisible mais cachée sous le fond blanc du popup. C'est une histoire de profondeur, qui va jouer sur la propriété CSS z-index. Regardez lorsqu'on enlève le fond du popup :

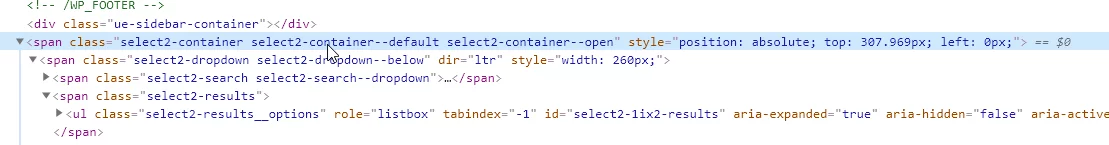
C'est là que ça se complique. Lorsqu'on inspecte le code, pas moyen de trouver la liste dans un premier temps. Ce n'est qu'en creusant qu'on s'apperçoit que la liste des attributs est générée en fin de page, et positionnée absolument au bon endroit.

La solution
Maintenant qu'on sait où se trouve le code responsable de la liste, il suffit d'ajuster le z-index de cette liste.
.select2-container { /*vérifiez que ce soit la bonne classe dans votre code*/
z-index:3333; /*changez cette valeur en fonction de votre cas*/
}Ce code ne fonctionne pas avec vous ? Contactez-moi et je pourrais certainement intervenir sur votre site pour vous débloquer. Si ça vous intéresse, découvrez comment gérer les catégories dans WooCommerce de la bonne façon.
J'espère que cet article pourra en aider quelques-uns ! Belle journée et à bientôt.

