La qualité des appels à l'acte d'un site WordPress aura un énorme impact sur ses résultats. Aujourd'hui je vous montre comment créer des appels à l'acte attractifs directement dans l'éditeur Gutenberg de WordPress. Pas besoin de plugin 👌
Le code CSS que nous allons utiliser
.wp-block-button .wp-block-button__link{
border-style:none;
}
.wp-block-cover-image .wp-block-cover__inner-container, .wp-block-cover .wp-block-cover__inner-container{
z-index:3;
}
.mon-cta{
position:relative;
z-index:2;
border-radius:14px;
box-shadow:0 0 20px rgba(0,0,0,0.25);
margin-bottom:25px;
overflow:hidden;
transition:0.2s linear all;
}
.mon-cta:after{
content:"";
display:block;
height:300%;
width:0px;
background-color:#00000055;
z-index:2;
position:absolute;
transform:rotate(45deg);
transition:0.5s cubic-bezier(.21,-0.96,.6,1.95) all;
backdrop-filter:blur(5px);
}
.mon-cta:hover:after{
width:50%;
}
.mon-cta:hover{
transform:scale(1.05);
}
.mon-bouton:hover > a{
background-color:white !important;
color:#ea37a5 !important;
letter-spacing:2px;
}
.mon-cta h2{
text-transform:uppercase;
}
.mon-cta h2 strong{
background-color:#ea37a5 !important;
padding-left:5px;
padding-right:5px;
}
