Les boutons call to action (boutons d'appel à l'acte en français) sont parmi les éléments les plus importants de votre site Internet. Si vous voulez avoir un site utile qui apporte des résultats, il est essentiel que vous sachiez créer et optimiser des boutons call to action sur WordPress.
Dans ce guide, je vais vous expliquer ce qu'est un bouton de CTA, en quoi il diffère d'un bouton normal, comment en créer un sur votre site, quelles sont les erreurs à éviter, etc. À la fin de votre lecture, vous serez un pro du bouton !
Qu'est qu'un bouton d'appel à l'action ?
Bonne question.
Un bouton d'appel à l'action (couramment appelé call to action) est un bouton présent dans une page web destiné à rapprocher le visiteur de la conversion.
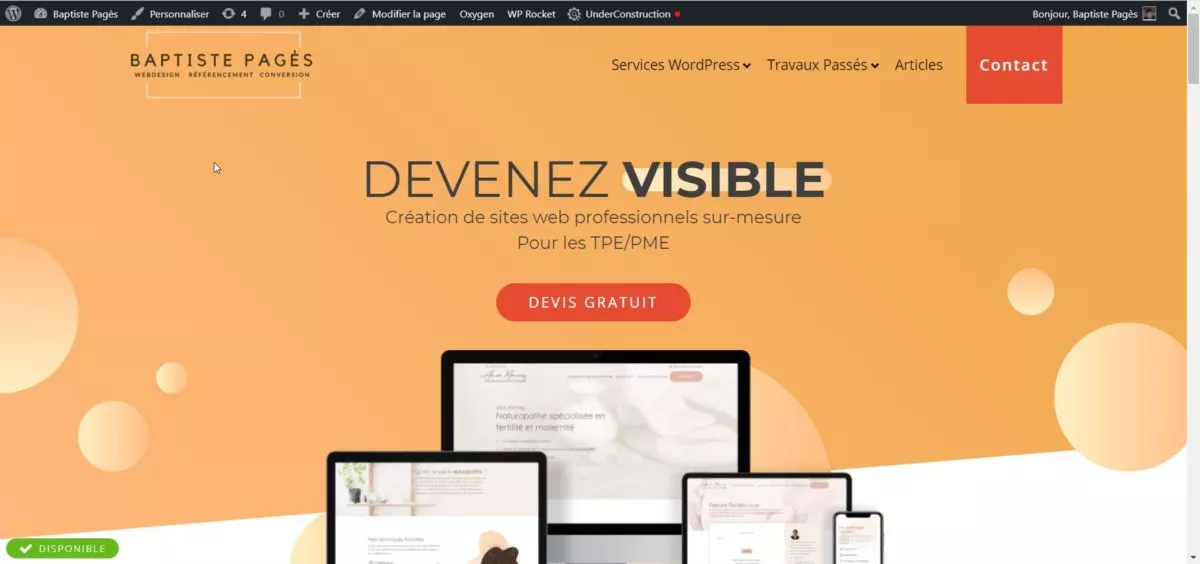
Par exemple, sur ma page "webdesign WordPress sur-mesure" mon bouton d'action principal est en haut de page. Il invite le visiteur à demander un devis, ce qui est l'action de conversion dans cet exemple.

Les boutons d'appels à l'acte sont très importants, rien n'est pire qu'un site qui n'en utilise pas, car il aura nettement moins de résultats à cause de ça.
Bouton d'appel à l'acte primaire VS bouton secondaire
Tous les boutons d’appel à l’acte ne sont pas égaux. On peut notamment distinguer les boutons CTA (call to action) primaires et les boutons CTA secondaires.
Le bouton primaire présente l’action principale de votre page, l’action la plus importante. Le bouton secondaire pourra proposer des actions alternatives au visiteur. Dans certains cas, il pourra proposer la même action, mais de façon plus discrète.
Les boutons call to action secondaires sont utiles, mais ils ne doivent jamais voler la vedette au bouton principal. C’est lui qui doit attirer l’attention. Comme vous le constatez ci-dessous, le bouton est discret et rappel l’action principale.