.mon-cta p{
max-width:500px;
}Résumé du tutoriel
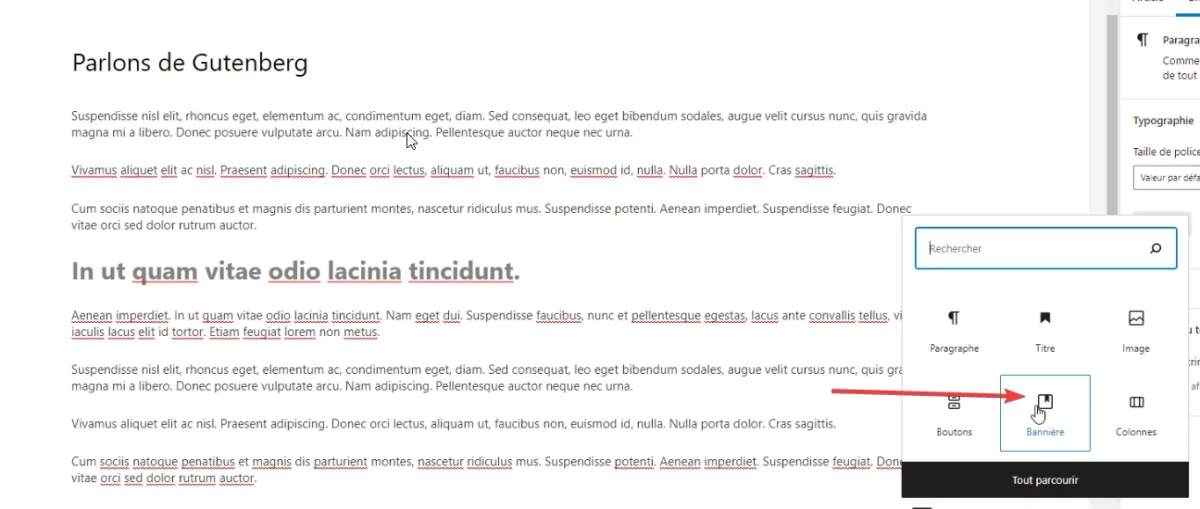
1 - Créer une bannière dans Gutenberg
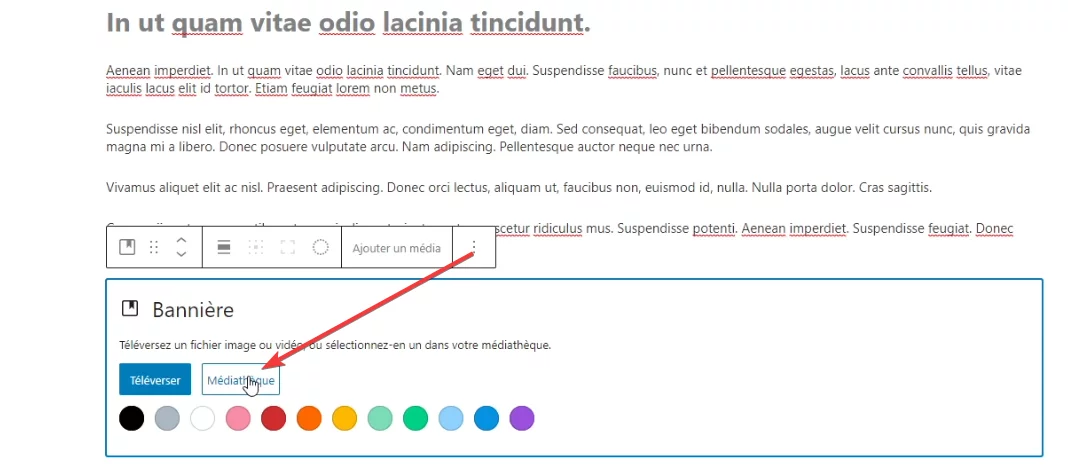
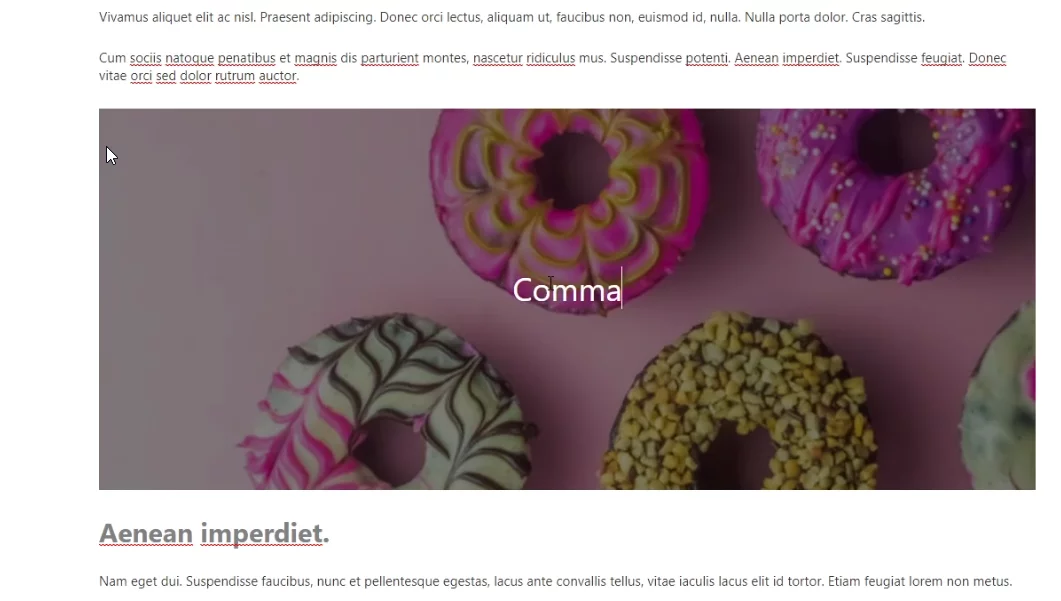
Notre appel à l'acte sera une bannière dans laquelle on insérera un bouton. Il faut donc aller dans "Ajouter", puis "Bannière". Il faut ensuite lui définir une image d'arrière-plan et écrire son titre. Pour une meilleure sémantique, vous pouvez transformer le texte de la bannière en titre Gutenberg. Par défaut, c'est un paragraphe.



Vous pouvez ensuite ajuster la taille du texte mais aussi l'opacité de l'arrière-plan pour vous assurer que le texte soi lisible. Souvenez-vous que rien n'est plus important que la lisibilité de vos textes et que le contraste est un principe fondamental en webdesign.
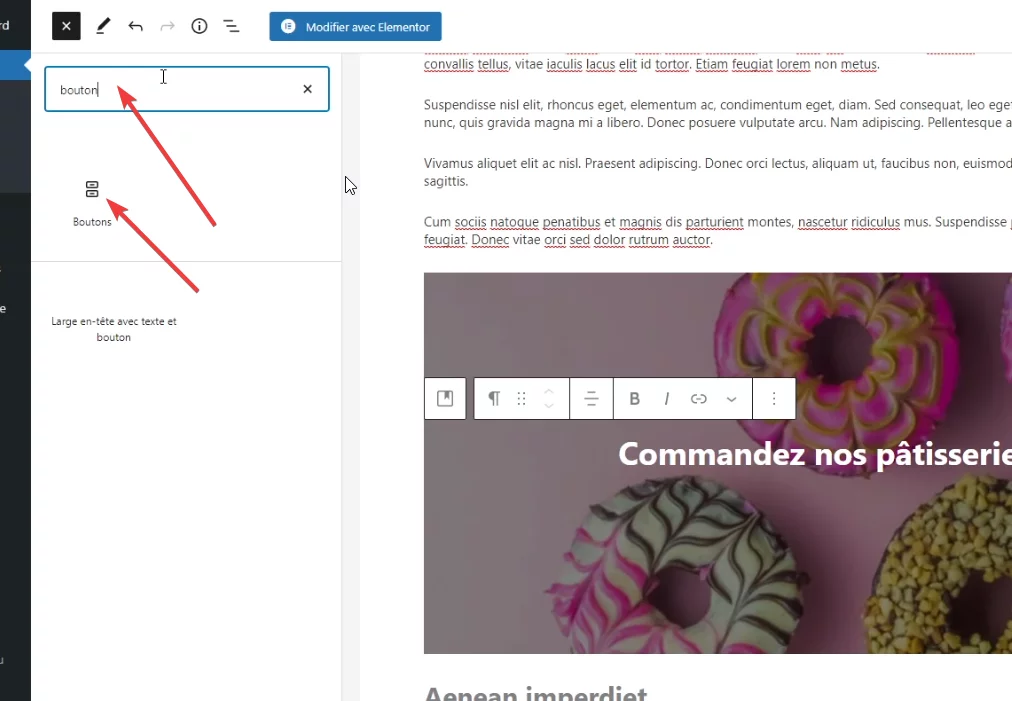
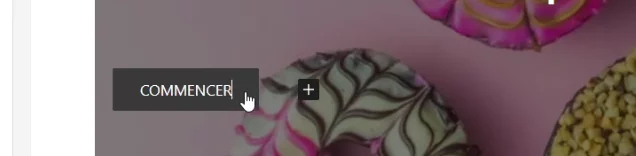
2 - Ajouter un bouton
Une fois le titre défini, vous pouvez ajouter un bouton dans la bannière grâce au bouton "Plus" bleu en haut à gauche de l'interface. Il faut ensuite écrire le texte du bouton et définir le lien vers lequel il envoie (j'oublie de le faire dans la vidéo, pensez-y).


Il faudra ensuite le centrer et définir la couleur que vous souhaitez utiliser pour son texte et son arrière-plan. Si besoin vous pouvez définir un bouton secondaire.
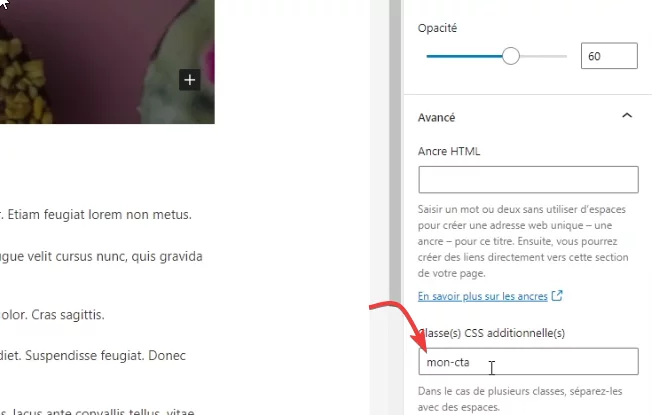
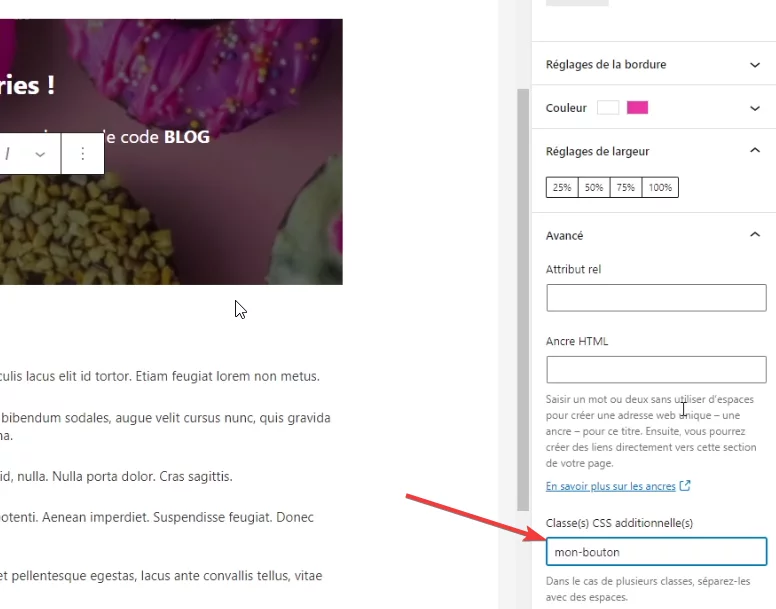
3 - Définir les classes personnalisées
Notre appel à l'acte est déjà pas mal, mais pour le rendre super on va devoir faire du CSS. Et pour ça, il va falloir donner la classe "mon-cta" à la bannière, et la classe "mon-bouton" au bouton.


4 - Ajouter du CSS additionnel
Maintenant, il ne nous reste plus qu'à ajouter du CSS personnalisé. Copiez-collez le code que je vous ai donné en début d'article, et le tour est joué ! Si vous avez besoin d'aide pour l'adapter à votre situation, n'hésitez pas à me contacter.
Merci !
Merci d'avoir lu cet article. J'espère qu'il vous aura été utile ! Si vous avez besoin d'aide avec la réalisation ou la refonte de votre site web, vous pouvez me contacter pour en discuter. À bientôt !