Créer un bouton d'appel à l'acte dans WordPress
On va maintenant entrer dans le vif du sujet, je vais vous monter comment insérer un bouton d’appel à l’acte dans une page WordPress de deux façons.
Note : savoir faire un bouton est une bonne chose, mais coller un bouton au milieu d’une page laide sur un site sans trafic ne sera pas une solution. Considérez de me contacter (ou un confrère) pour travailler avec un professionnel sur votre site internet.
Le bloc “Bouton” de Gutenberg (recommande)
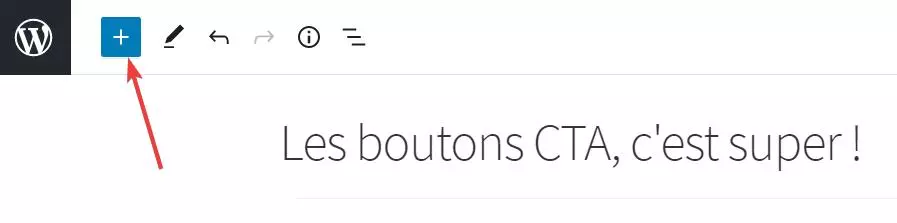
Ajouter un bouton avec un bloc Gutenberg est de loin la méthode la plus simple et la plus efficace pour insérer un bouton dans une page WordPress. Pour ça, allez éditer une page puis cliquez sur l’icône “plus” bleue en haut à gauche de votre écran.

Maintenant, tapez “bouton” dans le champ de recherche puis faites glisser le bouton dans la page.

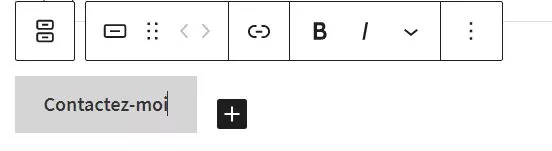
Tapez maintenant le texte du bouton.
Conseil : veillez à ce que le texte décrive bien ce que fait votre bouton. Évitez les boutons du genre “cliquez ici”.

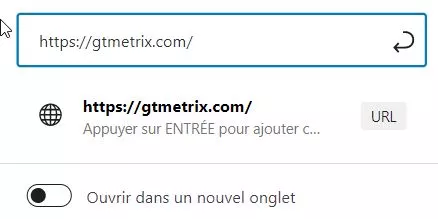
Il ne reste plus qu’à définir où amène votre bouton. Cliquez donc sur l’icône de lien (à gauche du B majuscule) puis entrez l’adresse de votre choix. Par exemple, voici comment faire un lien vers Gtmetrix, un site qui vous permet d’analyser la vitesse de votre site.

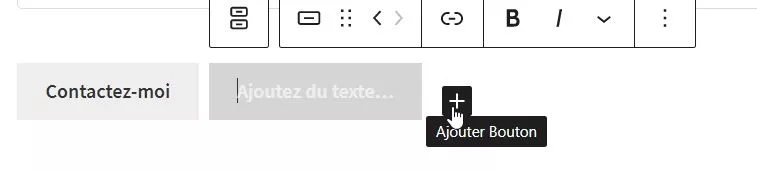
Petite astuce : vous pouvez créer plusieurs boutons si besoin grâce au “plus” noir que je vous montre ci-dessous. C’est utile si vous voulez créer deux boutons avec une action primaire et une action secondaire par exemple.

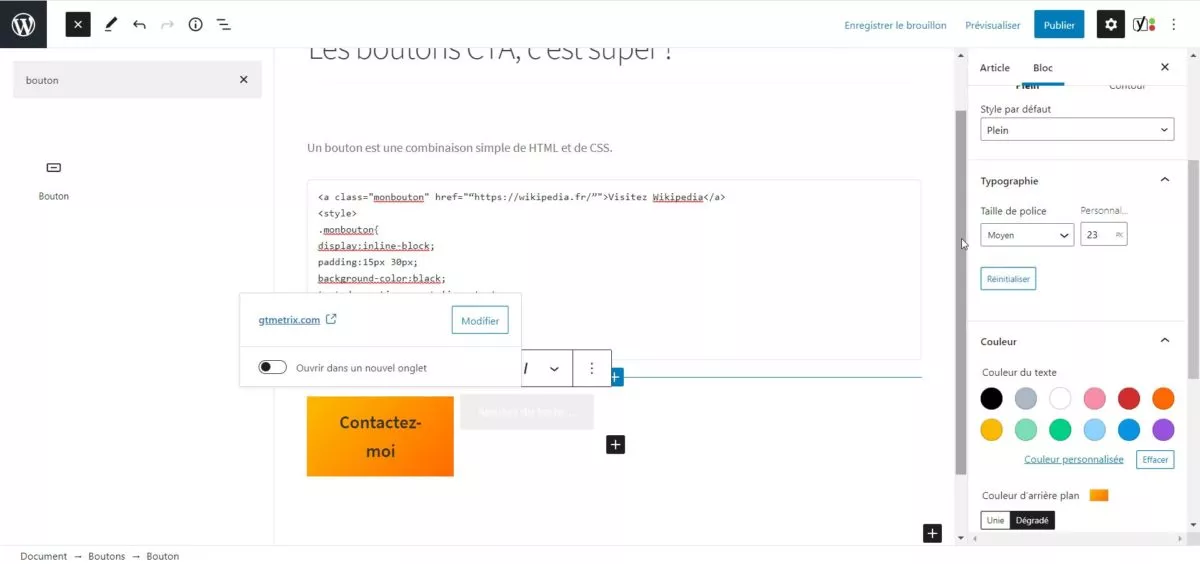
Vous avez aussi pas mal d’options dans le panneau “bloc” à droite lorsque vous cliquez sur le bouton, donc des réglages de type de bouton, de police et de couleur.

En HTML/CSS
Dans certains cas, vous aurez besoin de pouvoir gérer votre bouton plus en profondeur et ce sera impossible à faire avec le bloc bouton de Gutenberg.
Je vais donc vous montrer comment insérer un bouton grâce au bloc “HTML personnalisé” de Gutenberg. Vous pouvez aussi utiliser un widget “HTML personnalisé”.
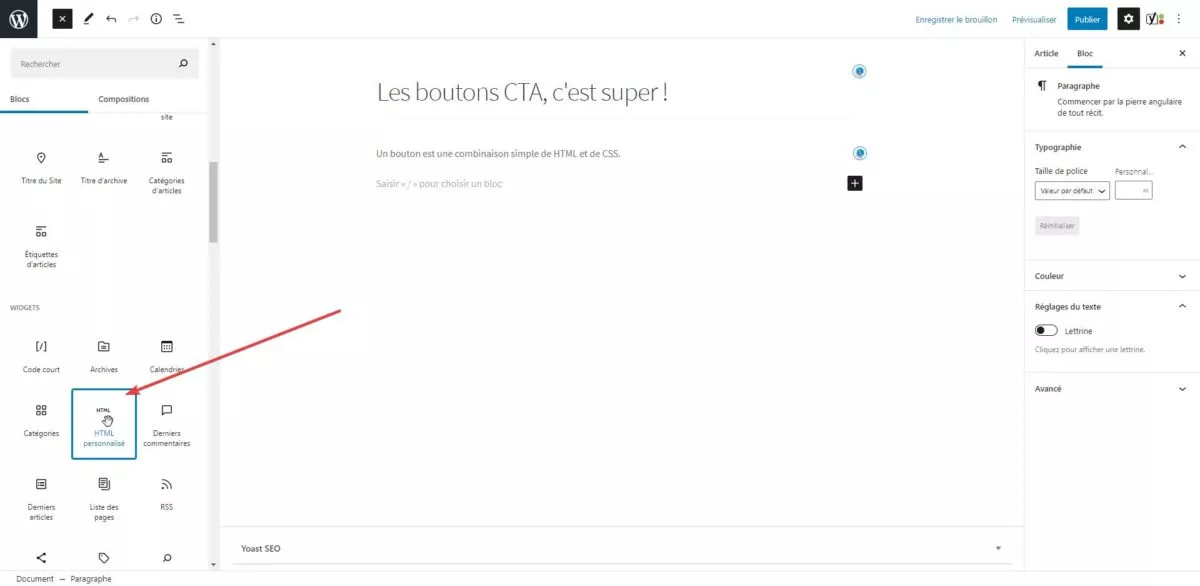
Allez donc dans une page ou un article WordPress et éditez-le. Pour l’exemple, je vais créer un article. Cliquez ensuite sur le symbole “plus” afin d’ajouter un bloc, puis trouvez le bloc “HTML personnalisé”.

Ajoutez le bloc à la page, et vous pourrez alors commencer à écrire le code HTML. Vous verrez, ce n’est rien de compliqué. Pour l’exemple, nous allons créer un bouton vers Wikipédia.
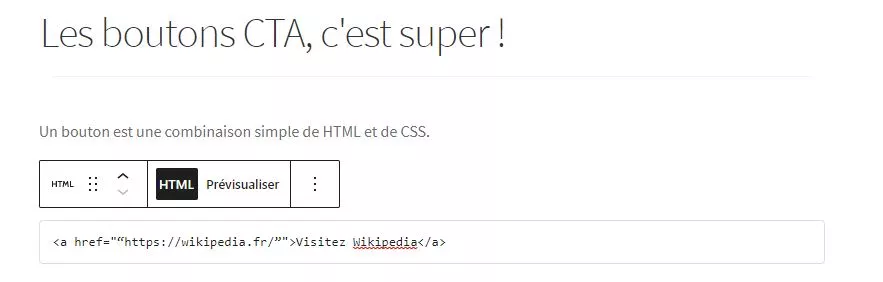
<a href=“https://wikipedia.fr/”>Visitez Wikipedia</a>Voici ce que ça donne dans l’éditeur :

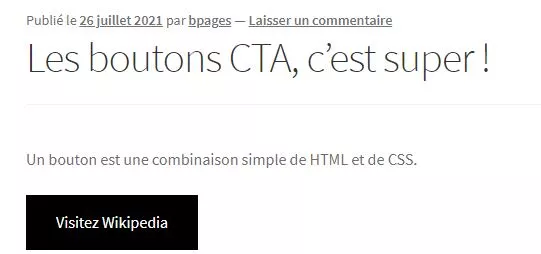
Et voici ce que ça donne lors de la prévisualisation :

Pour l’instant, nous n’avons qu’un lien textuel, et c’est normal ! En réalité, un bouton call to action n’est qu’un lien qui a été stylisé avec du code CSS.
Ajoutons donc un peu de CSS à tout ça. Nous allons simplement faire un bouton noir pour qu’il puisse s’adapter à la plupart des sites.
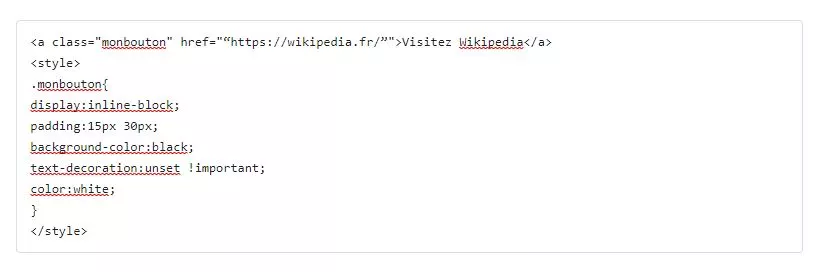
<a class="monbouton" href="“https://wikipedia.fr/”">Visitez Wikipedia</a>
<style>
.monbouton{
display:inline-block;
padding:15px 30px;
background-color:black;
text-decoration:unset !important;
color:white;
}
</style>
Comme vous le voyez nous avons juste défini quelques propriétés de styles pour la classe “monbouton”. Et voici le rendu !

Vous pouvez adapter le code à votre convenance, bien sûr ce sera plus facile si vous connaissez un minimum le CSS. Ceci dit vous pouvez commencer par ici si vous êtes curieux.
Les erreurs classiques sur les boutons call to action
Maintenant que vous savez comment faire un bouton de call to action techniquement, je vais vous donnez quelques erreurs classiques que vous pourrez ainsi éviter. Ces erreurs sont très fréquentes et détruisent l’efficacité de vos boutons.
Complexifier inutilement le design du bouton
Un bouton d’appel à l’acte n’a pas besoin d’être complexe pour marche. Je vois souvent des boutons avec des effets d’ombre, des gradients, des effets de texte, etc.
Plus vous ajoutez d’effet à votre bouton, plus vous avez de chance de rater son design et d’obtenir un résultat amateur. Si vous n’êtes pas un webdesigner professionnel confirmé, restez dans le simple.
Un bouton simple fonctionnera très bien à condition d’éviter les autres erreurs que nous verrons ci-dessous. En revanche, un bouton au design trop complexe raté sera très peu performant.
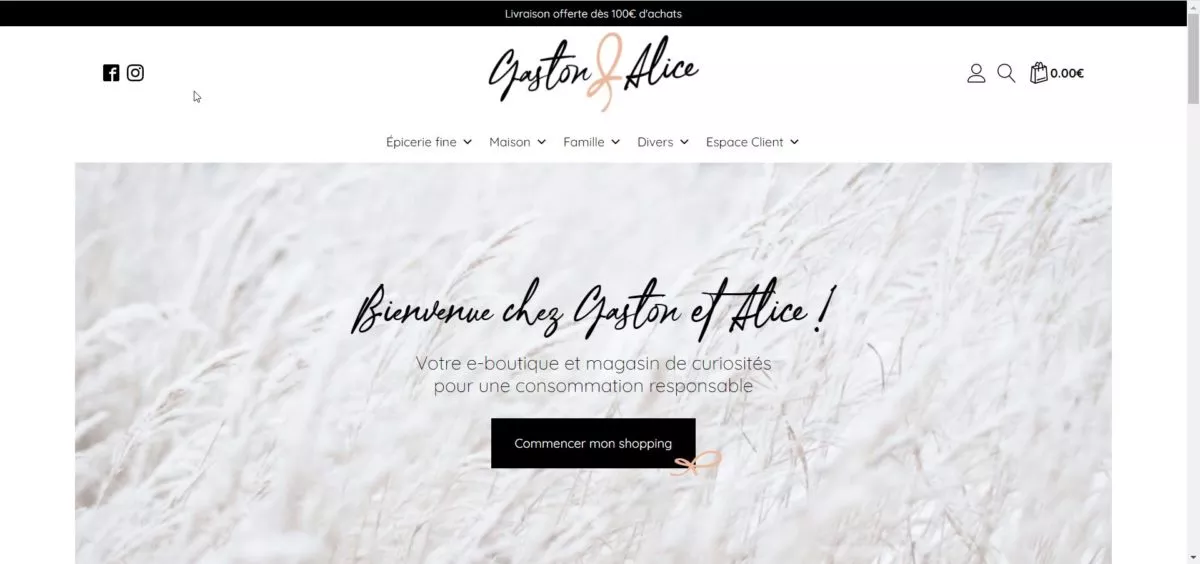
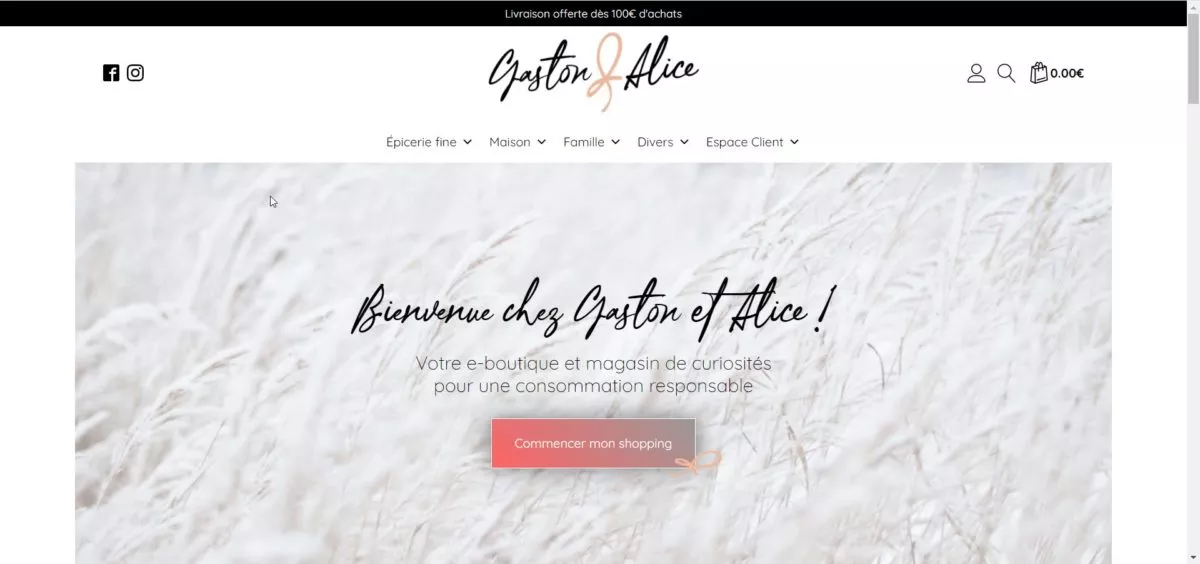
Voici par exemple un bouton call to action simple et réussi sur le site de Gaston et Alice, l’un de mes clients. Comme vous le voyez le design est très simple, mais ça n’enlève rien à l’esthétisme de ce haut de page d’accueil.

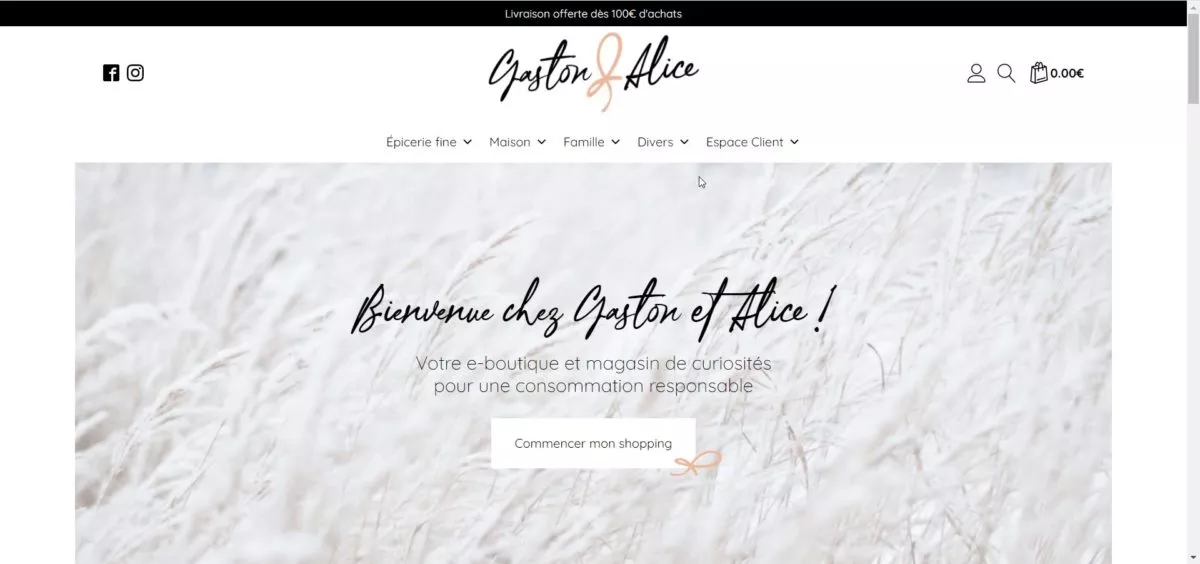
Voici maintenant un design plus complexe et tout à coup ça ne fonctionne plus ! Bien sûr j’aurais pu trouver une solution de gradient qui marchait, mais je souhaitais illustrer qu’il est bien plus facile de réussir le design 1 que le 2.

Rater le contraste du bouton
Un bouton d’appel à l’acte a une première mission très importante : être visible. Avant de convaincre le visiteur de cliquer, il doit d’abord attirer son attention. Et pour ce faire, rien ne vaut le contraste du bouton avec le reste de l’écran.
Dans l’exemple de mon client Gaston et Alice (rendez-leur visite), vous voyez que le contraste entre le fond blanc et le bouton noir rend le bouton très visible. Si j’avais placé un bouton blanc, comme ci-dessous, le manque de contraste aurait rendu le bouton presque invisible, le rendant ainsi inutile.

Veillez aussi à rester dans un contraste harmonieux. Dans cet exemple, j’aurais pu utiliser un rouge vif pour faire le contraste, mais ce choix aurait complètement massacré l’harmonie de mon design.
Trouvez le juste équilibre entre harmonie et contraste, sachant que le plus important est le contraste si vous voulez des résultats.
Mettre trop de boutons call to action
Quand son site ne fonctionne pas et qu’aucune conversion n’a lieu, on est tenté de mettre une tonne de boutons de call to action. Après tout, plus de CTA amène plus de conversions, non ?
En fait, pas du tout. Placer trop d’appels à l’acte vous fait passer pour un harceleur un peu désespéré. Pas vraiment de quoi inspirer la confiance. Surtout, si vous placez beaucoup de CTA à fort contraste, vous allez diviser l’attention de vos visiteurs et ils ne feront plus rien. Le résultat est un site désorganisé et amateur qui n’inspire pas confiance.
Il est utile de placer de nombreux CTA sur une page (je le fais régulièrement) mais ce doit être fait correctement. La majorité des boutons devraient être discrets.
Placer un texte énigmatique dans le bouton
Cliquez ici. Allez.
Si vous êtes comme moi et comme la plupart des internautes, jamais vous ne cliquerez sur le lien ci-dessus. C’est bien normal, je ne vous ai absolument pas aidé à comprendre où menait ce lien.
En revanche, si j’écris “découvrez mon abonnement SEO et faites exploser votre trafic !” Alors là, c’est une autre histoire, pas vrai ?
Veillez donc toujours à ce que vos call to action proposent un texte clair et sans ambigüité.
Avancé : un bon appel à l'acte ne se limite pas au bouton
Si vous vous contentez d’un bouton call to action placé au milieu de votre texte pour générer des ventes, sachez que vous pouvez faire bien mieux. En effet, un bouton d’appel à l’acte seul peut manquer d’attrait.
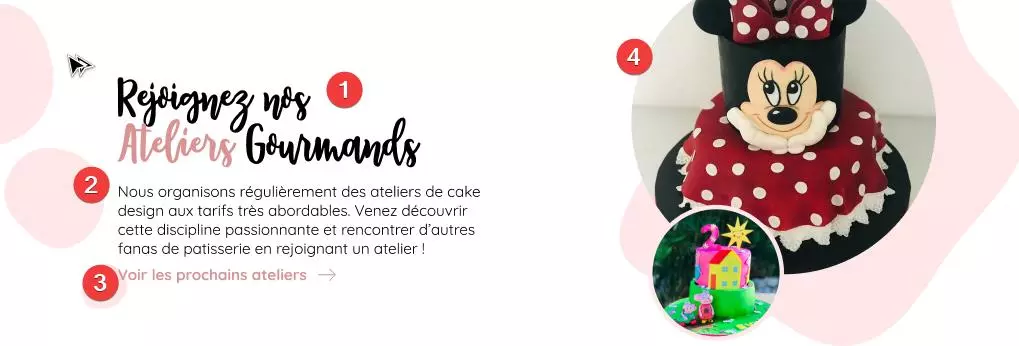
Bien souvent, il est utile de créer un section call to action qui comprend généralement un bouton, un titre, un sous-titre et un fond. Voici un exemple ci-dessous.

Ici c’est une section CTA secondaire, c’est pourquoi le bouton est sur un fond transparent. Notez les éléments suivants :
- Le titre est une action “Rejoignez…”
- La description donne un contexte et essaie de donner envie de cliquer
- Le bouton, bien que discret, est explicite sur l’action réalisée
- On ajoute des images d’illustration et un fond sympa pour accrocher l’oeil.
Comme vous le voyez, une section d’appel à l’acte bien construire est largement plus convaincante qu’un bouton seul.
Question fréquentes
Q: Où devrais-je ajouter mon bouton call to action ?
Tout d’abord, il devrait toujours y avoir un bouton en haut de page, visible sans que le visiteur n’ai besoin de scroller dans la page. C’est très important, car beaucoup de visiteurs ne scrolleront pas, c’est comme ça.
Ensuite, il faut en placer régulièrement sans en faire trop, il n’y a pas vraiment de règle précise. Essayez d’en placer de façon naturelle. Ne harcelez pas vos visiteurs avec des appels à l’acte trop fréquents.
Q: Quelle taille devrais faire mon bouton ?
Encore une fois, il n’y a pas de règle précise. Cependant, voici une astuce.
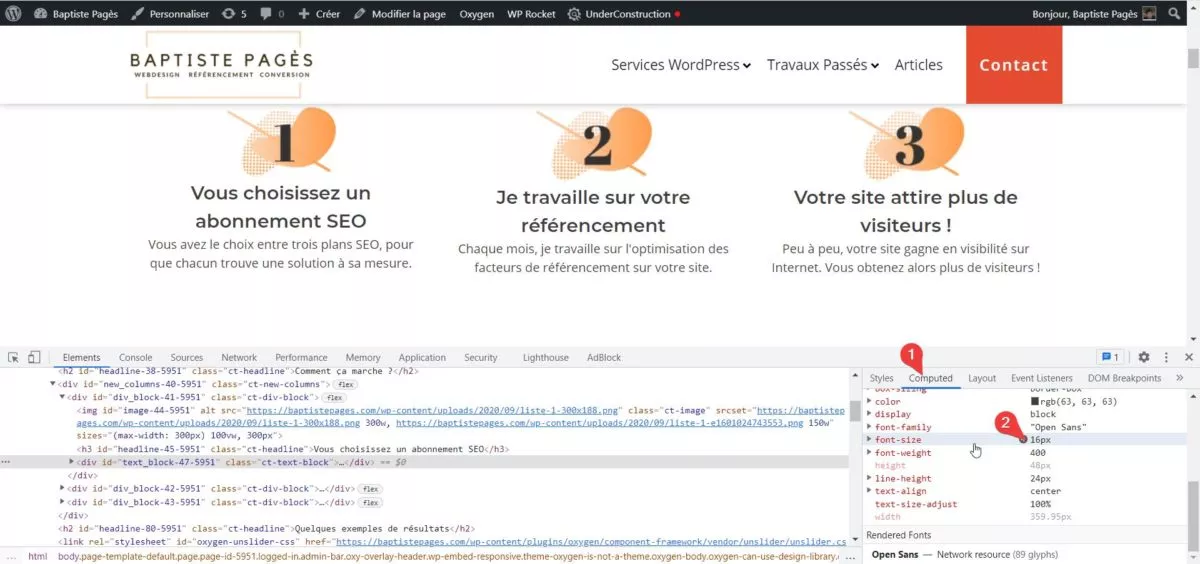
Regardez la taille de la police de votre texte. Pour ça, faites un clic droit sur votre texte puis cliquez sur “inspecter”. Ensuite, trouvez la taille de police dans “computed” trouvez la propriété “font-size”.

Dans mon exemple, je vois que ma police a une taille de 16px.
Je vais donc utiliser un bouton avec une configuration suivante :
- Taille de police : 20px (16px + un quart de 16)
- padding (marge interne) : 10px (soit 20px divisé par deux) en hauteur et 20 px en largeur
En général, ce rapport rend bien. Vous pouvez commencer par là et ajuster si besoin. N’hésitez pas à me contacter pour me demander mon avis sur votre design de bouton.
Q : Devrais-je mettre une icône dans mon bouton ?
Ce n’est pas nécessaire, mais ça peut aider à attirer l’attention. Si vous êtes débutant, évitez. Restez dans la simplicité, ça vaut mieux. Personnellement, j’aime bien utiliser une icône de flèche dans mes CTA secondaires, car ils sont discrets.
Q: De quelle couleur devrait être mon bouton ?
Aucune importance, tant que la couleur est en harmonie avec votre thème et qu’il propose un contraste suffisant avec le reste de la page.
Conclusion
Merci d’avoir lu cet article ! Vous devriez maintenant avoir une bonne compréhension des boutons call to action, particulièrement dans WordPress.
Très souvent, les gens pensent que leur site n’apporte aucun résultat à cause des boutons, du design, de leurs services, etc. En réalité, c’est bien plus simple que ça : le site n’a simplement pas assez de visiteurs. Pour savoir si c’est votre cas, n’hésitez pas à commander mon audit SEO WordPress. Ce n’est pas un audit automatique fait par un robot, j’analyse moi-même votre site.
Si cet article vous a plu, vous pouvez soutenir mon travail en le partageant sur votre site ou sur vos réseaux sociaux. À bientôt !

